Fragment上拉加载和下拉刷新 Diycode开源项目实例搭建上拉加载和下拉刷新的Fragment
人气:0以下通过3个知识点给大家讲解了上拉加载和下拉刷新的Fragment实现的方法,在对每个知识点介绍了一下用法。
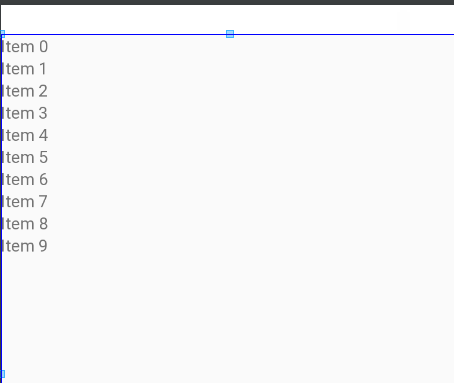
1.效果预览
1.1.这个首页就是一个Fragment碎片,本文讲述的就是这个碎片的搭建方式。

下拉会有一个旋转的刷新圈,上拉会刷新数据。
1.2.整体结构
首先底层的是BaseFragment
然后RefreshRecyclerFragment继承了BaseFragment
然后SimpleRefreshRecycleFragment继承了RefreshRecyclerFragment
所以应用类的话只要继承SimpleRefreshRecycleFragment就可以了。
2.最基础的BaseFragment
2.1.首先看一下有哪些成员变量

ViewHolder用作View管理
Config用作配置状态信息
Diycode是本项目的一个在线服务器
DataCache是一个缓冲器
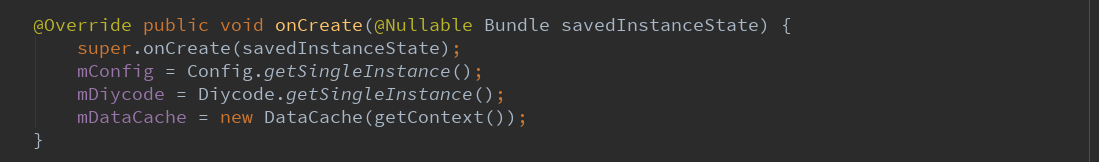
2.2.onCreate函数,完成初始化

Config是获取单例。
Diycode也是获取单例。
DataCache是新建一个类。
2.3.定义获取布局id的抽象函数

继承者中就要实现这个函数了。
2.4.获得本类中的ViewHolder

2.5.实现onCreateView

新建的ViewHolder其实已经用了一个getLayoutId()方法,这里调用的是本类的抽象函数。
然后返回的是一个View。
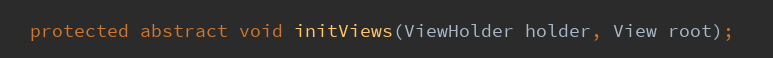
2.6.实现抽象函数initViews

2.7.复写onActivityCreated

实现了间接调用抽象函数。
2.8.提示函数toast

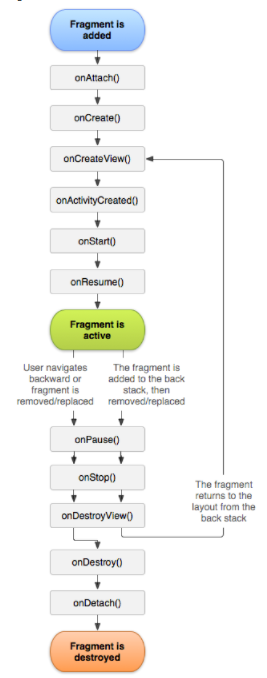
2.9.来一张Fragment的生命周期

所以这里的执行顺序是:
onCreate==>onCreateView==>onActivityCreate
onCreate作用:初始化配置和Diycode单例和数据缓存器新建。
onCreateView作用:得到ViewHolder。
onActivityCreate作用:实现一个抽象函数initViews,用来给基类来实现。
3.具有下拉刷新和上拉加载的Fragment
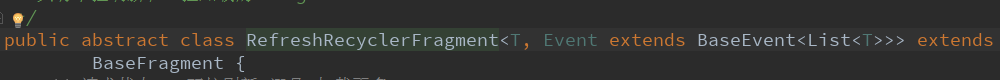
3.1.继承方式

名称:RefreshRecyclerFragment<T,Event extends BaseEvent<List<T>>>

一个类中有两个参数,像这样

所以本类构造函数也需要两个参数,一个是T,一个是继承BaseEvent<List<T>>的类
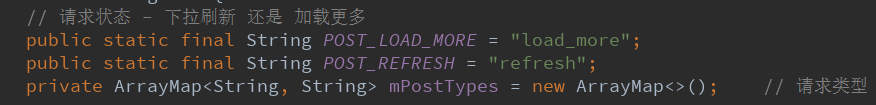
3.2.请求状态

3.3.当前状态

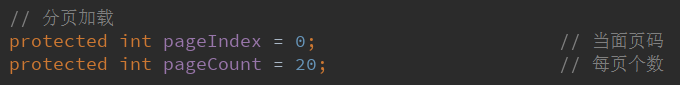
3.4.分页加载

3.5.视图

SwipeRefreshLayout==>旋转的加载圈
RecyclerView==>ListView类型的,列表
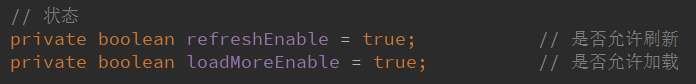
3.6.状态

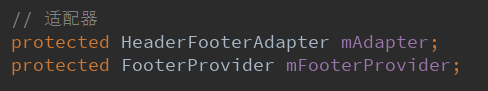
3.7.适配器

HeaderFooterAdapter:带有头部和底部的适配器
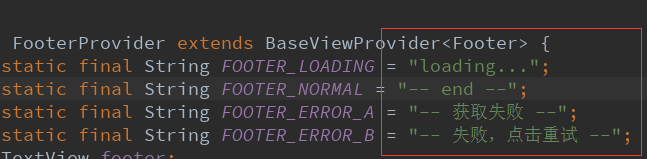
FooterProvider:底部的内容提供器

3.8.实现BaseFragment的getLayoutId方法

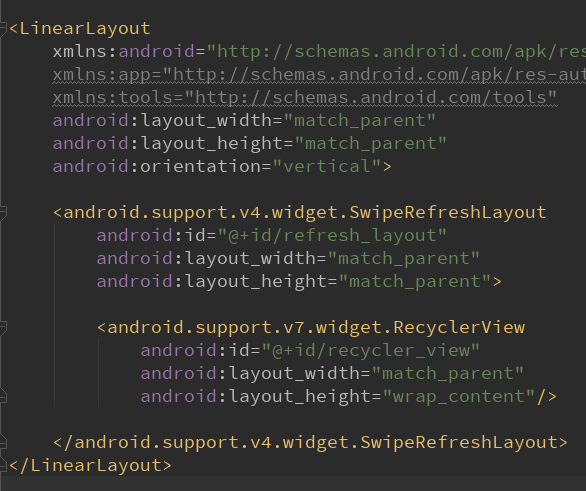
3.9.fragment_refresh_recycler.xml

实际上是这个东西

3.10.初始化视图

在BaseFragment中执行最后面的一个函数。
加载全部内容