ListView下拉刷新上拉加载 android使用PullToRefresh框架实现ListView下拉刷新上拉加载更多
ZhengJiaoCsdn 人气:0想了解android使用PullToRefresh框架实现ListView下拉刷新上拉加载更多的相关内容吗,ZhengJiaoCsdn在本文为您仔细讲解ListView下拉刷新上拉加载的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:android,PullToRefresh,ListView,下拉刷新,上拉加载,下面大家一起来学习吧。

其实谷歌官方目前已经推出ListView下拉刷新框架SwipeRefreshLayout,想了解的朋友可以点击 android使用SwipeRefreshLayout实现ListView下拉刷新上拉加载 了解一下;
大家不难发现当你使用SwipeRefreshLayout下拉的时候布局文件不会跟着手势往下滑,而且想要更改这个缺陷好像非常不容易。
虽然SwipeRefreshLayout非常简单易懂,但是需求需要下拉刷新的时候跟着手势下滑就不能用SwipeRefreshLayout了;
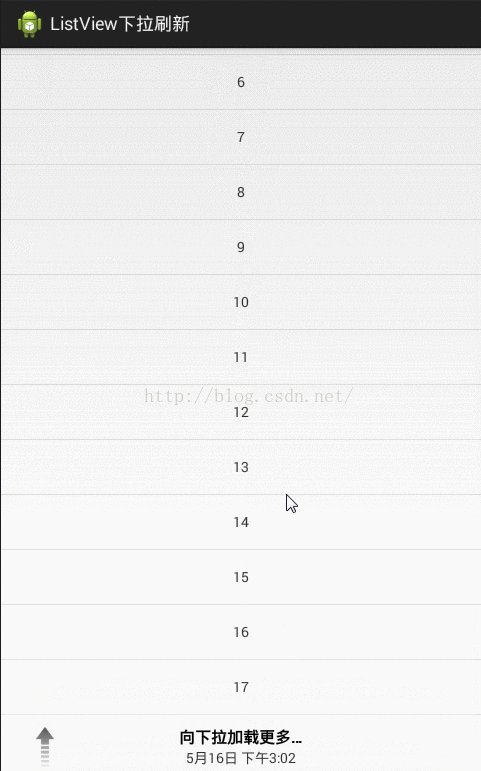
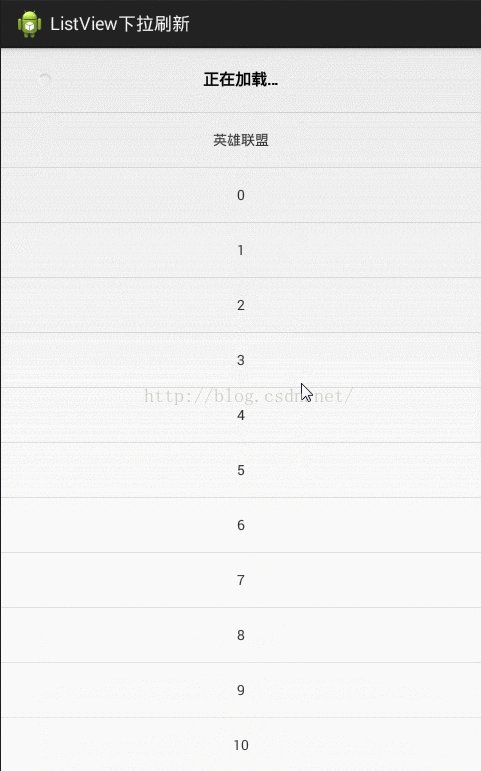
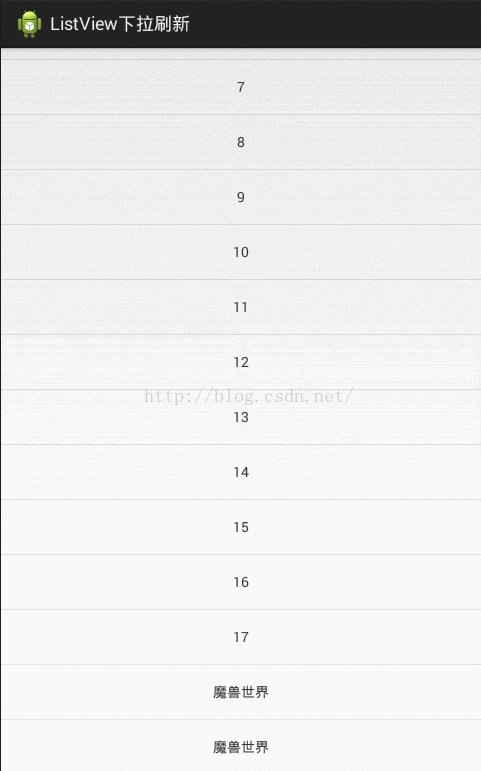
上面图片效果使用的是PullToRefresh框架,在我的工程里面没有导入类库和jar包,而是把下拉刷新功能直接抽取出来使用;
当下拉的时候回调监听,在抽取完下拉刷新功能的基础上实现上拉加载更多功能实现也非常简单,所以顺手写上了;
我是从github上下载的Android-PullToRefresh-master框架,在library中抽取的;
首先需要复制的类大概有十个左右:

然后跟进报错查看需要什么文件就复制什么文件;把错误搞定之后首先来看下布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!-- 我们添加了一个属性:ptr:ptrMode="both" ,意思:上拉和下拉都支持。 可选值为:disabled(禁用下拉刷新),pullFromStart(仅支持下拉刷新), pullFromEnd(仅支持上拉刷新),both(二者都支持),manualOnly(只允许手动触发) --> <!-- ptr:ptrAnimationStyle="rotate" FlipLoadingLayout为iOS风格的箭头颠倒的刷新动画 ptr:ptrAnimationStyle="flip" RotateLoadingLayout为android风格的图片旋转动画 --> <com.ptrflv.www.pulltorefreshlistview.PullToRefreshListView xmlns:ptr="http://schemas.android.com/apk/res-auto" android:id="@+id/pull_to_refresh_listview" android:layout_width="wrap_content" android:layout_height="wrap_content" ptr:ptrMode="both" ptr:ptrAnimationStyle="flip" /> </LinearLayout>
值得注意的是默认情况下下拉刷新的执行动画中显示的文本是英文,这里我们需要手动修改pull_refresh_strings.xml中的内容:
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- 上拉刷新 --> <!-- …代表三个点 ... --> <string name="pull_to_refresh_pull_label">向下拉刷新…</string> <string name="pull_to_refresh_release_label">松开更新…</string> <string name="pull_to_refresh_refreshing_label">正在加载…</string> <!-- 下拉加载更多 --> <string name="pull_to_refresh_from_bottom_pull_label">向下拉加载更多…</string> <string name="pull_to_refresh_from_bottom_release_label">松开加载更多…</string> <string name="pull_to_refresh_from_bottom_refreshing_label">正在加载…</string> </resources>
下面是调用下拉刷新和上下加载更多的代码:
public class MainActivity extends Activity {
private PullToRefreshListView pullToRefreshListView;
//adapter的数据源
private List<String> numList=new ArrayList<String>();
private ArrayAdapter<String> arrayAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pullToRefreshListView=(PullToRefreshListView) findViewById(R.id.pull_to_refresh_listview);
//初始化数据
for(int x=0;x<18;x++){
numList.add(""+x);
}
arrayAdapter = new ArrayAdapter<String>(this, R.layout.item_listview,R.id.textview,numList);
pullToRefreshListView.setAdapter(arrayAdapter);
//设定刷新监听
pullToRefreshListView.setOnRefreshListener(new OnRefreshListener<ListView>() {
@Override
public void onRefresh(PullToRefreshBase<ListView> refreshView) {
String label = DateUtils.formatDateTime(getApplicationContext(), System.currentTimeMillis(),
DateUtils.FORMAT_SHOW_TIME | DateUtils.FORMAT_SHOW_DATE | DateUtils.FORMAT_ABBREV_ALL);
// 显示最后更新的时间
refreshView.getLoadingLayoutProxy() .setLastUpdatedLabel(label);
//代表下拉刷新
if(refreshView.getHeaderLayout().isShown()){
new Thread(){
public void run() {
try {
sleep(1000);
handler.sendEmptyMessage(99);
} catch (InterruptedException e) {
e.printStackTrace();
}
};
}.start();
}
//代表下拉刷新
if(refreshView.getFooterLayout().isShown()){
new Thread(){
public void run() {
try {
sleep(1000);
handler.sendEmptyMessage(98);
} catch (InterruptedException e) {
e.printStackTrace();
}
};
}.start();
}
}
});
}
private Handler handler=new Handler(){
public void handleMessage(android.os.Message msg) {
if(msg.what==99){
numList.add(0, "英雄联盟");
arrayAdapter.notifyDataSetChanged();
//关闭刷新的动画
pullToRefreshListView.onRefreshComplete();
}
if(msg.what==98){
numList.add(numList.size(), "魔兽世界");
arrayAdapter.notifyDataSetChanged();
//关闭刷新的动画
pullToRefreshListView.onRefreshComplete();
}
};
};
}
在判断上拉刷新和下拉加载的时候
refreshView.getFooterLayout().isShown()
refreshView.getHeaderLayout().isShown()会报错,因为PullToRefreshBase这两个方法默认不是共有方法,我们需要手动该更为public
源码下载
加载全部内容