p5.js 图片加载 p5.js入门教程之图片加载
西河某人 人气:1想了解p5.js入门教程之图片加载的相关内容吗,西河某人在本文为您仔细讲解p5.js 图片加载的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:p5.js,图片加载,下面大家一起来学习吧。
一、preload()函数与图片上传
preload()函数是一个特殊的函数,它同setup()类似,只在程序开始时运行一次,但顺序在setup()之前。
一般我们会将媒体文件(图片、声音)加载的语句放在preload()中,因为preload()有一个特性就是不加载完毕,程序就不会开始,保证了程序运行时不会出错。
在加载图片之前,我们需要先将图片文件上传。
方法是:
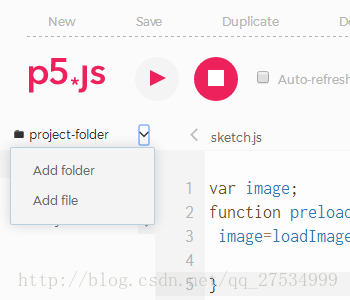
①点击编辑器左上角的小三角展开文件目录。

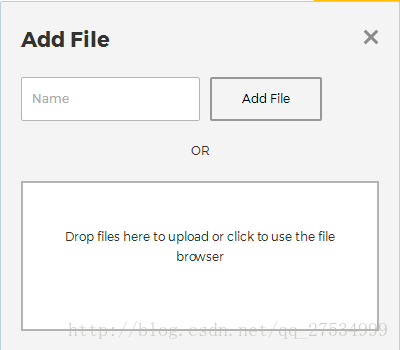
②点击文件目录右上角小三角,展开菜单后Add File。

③可以直接将图片文件拖到框里,会自动上传,传完后关闭即可,jpg和png格式均支持。

二、加载图片
接着,添加代码如下:
var img;
function preload(){
//加载图片文件
img=loadImage("HearthStone.png");
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
//坐标原点设为图片中心
imageMode(CENTER);
//绘制图片
image(img,200,200);
}
其中有两个函数:
imageMode():设置图片中心,常用的有CENTER、CORNER,CENTER为中心,CORNER为左上角
image():绘制图片,image("图片地址",x,y)
效果图:

三、图片染色与拉伸
p5.js还提供了一些方便的功能,如染色与拉伸,代码如下:
var img;
function preload(){
//加载图片文件
img=loadImage("HearthStone.png");
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
//坐标原点设为图片中心
imageMode(CENTER);
//图片染色
tint(0,255,255);
//绘制图片,后两个参数调整长宽
image(img,200,200,150,150);
}
tint():图片染色,括号内填入颜色,格式同fill()
image():第四、五个参数为图片长与宽,若不填的话则使用原图片长宽
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容