网店设计教程 利用photoshop切片工具来设计淘宝店铺模板
网店设计教程 人气:0利用photoshop切片工具来设计淘宝店铺模板,网店设计教程
为什么要学PS切片工具?学来做什么?
Photoshop里面的切片工具有2大作用:
1.将文件尺寸比较大的图片切片成若干小图片,主要是应用于网页设计中。比如,我们在浏览网页时,都会遇到网速不够、或是图片迟迟不能读出的情况。因此,可以通过切片操作,将大图变小图,改善网页显示速度,给用户一个好的网页浏览体验。
2. 切片加超链接。JPG图片没有办法做链接跳转,需要做切片处理加超链接做跳转。
第一,PS切片工具在哪里
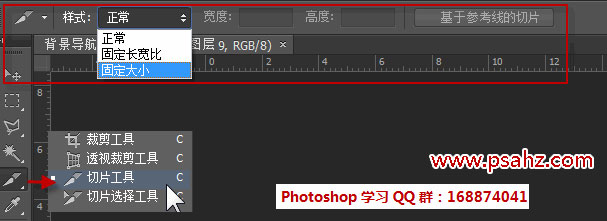
Photoshop里面切片工具和裁剪工具位于同一个工具组。我们可以使用SHIFT+C来切换找到切片工具。

第二,ps切片工具怎么用
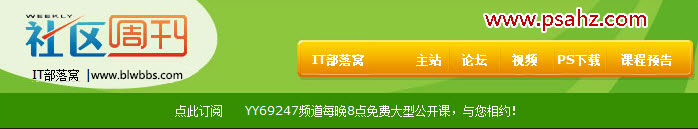
1.首先根据需要在photoshop里面完成内容制作一张所需要的图片,保存好以备用,例如我已经制作好了一张顶部图,在PS中打开。如图:

2. 选择工具箱中的“切片工具”,在工具选项栏的“样式”下拉列表中选择“正常”选项。在您想切片的地方开始占,然后往左拉或者往下拉,就出会现一个四方形的区域块,这就是您要切片的范围,直到拉到您觉得合适地方为止,放开鼠标可创建一个用户切片,用户以外的部分将生成自动切片。
按照同样的操作,可以继续在继续下一个区域切片操作。
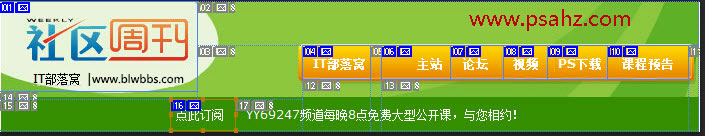
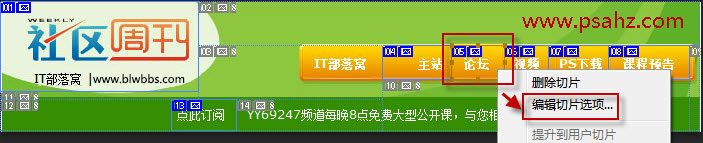
下面是小编切片之后的预览图:每一个片块代表一个区域,上面有蓝色数字标识。

如果你的文件有多个图层,想根据图层来自动切片,可以执行命令“图层——新建基于图层的切片”。
又如果你文件有参考线,可以执行切片工具上面属性栏的“基于参考线的切片”。
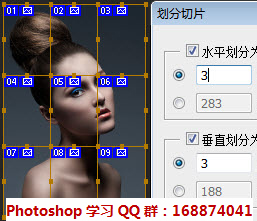
当选择了切片工具之后,在图像上单击右键,还可以选择“划分切片”命令,根据需要设定水平和垂直切为多少个小片。

第三,ps切片加链接
下面我们举例说明,比如我们希望鼠标单击“论坛”,随后就跳转到我们论坛的网址,如何实现呢?
1.鼠标右键单击“论坛”这个区域——选择“编辑切片选项”。

2.“切片选项”对话框中“URL”框里面输入我们希望超链接地址。“目标”框输入:

ps切片加链接说明:
1.URL:打开你自己想要为切片加链接的“网络地址”,复制,然后粘贴到编辑框里面就可以。
2.“目标”一栏中输入_banck,表示“从新窗口中打开超链接页面” 。如果不需要新窗口打开就不用输入。
OK,利用相同的办法,把其它切片也添加相对应的超链接。
第四,ps切片怎么保存
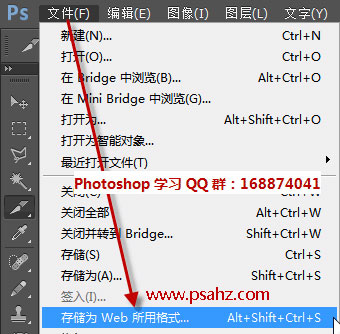
通过上面的介绍,我们为切片操作完毕,保存时,执行“文件——存储为WEB和设备所用格式”,这是一种专门为网页制作人设置的格式。

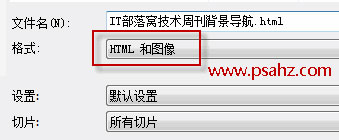
打开“存储为web所用格式”,直接选择最下面的“存储”,设置保存路径和格式等信息。格式我们通常选择“HTML和图像”。

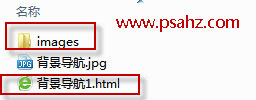
PS切片保存好之后,我们来一起看看如何应用。根据之前保存的路径,找到该文件夹,然后打开就能看到一张张图片,就是根据我们刚才切片的规格分开存放的。

Photoshop切片对于我们的淘宝卖家也是非常实用的,一定要学好了。切片好之后,就是进行淘宝自定义模块的制作。首先打开淘宝的图片空间,上传images文件夹里面的所有切片图片。 然后打开淘宝装修的自定义页面,点击源码模式,复制粘贴源码(源码的来源:网页浏览器打开刚刚做好图片存储成功的HTML文件,然后点击菜单栏的查看---查看网页源代码(或者在网页单击右键,选择 “查看源代码”,复制

最后还原正常自定义页面的编辑模式,更换自定义页面的图片链接,保存--预览-发布就好了。
熟悉了photoshop的切片工具应用,对于我们一般的淘宝卖家们会更加方便。因为很多卖家对网页制作软件并不熟悉,简单的切片超链接不必动用dremaweaver、fireworks专业的网页设计软件,就PS就可以搞定切片叫链接工作。
加载全部内容