设计颓废效果的浮雕纹理字实例教程 PS文字特效教程
制作漂亮的斑驳纹理字 人气:0

1、打开下图所示的底纹素材。

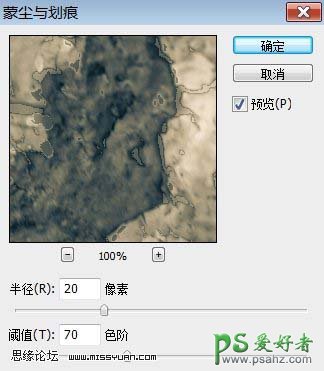
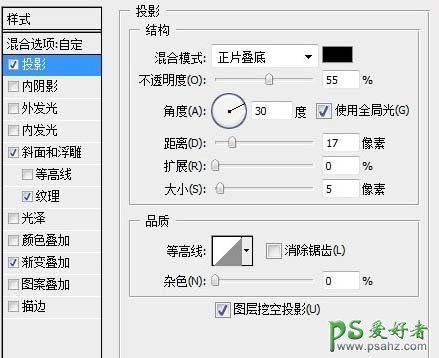
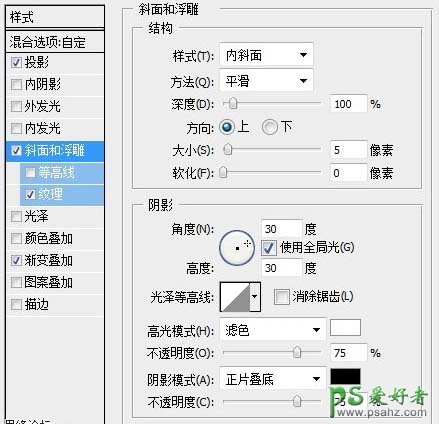
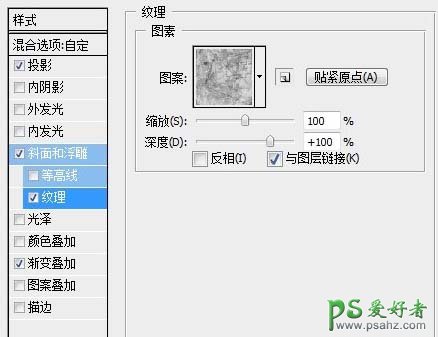
2、为了让图片看起来更污浊,我们给图片添加一些噪点,复制背景图层,滤镜-杂色-蒙尘与划痕,参数设置如下图所示:

3、图层模式改为叠加,效果如下图:

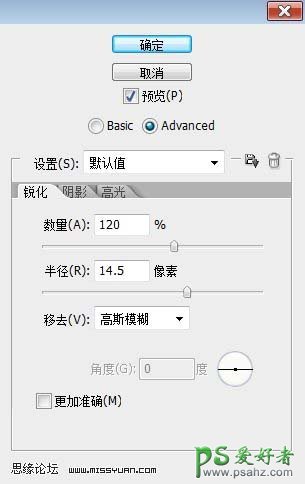
4、复制背景副本,滤镜-锐化-智能锐化。



5、保持图层模式为叠加,效果见下图:

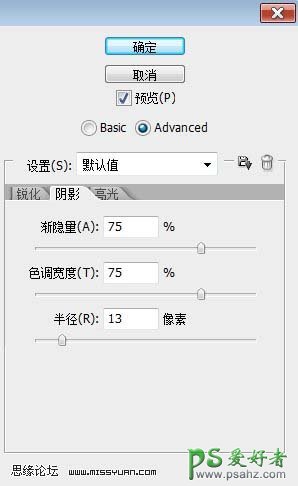
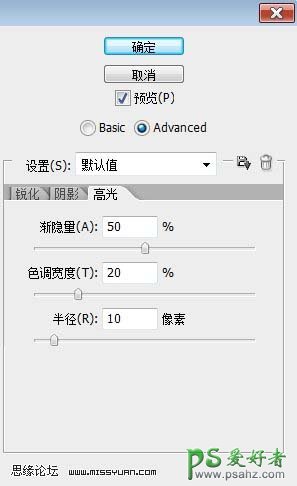
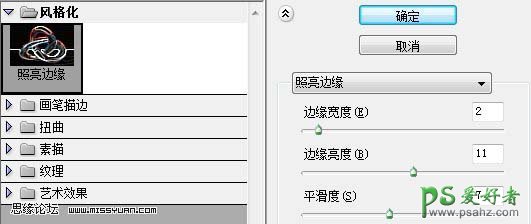
6、复制图层副本2,滤镜-风格化-照亮边缘,参数设置如下图所示:

7、保持图层模式叠加,效果见下图:

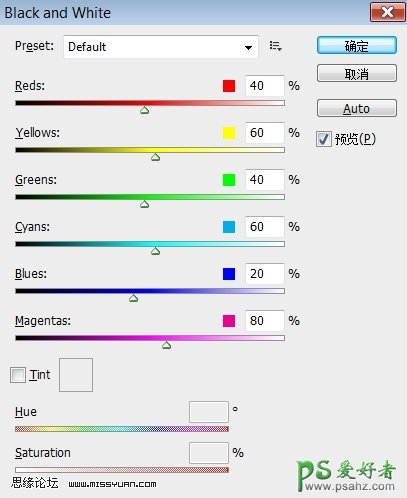
8、按Ctrl+Shift+Alt+B,调出黑白调整工具,参数设置如下图所示:

9、效果见下图:

10、复制背景副本3,图层模式改为滤色,效果见下图:

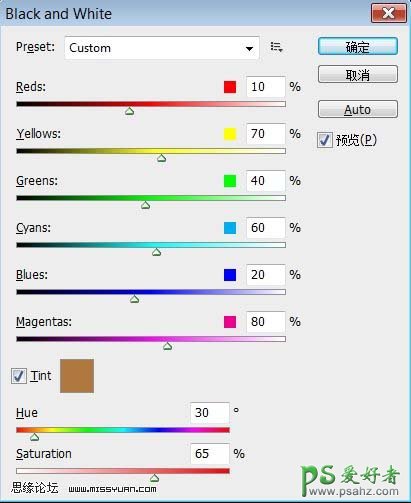
11、给图片的色彩制作一点深度,我们调出黑白调整(Ctrl+Shift+Alt+B),参数设置如下图所示:

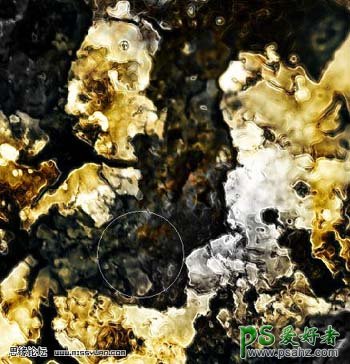
12、还是在这个图层上,选大号柔角园笔刷,擦掉一些盖住黄色、金色的部分:

13、图层模式改为颜色,效果见下图:

14、回到背景副本3,选大号柔角园笔刷,擦掉图片中间部分:

15、现在我们在背景上打字

16、调整好字体,图层模式改为强光。




效果见下图:

17、复制字体层7-8次,保持图层模式=强光,效果见下图:

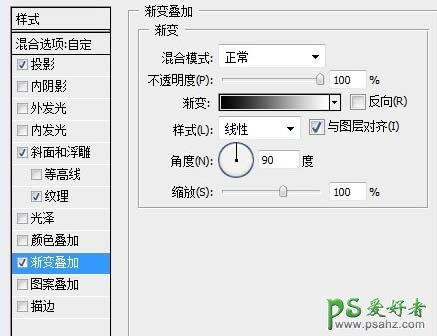
18、合并所有字体图层,命名为字体图层: 19、设置字体图层的图层模式=强光,复制字体图层,滤镜-模糊-高斯模糊,参数设置如下图所示:

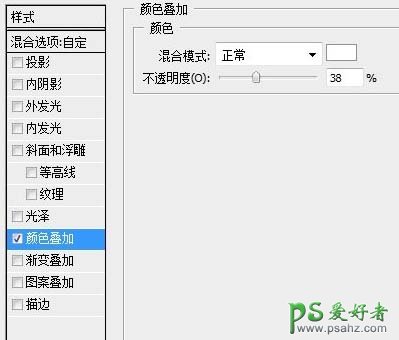
20、之后,复制字体复制图层,并添加白色的颜色叠加图层样式,参数设置如下图所示:

21、在这个图层上,用笔刷工具擦掉一部分字体,这样做使字体看上去有光感和立体感:

22、为了给图片添加一些特效,我们在背景层和字体层之间,新建一个层:云层。用羽化值为40像素的多边形套索工具,在字体周围及选区内部框选,滤镜-渲染-云彩。

23、为了使云彩看起来凸凹有致,复制云图层,图层模式改为强光。

最后整体调整下颜色,完成最终效果。

加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说