别了,JavaScript;你好,Blazor
张善友 人气:2Web开发与JavaScript开发向来是同义词。直到WebAssembly的横空出世,WebAssembly (Wasm)是一种在浏览器中可以执行的二进制指令。 WebAssembly 的 官方工具链 能够编译 C/C++ 代码,但许多社区也提供了不同语言的编译器,如 Rust,Python,Java 和 Blazor(C#)。特别是 Rust 社区非常活跃,可以开始看到完整的前端框架,如 Yew 和 Dodrio,这为基于浏览器的应用带来了更多新的可能性,只要测试一些使用 WebAssembly 构建的优秀应用,就可知道基于浏览器的近乎原生的应用现在已经成为现实,例如 Sketchup 或 Magnum。
WebAssembly被设计为可以和JavaScript一起协同工作——通过使用WebAssembly的JavaScript API,你可以把WebAssembly模块加载到一个JavaScript应用中并且在两者之间共享功能。这允许你在同一个应用中利用WebAssembly的性能和威力以及JavaScript的表达力和灵活性,即使你可能并不知道如何编写WebAssembly代码。
2017年 微软开始尝试基于WebAssembly使用Mono运行时让.NET进入浏览器,Mono为.NET运行库(.dll)提供了基于WebAssembly运行的环境。运行在Mono之上的是Blazor,一个构建于.NET的单页Web应用开发框架,通过Mono的WebAssembly运行时在浏览器中运行。 经过了3年时间的开发,2020年5月19日在微软年度技术大会Build上正式发布,我们来看一看Blazor将如何改变Web开发。
Blazor是什么?
Blazor 允许您使用 C# 而不是 JavaScript 构建交互式 Web UI。
- Blazor 应用由使用 C#、HTML 和 CSS 实现的可重用 Web UI 组件组成。
- 客户端和服务器代码都用 C# 编写,允许您共享代码和库。
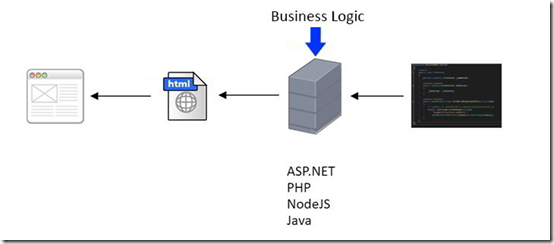
在很长一段时间内,我们构建了仅在服务器上运行的应用程序,使用ASP.NET、PHP 等技术,在服务端生成了要推送到浏览器的 HTML 文件。我们始终与 JavaScript 和 AJAX 有一些交互性,但多年来,大多数业务逻辑都处理在服务器本身上,吐出 HTML 页面进行交互,浏览器只是一个文档查看器。

浏览器里很多年也是IE 当道,直到Chrome 这个浏览器的出现,IE 11之后微软重新用Chrome的心脏置换了Microsoft Edge,慢慢的改变了我们前端开发的模式,进入了单页面应用程序时代,这个时代的典型代表就是Angular,React和Vue。我们在浏览器里运行JavaScript构建的完整应用程序,见过大量的.NET程序员转战前端战场。 我们拆分业务逻辑,做到前后端分离架构,以便某些逻辑在浏览器上运行,有些在服务器上运行。JavaScript 应用程序运行客户端并使用消息传递与"服务器"通信。您可以轻松地将"服务器"替换为云中的服务或应用程序,但模型仍然相同。

Blazor 借助于WebAssembly技术 改进这种前后端分离的模式,他有两种模式支持:Blazor WebAssembly 应用和Blazor Server ,个人认为Blazor Webassembly 模式的应用才是这种前后端分离的正途:

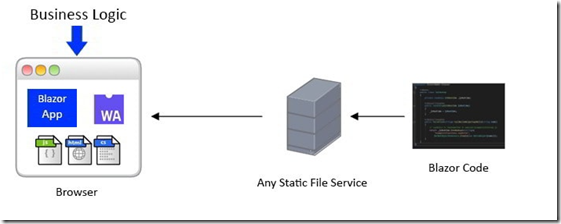
浏览器充当应用程序的宿主。在 Blazor WebAssembly 应用程序中构建的文件将编译并发送到浏览器。然后,浏览器在浏览器的执行沙盒中运行您的 JavaScript、HTML 和 C#。它甚至运行 .NET 运行时的版本,这个运行时处理 JavaScript 互操作,并提供基本服务(如垃圾回收)和更高级别的功能(布局、路由和用户界面小部件等)。换句话说,blazor使用了一个驻留在另一个虚拟机中的虚拟机,堪称《盗梦空间》级别的悖论,也是一种在浏览器中运行非 JavaScript 应用程序框架的巧妙方法。这意味着您可以在浏览器中执行对 .NET 的调用,并且它是浏览器中成熟的应用程序。它甚至可以脱机运行。
运行时使得blazor 和 WebAssembly 上运行的其他语言与众不同,MonoCLR 编译为WebAssembly。任何.NET Standard 2.1的代码都可以在上面运行,这样就可以把.NET生态的大量库带到前端开发,其他的语言只实现了直接编译为WebAssembly,blazor当前利用WebAssembly 的一个独特创新。
为什么这是很酷的:
- 您可以在任何静态文件服务器上运行它(Nginx、ISS、Apache、S3、Heroku 等)
- 它以WebAssembly 运行 JS,以接近本机的速度运行 C#。
- 您可以使用 C# 开发丰富的前端应用程序。
- 后端的API服务可以是任何语言,比如Java,PHP,Python,go
- 重用 .NET 组件
- 使用 Microsoft 工具(Visual Studio和Visual Studio Code)和调试
这非常适合低延迟应用程序,如游戏。如果您不需要与服务器通信,则无需与服务器通信。您可以下载应用程序并在浏览器中脱机运行该应用程序。
一些缺点:
- 首次需要下载 .NET 框架和其他运行时文件(一次)
- 您仅限于浏览器的功能
- 在本地下载的所有机密(凭据、API 密钥等)
- 并非兼容所有 .NET 框架组件
有这些缺点也正是Blazor Server应用程序模型可以弥补,可以拥有要.NET的全部功能和瘦客户端。
.NET切入Web开发的一个特殊优势,就是有了可以替换npm和WebPack的工具。 作为一个多年的.NET程序员,我可以向NuGet(包管理程序)和MSBuild招手了。对我而言,这些工具问题少,更熟悉,且效率也高得多。尽管没有完美的事物,但我使用NuGet和MSBuild的体验一直是很好的。这里不要误解我的意思,不是npm和Webpack不好,希望大家放弃它们,但反之也一样。npm和WebPack都是伟大的工具,还会存在相当长的时间。如果你的JavaScript工具用来创建Web应用很好使,那没问题。基于我对Web开发多年的认知,我明白为什么会出现npm和WebPack,也对它们取得的成熟和将要做出的贡献表示赞赏,微软也是花了大价钱把npm的提供商收至麾下,微软肯定不是傻子。
Blazor让我非常震撼的是它使用起来非常简单。公平地说,我承认Blazor的生态还不够完善,大量的利用前端技术圈的成果的开源项目正在不断涌现。Blazor把简单易用的Razor(UI)与其他.NET核心概念组合起来:依赖注入、配置、路由。而且从Angular及React等流行JavaScript框架借用了最佳模式,同时利用了Razor模板,并提供了与其他.NET惯例的一致性。这些功能的组合支持前所未有的技能重用。
使用WebAssembly并不意味着可以抛弃JavaScript。 WebAssembly眼下还只能被JavaScript加载和编译。(没错,这有点乱。)虽然未来的计划让WebAssembly模块可以像ES6模块一样被浏览器加载,但JavaScript还是启动WebAssembly必需的。JavaScript的必要性还不止于此。WebAssembly自身无法访问任何平台API,而要访问这些API,JavaScript也是必要的。开发者可以通过Blazor interop在 WebAssembly自身不足时把JavaScript作为后备,此外这个交互机制也是一个抽象层,很多使用C#的程序员都会用到,他们不必担心底层运行的还是JavaScript。
是不是使用C#开发Web 让你激动, WebAssembly及ASP.NET Core的Blazor等框架就值得投入一些时间了呢?至少我学了那么多年.NET,现在终于可以用它来更快地做Web开发了,还是很值得炫耀的,这也是我有动力写这篇文章的原因。不仅如此,我其实也很熟悉JavaScript,而且还在不断学习。作为一个工程师,拥有这些技能就有了解决问题的思路。
加载全部内容