JavaScript之浅谈内存空间
是浩然呀 人气:2
# JavaScript之浅谈内存空间
## JavaScipt 内存自动回收机制
在JavaScript中,最独特的一个特点就是拥有自动的垃圾回收机制(**周期性执行**),这也就意味者,前端开发人员能够专注于业余,从而减少在内存的管理,提高开发的效率。
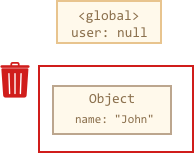
用户自定义的对象、函数,但这些都是我们肉眼不可见的,而是依靠在外部的媒介“内存条”中,自动垃圾回收的本质也就是找出已不再使用的变量、函数,释放其占用的内存空间
当不再需要某样东西时会发生什么? JavaScript 引擎是如何发现并清理它?
### 可达性
JavaScript 中内存管理的主要概念是可达性。
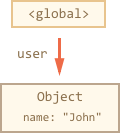
简单地说,“可达性” 值就是那些以某种方式可访问或可用的值,它们被保证存储在内存中。
### 固有的可达值(根)
- 本地函数的局部变量和参数
- 当前嵌套执行上下文其他函数的变量和函数
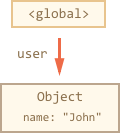
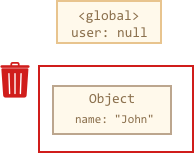
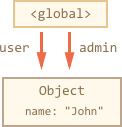
- 全局变量
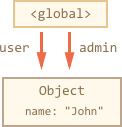
如果引用或者引用链可以通过根访问到任何其他值,则认为该值是可访问的
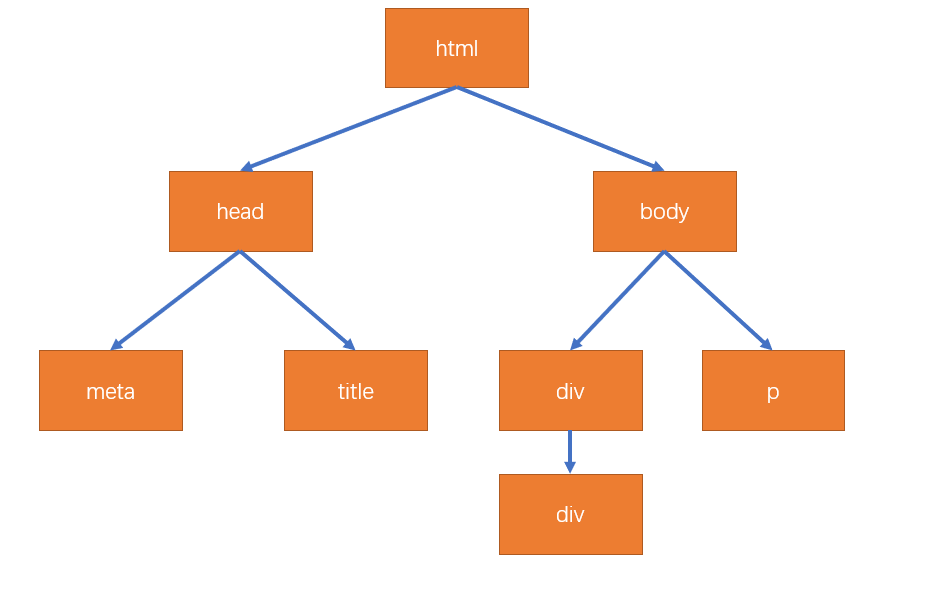
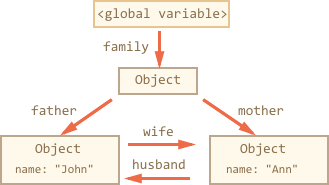
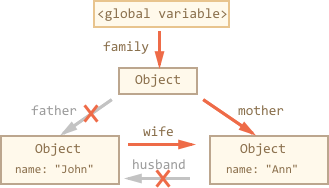
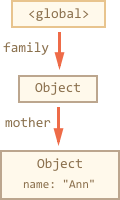
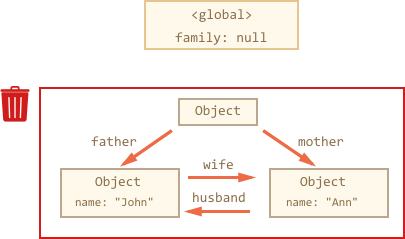
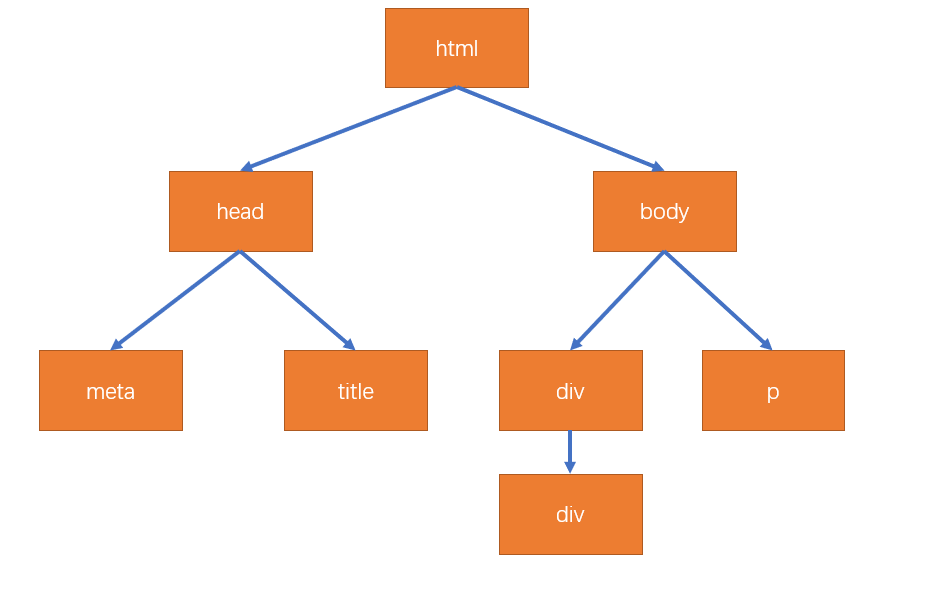
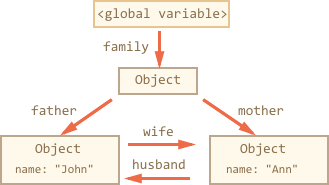
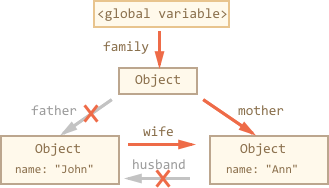
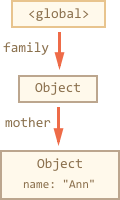
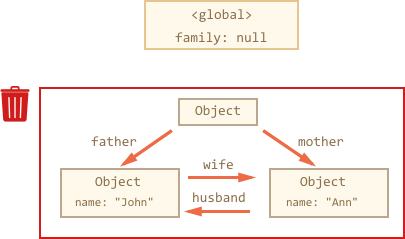
实际上网页的元素就是由一个个对象构建成了一个dom树(特殊的图结构)(树结构是单向,图结构是双向的,)



![]()

















加载全部内容