iOS开发中实现图片轮播和点击加载 iOS开发中使用UIScrollView实现图片轮播和点击加载
文顶顶 人气:0UIScrollView控件实现图片轮播
一、实现效果
实现图片的自动轮播


二、实现代码
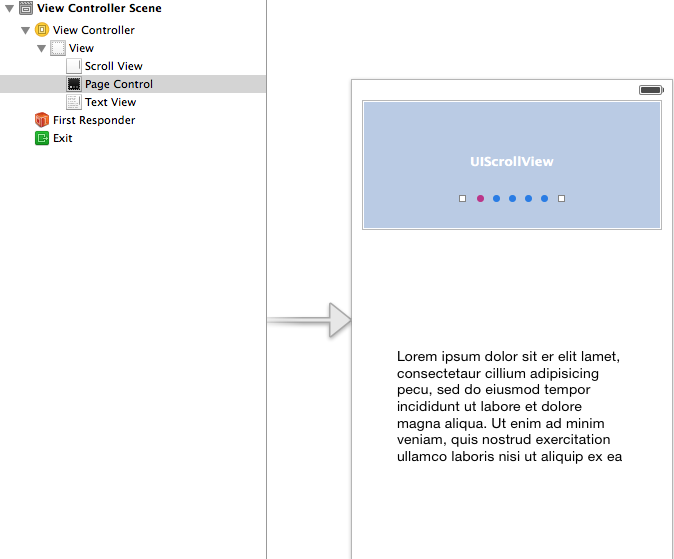
storyboard中布局

代码:
#import "YYViewController.h"
@interface YYViewController () <UIScrollViewDelegate>
@property (weak, nonatomic) IBOutlet UIScrollView *scrollview;
/**
* 页码
*/
@property (weak, nonatomic) IBOutlet UIPageControl *pageControl;
@property (nonatomic, strong) NSTimer *timer;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// 图片的宽
CGFloat imageW = self.scrollview.frame.size.width;
// CGFloat imageW = 300;
// 图片高
CGFloat imageH = self.scrollview.frame.size.height;
// 图片的Y
CGFloat imageY = 0;
// 图片中数
NSInteger totalCount = 5;
// 1.添加5张图片
for (int i = 0; i < totalCount; i++) {
UIImageView *imageView = [[UIImageView alloc] init];
// 图片X
CGFloat imageX = i * imageW;
// 设置frame
imageView.frame = CGRectMake(imageX, imageY, imageW, imageH);
// 设置图片
NSString *name = [NSString stringWithFormat:@"img_0%d", i + 1];
imageView.image = [UIImage imageNamed:name];
// 隐藏指示条
self.scrollview.showsHorizontalScrollIndicator = NO;
[self.scrollview addSubview:imageView];
}
// 2.设置scrollview的滚动范围
CGFloat contentW = totalCount *imageW;
//不允许在垂直方向上进行滚动
self.scrollview.contentSize = CGSizeMake(contentW, 0);
// 3.设置分页
self.scrollview.pagingEnabled = YES;
// 4.监听scrollview的滚动
self.scrollview.delegate = self;
[self addTimer];
}
- (void)nextImage
{
int page = (int)self.pageControl.currentPage;
if (page == 4) {
page = 0;
}else
{
page++;
}
// 滚动scrollview
CGFloat x = page * self.scrollview.frame.size.width;
self.scrollview.contentOffset = CGPointMake(x, 0);
}
// scrollview滚动的时候调用
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
NSLog(@"滚动中");
// 计算页码
// 页码 = (contentoffset.x + scrollView一半宽度)/scrollView宽度
CGFloat scrollviewW = scrollView.frame.size.width;
CGFloat x = scrollView.contentOffset.x;
int page = (x + scrollviewW / 2) / scrollviewW;
self.pageControl.currentPage = page;
}
// 开始拖拽的时候调用
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView
{
// 关闭定时器(注意点; 定时器一旦被关闭,无法再开启)
// [self.timer invalidate];
[self removeTimer];
}
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate
{
// 开启定时器
[self addTimer];
}
/**
* 开启定时器
*/
- (void)addTimer{
self.timer = [NSTimer scheduledTimerWithTimeInterval:1 target:self selector:@selector(nextImage) userInfo:nil repeats:YES];
106 }
/**
* 关闭定时器
*/
- (void)removeTimer
{
[self.timer invalidate];
}
@end
提示:以下两个属性已经和storyboard中的控件进行了连线。
@property (weak, nonatomic) IBOutletUIScrollView *scrollview;
@property (weak, nonatomic) IBOutletUIPageControl *pageControl;
补充:定时器NSTimer
定时器 适合用来隔一段时间做一些间隔比较长的操作
NSTimeInterval:多长多件操作一次
target :操作谁
selector : 要操作的方法
userInfo: 传递参数
repeats: 是否重复
self.timer = [NSTimer scheduledTimerWithTimeInterval:1 target:self selector:@selector(nextImage) userInfo:nil repeats:YES];
在UItableview中实现加载更多功能
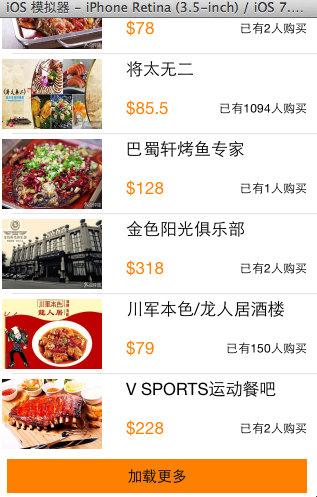
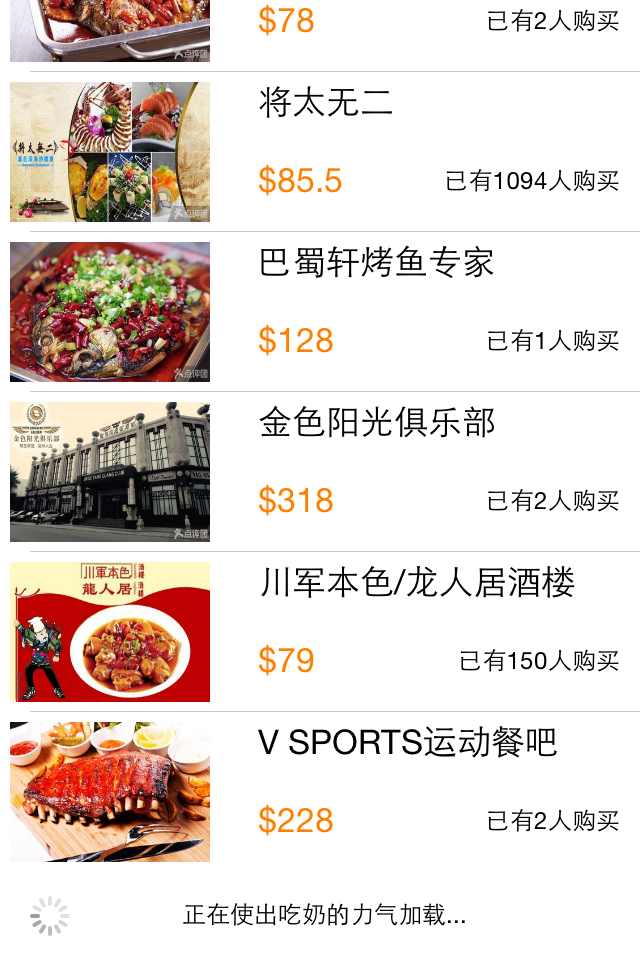
一、实现效果

点击加载更多按钮,出现一个加载图示,三秒钟后添加两条新的数据。


二、实现代码和说明
当在页面(视图部分)点击加载更多按钮的时候,主页面(主控制器)会加载两条数据进来。
视图部分的按钮被点击的时候,要让主控制器加载数据,刷新表格,2B青年会在视图中增加一个主控制器的属性,通过这个属性去调用进行加载,但在开发中通常通过代理模式来完成这个操作。
下面分别是两种实现的代码。
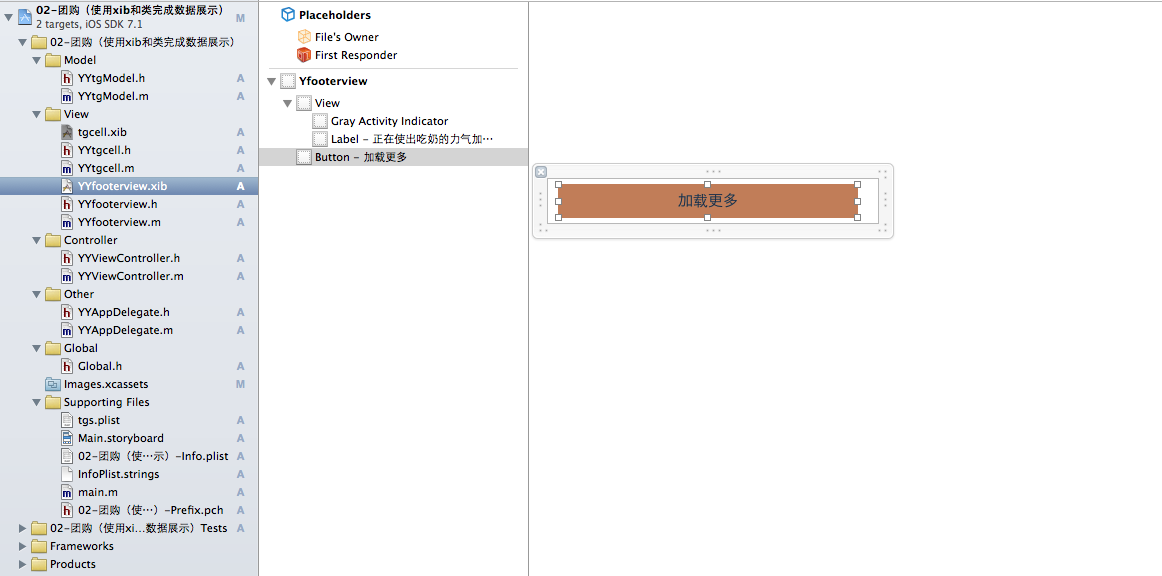
1、项目结构和说明

说明:加载更多永远都放在这个tableview的最下端,因此这里设置成了这个tableview的tableFooterView。
self.tableview.tableFooterView=footerview;
在实现上通过xib来进行处理,考虑到左右的留白,以及点击后的要切换到加载按钮和文字,要同时控制图标和文字,因此把加载图标和文字提示放在了一个view中以便控制,这个xib已经和YYfooterview.xib进行了关联,通过这个类来控制xib。
2、实现代码
(1).垃圾代码
数据模型部分
YYtg.h文件
//
// YYtg.h
// 02-团购(使用xib和类完成数据展示)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import <Foundation/Foundation.h>
#import "Global.h"
@interface YYtgModel : NSObject
@property(nonatomic,copy)NSString *icon;
@property(nonatomic,copy)NSString *buyCount;
@property(nonatomic,copy)NSString *title;
@property(nonatomic,copy)NSString *price;
//对外接口
YYinitH(tg)
@end
YYtg.m文件
//
// YYtg.m
// 02-团购(使用xib和类完成数据展示)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYtgModel.h"
@implementation YYtgModel
YYinitM(tg)
@end
注意:对于数据转模型部分的构造方法接口和实现代码已经通过自定义带参数的宏来进行了封装。
封装代码如下:
#ifndef _0____________Global_h
#define _0____________Global_h
/**
* 自定义带参数的宏
*/
#define YYinitH(name) -(instancetype)initWithDict:(NSDictionary *)dict;\
+(instancetype)name##WithDict:(NSDictionary *)dict;
#define YYinitM(name) -(instancetype)initWithDict:(NSDictionary *)dict\
{\
if (self=[super init]) {\
[self setValuesForKeysWithDictionary:dict];\
}\
return self;\
}\
\
+(instancetype)name##WithDict:(NSDictionary *)dict\
{\
return [[self alloc]initWithDict:dict];\
}\
#endif
视图部分
YYtgcell.h文件
//
// YYtgcell.h
// 02-团购(使用xib和类完成数据展示)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import <UIKit/UIKit.h>
#import "YYtgModel.h"
@interface YYtgcell : UITableViewCell
@property(nonatomic,strong)YYtgModel *yytg;
//把加载数据(使用xib创建cell的内部细节进行封装)
+(instancetype)tgcellWithTableView:(UITableView *)tableView;
@end
YYtgcell.m文件
//
// YYtgcell.m
// 02-团购(使用xib和类完成数据展示)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYtgcell.h"
//私有扩展
@interface YYtgcell()
@property (strong, nonatomic) IBOutlet UIImageView *img;
@property (strong, nonatomic) IBOutlet UILabel *titlelab;
@property (strong, nonatomic) IBOutlet UILabel *pricelab;
@property (strong, nonatomic) IBOutlet UILabel *buycountlab;
@end
@implementation YYtgcell
#pragma mark 重写set方法,完成数据的赋值操作
-(void)setYytg:(YYtgModel *)yytg
{
_yytg=yytg;
self.img.image=[UIImage imageNamed:yytg.icon];
self.titlelab.text=yytg.title;
self.pricelab.text=[NSString stringWithFormat:@"$%@",yytg.price];
self.buycountlab.text=[NSString stringWithFormat:@"已有%@人购买",yytg.buyCount];
}
+(instancetype)tgcellWithTableView:(UITableView *)tableView
{
static NSString *identifier= @"tg";
YYtgcell *cell=[tableView dequeueReusableCellWithIdentifier:identifier];
if (cell==nil) {
//如何让创建的cell加个戳
//对于加载的xib文件,可以到xib视图的属性选择器中进行设置
cell=[[[NSBundle mainBundle]loadNibNamed:@"tgcell" owner:nil options:nil]firstObject];
NSLog(@"创建了一个cell");
}
return cell;
}
@end
YYfooterview.h文件
//
// YYfooterview.h
// 02-团购(使用xib和类完成数据展示)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import <UIKit/UIKit.h>
@class YYViewController;
@interface YYfooterview : UIView
@property(nonatomic,strong) YYViewController *controller;
@end
YYfooterview.m文件
//
// YYtgcell.m
// 02-团购(使用xib和类完成数据展示)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYtgcell.h"
//私有扩展
@interface YYtgcell()
@property (strong, nonatomic) IBOutlet UIImageView *img;
@property (strong, nonatomic) IBOutlet UILabel *titlelab;
@property (strong, nonatomic) IBOutlet UILabel *pricelab;
@property (strong, nonatomic) IBOutlet UILabel *buycountlab;
@end
@implementation YYtgcell
#pragma mark 重写set方法,完成数据的赋值操作
-(void)setYytg:(YYtgModel *)yytg
{
_yytg=yytg;
self.img.image=[UIImage imageNamed:yytg.icon];
self.titlelab.text=yytg.title;
self.pricelab.text=[NSString stringWithFormat:@"$%@",yytg.price];
self.buycountlab.text=[NSString stringWithFormat:@"已有%@人购买",yytg.buyCount];
}
+(instancetype)tgcellWithTableView:(UITableView *)tableView
{
static NSString *identifier= @"tg";
YYtgcell *cell=[tableView dequeueReusableCellWithIdentifier:identifier];
if (cell==nil) {
//如何让创建的cell加个戳
//对于加载的xib文件,可以到xib视图的属性选择器中进行设置
cell=[[[NSBundle mainBundle]loadNibNamed:@"tgcell" owner:nil options:nil]firstObject];
NSLog(@"创建了一个cell");
}
return cell;
}
@end
YYfooterview.h文件
//
// YYfooterview.h
// 02-团购(使用xib和类完成数据展示)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import <UIKit/UIKit.h>
@class YYViewController;
@interface YYfooterview : UIView
@property(nonatomic,strong) YYViewController *controller;
@end
YYfooterview.m文件
//
// YYfooterview.m
// 02-团购(使用xib和类完成数据展示)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYfooterview.h"
#import "YYViewController.h"
@interface YYfooterview ()
@property (strong, nonatomic) IBOutlet UIActivityIndicatorView *loadingview;
@property (strong, nonatomic) IBOutlet UIButton *loadbtn;
@end
@implementation YYfooterview
- (IBAction)loadbtclick {
NSLog(@"按钮被点击了");
//隐藏按钮
self.loadbtn.hidden=YES;
//显示菊花
self.loadingview.hidden=NO;
#warning 模拟发送网络请求, 3秒之后隐藏菊花
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(3.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
// 3.调用控制的加载数据方法
[self.controller LoadMore];
// 4.隐藏菊花视图
self.loadingview.hidden = YES;
// 5.显示按钮
self.loadbtn.hidden = NO;
});
}
@end
主控制器
YYViewController.h文件
//
// YYViewController.h
// 02-团购(使用xib和类完成数据展示)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface YYViewController : UIViewController
//公开接口
//- (void)LoadMore;
@end
YYViewController.m文件
//
// YYViewController.m
// 02-团购(使用xib和类完成数据展示)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "YYtgModel.h"
#import "YYtgcell.h"
#import "YYfooterview.h"
@interface YYViewController ()<UITableViewDataSource,UITableViewDelegate>
@property (strong, nonatomic) IBOutlet UITableView *tableview;
@property(strong,nonatomic)NSMutableArray *tg;
@end
@implementation YYViewController
#pragma mark-加载数据方法
-(void)LoadMore
{
//创建模型
YYtgModel *tgmodel=[[YYtgModel alloc]init];
tgmodel.title=@"菜好上桌";
tgmodel.icon=@"5ee372ff039073317a49af5442748071";
tgmodel.buyCount=@"20";
tgmodel.price=@"10000";
//将模型添加到数组中
[self.tg addObject:tgmodel];
YYtgModel *tgmodelq=[[YYtgModel alloc]init];
tgmodelq.title=@"菜好上桌1";
tgmodelq.icon=@"5ee372ff039073317a49af5442748071";
tgmodelq.buyCount=@"20";
tgmodelq.price=@"10000";
[self.tg addObject:tgmodelq];
//刷新表格
[self.tableview reloadData];
}
- (void)viewDidLoad
{
[super viewDidLoad];
self.tableview.rowHeight=80.f;
//加载底部视图
//从xib中获取数据
UINib *nib=[UINib nibWithNibName:@"YYfooterview" bundle:nil];
YYfooterview *footerview=[[nib instantiateWithOwner:nil options:nil] firstObject];
self.tableview.tableFooterView=footerview;
//设置控制
footerview.controller=self;
}
#pragma mark- 懒加载
-(NSArray *)tg
{
if (_tg==nil) {
NSString *fullpath=[[NSBundle mainBundle]pathForResource:@"tgs.plist" ofType:nil];
NSArray *temparray=[NSArray arrayWithContentsOfFile:fullpath];
NSMutableArray *arrayM=[NSMutableArray arrayWithCapacity:temparray.count];
for (NSDictionary *dict in temparray) {
YYtgModel *tg=[YYtgModel tgWithDict:dict];
[arrayM addObject:tg];
}
_tg=arrayM;
}
return _tg;
}
#pragma mark- xib创建cell数据处理
#pragma mark 多少组
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
#pragma mark多少行
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.tg.count;
}
#pragma mark设置每组每行
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//1.创建cell
YYtgcell *cell=[YYtgcell tgcellWithTableView:tableView];
//2.获取当前行的模型,设置cell的数据
YYtgModel *tg=self.tg[indexPath.row];
cell.yytg=tg;
//3.返回cell
return cell;
}
#pragma mark- 隐藏状态栏
-(BOOL)prefersStatusBarHidden
{
return YES;
}
@end
2.通过代理完成
当按钮被点击的时候,视图部分本身不干活,而是通知它的代理(控制器)完成接下来的操作。
该部分代码在1的基础上对下面几个文件进行了修改:
视图部分:
YYfooterview.h文件
//
// YYfooterview.h
// 02-团购(使用xib和类完成数据展示)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import <UIKit/UIKit.h>
@class YYViewController ,YYfooterview;
//约定协议
@protocol YYfooterviewDelegate <NSObject>
-(void)footerviewLoadMore;
@end
@interface YYfooterview : UIView
//声明一个id类型属性,遵守了协议的“人”即可成为它的代理
@property(nonatomic,strong)id<YYfooterviewDelegate> delegate;
//@property(nonatomic,strong) YYViewController *controller;
@end
YYfooterview.m文件
//
// YYfooterview.m
// 02-团购(使用xib和类完成数据展示)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYfooterview.h"
#import "YYViewController.h"
@interface YYfooterview ()
@property (strong, nonatomic) IBOutlet UIActivityIndicatorView *loadingview;
@property (strong, nonatomic) IBOutlet UIButton *loadbtn;
@end
@implementation YYfooterview
- (IBAction)loadbtclick {
NSLog(@"按钮被点击了");
//隐藏按钮
self.loadbtn.hidden=YES;
//显示菊花
self.loadingview.hidden=NO;
#warning 模拟发送网络请求, 3秒之后隐藏菊花
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(3.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
// 3.调用控制的加载数据方法
// [self.controller LoadMore];
//通知代理
[self.delegate footerviewLoadMore];
// 4.隐藏菊花视图
self.loadingview.hidden = YES;
// 5.显示按钮
self.loadbtn.hidden = NO;
});
}
@end
主控制器部分
YYViewController.h文件
//
// YYViewController.h
// 02-团购(使用xib和类完成数据展示)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface YYViewController : UIViewController
//公开接口
//- (void)LoadMore;
@end
YYViewController.m文件
//
// YYViewController.m
// 02-团购(使用xib和类完成数据展示)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "YYtgModel.h"
#import "YYtgcell.h"
#import "YYfooterview.h"
@interface YYViewController ()<UITableViewDataSource,UITableViewDelegate,YYfooterviewDelegate>
@property (strong, nonatomic) IBOutlet UITableView *tableview;
@property(strong,nonatomic)NSMutableArray *tg;
@end
@implementation YYViewController
#pragma mark-加载数据方法
-(void)footerviewLoadMore
{
//创建模型
YYtgModel *tgmodel=[[YYtgModel alloc]init];
tgmodel.title=@"菜好上桌";
tgmodel.icon=@"5ee372ff039073317a49af5442748071";
tgmodel.buyCount=@"20";
tgmodel.price=@"10000";
//将模型添加到数组中
[self.tg addObject:tgmodel];
YYtgModel *tgmodelq=[[YYtgModel alloc]init];
tgmodelq.title=@"菜好上桌1";
tgmodelq.icon=@"5ee372ff039073317a49af5442748071";
tgmodelq.buyCount=@"20";
tgmodelq.price=@"10000";
[self.tg addObject:tgmodelq];
//刷新表格
[self.tableview reloadData];
}
//-(void)LoadMore
//{
// //创建模型
// YYtgModel *tgmodel=[[YYtgModel alloc]init];
// tgmodel.title=@"菜好上桌";
// tgmodel.icon=@"5ee372ff039073317a49af5442748071";
// tgmodel.buyCount=@"20";
// tgmodel.price=@"10000";
// //将模型添加到数组中
// [self.tg addObject:tgmodel];
//
// YYtgModel *tgmodelq=[[YYtgModel alloc]init];
// tgmodelq.title=@"菜好上桌1";
// tgmodelq.icon=@"5ee372ff039073317a49af5442748071";
// tgmodelq.buyCount=@"20";
// tgmodelq.price=@"10000";
//
// [self.tg addObject:tgmodelq];
// //刷新表格
// [self.tableview reloadData];
//}
- (void)viewDidLoad
{
[super viewDidLoad];
self.tableview.rowHeight=80.f;
//加载底部视图
//从xib中获取数据
UINib *nib=[UINib nibWithNibName:@"YYfooterview" bundle:nil];
YYfooterview *footerview=[[nib instantiateWithOwner:nil options:nil] firstObject];
self.tableview.tableFooterView=footerview;
//设置控制
// footerview.controller=self;
//设置代理
footerview.delegate=self;
}
#pragma mark- 懒加载
-(NSArray *)tg
{
if (_tg==nil) {
NSString *fullpath=[[NSBundle mainBundle]pathForResource:@"tgs.plist" ofType:nil];
NSArray *temparray=[NSArray arrayWithContentsOfFile:fullpath];
NSMutableArray *arrayM=[NSMutableArray arrayWithCapacity:temparray.count];
for (NSDictionary *dict in temparray) {
YYtgModel *tg=[YYtgModel tgWithDict:dict];
[arrayM addObject:tg];
}
_tg=arrayM;
}
return _tg;
}
#pragma mark- xib创建cell数据处理
#pragma mark 多少组
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
#pragma mark多少行
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.tg.count;
}
#pragma mark设置每组每行
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//1.创建cell
YYtgcell *cell=[YYtgcell tgcellWithTableView:tableView];
//2.获取当前行的模型,设置cell的数据
YYtgModel *tg=self.tg[indexPath.row];
cell.yytg=tg;
//3.返回cell
return cell;
}
#pragma mark- 隐藏状态栏
-(BOOL)prefersStatusBarHidden
{
return YES;
}
@end
加载全部内容