你知道吗,Flutter内置了10多种show
老孟程序员 人气:6

> 注意:无特殊说明,Flutter版本及Dart版本如下:
> - Flutter版本: 1.12.13+hotfix.5
> - Dart版本: 2.7.0
## showDialog
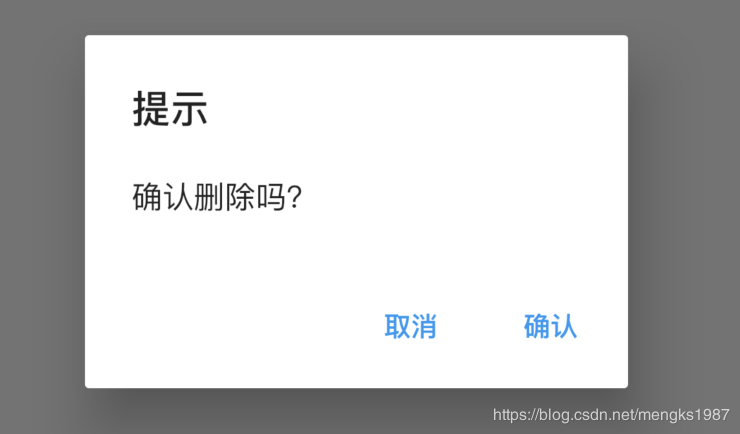
showDialog 用于弹出Material风格对话框,基本用法如下:
```dart
showDialog(
context: context,
builder: (context) {
return AlertDialog(
...
);
}
);
```
效果如下:

`builder`通常返回`Dialog`组件,比如`SimpleDialog`和`AlertDialog`。
`useRootNavigator`参数用于确定是否将对话框推送到给定“context”最远或最接近的`Navigator`。默认情况下,`useRootNavigator`为“true”,被推送到根`Navigator`。如果应用程序有多个`Navigator`,关闭对话框需要使用
```dart
Navigator.of(context, rootNavigator: true).pop(result)
```
而不是
```dart
Navigator.pop(context, result)
```
`barrierDismissible`参数确认点击提示框外部区域时是否弹出提示框,默认true。
## showCupertinoDialog
showCupertinoDialog 用于弹出ios风格对话框,基本用法如下:
```dart
showCupertinoDialog(
context: context,
builder: (context) {
return CupertinoAlertDialog(
...
);
});
```
效果如下:

`builder`通常返回`CupertinoDialog`或者`CupertinoAlertDialog`。
## showGeneralDialog
如果上面2种提示框不满足你的需求,还可以使用showGeneralDialog自定义提示框,事实上,showDialog和showCupertinoDialog也是通过showGeneralDialog实现的,基本用法如下:
```dart
showGeneralDialog(
context: context,
barrierDismissible:true,
barrierLabel: '',
transitionDuration: Duration(milliseconds: 200),
pageBuilder: (BuildContext context, Animation
加载全部内容