Flutter 日期时间DatePicker控件及国际化
老孟程序员 人气:1

> 注意:无特殊说明,Flutter版本及Dart版本如下:
> - Flutter版本: 1.12.13+hotfix.5
> - Dart版本: 2.7.0
## DatePicker
Flutter并没有DatePicker这个控件,需要使用`showDatePicker`方法弹出日期选择控件,基本用法如下:
```dart
RaisedButton(
onPressed: () async {
var result = await showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2020),
lastDate: DateTime(2021));
print('$result');
},
)
```
`initialDate`初始化时间,通常情况下设置为当前时间。
`firstDate`表示开始时间,设置后,选择器不能选择小于此值的时间。
`lastDate`表示结束时间,设置后,选择器不能选择大于此值的时间。
`showDatePicker`方法是Future方法,点击日期选择控件的“确定按钮后,返回选择的日期。
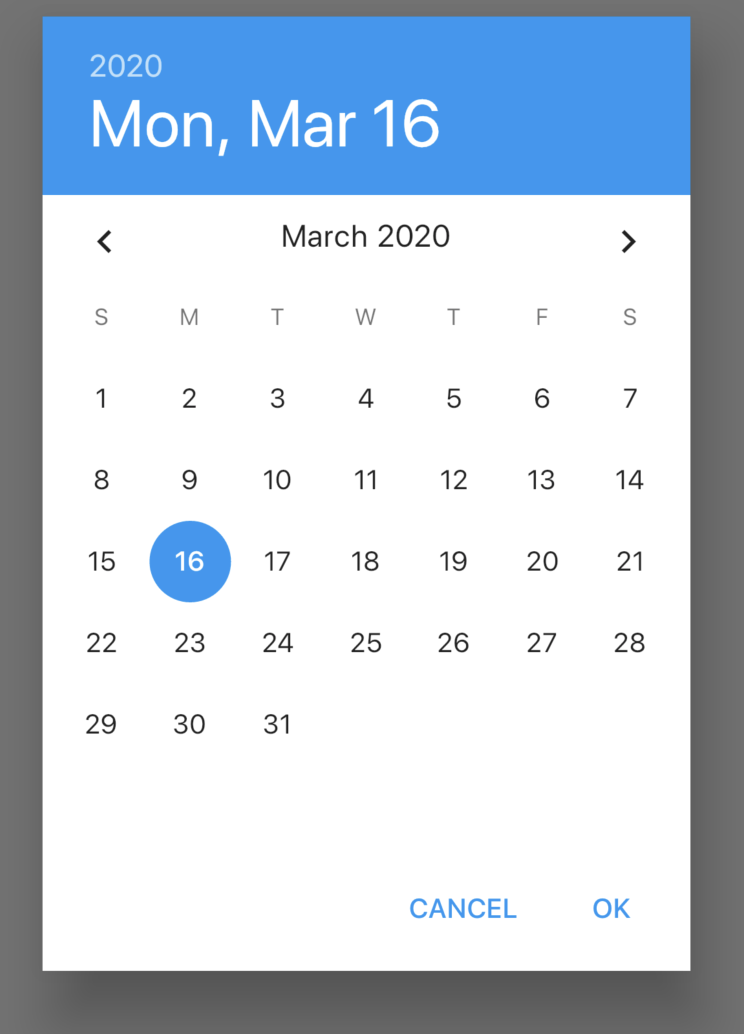
效果如下:

`selectableDayPredicate`参数控制可选日期,返回true表示日期可选,用法如下:
```dart
showDatePicker(
selectableDayPredicate: (DateTime day) {
return day.difference(DateTime.now()).inDays < 2;
},
...
)
```
表示后天之前的时间可选,效果如下:

19日及以后的日期变为灰色,不可选状态。
`builder`参数用于设置设置子控件,比如设置深色主题用法如下:
```dart
showDatePicker(
builder: (context, child) {
return Theme(
data: ThemeData.dark(),
child: child,
);
},
...
)
```
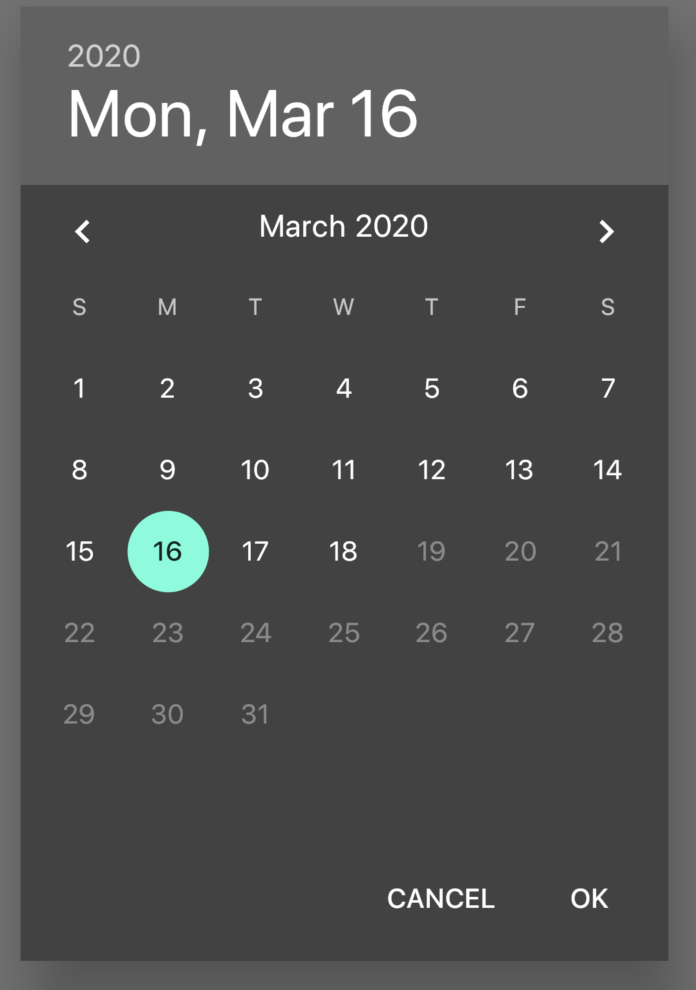
效果如下:

### 中文支持
增加国际化处理,在pubspec.yaml添加支持:
```
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
```
在顶级控件MaterialApp添加国际化支持:
```dart
MaterialApp(
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
supportedLocales: [
const Locale('zh', 'CH'),
const Locale('en', 'US'),
],
locale: Locale('zh'),
...
)
```
设置`showDatePicker`的local参数如下:
```dart
showDatePicker(
locale: Locale('zh'),
...
)
```
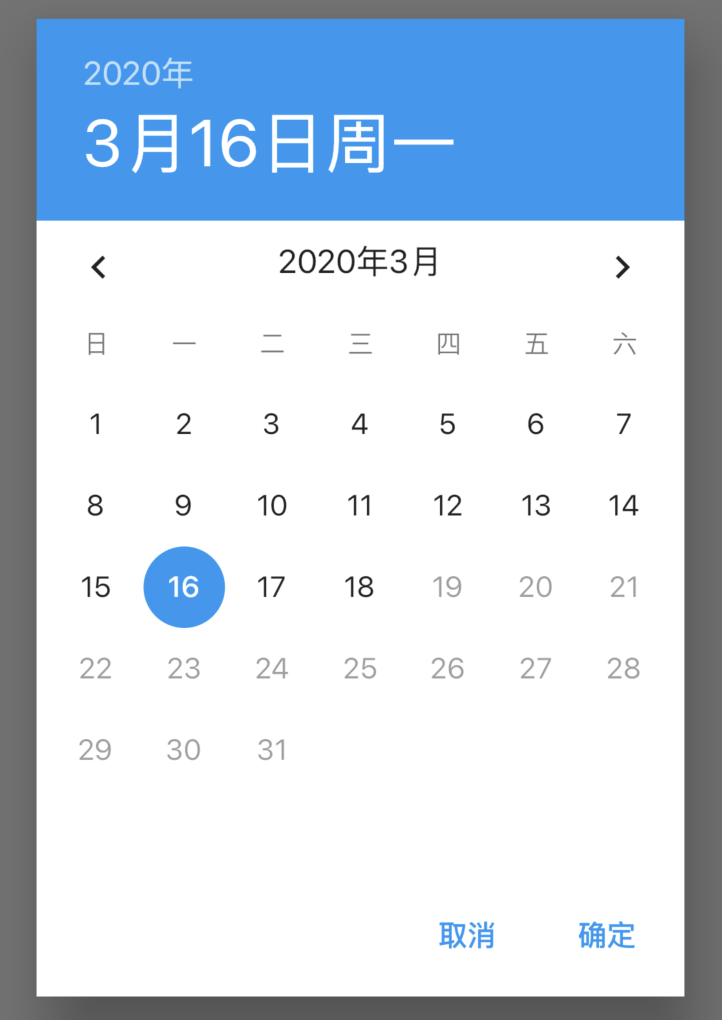
效果如下:

## TimePicker
TimePicker和DatePicker一样,需要使用`showTimePicker`方法,用法如下:
```dart
RaisedButton(
onPressed: () async {
showTimePicker(
context: context, initialTime: TimeOfDay.now());
},
)
```
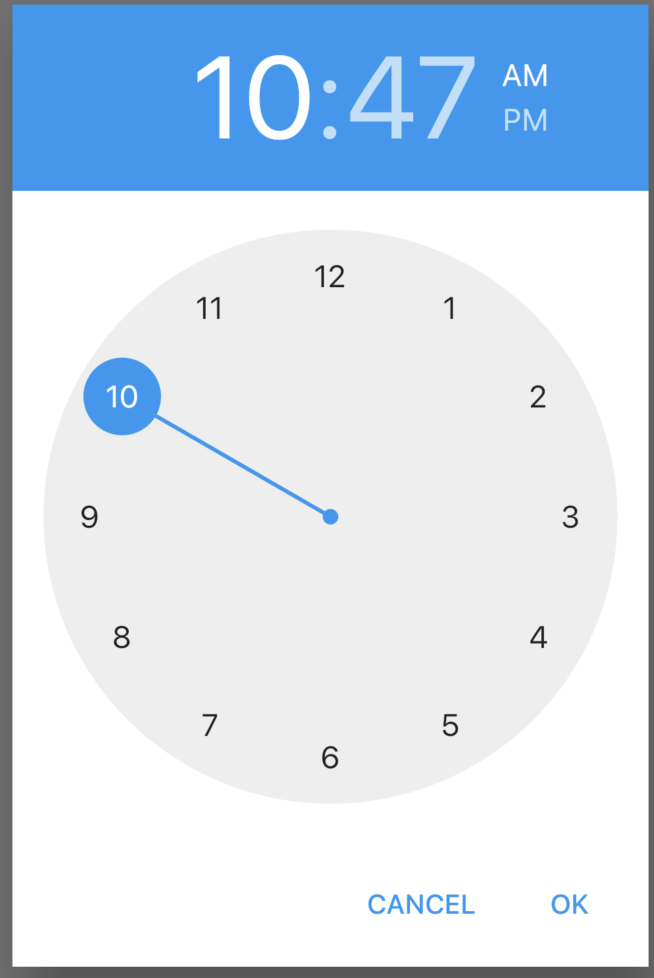
效果如下:

`builder`参数用于控制子控件,可以向DatePicker一样设置深色主题,还可以设置其显示24小时,用法如下:
```dart
showTimePicker(
context: context,
initialTime: TimeOfDay.now(),
builder: (context, child) {
return MediaQuery(
data: MediaQuery.of(context)
.copyWith(alwaysUse24HourFormat: true),
child: child,
);
});
```
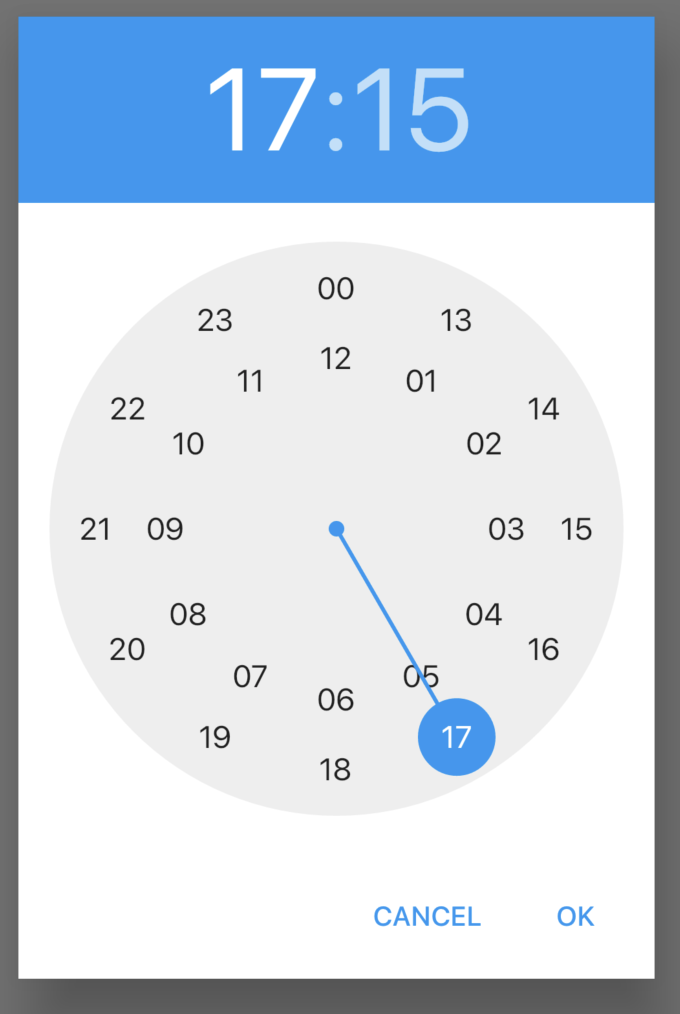
效果如下:

## 中文支持
添加国际化支持,步骤同DatePicker中文支持,但`showTimePicker`并没有local参数,使用`builder`参数设置,如下:
```dart
showTimePicker(
context: context,
initialTime: TimeOfDay.now(),
builder: (context, child) {
return Localizations(
locale: const Locale('zh'),
child: child,
delegates:
加载全部内容