作为前端,你需要懂得javascript实现继承的方法
前端岚枫 人气:2在ES6之前,javascript不跟其他语言一样,有直接继承的方法,它需要借助于构造函数+原型对象模拟实现继承。现在我们可以利用ES6的extends方法实现继承,如果想了解更多有关ES6实现的继承请查看《ES6学习笔记(二):教你玩转类的继承和类的对象》,在这里不再做更多的介绍。
ES6之前并没有给我们提供extends继承,我们可以通过构造函数+原型对象模拟实现继承,被称为组合继承。
1. call()
调用这个函数,并且修改函数运行时的this指向
fun.call(thisArg, arg1,arg2,...)- thisArg:当前调用函数this的指向对象
- arg1, arg2:传递的普通参数
function fn() {
console.log('前端岚枫')
console.log(this)
}
fn.call() //说明call()可以调用函数,this指向window
var obj = {
name: 'lanfeng
}
fn.call(obj) //this指向obj, 说明call可以改变this指向
2. 借用构造函数继承父类型属性
核心思想:通过call()把父类型的this指向子类型的this,这样就可以实现子类型继承父类型的属性。
// 借用父构造函数继承属性
//父构造函数
function Father (uname, age) {
//this指向父构造函数的对象实例
this.uname = uname
this.age = age
}
// 子构造函数
function Son (uname, age){
// this指向子构造函数的对象实例
//借助于call,this指向子构造函数对象实例
Father.call(this, uname, age)
}
var son = new Son('王俊凯',18)
console.log(son) //
3. 借用原型对象继承父类型方法
// 父构造函数
function Father (uname, age) {
//this指向父构造函数的对象实例
this.uname = uname
this.age = age
}
// 父原型方法
Father.prototype.money = function() {
console.log(10000)
}
// 子构造函数
function Son (uname, age){
// this指向子构造函数的对象实例
//借助于call,this指向子构造函数对象实例
Father.call(this, uname, age)
}
// Son.prototype = Father.prototype 这样直接赋值会有问题,如果修改了子原型对象,父原型对象也会变化/
Son.prototype = new Father()
//手动改constructor指回原来的构造函数
Son.prototype.constructor = Son
Son.prototype.exam= function() {
console.log('考试')
}
var son = new Son('王俊凯',18)
console.log(son) //
son
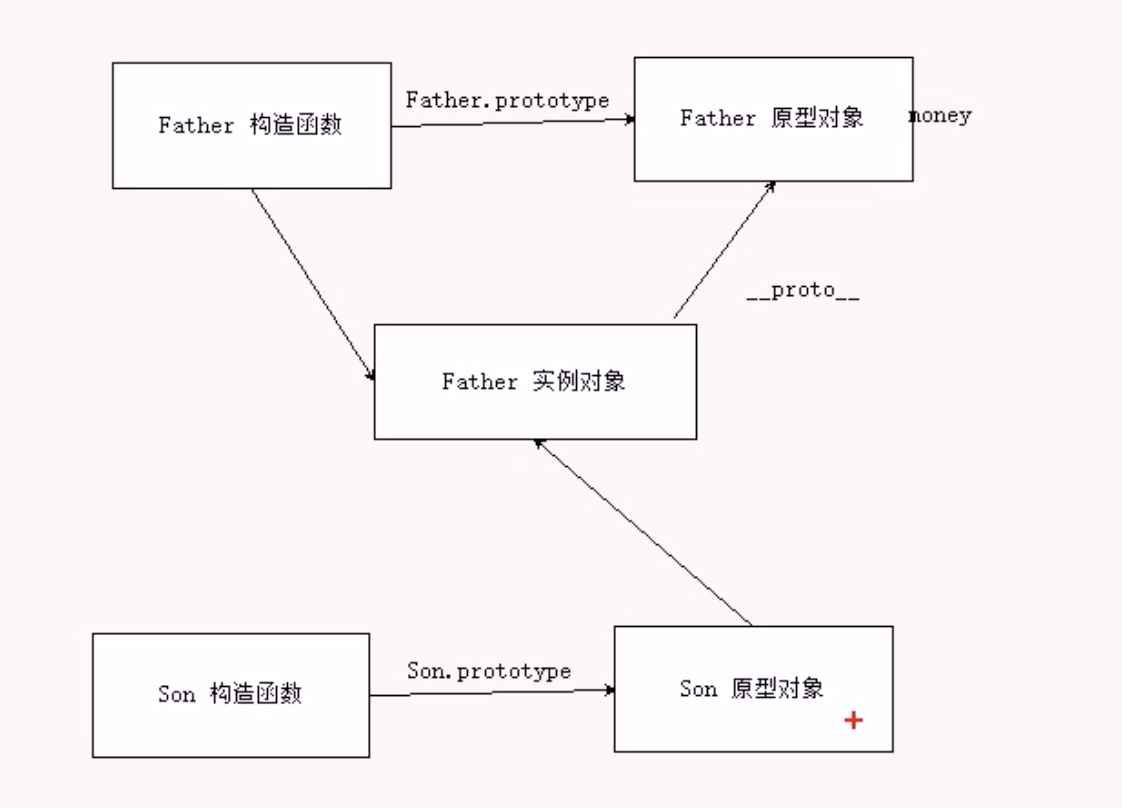
结构关系如下图:
总结
今天主要分享了call()方法的用法和javascript通过构造函数+原型对象模拟实现继承的方式。
如果想了解更多请扫描二维码

加载全部内容