利用url地址获取你需要的参数,window.location系列
whdaichengxu1 人气:9这是我要获取url中一个code的参数值所以用了如下的方法
GetQueryString(name) {
let reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)')
let r = window.location.search.substr(1).match(reg) // search,查询?后面的参数,并匹配正则
console.log("这是r:"+r[2])
return r[2]//这里返回的就是cude值
}
用到的知识点是下面的这些
window.location获取url

window.location.search
查询(参数)部分。得到的是url中?部分。除了给动态语言赋值以外,我们同样可以给静态页面,并使用javascript来获得相信应的参数值。
substr()
返回一个从指定位置开始的指定长度的子字符串
这里设置为1,是为了把url中的?号去掉

reg是一个正则表达式子,是你获得的参数

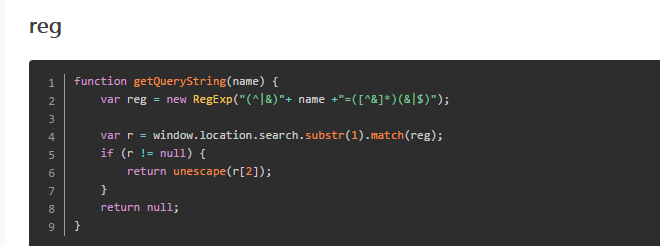
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
(^| )代表开始
( |$)代表结束
以&或者$结尾的字符串
这个正则是寻找&+url参数名字=值+&
&可以不存在。
(^| )代表开始
( |$)代表结束
以&或者$结尾的字符串
这个正则是寻找&+url参数名字=值+&
&可以不存在。
window.location.search.substr(1).match(reg);
(1) location是包含了相关的url的信息,它是windown的一部分。
(2) search是一个可以查询的属性,可以查询?之后的部分。
(3) substr(1)是为了去掉第一个?
(4) match()是你要匹配的部分 后面可以是正则表达式。
(5) return unescpe(r[2]) 返回的值 一个数组。
(6) 这里是开始匹配,找到了返回对应url值,没找到返回null。
(1) location是包含了相关的url的信息,它是windown的一部分。
(2) search是一个可以查询的属性,可以查询?之后的部分。
(3) substr(1)是为了去掉第一个?
(4) match()是你要匹配的部分 后面可以是正则表达式。
(5) return unescpe(r[2]) 返回的值 一个数组。
(6) 这里是开始匹配,找到了返回对应url值,没找到返回null。
加载全部内容