element-ui vue表单验证提示语清除 element-ui和vue表单(对话框)验证提示语(残留)清除操作
封狼居胥_神都 人气:3问题是这样的:
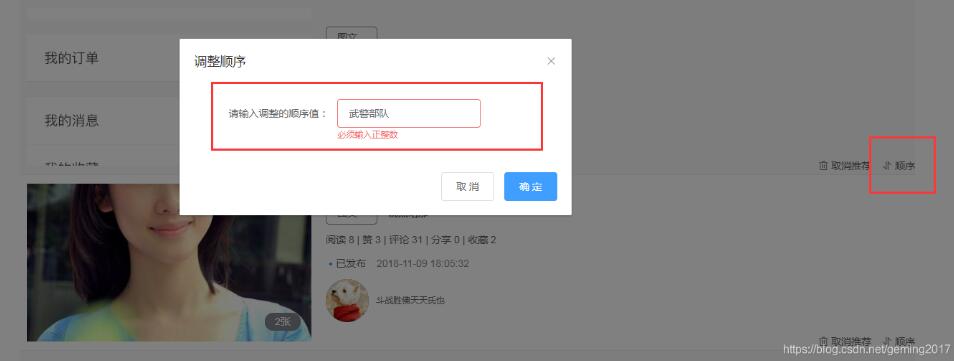
如果一个页面有多个按钮打开相同的element-ui的Dialog对话框,那么如果第一个点击"顺序"按钮出现红色验证提示语后, 再点击“取消”,或者点击页面空白处此对话框消失,而后再点击同一个“顺序”按钮亦或别的“顺序”按钮, 那么此红色提示依然存在,显然是无法忍受的,那么怎么去除呢,

这里也用到一个vue的一个语法watch,从字面意思上理解就是起到监控的作用,监控这个diaLog对话框的打开和关闭。
在 “ 代码一 ” vue中的data前面加上watch来监控对话框,对于function中的val,oldVla两个参数不必过多纠结,只要任意一个变量都可以,只是起到打开和关闭的暂存而已(个人理解)
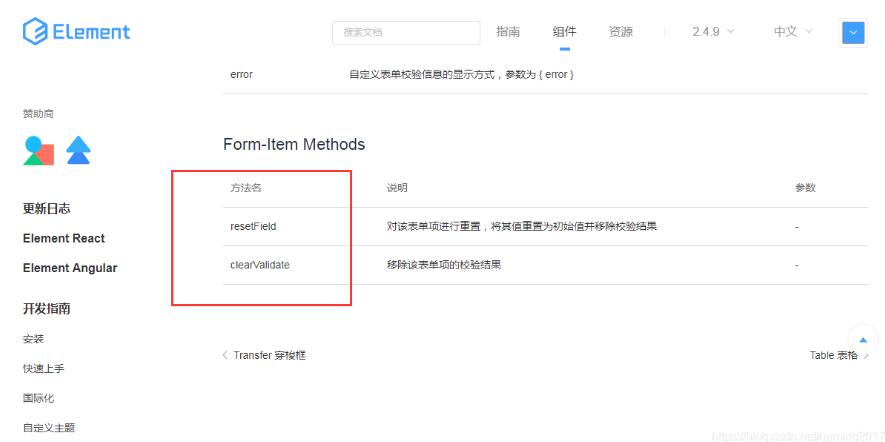
在 “ 代码二 ” element-ui中定义一个 ref="form" 起到参照的作用(reference),watch中的form与此相对应,resetFields取自element-ui官网上的Form表单里的方法名, 看 “ 图二 ”官网截图
代码一、
let result = Vue.extend({
name: 'recommend-list',
template: template,
watch: {
dialogSequenceVisible: function (val,oldVla) {
this.$refs["form"].resetFields();
}
},
data() {
let validateSequence = (rule, value, callback) => {
let val = this.trim(value);
if (val == '') {
callback(new Error('顺序值不允许为空'));
} else if (value > 9223372036854775807) {
callback(new Error('顺序值不能超过9223372036854775807'));
} else if (!this.isNumber(val)) {
callback(new Error('必须输入正整数'));
代码二、
<el-dialog title="调整顺序" :visible.sync="dialogSequenceVisible" style="width:80%" @close='closeDialog'>
<el-form label-width="200px" :model="form" style="margin:0 auto;" :rules="rules" ref="form">
<el-form-item label="请输入调整的顺序值:"
prop="sequence">
<el-input v-model="form.sequence" style="width:200px" auto-complete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogSequenceVisible = false">取 消</el-button>
<el-button type="primary" @click="position()">确 定</el-button>
</div>
</el-dialog>
图二、

但是,这样会页面调试模式会报错 “ Cannot read property 'resetFields' of undefined ” 错误, 应该是第一次弹出dialog对话框的时候没有弄到DOM里, 需要修改vue中的watch代码, 做个限定. 这样不但可以清除提示语, 还可以清空输入框里内容残留, 如下:
let result = Vue.extend({
name: 'recommend-list',
template: template,
watch: {
dialogSequenceVisible: function (val,oldVla) {
if (this.$refs['form'] != undefined) {
this.$refs["form"].resetFields();
}
}
},
补充知识:elementUI vue 编辑中的input的验证残留清除
当使用编辑的时候, 假如上次的验证没通过, 报红了, 下次再点击编辑的时候还会报红,因此要清除验证残留, 方式有两种:
this.$refs["from"].resetFields(); //移除校验结果并重置字段值
this.$refs["from"].clearValidate(); //移除校验结果
以上这篇element-ui和vue表单(对话框)验证提示语(残留)清除操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容