Vue使用Element-UI组件 Vue中正确使用Element-UI组件的方法实例
LoveSongi 人气:0想了解Vue中正确使用Element-UI组件的方法实例的相关内容吗,LoveSongi在本文为您仔细讲解Vue使用Element-UI组件的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:elementui组件,vue安装element,ui,vue中使用elementui,下面大家一起来学习吧。
一、CDN
目前可以通过 unpkg.com/element-ui 获取到最新版本的资源,在页面上引入 js 和 css 文件即可开始使用。
<!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script>
二、npm安装
1、打开终端(开发工具中打开或(win+r)后输入cmd进入)
2、进入到对应的项目中
例:
3、输入vue add element后回车,等待一小会
4、它会提示你是全局引入(Fully import)还是按需引入(Import on demand),选择 Fully import 回车即可

5、然后会提示(输入 N 回车即可)

6、然后会提示你选择语言,选择 zh-CN 回车即可

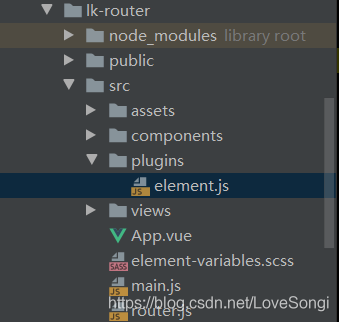
7、引入完成(在src目录下会新增一个plugins文件夹和element.js文件)


三、测试是否成功引入
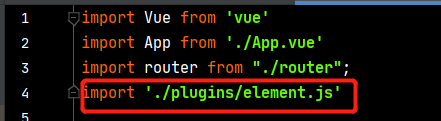
1、在main.js文件中引入element.js
import './plugins/element.js'

在.vue文件中输入<el-button>el-button</el-button>最后 npm run serve 运行项目,若结果显示出下图的按钮效果则表示引入成功!

四、最后附上Element-UI组件库的使用文档地址
https://element.eleme.cn/#/zh-CN/component/installation
总结
加载全部内容