photoshop制作时尚的3D立体字组合效果的壁纸图片
3D立体字壁纸图片 人气:0

1、新建一个1600x1200像素,分辨率为:72px,模式为:RGB模式文件,前景色设置为#2789ba,背景色设置为#164e69,选择文字工具打上文字,每一个字母为一层。 2、由于要把字体做变形扭曲处理, 如果在扭曲过程中文字是由小变大的话,那最后的效果会边模糊。

3、扭曲图案后会出现模糊的效果。

4、所以文字的分辨率要足够大.所以我们来把所有的文字都尽可能的拉大. 方法是: a、选择所有文字图层。 b、当前工具切换为: 移动工具。 c、选择顶部选项栏里的”水平居中对齐”及”垂直居中对齐”。 d、按下ctrl+t启用变形工具并且按住shift用鼠标左键在变形框的四角任意一角往外拉大。直到变形框超过整个画布一些(当时烟民把文字拉到了3000点左右).然后回车确定。 c、栅格化所有文字图层。 e、从第一个字母开始处理。由于Alexis系列的字体“O”字母比较扁,我们先来把他拉长点,选择第一个O字图层,用矩形选框工具把字母的下半部分选中,只要选框工具在两边的直线中间切过就行。如图:


5、然后选择移动工具 按住shift在选框内往下拖动:

6、取消选择, 再选矩形选框工具对好位置, 把字母断缺的两边补上:

7、这里要注意一个细节, 就是文字栅格化之后边缘有一条半透明的像素, 所以我们直接用选框工具填充之后在原图与新填充的衔接部位会出现这样的锯齿:

8、这在后期制作会影响效果,我们可以用橡皮擦工具或者矩形选框把这条细边删掉。按住ctrl+T启用变形工具, 再在变形框内点击右键, 选择”扭曲”。

9、拖动四角锚点, 把字体处理成如下效果。

10、在图层面板按住alt选择文字层往下拖,复制一个图层到当前层下面,同时按下alt+shift+del填充背景色


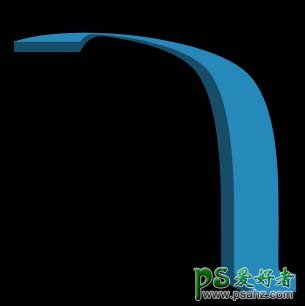
11、把“O”副本2向右移动,变成。

12、再将“O”副本2上下缩小少许。让O副本2的高度小于前面的图像就行。

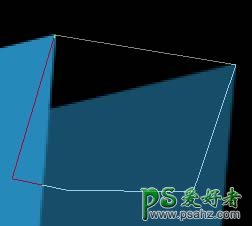
13、上下两边有这么一个坡度。

14、然后钢笔工具把两个图层衔接的空挡连起来,按ctrl+回车,转换为选区,填充背景色, 让两个图层看起来像是一体的。路径选取。

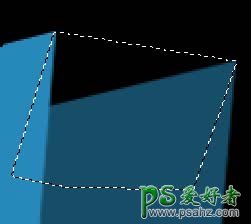
15、转换选区。

16、填充颜色。

17、这些步骤完成之后文字就变成这样。

18、依次把其他文字都排好位置并按照这个方法处理, 注意前后顺序和透视关系, 最终效果如下:(当然这一步是十分考验耐心的,烟民在这一步花了大致2小时才完成,所以大家慢慢磨吧)

19、这里要单独说一下的是两个L的设计。由于烟民进行到这里的时候觉得单单的文字变形的话会感觉很单调,所以烟民想在这两个字母上做点变化。方法如下:先把字母变处理这样, 注意字母的尾巴被我剪去了一些。

20、然后选择钢笔工具画出路径再转换选区,填充颜色,跟字体的处理方法一样,这里不再累述,最终效果是这样。

21、L的位置是摆在这里的。

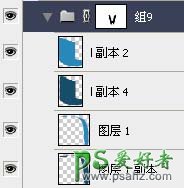
22、文字的上半部分是要绕到另外一个字母的后面的,所以要考虑衔接与层次的的问题。但是这些文字后期还要做上色处理,所以我们都没有合并它, 那要怎样去处理呢,这里教给大家一个小技巧,图层编组功能。首先在图层面板将L有关的几个图层都一起选择。

23、然后按下ctrl+G启用编组功能就变成这样。

24、接着按下图层面板下方的图层蒙版按钮开启蒙版,发现这个组的文件夹图标后面多了一个蒙版的样式:

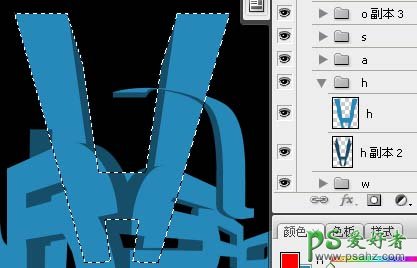
25、然后找到中间H字母的那个图层,按住ctrl点击图层,载入选区。

26、接着按住ctrl+shift点击H字母的透视层,添加选区。

27、填充黑色.(切记,在做上述的载入选区的动作时图层面板是一直保持在新建立的图层蒙版上的)。然后变成这样。

28、蒙版效果如下。

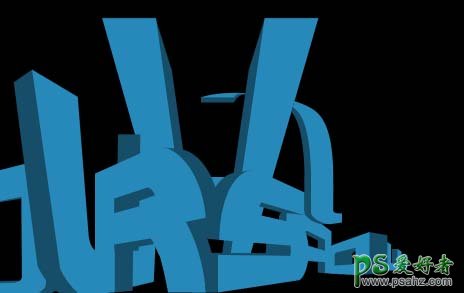
29、实际效果为。

30、另一个L也用相同的办法,只是载入的是前一个L的选区。最终文字整体效果如下。

31、接着添加一些小的装饰符号,让画面看起来更平衡饱满些, 可以自己动手做,也可以去往上找素材, 很随意,但我们必须要找跟最终效果合适的图案来添加。

32、摆字的部分到这里就告一段落了,接下来我们要开始进一步加深文字质感的渲染。还是要一步一步的来,先从左边。像是这类要突出立体感的图像,我们首先要确定一个或者多个光源,现在烟民脑中的光源大概有以下几个部分。

33、当然这里的光源只是大概规划的, 到了后面我们还要考虑到反射以及质感的其他效果。开始着手添加阴影及处理部分高光的变化。(为了方便观察阴影,我们先把背景填充成白色。)

34、接着开始按照光源设定来分别处理文字。这里烟民用一个O字做例分解。

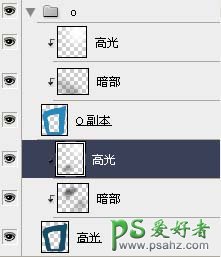
34、先从表层开始处理, 新建一个图层, 并且把鼠标移到图层面板上, 在新建层及表面层之间。按住alt点鼠标左键启用镶入功能,把上一层的像素镶入到下一层里。

35、切换到画笔工具, 设置 硬度0画笔不透明度为30%,设置前景色为黑色, 开始涂抹。既然光源定在O字的右上部位, 那么离光源远的地方自然颜色比较深,所以我们变把右下部分稍稍涂深一些。

36、接着在透视层上方也新建一个层,用同样的方法把新建层镶入透视层里。

37、继续用画笔画出深色的部分。

38、接着画高光。将前景色设置为白色, 再用同样的方法画出来,不过高光层最好单独建立一个层,以便以后修改。

39、效果如下:

40、当然只是这样还不够的, 仍然达不到最终效果的那种通透的感觉。所以我们要沿着高光部分再加强一下边缘的地方。这里有两个办法,一个是用路径沿着高光的部分画出加强的边缘,然后变换选区,填充白色。


41、是直接载入表面层的选区, 选择-->修改-->收缩 3像素左右即可, 接着按ctrl+alt+I反向选择,再同时按住ctrl+shift+alt点表面层拼合选区。然后鼠标在选区内右键,选择自由变换选区, 把选区略微缩小一些, 然后填充白色。

42、然后就着这个高光层添加图层蒙版,将离光源远的部分擦去,只留下靠近光源的部分即可,要注意过度的自然。


43、那这个文字的处理就完成了, 再用同样办法把其他部分一一处理好就可以了。当然,这里要特别注意的是文字的层次问题。由于这幅图是仿3维的,所以我们要考虑到投影的问题,投影的制作方法跟上面提到的加暗部的方法一样, 可以用画笔直接涂抹。然后是上色, 直接用色相饱和度调整就可以了, 对不同的元素做不一样的调整, 要注意色彩的搭配,这就看个人喜好了,没有什么硬性规则。


44、到了这里, 对文字的处理可以先告一段落了,开始着手背景的处理。先把背景填充为黑色,因为黑色能够比较好的反衬出主体的颜色效果,让画面里的色彩饱和度得到最高的表现, 让整个作品的最终效果产生炫目的作用。 所以在背景层上再新建一个图层,用钢笔工具画出如下形状。

45、按ctrl+回车转换路径选区, 羽化50像素, 设置前景色为: # f2a21e填充到选区里。再执行滤镜-->高斯模糊,半径250。

46、这里感觉背景的色彩还是不够耀眼, 所以我们再中间再加强一下。新建一个图层,在图层面板上方将图层不透明度改为40。

47、选择渐变工具, 用前景到透明的这个渐变样式。

48、选择径向渐变。

49、稍稍从中间往旁边拉出一个渐变。

50、效果并不十分明显, 但我们不需要背景太亮。差不多就行了。接着新建一个图层, 画出或者寻找放射状的线条。填充颜色#ffcb05图层模式叠加。

51、现在就可以看到我们新加的那个渐变的效果了。但是还需要修改一下, 在放射线条的图层添加一个图层蒙版,把四个边缘都擦去一些,注意过渡要自然。

52、图层蒙版图示。

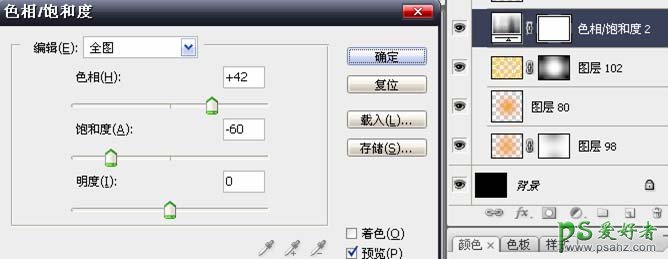
53、但是到了这里,烟民又觉得这个橘黄色太亮了,而且跟前景的图案很不搭配,所以又在这个图层上方新建了一个色相/饱和度调整图层。 数值如下:

效果:

54、感觉背景的色彩比较好融合了, 但是色彩变化太少, 还是不太能够打动人。所以我们在上方添加一个图层, 模式叠加。

55、选择渐变工具, 选择径向渐变。

56、选取绿色、蓝色、黄色这个渐变。

57、这个是系统默认的渐变样式,添加方式为:渐变工具, 画布内点击右键出现样式仓库, 点选右上角的三角箭头出现下拉选单,选择蜡笔。

58、然后在画面内从左上角往右下角拉出渐变。

59、效果如下。

60、这样一来,背景的色彩就丰富了许多, 但烟民觉得还可以再加强一些。所以新建一个图层,模式叠加,用渐变工具,径向渐变, 从前景到透明渐变样式。在边上拉出一些比较浅的渐变, 颜色自定。渐变示意图(烟民在示意图里渐变层用的是正常模式,只是为了让大家看得更清楚些)

61、效果如下:

62、好了,到了这一步,大致效果已经形成了。但是感觉图里的元素还太少, 所以我们可以找一些其他的元素加进去。烟民在这里选用了富有童话效果的卷曲树蔓素材, 叠在文字后面。为了增加立体感,烟民还添加了一个浮雕样式,素材如图。

63、这里还要注意处理素材于字母的投影部分。

64、到这里,烟民已经把文字层全部合并了,并且加了一个外发光效果,设置如下:

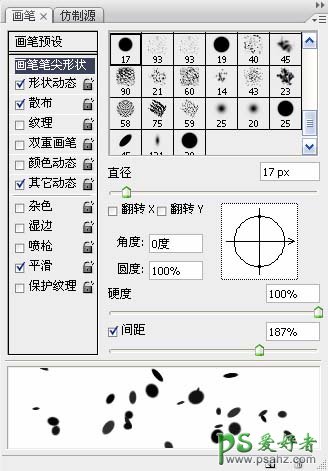
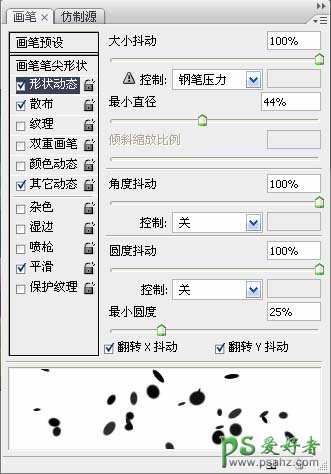
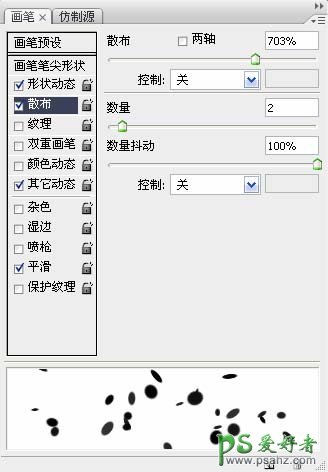
65、再继续添加元素。烟民想要的是一些闪闪发光的萤火虫环绕在文字周围,让文字显得更加炫彩夺目。那这里给出小亮点的制作方法。设置前景色为白色。选择画笔工具, 画笔不透明度100%,打开画笔设置选项。

66、具体数值设置如下。




67、然后用选择钢笔工具随意画出一些围绕在字体周围的线条。

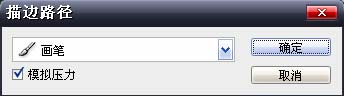
68、在钢笔工具下按住ctrl在空白的地方点一下左键,取消对路径的选择, 放开ctrl, 再右键, 下拉菜单中选择描边路径。

69、选择画笔, 勾选模拟压力。 确定。

70、得到如下效果。

71、添加图层样式。

72、变成这样。

73、还是觉得不够丰富, 所以用相同办法继续添加一些小颗粒。直到效果满意为止。还可以找一些其他小的元素添加进去,比如图里的桃心我是在网上找的图片抠出再放进去的。

74、到这里,已经跟最终效果差不多了, 但是烟民觉得图的色彩饱和度还不够, 所以在所有图层上方添加了几个调整图层,它们分别是: 色阶层:

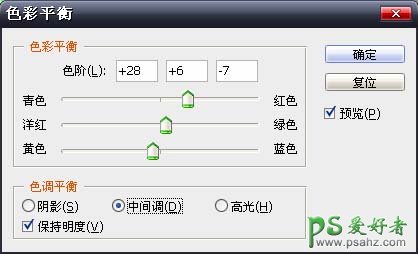
75、色彩平衡层:



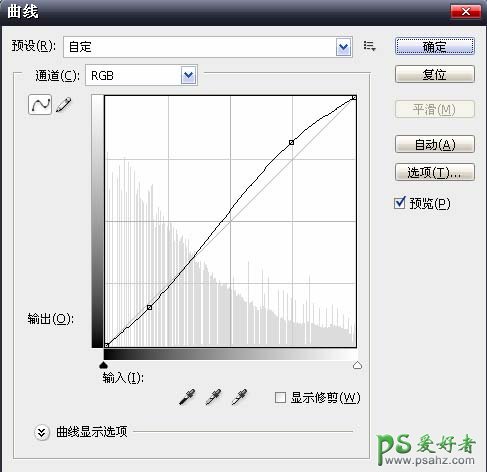
76、曲线层:

最终效果:

加载全部内容