vue echarts数据可视化 基于vue+echarts数据可视化大屏展示的实现
你好!YOYO 人气:0获取 ECharts 的路径有以下几种,请根据您的情况进行选择:
1) 最直接的方法是在 ECharts 的官方网站中挑选适合您的版本进行下载,不同的打包下载应用于不同的开发者功能与体积的需求,或者您也可以直接下载完整版本;开发环境建议下载源代码版本,包含了常见的错误提示和警告。
2) 也可以在 ECharts 的 GitHub 上下载最新的 release 版本,解压出来的文件夹里的 dist 目录里可以找到最新版本的 echarts 库。
3) 或者通过 npm 获取 echarts,npm install echarts --save,详见“在 webpack 中使用 echarts”
由 cdn 引入,你可以在 cdnjs,npmcdn 或者国内的 bootcdn 上找到 ECharts 的最新版本。
项目背景

这篇介绍如何在vue中引入echarts:
1.先安装依赖
npm install echarts --save
2.1全局引入main.js中配置(不推荐使用,会导致包过大,冗余多)
import echarts from 'echarts' //引入echarts Vue.prototype.$echarts = echarts //挂载在原型,组件内使用直接this.$echarts调用
2.2组件内按需引入 ( 推荐使用 )
这种方式很简单,在需要引入图表的组件引入,例如如下引入柱状图。
//在组件引入基本模板
let echarts = require("echarts/lib/echarts");
//在组件引入柱状图组件
require("echarts/lib/chart/bar");
3.全局引入为例,在组件中使用示例
<template>
<div class="view-content">
<div id="myChart" :style="{width: '300px', height: '300px'}"></div>
</div>
</template>
<script>
export default {
name: 'Echarts',
data() {
return {
}
},
mounted() {
this.drawLine();
},
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表配置
let option = {
tooltip: {},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 窗口大小自适应方案
myChart.setOption(option);
setTimeout(function() {
window.onresize = function() {
myChart.resize();
}
}, 200)
}
}
}
</script>
<style lang="scss" scoped>
</style>
4.效果

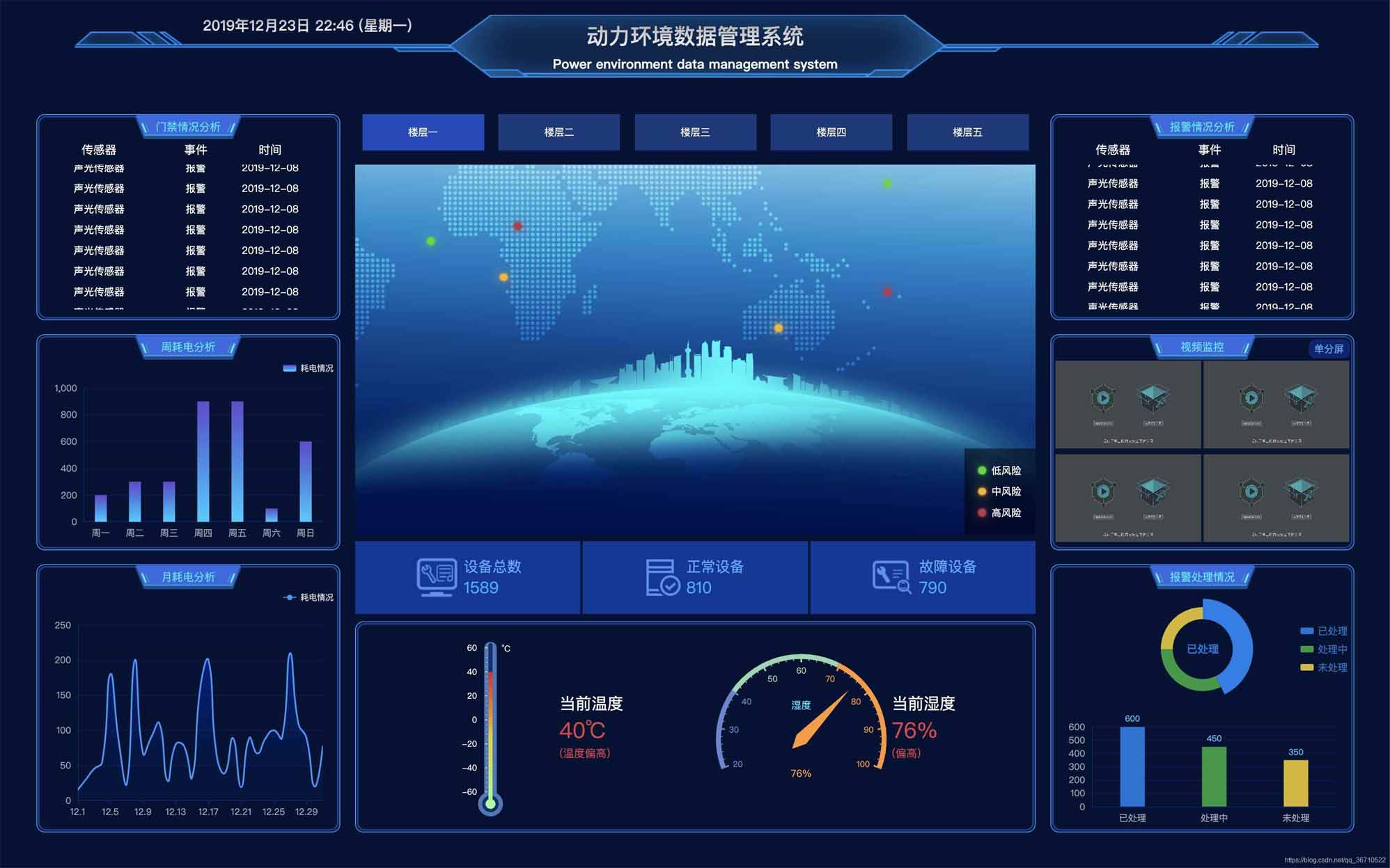
5.以上效果是官方的默认效果,当然这样子应用到项目中显然不符合需求,要做的更加炫酷更加科技感,就需要经过一番配置,如图(以下项目均为自己开发)


加载全部内容