Vue 修改网站图标 Vue 修改网站图标的方法
潇潇mini 人气:01、在stateic下新增favicon.ico文件

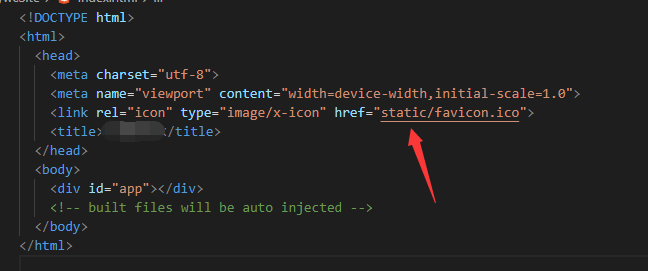
2、修改index.html文件,如图

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" type="image/x-icon" href="static/favicon.ico" rel="external nofollow" > <title>网站名称</title> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
3、如果有新开页面无法显示图标问题,修改bulid下的webpack.dev.conf.js文件


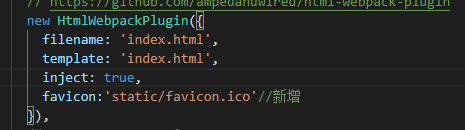
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
favicon:'static/favicon.ico'//新增
}),
4、这个时候再重新启动一次项目就好啦
加载全部内容