vuex的使用和实现 vuex的使用和简易实现
Charon 人气:0这里记录一下vuex的使用和vuex的简易实现
首先创建对应的store目录和对应的入口index.js
import Vue from 'vue'
import Vuex from 'vuex'
import products from './modules/products'
import cart from './modules/cart'
Vue.use(Vuex)
export default new Vuex.Store({
strict: process.env.NODE_ENV !== 'production',
state: {
count: 0,
msg: 'Hello Vuex'
},
getters: {
reverseMsg (state) {
return state.msg.split('').reverse().join('')
}
},
mutations: {
increate (state, payload) {
state.count += payload
}
},
actions: {
increateAsync (context, payload) {
setTimeout(() => {
context.commit('increate', payload)
}, 2000)
}
},
modules: {
products,
cart
}
})
- 首先注册vuex的插件
- 开发阶段开启strict严格模式
- 配置初始的state
- 配置对应的getters
- 配置对应的mutations 无副作用的函数更新
- 配置actions在此做异步处理
- 最后配置模块
- 模块中配置:
const state = {}
const getters = {}
const mutations = {}
const actions = {}
export default {
namespaced: true,
state,
getters,
mutations,
actions
}
配置模块命名空间namespaced:true 导入store时的模块名
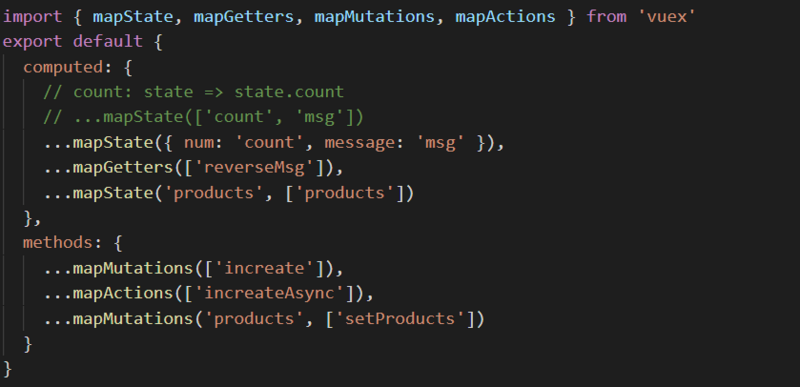
使用的时候

可以 通过一些对应的vuex提供的方法把store中的对应属性和方法拿到组件中
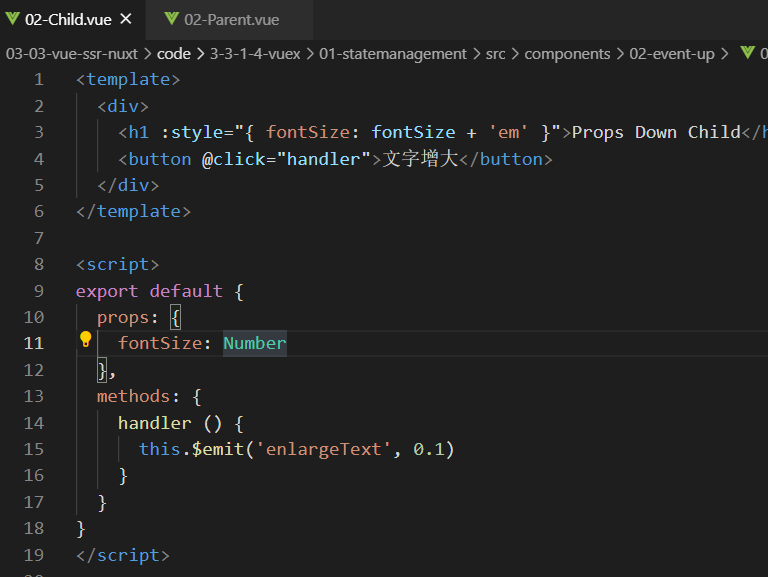
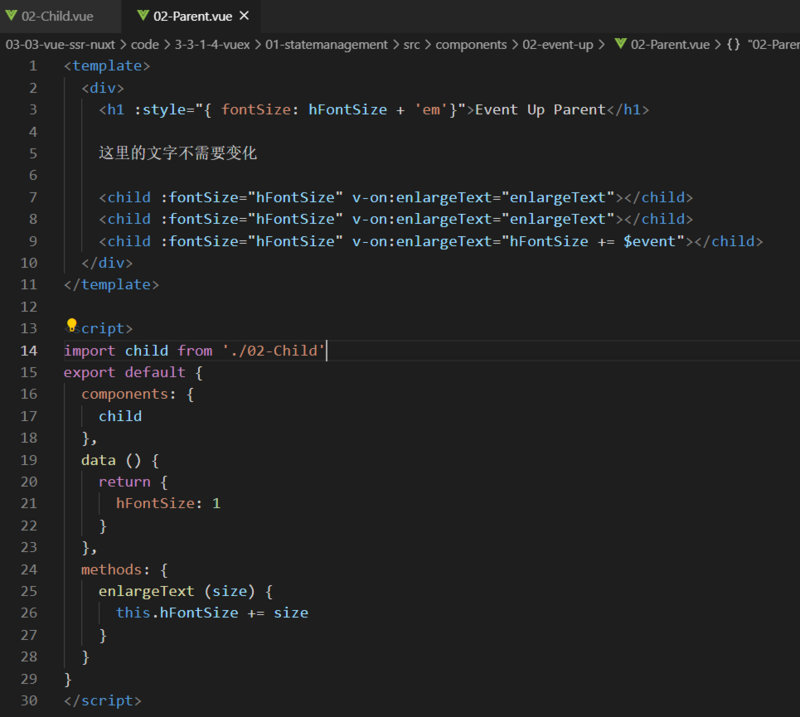
vue父子通信



或者就是自定义 组件的 v-model
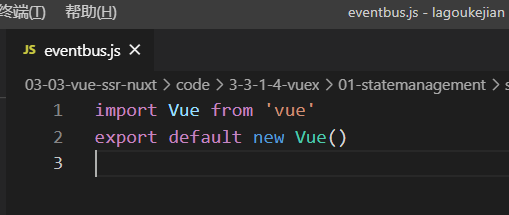
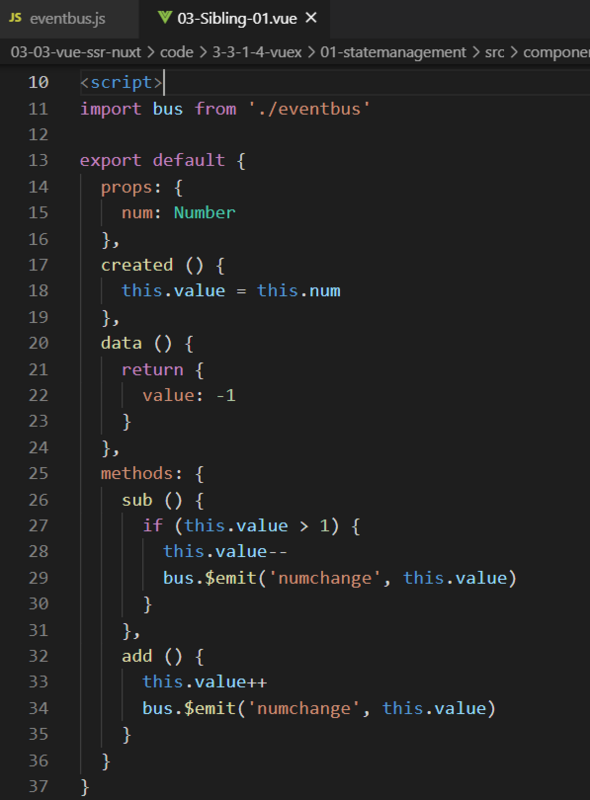
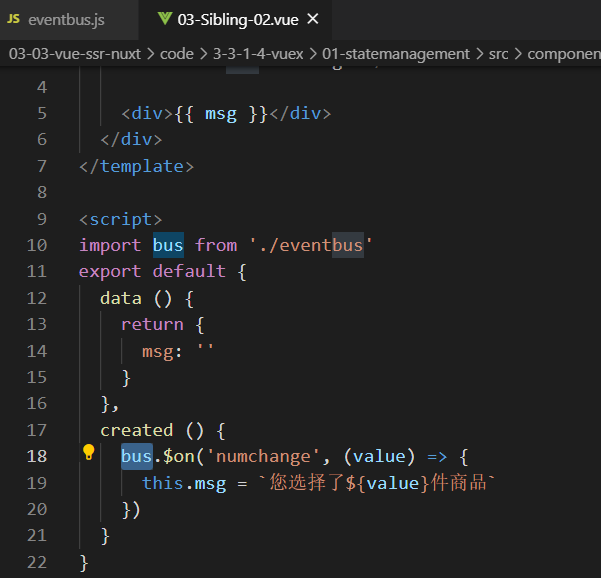
非父子组件:Event Bus
我们可以使用一个非常简单的 Event Bus 来解决这个问题:



还有一种需要注意的,外部props转换为内部state
name: 'ArticleMeta',
props: {
article: {
type: Object,
required: true
},
user: {
type: Object
}
},
data () {
return {
currentArticle: this.article, isDelete: false
}
},
加载全部内容