vue3.0使用antdv vue3.0中友好使用antdv示例详解
家里有只猪 人气:6前言
随着我们vue3.0的出现,我们的ui组件库也有了一些变化,像我们的旧版的element-ui已经不能在vue3.0中使用了,如果要使用element的话需要使用最新版的element-plus,由于发现它并不太好用,因此我选择了Ant Design Vue。
如果我们以前经常使用antd的话,我们使用起来这个上手会非常方便。
在vue3.0中引入我们的antdv
1.首先使用我们的vue/cli创建vue3.0项目并使用less
2. 在vue3.0中使用的话我们需要安装 ant-design-vue@next 版本,安装完之后,我们只需要在main.js文件中把antdv引入到全局(由于博主比较懒,为了省事,并没有按需加载),这样我们就可以使用所有的组件了(icon除外)。如果想按需加载请参考 官方文档。
import { createApp } from 'vue';
import Antd from 'ant-design-vue';
import App from './App';
import 'ant-design-vue/dist/antd.css';
const app = createApp();
app.config.productionTip = false;
app.use(Antd);
在项目中使用图标(icon)
在我们vue3.0中我们使用icon需要在我们使用的地方额外的引入我们的icon库,如下写法
import { UserOutlined } from '@ant-design/icons-vue';
由于我们的vue的标签并不支持驼峰命名法,在我们的template中使用的时候需要,换成短横线的连接的方式如下:
<user-outlined />
在项目中定制主题(遇坑)
antd 的样式使用了 Less 作为开发语言,并定义了一系列全局/组件的样式变量,你可以根据需求进行相应调整。
我们有两种方式可以定制主题:一是创建我们的vue.config.js文件进行配置,二是创建一个less文件进行变量覆盖。
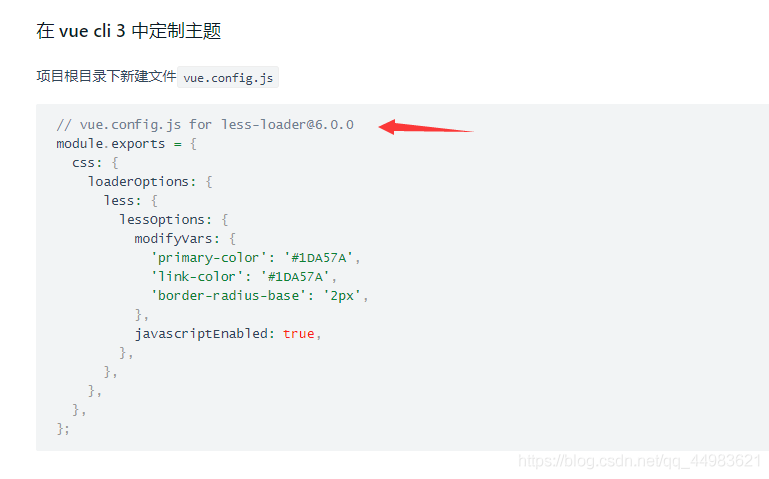
创建vue.config.js文件
module.exports = {
css: {
loaderOptions: {
less: {
lessOptions: {
modifyVars: {
'primary-color': '#1DA57A',
'link-color': '#1DA57A',
'border-radius-base': '2px',
},
javascriptEnabled: true,
},
},
},
},
};
并且我们要把main中改为如下
import { createApp } from 'vue';
import Antd from 'ant-design-vue';
import App from './App';
- import 'ant-design-vue/dist/antd.css';
+ import 'ant-design-vue/dist/antd.less';
const app = createApp();
app.config.productionTip = false;
app.use(Antd);
经过这个配置后我们可能会发现我们的主题并没有生效。他不报错也没有任何提示,这个时候我又去看文档发现自己遗漏了很重要的一条信息,如下图:

我们的这个less-loader必须是6.0.0的
但是这个啥时候我看vue/cli中默认下载的是5.0.0的包。因此在把less-loader升级到6.0.0之后,问题也就解决了。
2. 建立一个单独的 less 变量文件,引入这个文件覆盖 antd.less 里的变量。
@import '~ant-design-vue/dist/antd.less'; // 引入官方提供的 less 样式入口文件 @import 'your-theme-file.less'; // 用于覆盖上面定义的变量
具体还是参考我们的 官方文档。
按需加载很重要!!! 但是由于博主很懒。暂时还没有在vue3.0尝试。
加载全部内容