vue 阿里云oss下载文件 Vue通过阿里云oss的url连接直接下载文件并修改文件名的方法
小白艰辛路 人气:2我测试过很多遍,想要通过a标签的形式来直接点击url下载文件并重命名但是都失败了,最终只能下载却不能重命名 所以 换了java后台来修改名字.以下代码

我做的网页是点击文件直接下载

直接下载下来了,一开始的文件名是上传到oss时以id命名的名字,现在下载的时候想改名,遇到了问题,所以写了这篇博客
首先是后台代码

/**
* 附件下载
* <p>
*
* @param param
* @return ResponseDTO
*/
@PostMapping(value = "/download")
public void downloadFile(@RequestParam Map<String, Object> param, HttpServletResponse response) throws Exception {
String url1 = param.get("url").toString();
URL url = new URL(url1);
URLConnection conn = url.openConnection();
InputStream inputStream = conn.getInputStream();
response.reset();
response.setContentType(conn.getContentType());
//纯下载方式 文件名应该编码成UTF-8
response.setHeader("Content-Disposition",
"attachment; filename=" + URLEncoder.encode(param.get("name").toString(), "UTF-8"));
byte[] buffer = new byte[1024];
int len;
OutputStream outputStream = response.getOutputStream();
while ((len = inputStream.read(buffer)) > 0) {
outputStream.write(buffer, 0, len);
}
inputStream.close();
}
代码里面的 url 需要事先 去阿里云获取,我因为前端上传的时候 获取到了url就直接传到后台用了.
前端vue代码

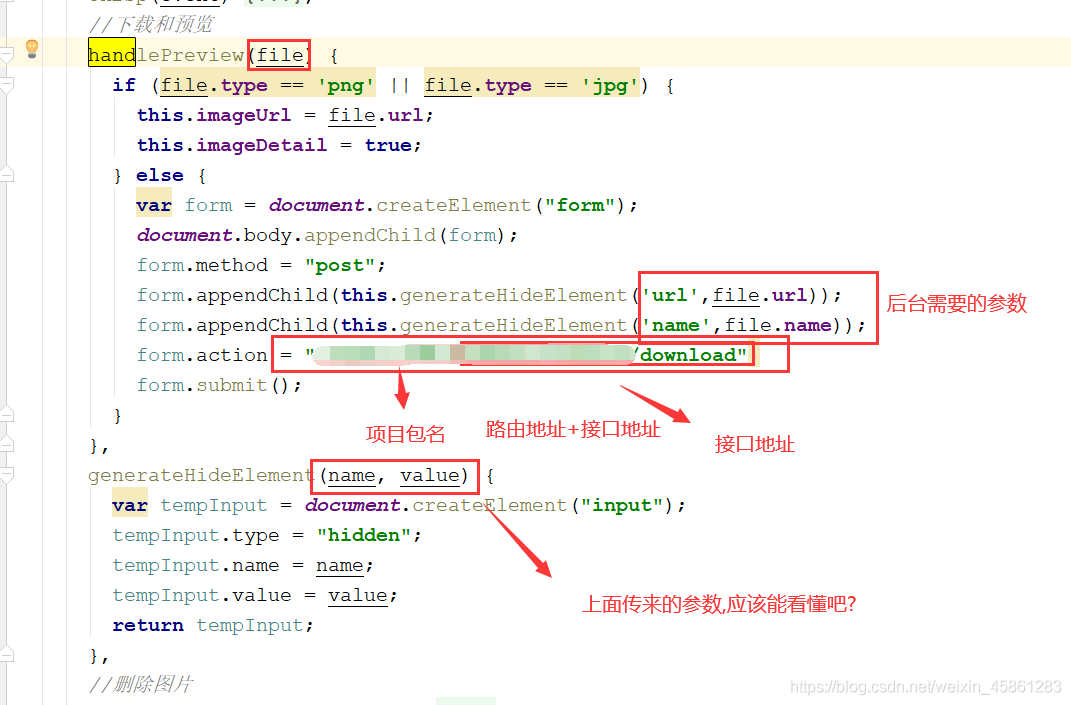
//下载和预览
handlePreview(file) {
if (file.type == 'png' || file.type == 'jpg') {
this.imageUrl = file.url;
this.imageDetail = true;
} else {
var form = document.createElement("form");
document.body.appendChild(form);
form.method = "post";
form.appendChild(this.generateHideElement('url',file.url));
form.appendChild(this.generateHideElement('name',file.name));
form.action = "接口地址"// 路由地址+接口地址
form.submit();
}
},
generateHideElement(name, value) {
var tempInput = document.createElement("input");
tempInput.type = "hidden";
tempInput.name = name;
tempInput.value = value;
return tempInput;
},
好了这就完了,很简单的一段代码, 我也是刚学vue欢迎大佬指点
加载全部内容