CSS3 transform
Zzzwl 人气:1transform 是css3带来的另一个属性,也就是旋转
transform:rotate(ndeg);
这段代码的意思就是 旋转 n 度 单位是deg
这里我们举个例子
那这个div来说,没有旋转之前
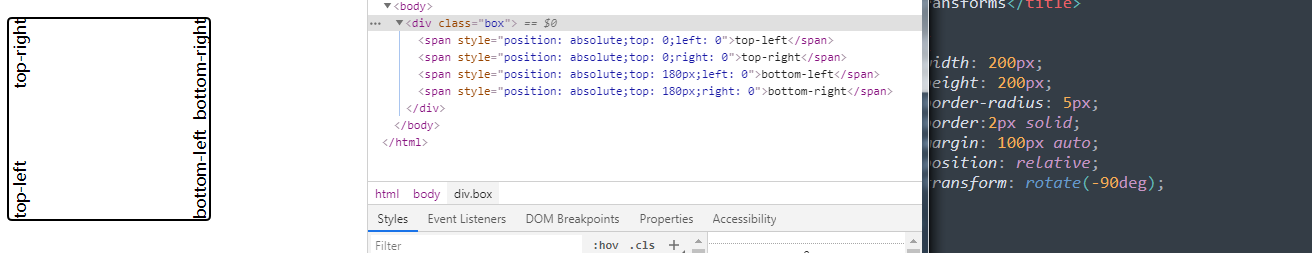
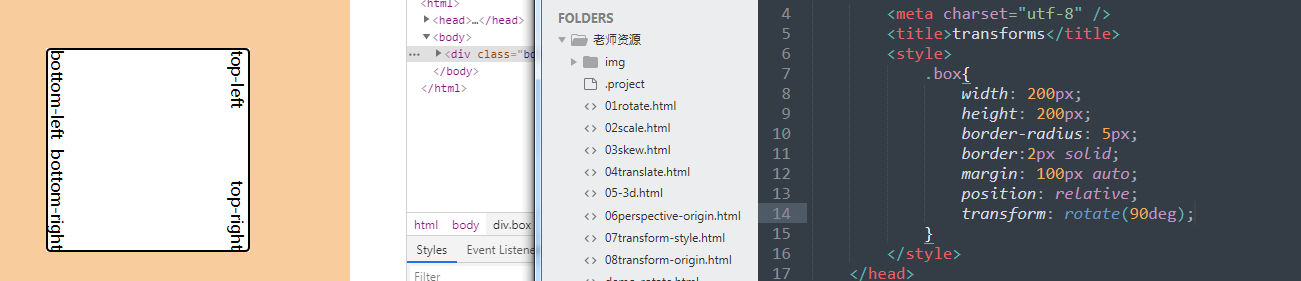
然后我们看看向右旋转,他就会沿着顺时针方向旋转我们的90度

若是负的角度,就会逆时针旋转
transform-origin:bottom;
transform-origin:npx npx;
这个属性是规定旋转原点的,可以写方位值,也可以写px
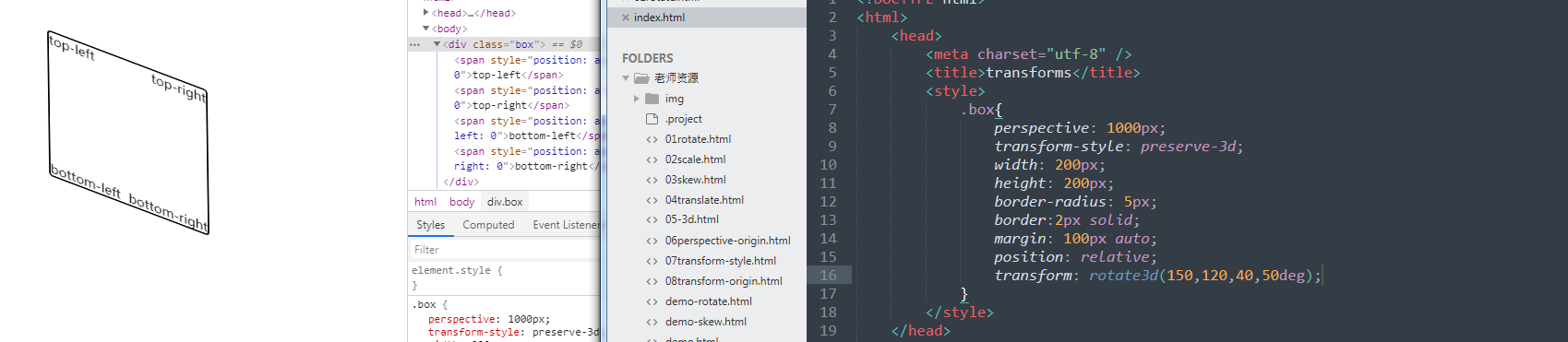
transform:rotate3d(x , y , z , ndeg)
这是3d旋转
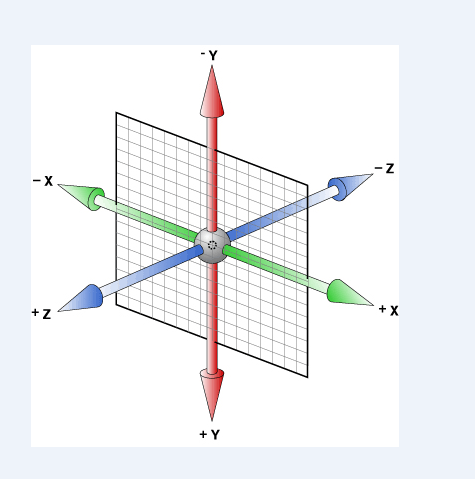
其中x,y,z是规定一条射线,xy轴我们好理解,z轴我借用一张图片来解释

z轴我们只能借用强悍的3D思维来解释,把网页当成一个立体平面这样我们就容易构思
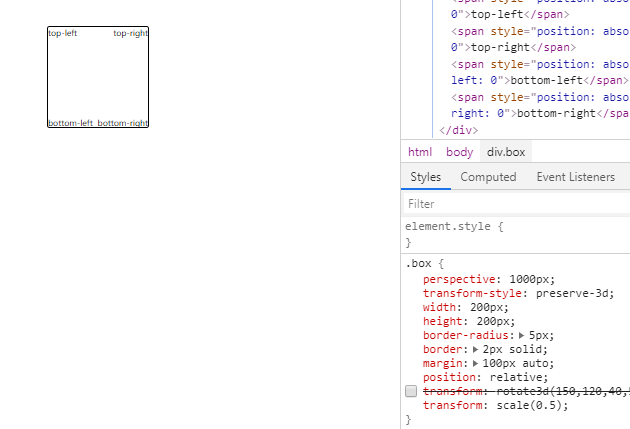
并且3D旋转我们还需要搭配3D空间视角的代码
perspective为景深,也就是我们的视觉距离
transform-style:preserve-3d;是将所在的元素变为3d视角
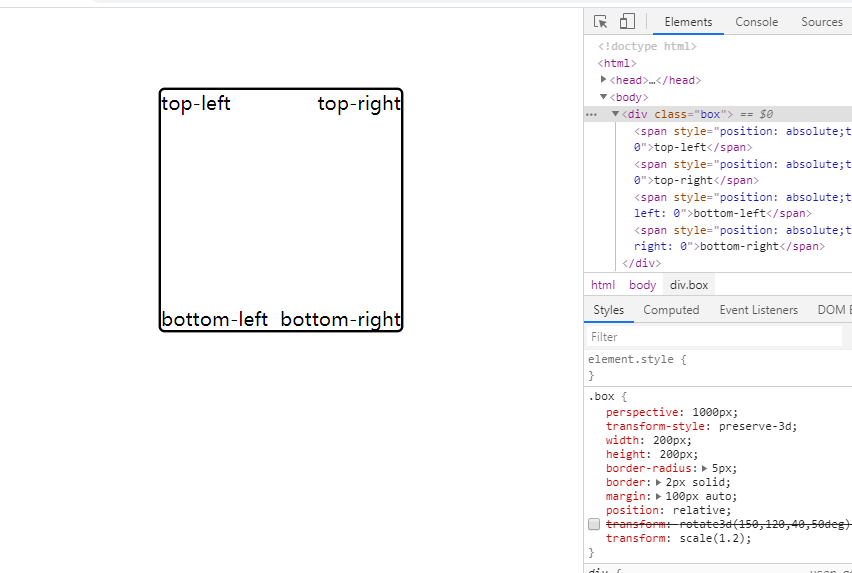
在transform中还可以设置放大
上面就是通过transform:scale(1.2)来放大原大小的1.2倍后的效果
scale的值默认为1,也就是原大小,若大于1,则方法1.n倍,若小于1,则缩小相应倍数
下面是缩小为0.5

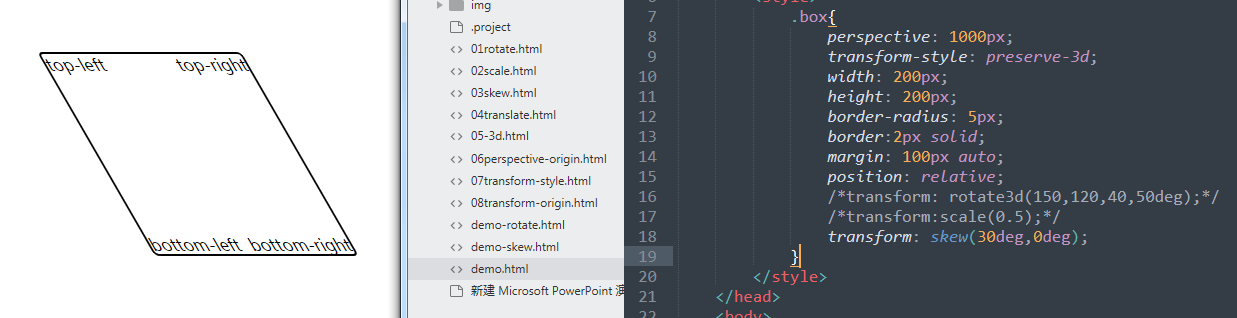
倾斜:transform: skew(xdeg,ydeg);
skew有两个值,xdeg虽然是作用在x轴上的,但是实际上是改变y轴的倾斜度
比如:
若是改变ydeg的度数,就会改变物体在x轴上的倾斜度
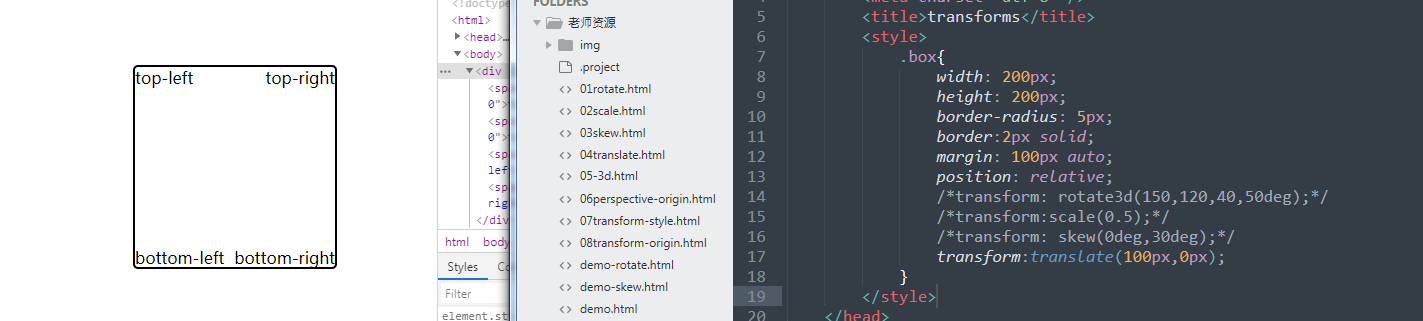
平移:
transform:translate(nxpx,nypx);
在平移属性中,nx表示在x轴上的平移距离,ny则表示在y轴上的平移距离
下面我们看看效果
这是在x轴上向右平移100px,如果为负数则向右平移
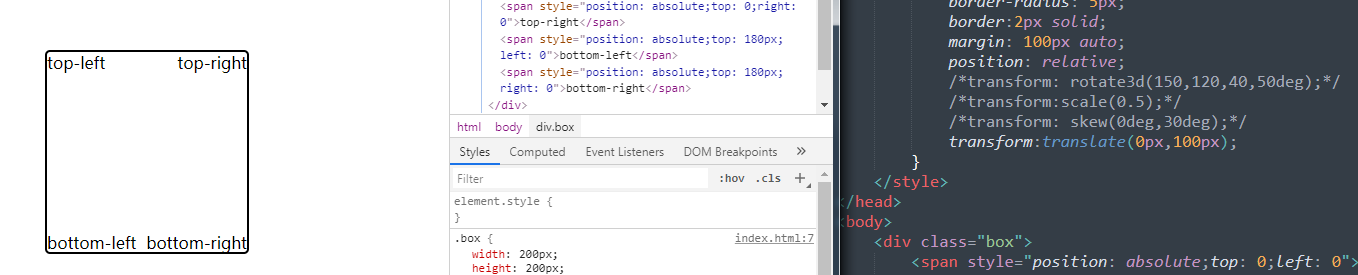
这是在y轴上向下平移100px,若为负值则向上平移
加载全部内容