CSS3(4)---动画(animation)
雨点的名字 人气:1CSS3(4)---动画(animation)
之前有写过过渡:CSS3(2)--- 过渡(transition)
个人理解两者不同点在于
过渡 只能指定属性的 开始值 与 结束值,然后在这两个属性值之间进行平滑过渡来实现动画效果,因此只能实现简单的动画效果。
动画 除了定义 开始值 和 结束值,在这之间还可以定义多个关键帧以及定义每个关键帧中元素的属性值来实现复杂的动画效果。
一、动画语法
1、属性语法
语法格式
animation:动画名称 动画时间 运动曲线 何时开始 播放次数 是否反方向;animation 属性是一个简写属性,用于设置六个动画属性

注意: 对于一个动画而言有两个属性是必须的: 动画名称 和 规定完成动画所花费的时间
2、速度曲线属性
语法
animation-timing-function: linear; /* 动画从头到尾的速度是相同的 */对于动画的速度曲线属性,有以下属性值:

3、播放次数属性
语法
animation-iteration-count: n|infinite; /* 播放n次 或者无限循环 */ 对于播放次数属性,有以下属性值

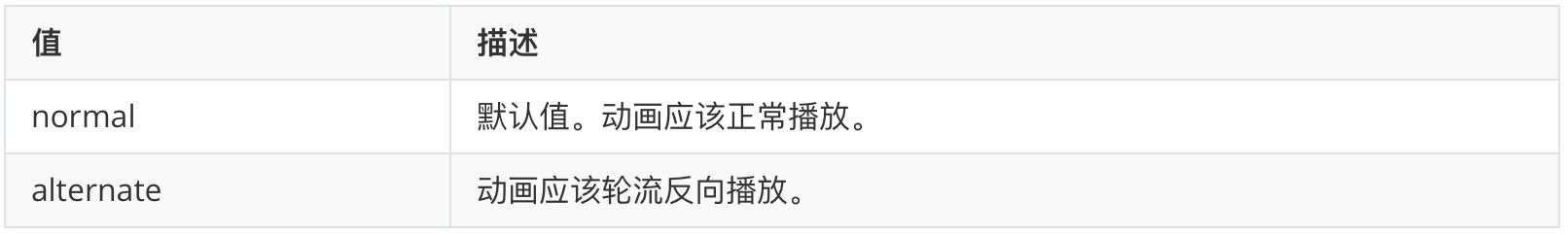
4、轮流反向播放动画属性
语法
animation-direction: normal|alternate; /* 正常播放 或者 轮流反向播放 */ 对于轮流反向播放动画属性,有以下属性值

二、如何使用动画
CSS3使用动画只需要2步:1、定义动画;2、调用动画;
1、定义动画
在CSS中,在使用动画之前,我们必须使用@keyframes规则定义动画。
语法
<style type="text/css">
@keyframes 动画名 {
0% {
……
}
100% {
……
}
}
</style>说明 0% 表示动画的开始,100% 表示动画的结束。0%和100% 是必须的,不过在一个@keyframes规则中可以由多个百分比构成,每一个百分比都可以定义
自身的CSS样式,从而形成一系列的动画效果。如果一个动画仅仅只有0%和100%这两个百分比的话,这时0%和100%还可以使用关键词 from和to 来代表,其中0%对应的是
from,100%对应的是to。
2、调用动画
调用动画的语法上面已经写过
animation:动画名称 动画时间 运动曲线 何时开始 播放次数 是否反方向;这里关键的点在于: 定义动画的名称 和调用动画的名称 一定要一致。
三、示例
1、示例
效果

这里设置了 无限播放次数 并且 轮流反向播放。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动画</title>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
position: absolute;
left: 0;
/*调用动画*/
/*animation:动画名称 花费时间 运动曲线 何时开始 播放次数 是否反方向;*/
animation: move 1s ease 0s infinite alternate;
}
/*声明动画 关键帧 @keyframes 动画名称 { } */
@keyframes move {
from {
left: 0;
background-color: red;
}
to {
left: 200px;
background-color: yellow; /* Safari 和 Chrome */
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>2、加载动画
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动画截图</title>
<style type="text/css">
.bian{
width: 302px;
height: 129px;
margin: 100px auto;
border: 1px solid black;
}
.zi{
width: 69px;
height: 17px;
display: block;
margin: 0 auto;
margin-top: 104px;
}
.b1,.b2,.b3,.b4,.b5{
float: left;
width: 30px;
height: 36px;
margin-top: 32px;
margin-left:29px;
border-radius: 10px;
}
.b1{
background-color: red;
animation: dong 1s ease 1ms infinite;
}
.b2{
background-color: green;
animation: dong 1s ease 200ms infinite;
}
.b3{
background-color: #ffc1cd;
animation: dong 1s ease 400ms infinite;
}
.b4{
background-color: greenyellow;
animation: dong 1s ease 600ms infinite;
}
.b5{
background-color: cyan;
animation: dong 1s ease 800ms infinite;
}
@keyframes dong {
from{
height: 30px;/*原本 后来 进度 刚开始的什么样*/
}
to{
transform: scale(1,2);/*缩放 前边原本宽的倍数 后边原本高的倍数 */
}
}
</style>
</head>
<body>
<div class="bian">
<div class="b1"></div>
<div class="b2"></div>
<div class="b3"></div>
<div class="b4"></div>
<div class="b5"></div>
<span class="zi">loading...</span>
</div>
</body>
</html>3、动画 + 2D变形示例
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 214px;
height: 214px;
margin: 100px auto;
position: relative;
}
div img {
/*永远循环的匀速转动 */
animation: rotate linear 2s infinite;
}
@keyframes rotate {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg); /*旋转360度*/
}
}
div p {
position: absolute;
top: 0;
left: 0;
text-align: center;
line-height: 214px;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div>
<img src="images/web.png" alt="">
<p> 转转</p>
</div>
</body>
</html>参考
1、w3school动画
2、CSS3动画
你如果愿意有所作为,就必须有始有终。(18)加载全部内容