异步加载css 和 谷歌浏览器各实用小工具介绍
小雨小雨丶 人气:2异步加载css资源
加开页面首屏显示速度使我们前端一直在追求的目标,而css资源在这些优化中同样也是不可或缺的。
一个网站可能有一部分css资源是必须的,他需要在页面渲染完之前就被加载完,并和html一起解析,这个暂时无法做手脚,但是我们可以把一些非关键的css进行异步化,也就是异步加载。
市面上有很多工具可以达到这个效果,比如loadCSS
这次要说的这个异步加载方式,其实也是loadCSS中所用到的,代码如下:
<link rel="stylesheet" href="/path/to/my.css" media="print" onload="this.media='all'">代码很简单,聪明的你,一眼就能看懂:
初始化为针对print类型,当加载完毕后,将media设置为全平台应用
但是这个怎么和异步取得关系的呢?
是因为浏览器会根据media判断当前资源是否应用,然后再决定优先级,由于我们采用的是稀有的print类型,所以浏览器识别后,会把当前以不影响页面渲染的方式加载:异步
可能会有人说起preload、preconnection、prefetch这类rel,但是由于浏览器支持度不一,所以线上需要更多的操作去弥补他们的兼容性。
并且他们是有区别的,preload会导致浏览器加载该资源的优先级变为最高,loadCSS则会改为low。
(完)
一些常用的操作
- disable cache: 模拟用户第一次访问
- replay xhr: 重复发送xhr,用于调试接口
- 右键 => clear browser cache: 手动清除缓存(也有清除cookies的选项)
- offline: 可以快速调试pwa
- network pane支持排序,左键点击tab或者右键更多选项选择
- initiator:查看当前资源的发起来源和其依赖资源。可以使用按住shift去查看资源,绿色代表发起来源,红色代表依赖资源。

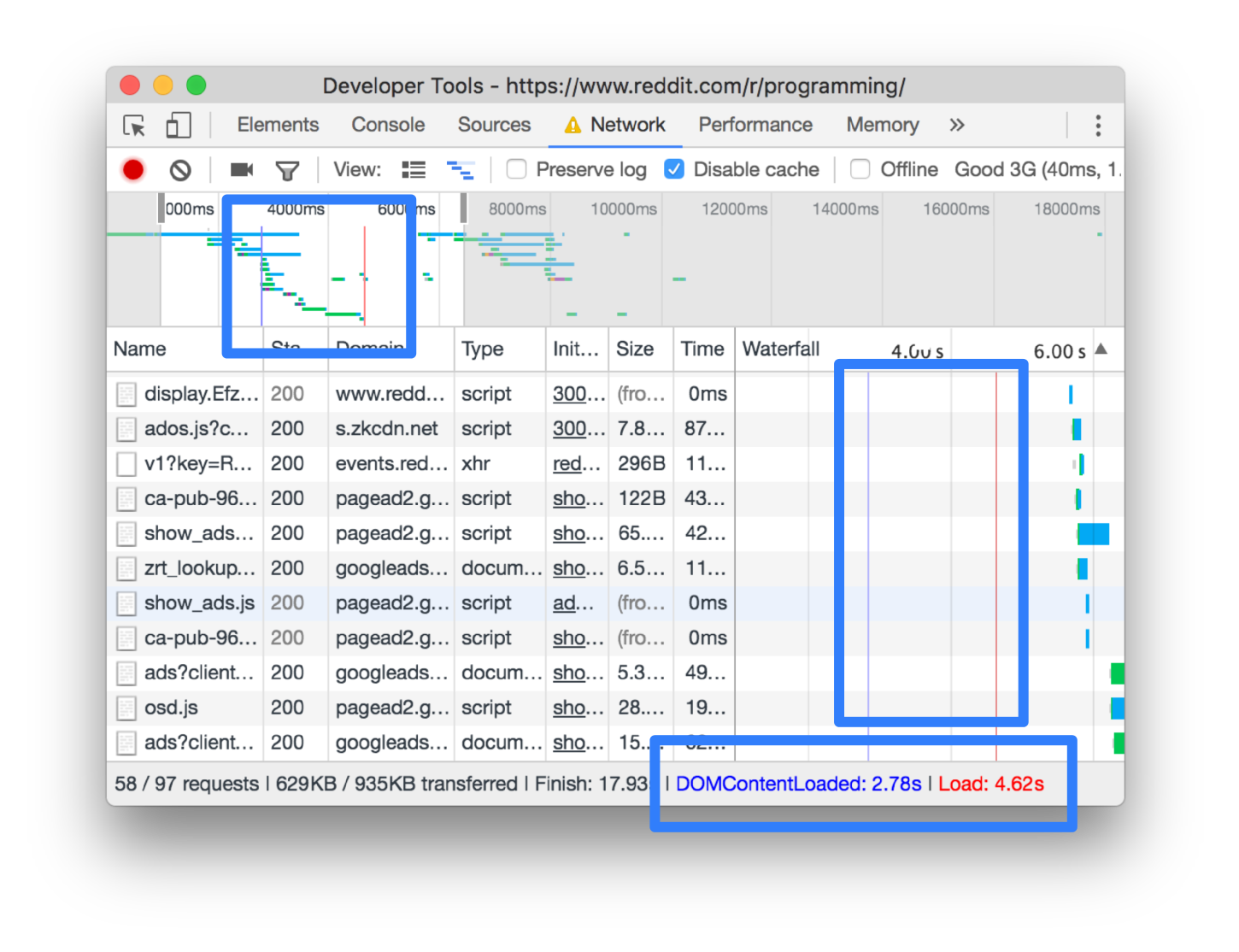
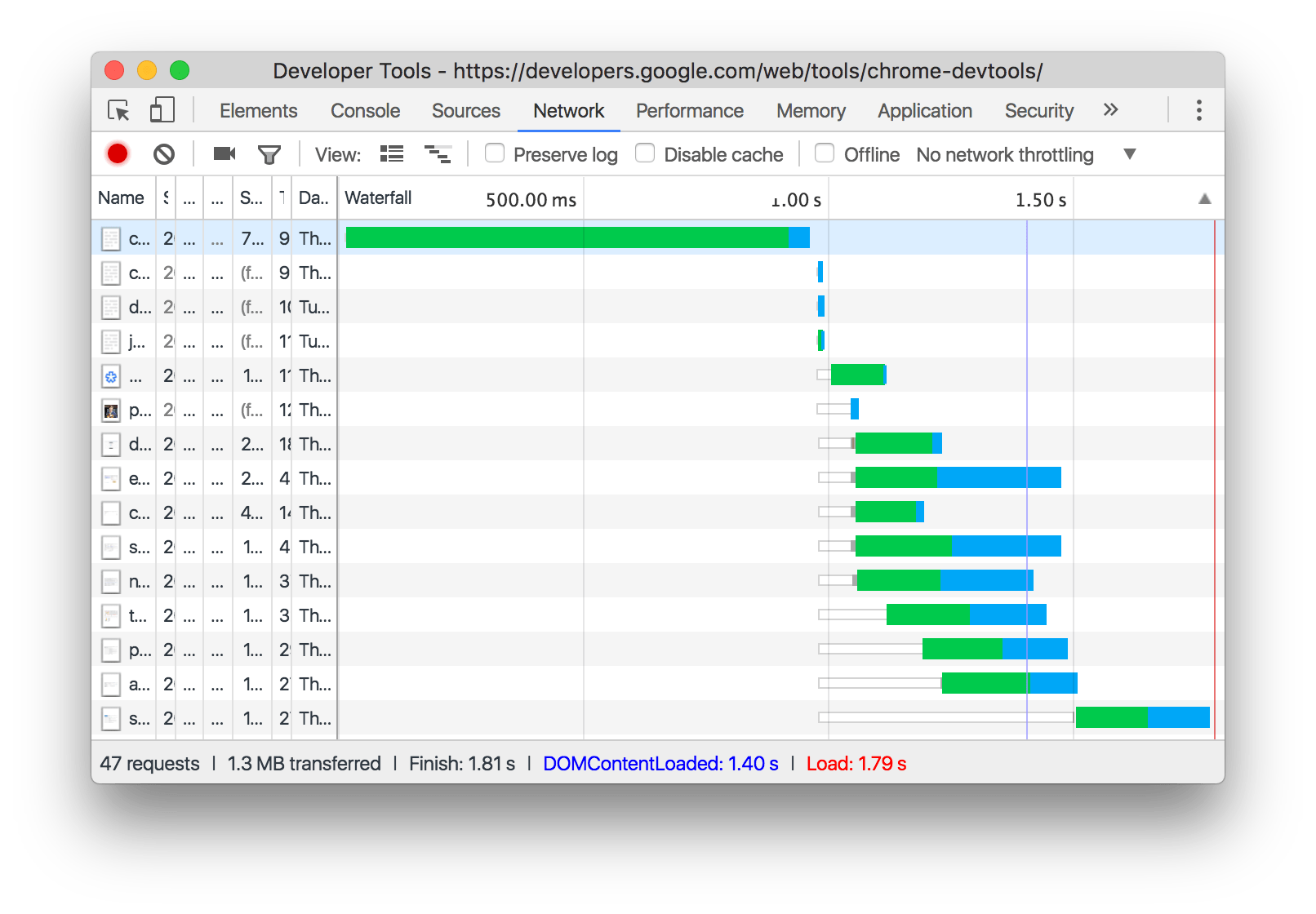
DOMContentLoaded & load:获取页面解析完毕时间和资源加载完毕时间

蓝色代表DOMContentLoaded,红色代表load
公式:loadTime = window.performance.timing.domContentLoadedEventEnd- window.performance.timing.navigationStart;
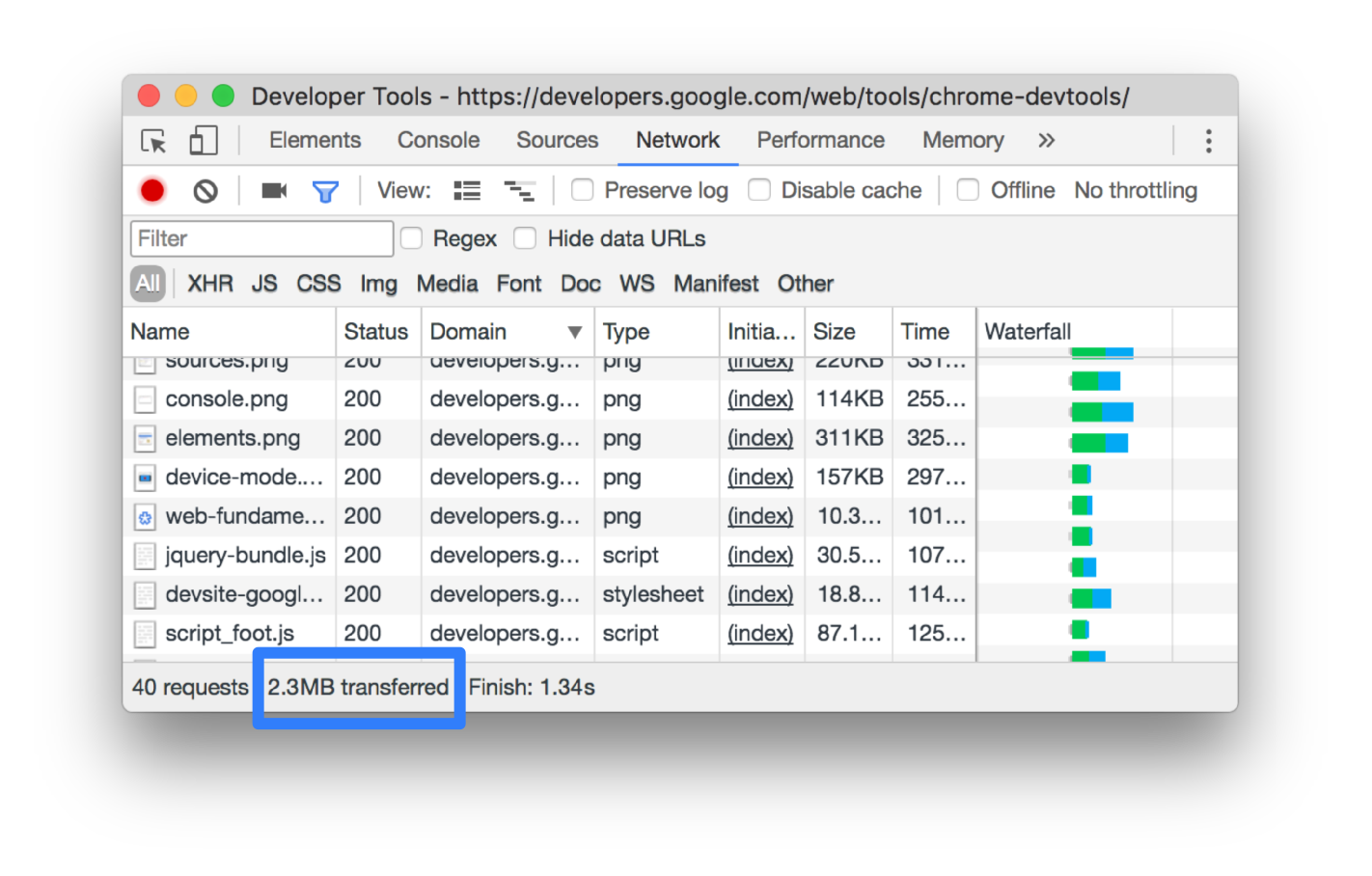
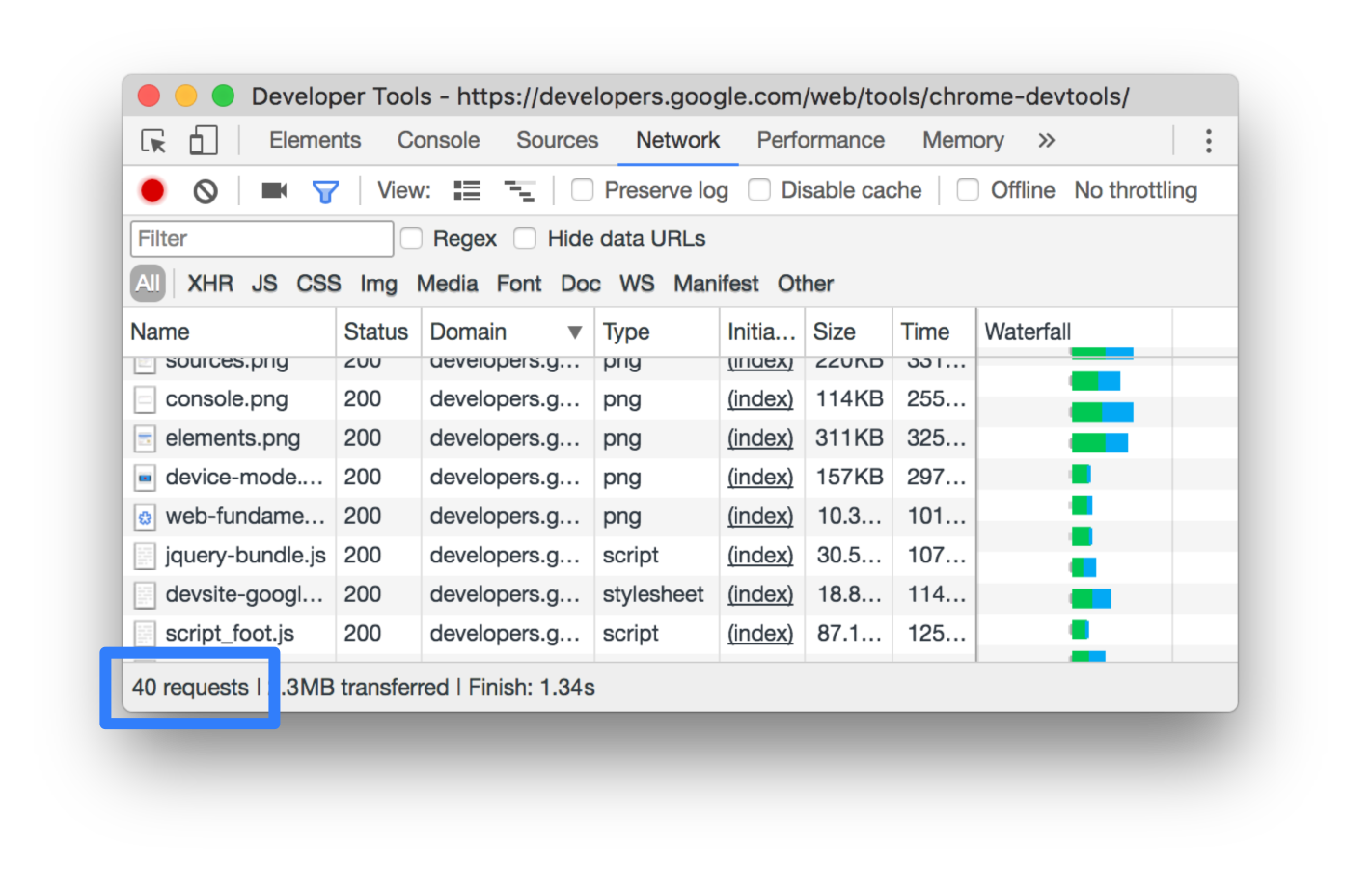
资源总大小和资源总数


常用功能字段解释
network pan的tab字段解释:

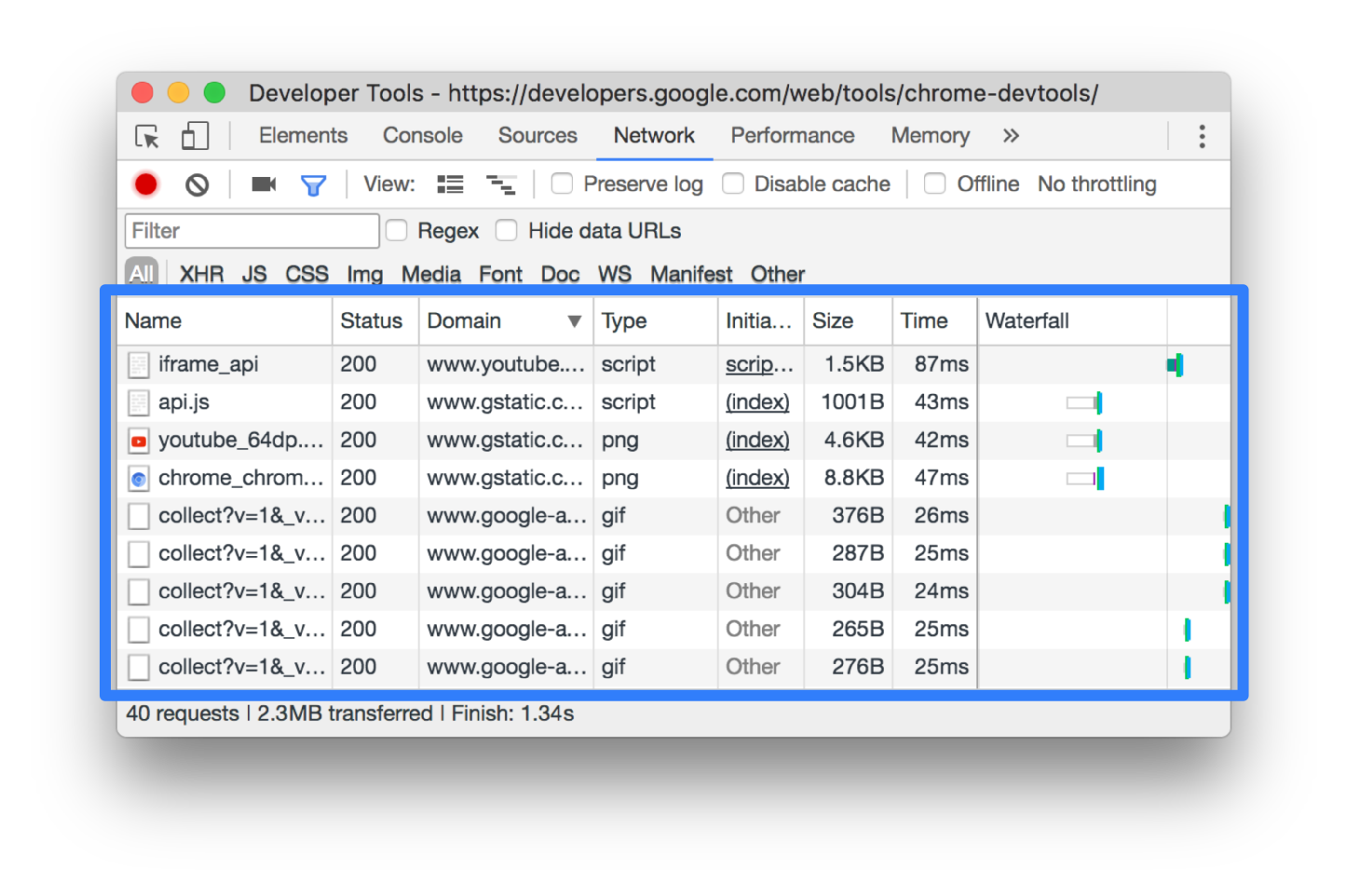
- waterfall: 每个请求活动期间的可视化分解图示
initiator:触发当前请求的来源,下面有几种常见的触发方式
- parser:通过谷歌的html解析得到的资源,进而发起请求
- redirect:http重定向
- script:由于执行js,而引入的资源。
- other:一些其他的处理和动作,比如我们访问一个地址,这个地址本身对应的域名资源,就是other。这属于常见的两种之一。一是输入地址访问,二是点击跳转。
通过waterfall我们可以知道我们的页面资源和请求是否是合理的。一个良好的网站的waterfall应该类似于下面这样:

waterfall的时间分解各阶段解释:
- queueing: 浏览器把当前请求放入队列的时间。
- stalled:当前请求在队列中,但是没有执行的搁置时间。
- request sent: 请求发送消耗时间。
- waiting(TTFB):浏览器接收到服务端返回的首个字节的时间。TTFB的意思是首字节时间(Time to First Byte)
- content Download:浏览器接受返回内容所花费时间
- queued at:理解为准备插入队列时机
- started at:任务开始时机
公式1: started at = queued at + queueing
公式1: 当前请求花费总时间 ≈ queueing + stalled + request sent + waiting + content download
阅读文献
原文链接
浏览器优先级
loadCSS
loadCSS github
加载全部内容