Photoshop超越3D《王者》概念设计
高远 人气:0导言:
大家好,很高兴能和大家一同分享一些心得和经验,增进彼此间的交流。
在我几年的工作中,经历过UBI、MICROSOFT、ACTIVITION、EA、2K、SEGA、HARMONIX、NINTENDO等国外游戏公司的一些项目。其中涵盖了3D、2D、GUI等方方面面的内容。使得我对游戏领域里的很多部分都有参与。所以,在创作的过程中,经常会从其他角度来看待问题,对于呈现作品以及衔接制作流程经常能起到帮助作用。
今天,我将用一个《王者》角色概念设计来向大家详细介绍我工作的某些思路和Photoshop中每一步的技巧。希望大家能够喜欢。
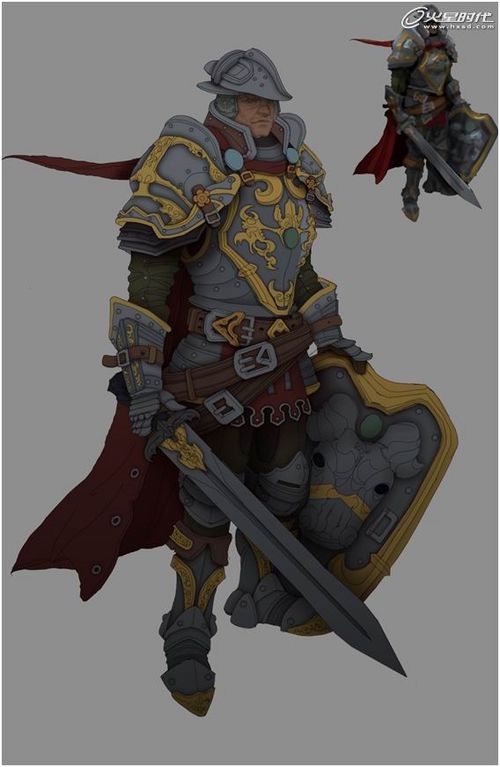
最终效果图

图00
教程思路
1.搜集素材
2.草稿
3.绘制明暗
4.逐步细化
创作思路
通常在自己练习的时候,一般不会有客户的策划文案。所以,题材和故事应该事先确定好,即使是一个简单的角色也应该有个能够说服自己的背景故事,这样才不会为了画而画,进而去打动别人。
《王者》的故事
他的孤独源于在战场上只能面对最真实的自己。从为了保全自己而杀戮到渐渐的习惯杀戮,为了成就而杀戮,走过了漫长的岁月。这些年间,原本并肩的战友们一个个死去。而他却越来越专注于兵刃相交间的那种光影和喧嚣,虽最终成就一方霸业,公认的王者,但他知道,独一无二的王者必需永远接受孤独。这个孤独的男人用自己的剑和生命创作出了一个辉煌的战场传奇。
思路有了,可以开始设计实物了。在设计中最重要的环节其实是一开始,开始的时候工作做的越充分,后期需要花费的时间就越少。在工作中,我往往看见设计师在Photoshop里随便拖入一张百度里搜来的图片,照着画一个部分,然后关掉,再去找另一张图片来,如此反复。其实这样做并不科学。
法国人的做法是,在做任何主题的项目之前,会用一种叫做情绪板(Mood Board)的东西。情绪板简单的说来就是探索性的方法,图像风格(photography style)、色彩(color palettes)或者整体外观以及感觉。
这些东西都和人的情绪紧密相连,不同的设计总是会引发不同的情感。将自己的想法,需要的参考,甚至是对客户构想的猜测或者是两者可能共同探讨的方向性东西通过视觉图像来呈现出来。否则设计师可能会花很长时间产出了精致的,高品质的设计,得到的却是用户或客户的一句话:“这不是我想要的。”而返工。
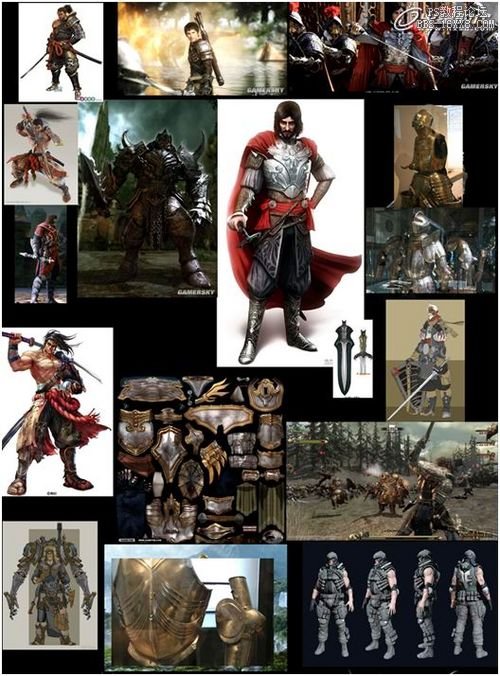
有的时候甚至不用开始设计,而直接把情绪板给客户看,就能大致能够确定设计方向。自己练习,情绪板就可以简单一些,图片来自于一些著名游戏以及自己在盔甲博物馆拍的照片:

图01
可以看到,图片不多,但里边已经包含一些我喜欢的结构,颜色,质感,人物性格方面的参考,视觉风格基本上有了一个方向,即写实、厚重。
通常我的起稿会很粗略,这样有利于很短时间内决定是否可行,不喜欢的话可以随时推翻设计,不用花很多时间。

图02
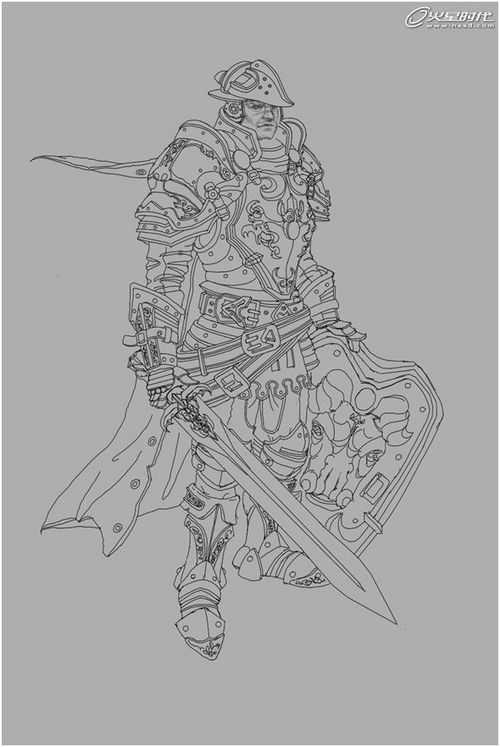
大致有了个结构和光线的感觉之后,我开始通过线稿把设计完善。

图03
原本的线稿只有2个像素宽,为了便于大家看清楚,我把它加宽加粗了不少。通过一些盔甲方面穿戴的参考,争取在合理性方面以及块面分布方面做一些考量。
我们通常画角色,如果保留线稿的话,会让线稿显得有轻重缓急和流畅。而这次用没有压感的笔刷来完成线稿,为的是得到闭合的形体,这样有助于后边选择各种区域。因为最终目的是写实,不会保留线稿。
在继续之前,我会想一下3D和2D最大的区别。大致会有2点:
1.3D物体相比2D物体,有着更为明确的形体,少有明显的笔触,除非是贴图中刻意强调手绘风格。一般如果没有特效的情况下,在形体相交的地方,不会有含糊不清的地方。
2.3D物体相比2D物体,他的最大优势就是各种软件里渲染器带来的光影,它们真实而科学。
好,我们先来解决第1点。
我的通常习惯是先对整体剪影填色。这样做的好处是解决了角色设计中外轮廓的问题。
方便后期背景的加入,以及便于“简易色稿”的绘制。

图04
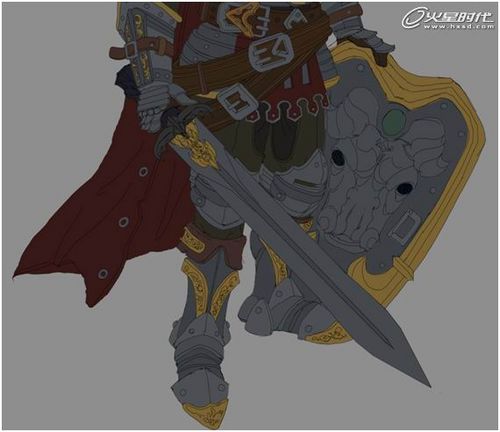
接下来我通常会把这个剪影复制缩小到屏幕的右上方,去画一个小的“简易色稿”,区分出大致的配色就可以。

图05
下面,我按照小色稿的感觉,对于角色剪影内的不同部分进行单色的绘制。在这里我一般会“按照形体的结构关系和复杂程度进行分层”。这样做的好处是,后边解决光影的时候就可以很好地去控制。
这里仅仅靠字面的话,初学者可能不太理解“按照形体的结构关系和复杂程度进行分层”,下边我用一个简单的“子教程”向大家阐述这种方法。

图06
我绘制了一个甲,它由墨绿色的底部,棕色的皮甲,铁质装饰,以及黄金,这4种部分组成。
为了方便说明,我为这4部分分别标号1234。
然后按照这4种不同的构成,分成简单的4层。然后就可以按照这4层的单色的层关系绘制投影,对于空间关系非常简单的近乎平面的甲,也可以做图层投影。这样就可以交代清楚形体每个部分之间的关系,相比一层画要省时和高效。
之后加入材质刻画就可以很容易的得到下边的样子。非常便捷。(如何刻画,下面会介绍)

图07
按照这种方法,把角色的上半身的各个部分分层填单色。

图08
下半身也同样进行分层的单色绘制。

图09
现在有了单色的形体,并且有了“适当的分层”,相当于解决了形体问题。
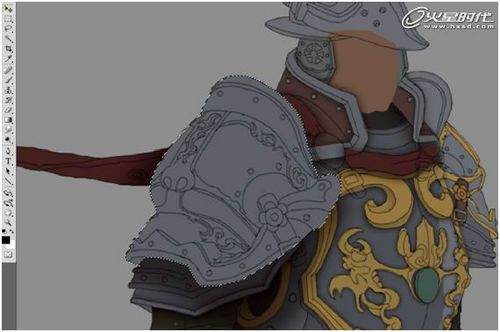
现在我用有代表性的“肩甲”的分层来说明。
如下图套索显示,我把这部分作为“肩甲”,一个整体,任凭它上边的花纹和装饰如何复杂,在一开始的分层的时候,我就把它作为单独的个体来考虑,所以单独给他一个图层。
分层之后,只要按住CTRL,鼠标左键单击肩甲图层,就拥有了肩甲的选区。

图10
在反选“肩甲”选区之后,我按照光线闭塞的原理去绘制“肩甲”遮蔽之下的阴影。

图11
我反选肩甲,就可以在肩甲之外用“喷枪柔边圆”绘制阴影。非常的方便。

图12
(这种阴影,不是受明确光源照射的阴影,它属于3D里的AO,简单说就是光线闭塞,它反映出全局光的环境下,光线在传播过程中受到阻碍的情况。角色的肩甲下的阴影一般不会因为光源的不同而改变,因为这个区域受光的可能性始终很小。
比如皮带在身上的阴影也是如此,一般的次世代游戏在制作过程中会在不运动的部分烘焙AO图来反映光线闭塞。现在的行业有些最新的引擎可以在不烘焙AO图的情况下实时光照。
但如果是静态展示的话,还是可以去体现的。

图13
胸甲周围的AO阴影没有肩甲下的深,范围很小,其余的黄金花纹要视具体的高度和形体间的密集程度来绘制AO阴影。

图14
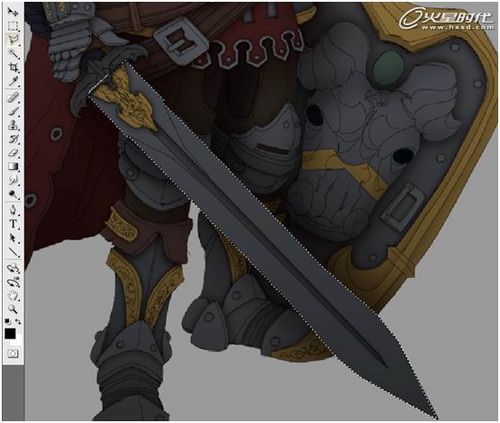
剑的周围区域的阴影面积比较广,这样可以有效的拉开三维空间,营造出剑在角色前方的关系。

图15
用同样的方法在完成其他部分之后。

图16
可以看到,现在的角色,除了质感和主光源还有所欠缺之外,已经很像3D了。类似卡通渲染的缺少色阶过度的3D。
为了让角色有受光照并立于地上的感觉,我会让角色所处的地面亮一些,这需要压暗上方来衬托。

图17
然后在人物和地面接触的地方,绘制出柔和的阴影。一般行业内的做法是把人物的剪影用变形工具拉到地面上模糊来做投影。但是实际上在现实中,除非是非常强烈的光源,投影非常明确的情况是很少的。更多的是光线闭塞。

图18
有了现在的基础之后,可以用一种3D的思路来创作。可以把这个角色想象在3D软件里,现在要做的是要创造光源射向他。
光源也需要是立体的概念,而不是以往所说的斜上45度这种很不确定的参数。为了说明光源的方向,头盔这种有着很好球面体积的物体会是很好的例子。
这是只有AO光线信息的样子。它并没有收到明确的光照。

图19
接下来我为他加入一些材质。材质可以是图片资料也可以是笔刷,这完全取决于时间和想达到的目标来选择。

图20
接下来,我明确了光源方向,按照这个方向来塑造形体,注意高光的位置和大小,同样会让形体显得真实和有趣。

图21
关于高光的绘制方法,我现在用另一个简单的“子教程”详细的说明一下:
我绘制了一个Q版的骑士,它和写实的的骑士实际上只有比例的不同,但是花费更少的时间,也更容易让人弄懂。
我选择了常用的19号笔刷,并且把间距调小,这样绘制出的一笔,中间就不会有环状的间隙。

图22
直接画出Q版骑士的草图,它的体型几乎由2个球体构成了身体和头盔的部分,高光的部分存在于球体上离光源最近的地方。

图23
绘制简单的黄金装饰。
在草图的基础上,按照光源的位置,继续绘制出其他部分。

图24
在反光的部分加入暖色。
PS里有很多杂点的笔刷,不需要特殊的操作,只要随机的实验,就可以画出很多杂点,然后在这些杂点下方画出白点就可以绘制出凹凸不平的金属表面质感。

图25
好,现在已经知道如何画高光和质感了,我们回到头盔部分。
因为已经叠加了材质,现在新建图层,属性是柔光,用喷枪画纯白色,按照结构绘制出高光。
最后注意一些细节,破损,划痕就可以了。这里的划痕比Q版骑士要更简单,只要画出深色缝隙,然后紧挨着缝隙画出小的高光就可以了。

图26
运用同样的方法塑造出手臂。

图27
叠加入材质。

图28
用头盔同样的方法刻画完成。

图29
各个部分都大致完成之后会呈现下边的样子。

图30
下半身的绘制也是一样。

图31
我在背景层加入了一层地面。现在的角色看上去差不多完成了,厚重敦实。已经应用于3D制作。但是我觉得角色看上去还缺少一些环境的影响。
于是在角色的面朝方向加入了冷色的大气,背后方向加入了些许暖色补光,让他看上去生动一些,最终完成。

图32
总结
完成事情的方法有很多种,直接一个图层从头画到尾是一种方法。分开很多图层,按照3D的思路去做画也是一种方法。在碰到问题的时候我们通常需要找到最合适的方法。今天介绍的方法在可控性和可编辑性上有一定的优势。做到这个程度,可以尽可能避免3D制作的人员对设计的形体有不确定性和疑惑,更好的衔接后续的工作。
谢谢大家,本教程完。
加载全部内容