用Photoshop制作一款vista经典风格网页
不详 人气:0Vista前一阵子流行了一段时间,什么都是vista的,现在好像不是那么火了,炫丽的效果,还是值得我们重温下的,
用ps制作一个vista风格的网页。
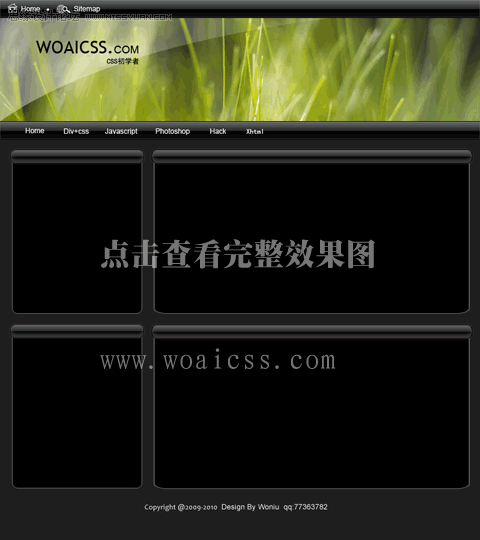
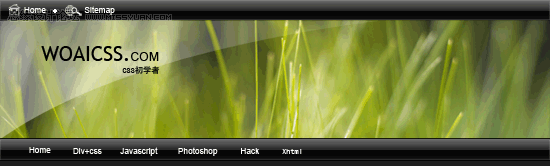
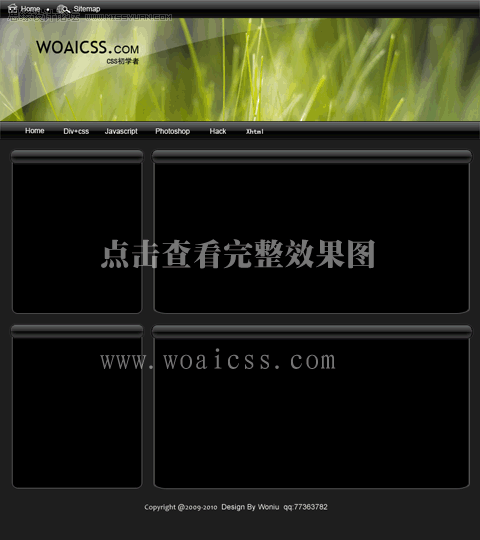
最终效果图:

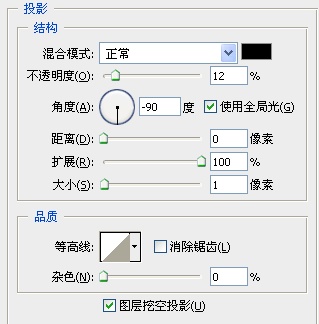
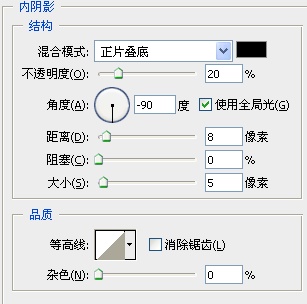
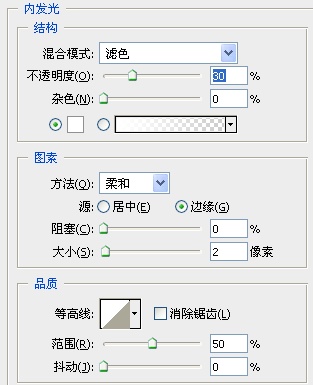
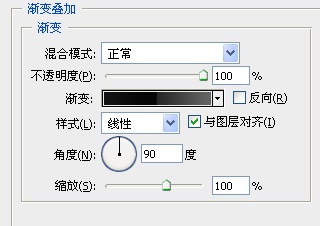
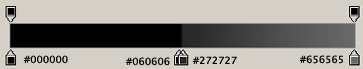
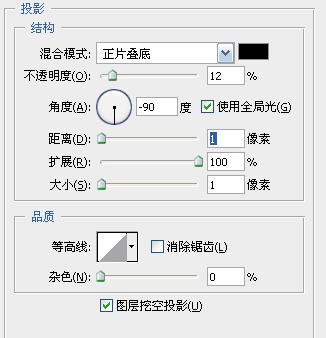
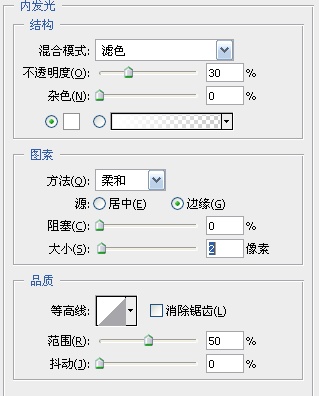
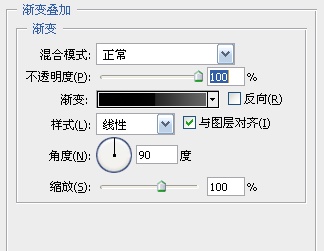
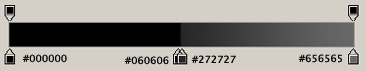
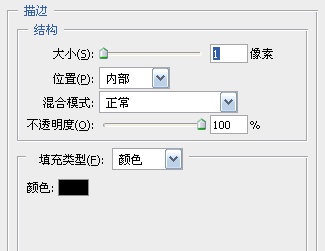
新建一个800*900,背景为#1e1e1e的文件。选择圆角矩形工具,在顶部拖出一个高约30px的黑色矩形框。并添加以下样式:





现在黑色圆角矩形条应该有点vista的意思了吧,选择自定义形状,添加网站首页图标,和站点地图图标。

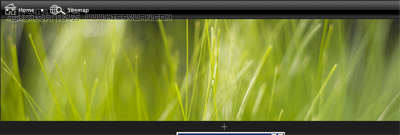
打开一张vista风格的壁纸,这里用vistagrass壁纸,(点着下载),调整、裁剪大小。

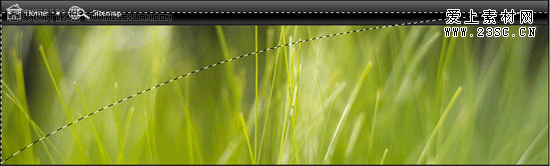
下面制作高光区,用钢笔工具做出下面选取:

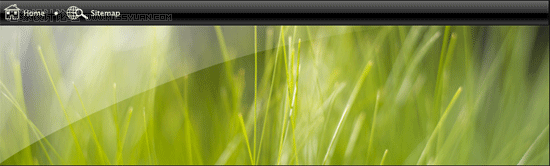
填充白色,并添加图层模板,梯度渐变。

添加网站标题和口号

复制第一步里面的黑色矩形框,去掉内阴影效果,移动到绿色草地下面作为导航栏。并添加导航文字。

下面制作,下面的内容板块。同样用圆角矩形工具,做出一个大小适当的,标题栏。添加如下样式:





标题栏做好后,仍然是圆角矩型工具,在下面添加内容框。

最终得到页面:

加载全部内容