Photoshop网页设计中制作Web水晶按钮
薛欣姚辉 人气:0
12.3.3Web水晶按钮


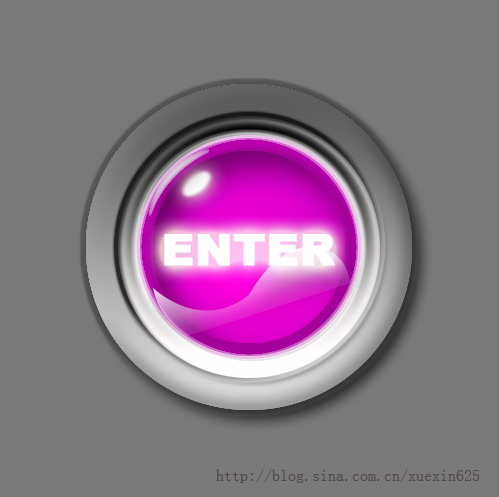
图12-3-26
在浏览网页中我们经常会看到一些漂亮的水晶似的按钮,那么下面我们就通过使用ps的选区以及图层混合模式等工具制作这样一个web水晶按钮。
1.首先我们打开ps,新建一个500*500像素大小的图像,Ctrl+R打开标尺,做两条辅助线,如图12-3-27所示。

图12-3-27
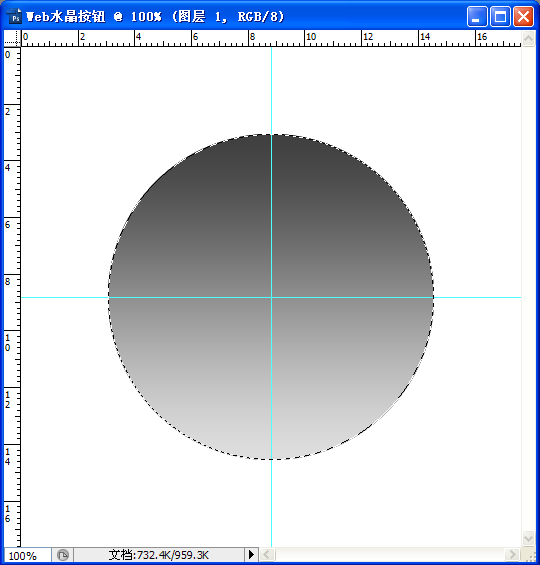
2.然后选择椭圆选框工具,按住Shift+Alt键,从辅助线中心焦点进行绘制,如图12-3-28所示。然后选择渐变工具,设置渐变的颜色,然后进行填充,如图12-3-29所示。


图12-3-28图12-3-29
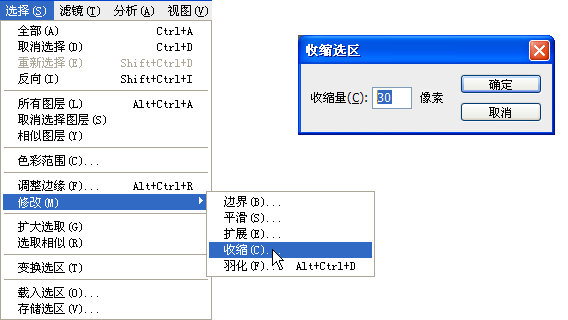
3.接下来,我们将选择【选择】菜单,【修改】,选择【收缩】。弹出【收缩选区】对话框,如图12-3-30所示。

图12-3-30
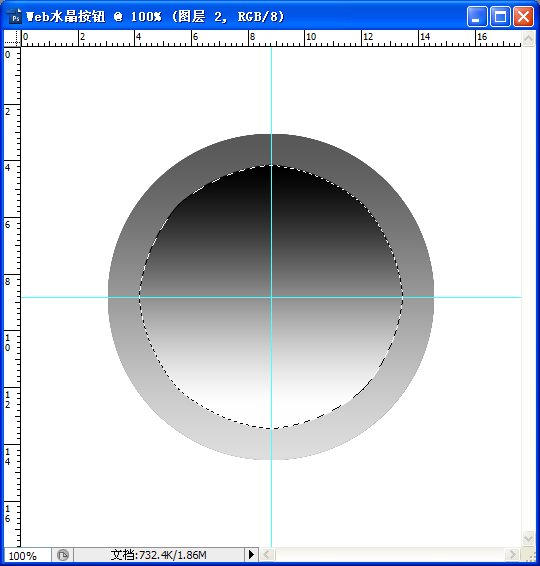
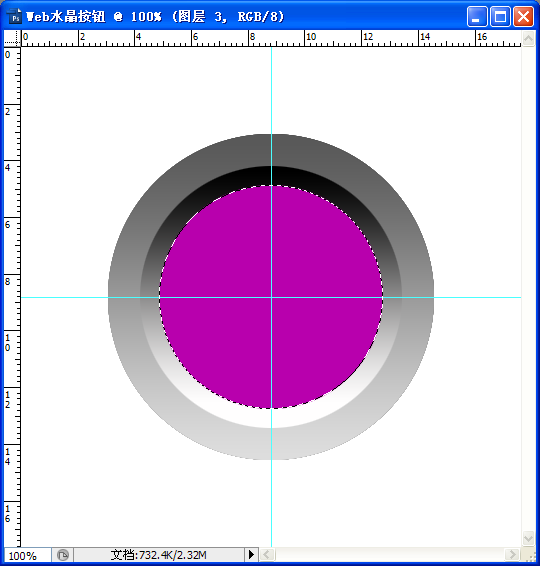
4.单击【确定】,选区被收缩,我们新建一个图层再次选择渐变工具对其进行填充,效果如图12-3-31所示。我们再次新建一个图层,执行上面的操作。这里的收缩量我们设为10像素。颜色我们选择淡紫进行填充,效果如图12-3-32所示。


图12-3-31图12-3-32
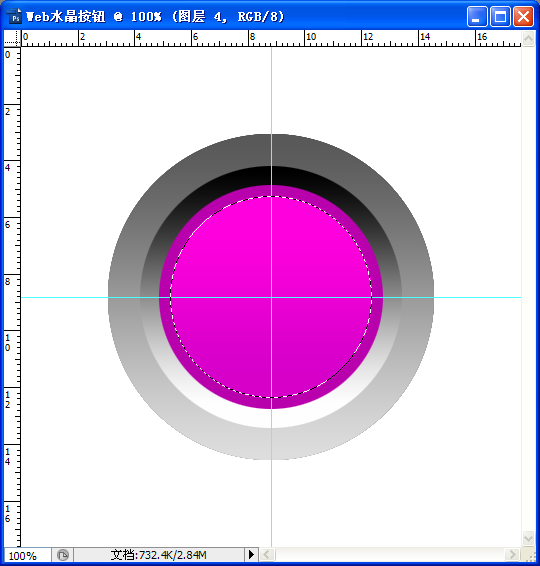
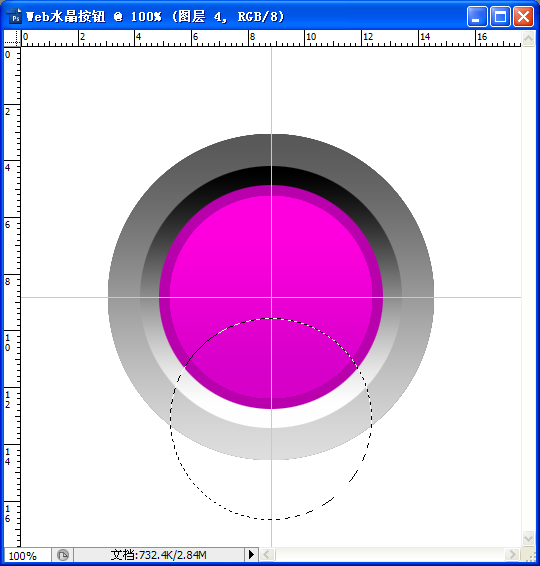
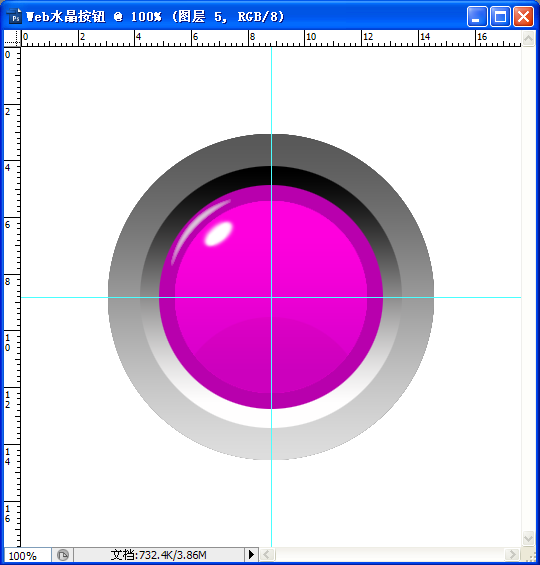
5.接着我们再次重复上面的步骤,如图12-3-33所示。下面我们开始制作按钮的高光部分,我们将选区移动,如图12-3-34所示。


图12-3-33图12-3-34
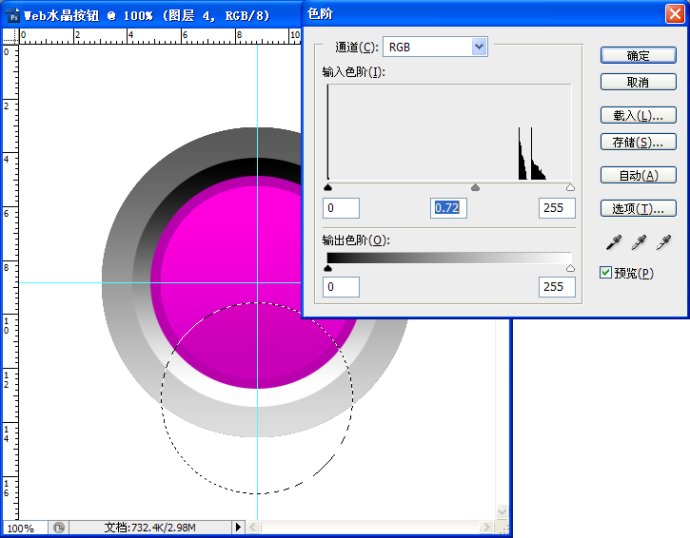
6.我们Ctrl+L打开色阶,调整其色阶值,如图12-3-35所示。

图12-3-35
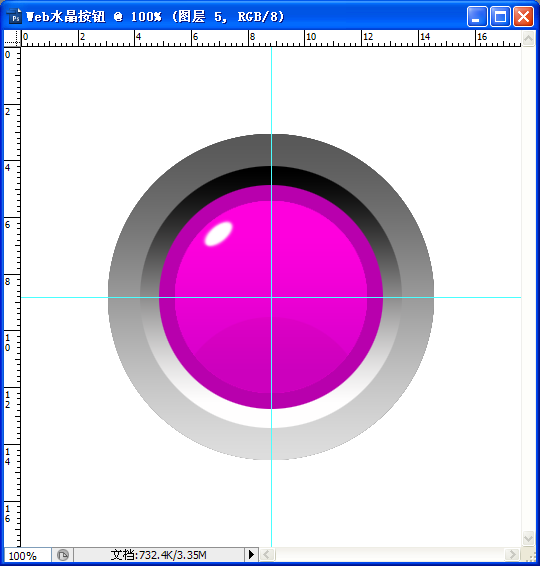
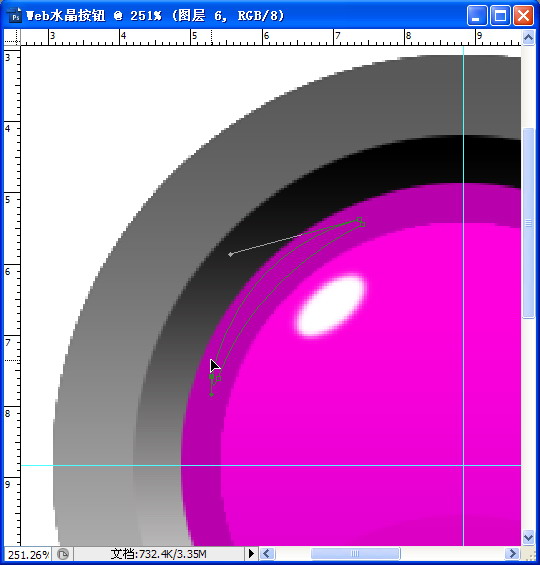
1.我们选择椭圆选区工具,新建一个图层,绘制一个小椭圆对其进行填充,颜色为白色,填充后,调整到合适的位置,作为按钮的高光点。如图12-3-36所示。高光点绘制完后,我们选择【钢笔】工具,新建一个图层,再次绘制高光形状,为图层3绘制高光,如图12-3-37所示。


图12-3-36图12-3-37
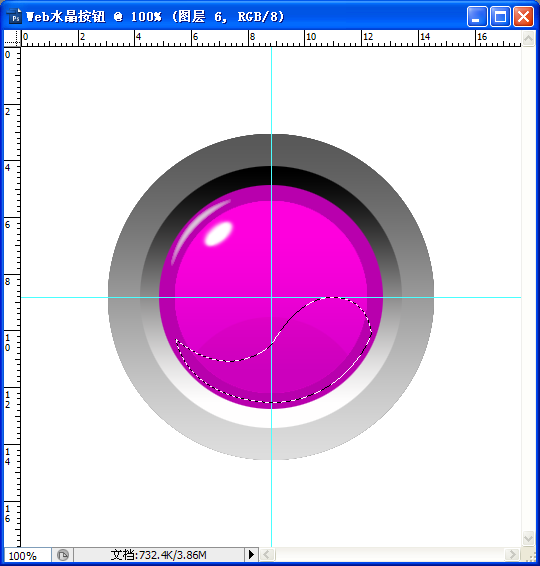
8.将路径转化为选区,选择颜色为灰色进行填充,模糊工具进行适当的模糊。如图12-3-38所示。我们继续使用【钢笔】工具,新建一个图层,来绘制按钮的反光面,绘制后将其转化为选区,如图12-3-39所示。


图12-3-38图12-3-39
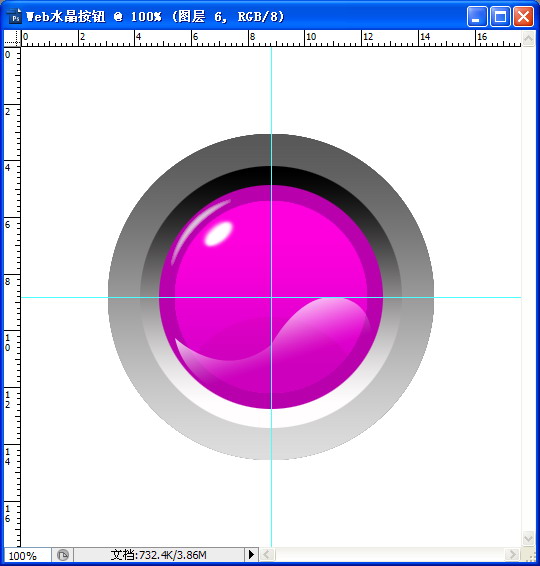
我们对这个选区进行白色和透明的渐变填充,填充效果如图12-3-40所示。

图12-3-40
9.现在我们打开图层混合模式,对每个图层一一调节,我们选择【图层一】,右键选择【混合模式】,选择【投影】,【不透明度】设为75,【距离】为12,【扩展】值为0,【大小】为13,如图12-3-41所示。

图12-3-41
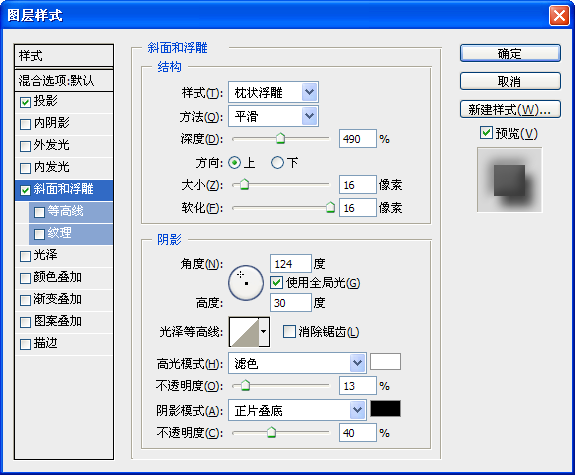
然后选择【斜面和浮雕】选项,参数设置如图12-3-42所示。

图12-3-42
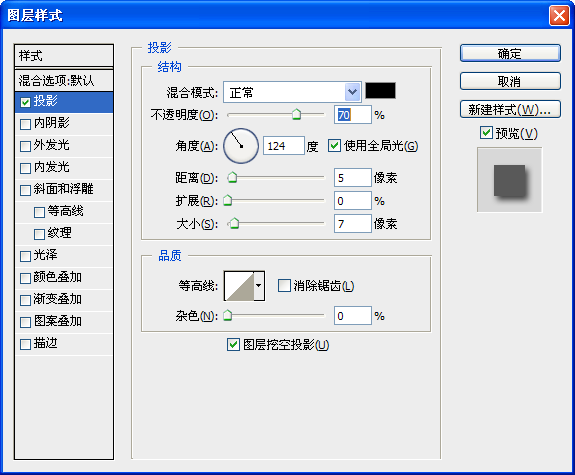
10.【图层一】设置好以后,我们再来设置【图层二】,打开【混合模式】对话框,设置参数,选择【投影】,【混合模式】为正常,【不透明度】为70%,【角度】为124度,【距离】为5,【扩展】为0,【大小】为7,如图12-3-43所示。

图12-3-43
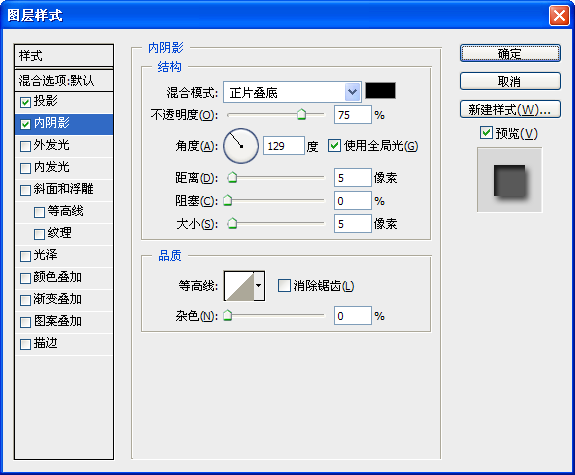
11.再看【内阴影】选项,【混合模式】为正片叠加,【不透明度】为75%,【距离】5像素,【大小】为5像素。如图12-3-44所示。

图12-3-44
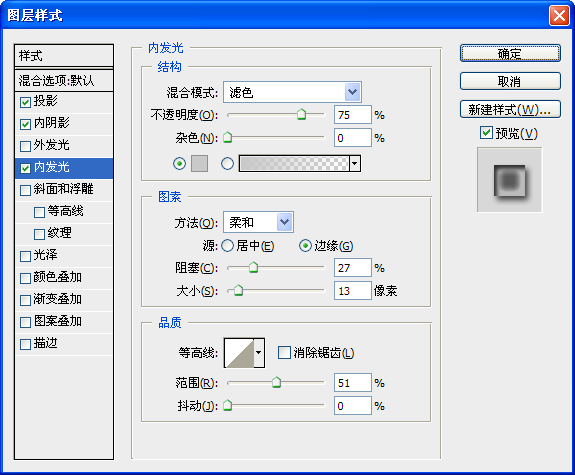
再往下选择【内发光】选项,将【不透明度】设为75%,颜色改为灰色,【阻塞】为27%,【大小】为13像素,【范围】为51%,其他使用默认。如图12-3-45所示。

图12-3-45
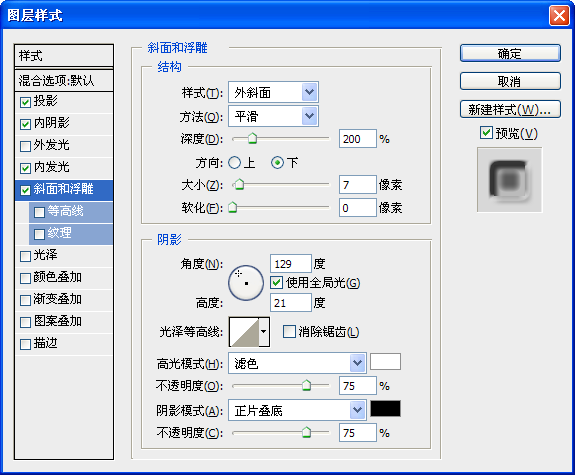
12.最后我们来设置图层的【斜面和浮雕】选项,【样式】选择外斜面,【方法】为平滑,【深度】为200%,【方向】为下,【大小】为7像素,【角度】为129度,【不透明度】为75%。如图12-3-46所示。

图12-3-46
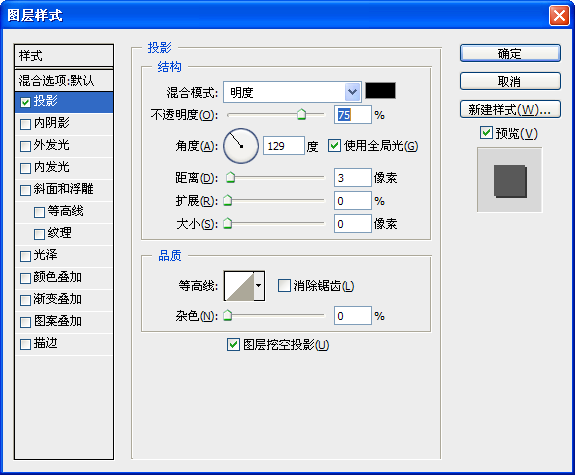
13.下面我们接着来设置【图层3】,【投影】选项中,【不透明度】为75%,【距离】为3像素,【扩展】及【大小】值都为0,如图12-3-47所示。

图12-3-47
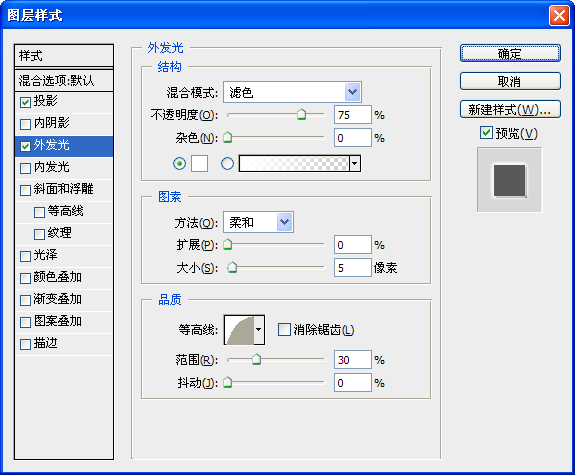
【外发光】选项,颜色为白色,【大小】为5像素,设置【等高线】样式为半圆,【范围】为30%。如图12-3-48所示。

图12-3-48
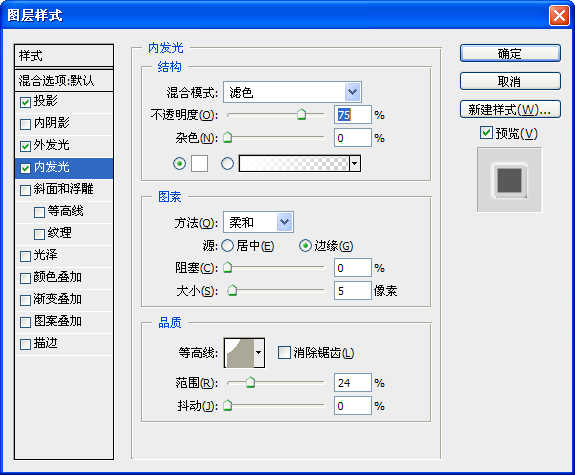
那么【内发光】的参数和外发光基本一样,【等高线】样式改为内凹—浅,【范围】为24%,如图12-3-49所示。

图12-3-49
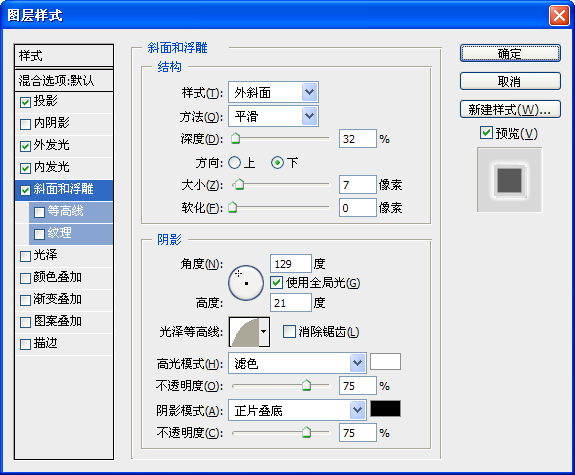
【斜面和浮雕】的样式选择外斜面,【深度】为32%,【方向】为下,【大小】为7,【光泽等高线】样式修改为半圆,其他使用默认,如图12-3-50所示。

图12-3-50
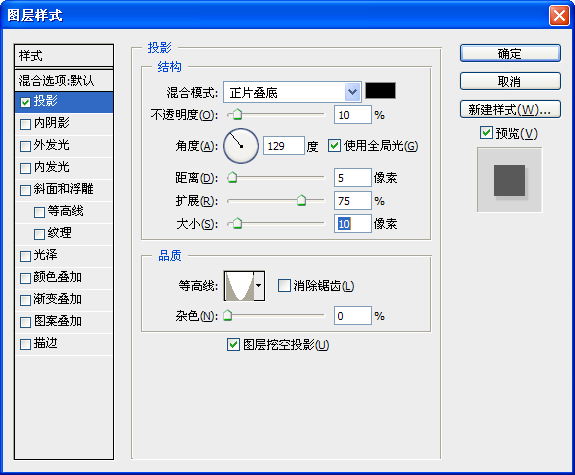
14.设置【图层4】的混合选项,我们还是先来设置【投影】。【不透明度】设置为10%,【距离】、【扩展】、【大小】分别为5、75、10。【等高线】样式为锥形—反转。如图12-3-51所示。

图12-3-51
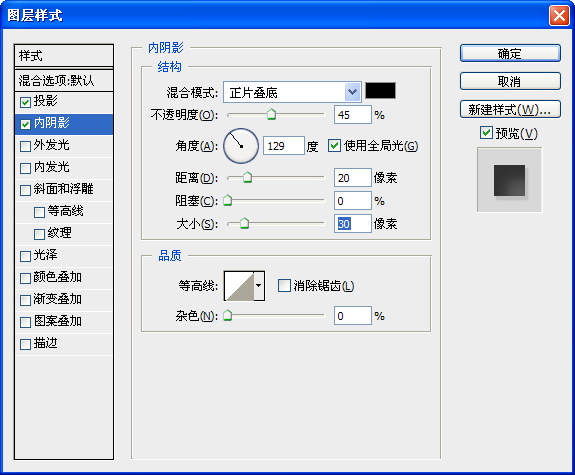
【内阴影】的【不透明度】为45%,【距离】、【阻塞】、【大小】分别为20、0、30,其他选项使用默认,如图12-3-52所示。

图12-3-52
设置完我们点击【确定】。
15我们再选择【背景】层,然后点新建按钮,在背景的上放新建一个图层,填充颜色为灰色,如图12-3-53所示。

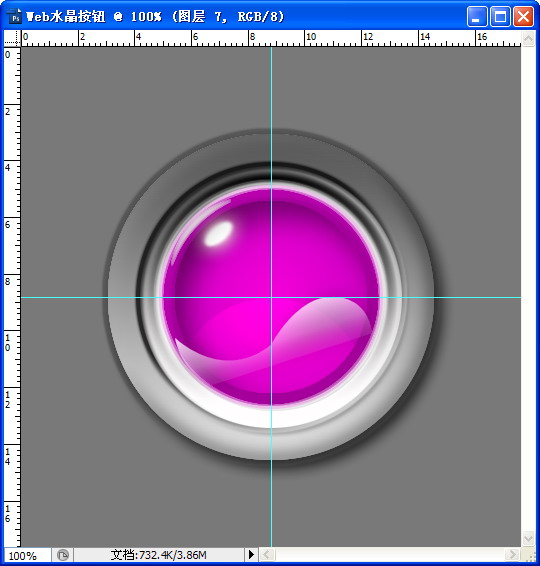
图12-3-53
16.然后在最顶部在建立一个图层,然后选择文字工具,输入一些文字。设置文字的字体,大小以及颜色等。如图12-3-54所示。

图12-3-54
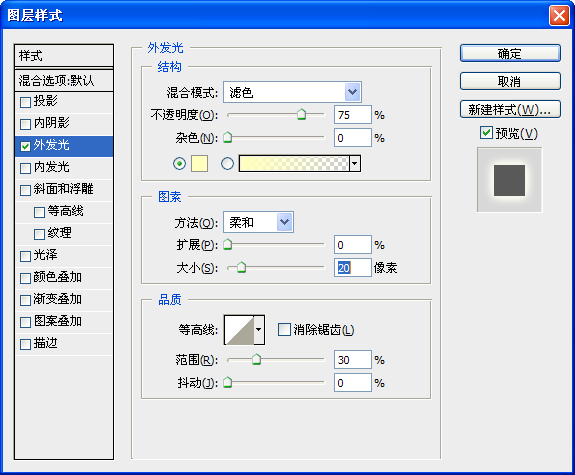
17.右键图层选择【栅格化文字】选项,然后对其进行混合模式的调节,打开【图层样式】后,选择【外发光】,【不透明度】设置为75%,【扩展】为0,【大小】为20,【范围】30%,如图12-3-55所示

图12-3-55
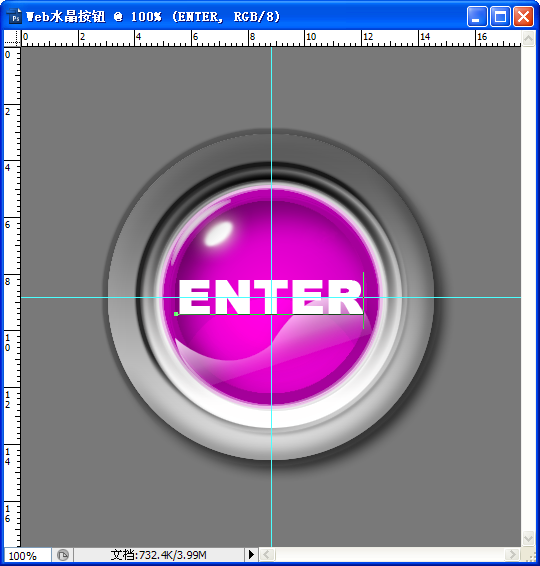
18.完成后,我们点击【确定】。取消辅助线,这样,我们的Web水晶按钮就制作完成了,我们可以看下最终的效果。如图12-3-56所示。

图12-3-56
加载全部内容