Photoshop网页GIF动画广告设计
薛欣姚辉 人气:0
12.3精彩实例
12.3.1网页GIF动画设计


下面我们就来通过一个实例讲解一下GIF动画的制作过程。
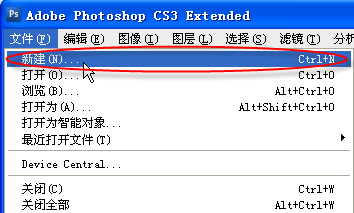
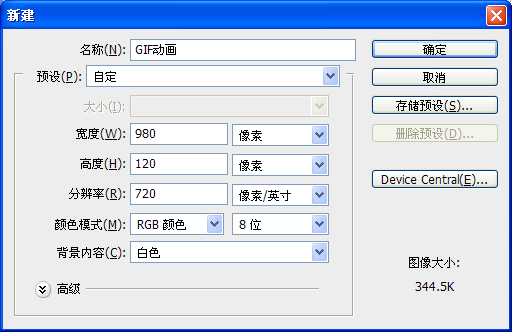
1.首先我们启动ps,选择【文件】,【新建】如图12-3-1所示。再弹出的【新建】对话框中,我们输入它的名称以及画布的宽和高。如图12-3-2所示。设置完成后,我们点确定。

图12-3-1

图12-3-2
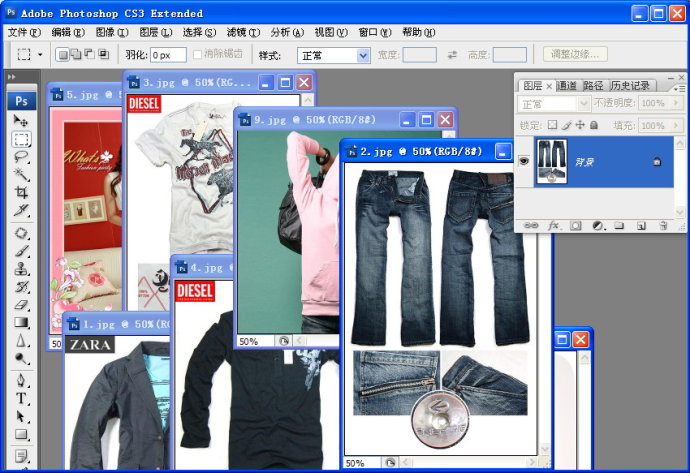
2.接下来,我们打开一些JPG的图片,如图12-3-3所示。

图12-3-3
3.我们将这些图片分为多个图层合在我们刚刚新建的图像上。然后对它们的大小进行调整。调整后效果如图12-3-4所示。

图12-3-4
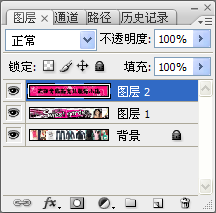
4.我们再打开两张图片,也将其合并在一个图像内。这时图层样式如图12-3-5所示。

图12-3-5
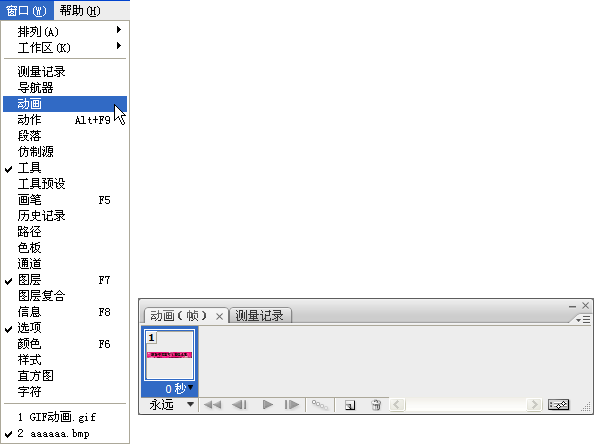
5.准备工作做完,我们就要开始创建动画效果了。创建动画非常的简单,我们选择【窗口】,【动画】,这时就打开了动画面板。如图12-3-6所示。

图12-3-6
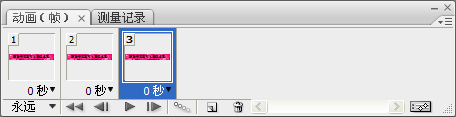
6.由于我们现在有3个图层,因此我们可以在动画面板中创建3个动画帧。我们单击 按钮。创建后效果如图12-3-7所示。
按钮。创建后效果如图12-3-7所示。

图12-3-7
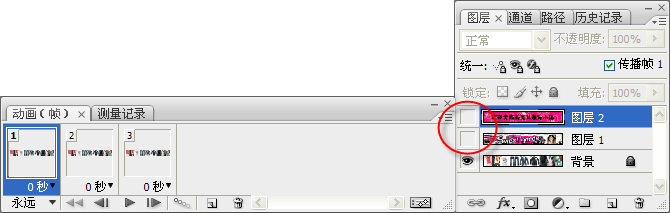
7.那这时的图像仍然是不会动的,现在我们通过对图层的隐藏为其添加动画效果。我们先来选中第一帧,然后在图层面板中点击图层前面的小眼睛按钮将图层1、2隐藏,如图12-3-8。

图12-3-8
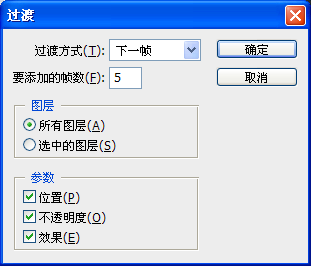
8.然后我们选中第2个以及第3个动画帧,对其进行同样的操作。完成后,我们点播放进行一下预览,那这样一个简单的帧切换动画我们就创建好了。我们还可以在图层之间添加一些渐变的效果,我们选中第1帧(要注意的是我们要为第一帧添加渐变,在图层中我们也要选中第1帧所对应的图层)。单击 过渡动画帧按钮,出现了过度的对话框,如图12-3-9所示。
过渡动画帧按钮,出现了过度的对话框,如图12-3-9所示。

图12-3-9
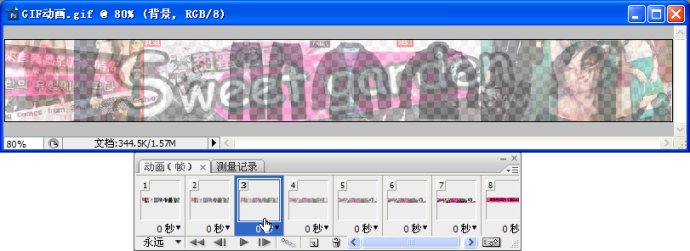
9.这里我们可以对其进行过度的设置,比如:过度的方式、需要过度的帧数等等。我们点确定。这样第1帧的过度动画我们就添加成功了,我们可以选中其中一个帧看下过度的效果,如图12-3-10所示。

图12-3-10
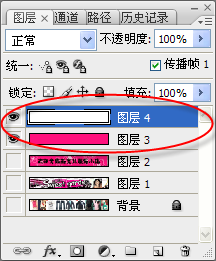
10.同样对于其他2帧我们也可以使用同样的操作。设置完后,我们再新建2个图层填充为粉红色和白色,如图12-3-11所示。新建图层的同时我们也要再动画面板中为其添加动画帧。如图12-3-12所示。

图12-3-11

图12-3-12
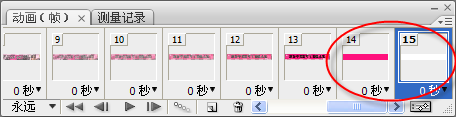
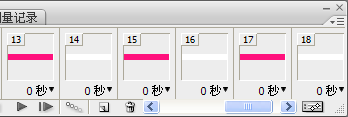
11.我们对14和13帧进行复制,如图12-3-13所示。那么这一步的目的是使两个不同颜色的图层进行互相切换,起到一个闪烁的效果。

图12-3-13
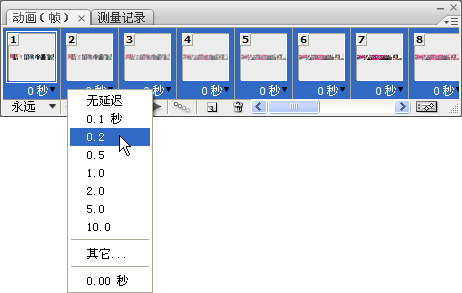
12.闪烁效果设置完以后,我们将图层2对应的动画帧拖到最后最为动画结束帧。最后我们设置动画的延迟时间以及播放的次数,如图12-3-14所示。我们设置成0.2秒,闪烁部分我们设置成0.1,最后结束帧我们设置为1。

图12-3-14
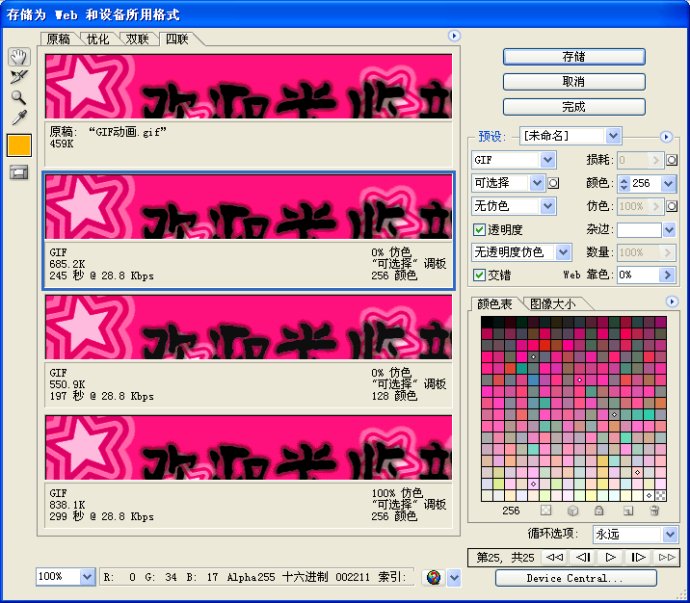
13.完成后,我们就可以预览了。预览无误,我们就可以进行最后的输出了。选择【文件】,【存储为web和设备所用格式】,弹出对话框如图12-3-15所示。

图12-3-15
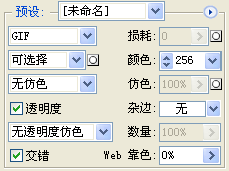
14.我们对预设进行一下设置,各参数设置如图12-3-16所示。

图12-3-16
点【存储】,选择文件保存路径,选择【保存】,这样一个网页中GIF的动画就制作完成了。
最终效果:
GIF动画最初显示的图像效果,如图12-3-17所示。

图12-3-17
GIF动画播放至中间所显示的渐变效果,如图12-3-18所示。

图12-3-18
GIF动画闪烁后播放至最后一张图像所显示的效果。如图12-3-19所示。

图12-3-19
12.3.2网页中透明GIF图片的制作
在网页的制作过程中总是少不了透明GIF图像的添加,往往网页中透明图像的添加并不像图片和动画中的那么简单,所以我们在添加时需要使用ps来完成这项工作。
1.打开或制作一个需要制作成透明GIF图片的PSD文件,如图12-3-20所示。
2.在图层面板中将最底层的白色背景删除掉,或者将图案图层白色的部分删除掉。让当前图像显示为图12-3-21中的效果,也就是透明的状态。


图12-3-20图12-3-21
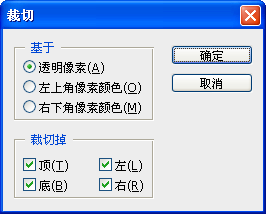
3.在菜单栏上选取【图像】>【裁切】,打开裁切对话框,如图12-3-22所示。在【基于】类别中选中【透明像素】项,这样就可以按照像素所在区域进行自定剪裁。如图12-3-23所示。


图12-3-22图12-3-23
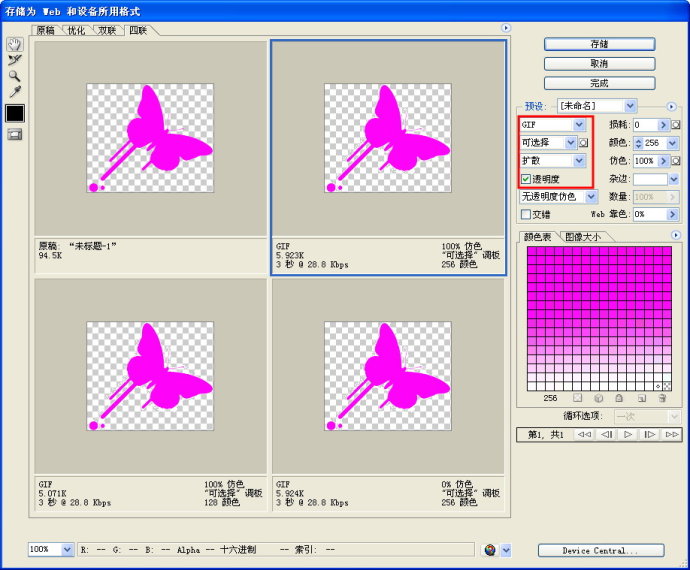
4.剪裁好以后,在【文件】菜单栏中选择【存储为Web和设备所用格式】项。在打开后的对话框中将优化的文件格式选择为GIF或PNG,接着再将选项后面的【透明度】想勾选。如图12-3-24所示。

图12-3-24
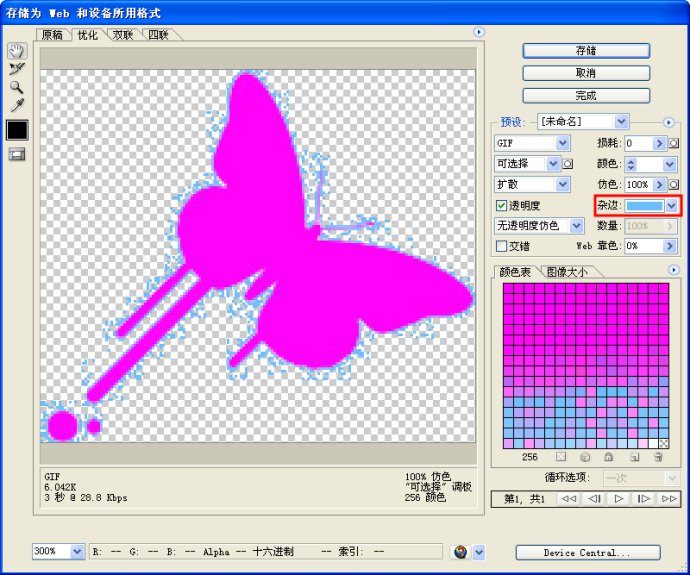
5.另外需要我们注意的就是GIF图像的杂边设置。如果这个透明GIF图像是要用到一个底色为蓝色或绿色的网页中,那么就需要使用杂色来使图片边缘和网页很好的结合。在设置杂边时,为了使颜色更准确可以先在网页中取得底色的颜色值,然后再将杂边的颜色值设置为和底色的一样即可。如图12-3-25所示。

图12-3-25
6.设置完毕后点击【存储】按钮将图片保存,然后在Dreamweaver中插入该图片时就可以看到之前设置的透明效果。
加载全部内容