火焰字,设计燃烧效果的火炎装饰字教程
零下一度 人气:1本篇火焰字效果制作步骤主要分成两个部分,第一部分是做出被烧红的文字,制作方法主要通过图层样式来完成,第二部分是加上火焰素材,步骤虽然多,但难度不大,分享给大家学习。
下面是效果:

www.softyun.net/it/
下面是详细制作步骤
步骤1在Photoshop中我们新建或Ctrl+N,创建1800x 1100像素大小,分辨率72像素/英寸,RGB颜色,8位,背景内容为白色的新文件。
设置前景颜色为#564011和背景颜色为#170d01b。选择渐变工具,选择前景到背景渐变填充,然后单击径向渐变图标。
然后,从文档的中心单击并拖动到其中一个角以创建背景渐变层。

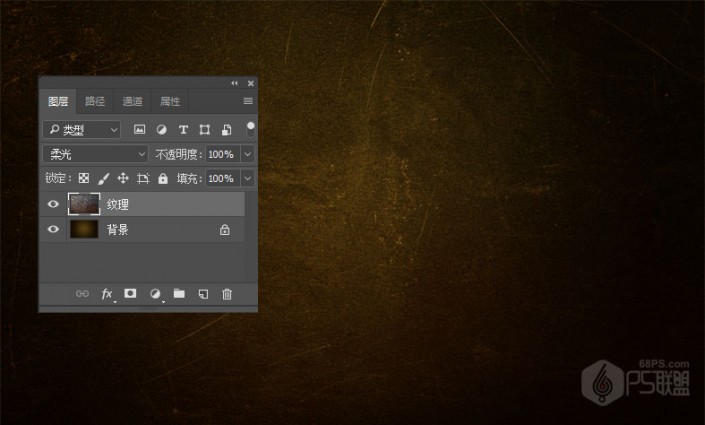
加入素材纹理图片,并把图层样式改成柔光。


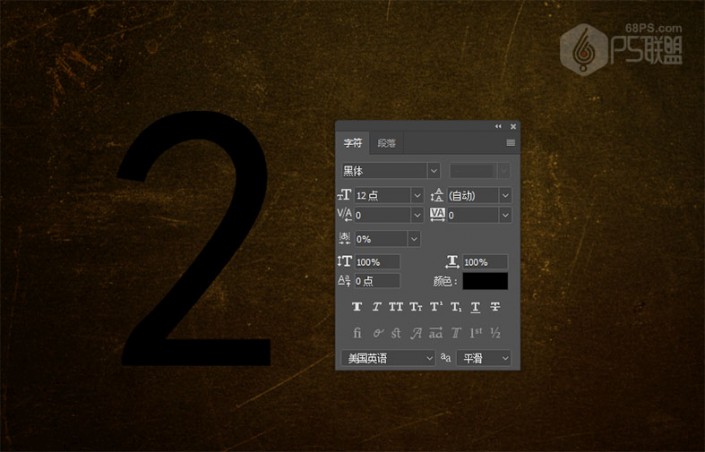
转到文字工具(T),在画布上输入数字2,字体黑体,大小可以根据自己的喜好设置。

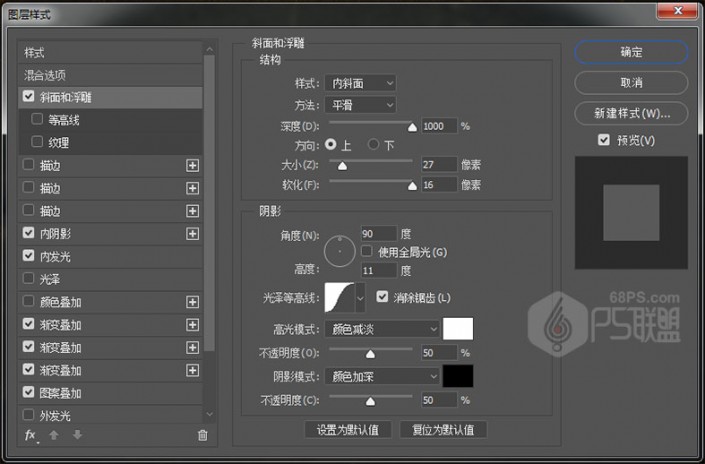
双击图层2,打开图层样式设置斜面和浮雕
样式:内斜面
方法:平滑
方向:上
大小:27
软化:16
角度:90
取消使用全局光
高度:11
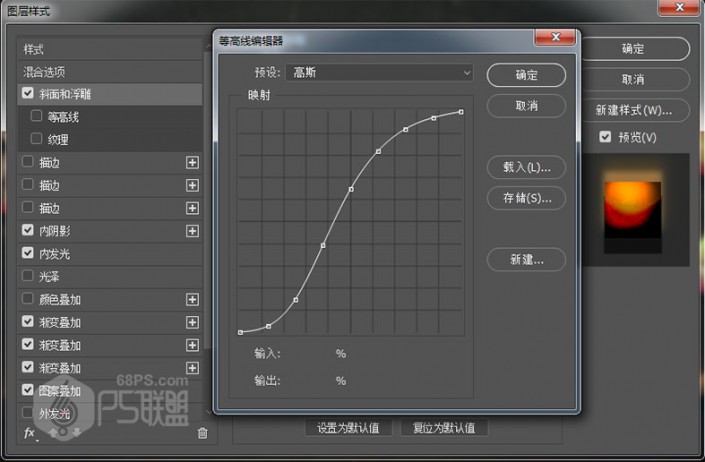
光泽等高线:如图自定义
高光模式:颜色减淡 #ffffff
阴影模式:颜色加深 #000000


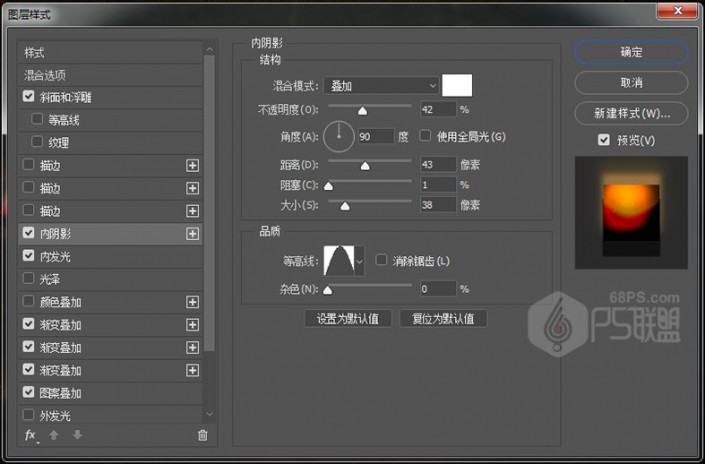
设置内阴影
混合模式:叠加 #ffffff
不透明度:42%
角度:90
距离:43
大小:38
等高线:锥形

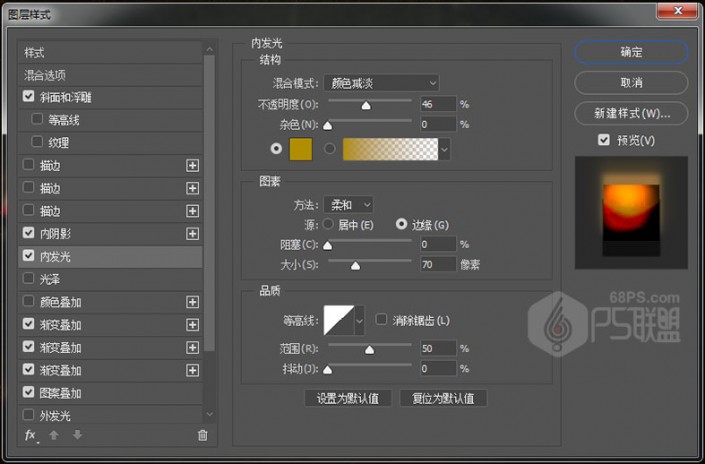
设置内发光
混合模式:颜色减淡
不透明度:46
颜色:#b18e02
光源:边缘
大小:70

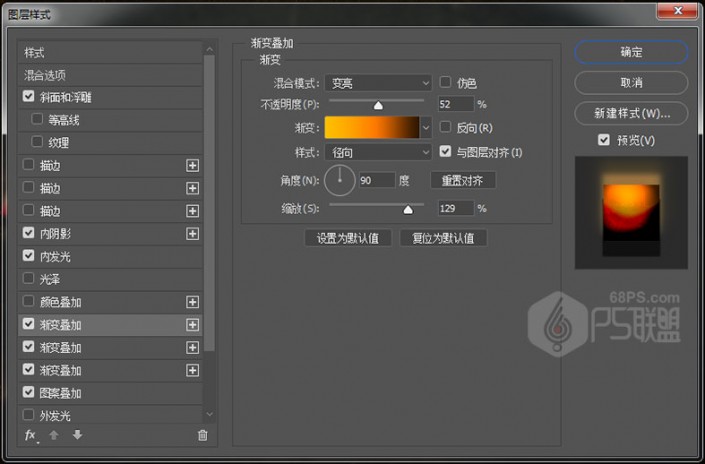
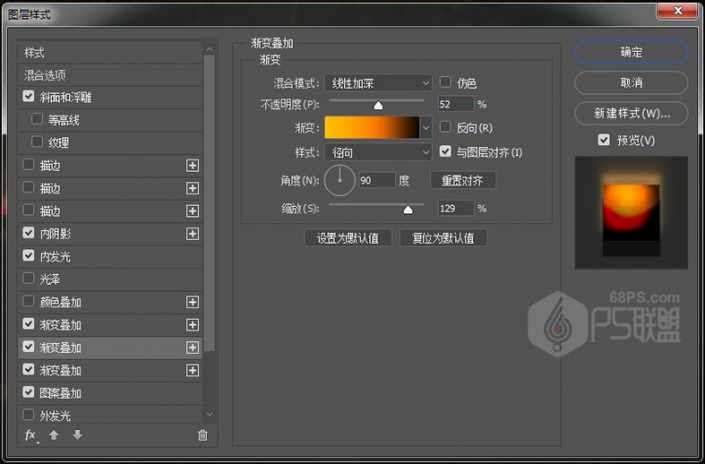
设置渐变叠加
混合模式:变亮
不透明度:52
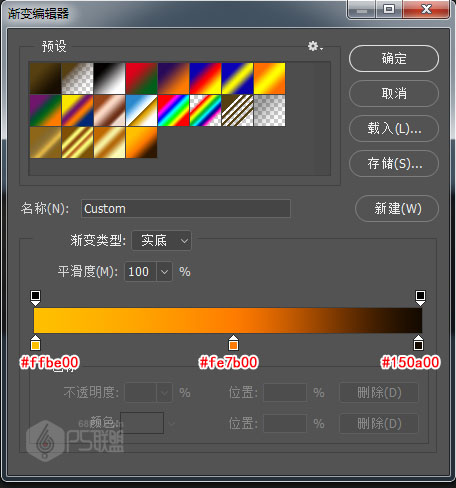
渐变颜色如下图所示
样式:径向
角度:90
缩放:129%


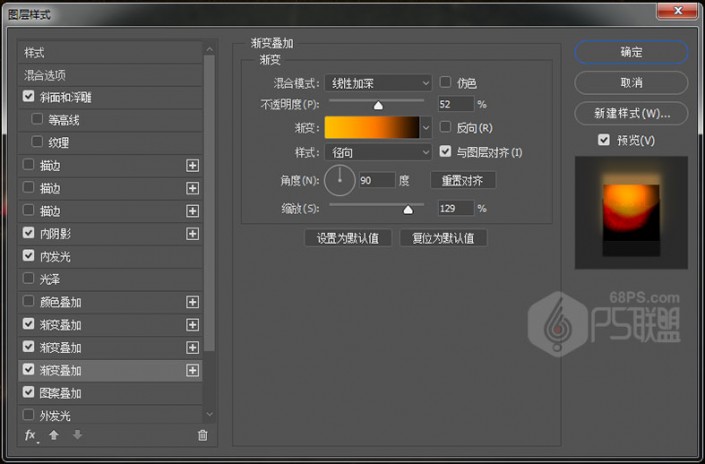
再添加渐变叠加
混合模式:线性加深
不透明度:52
渐变颜色和上面一样
样式:径向
角度:90
缩放:129%

再次添加渐变叠加
混合模式:线性加深
不透明度:52
渐变颜色和上面一样
样式:径向
角度:90
缩放:129%

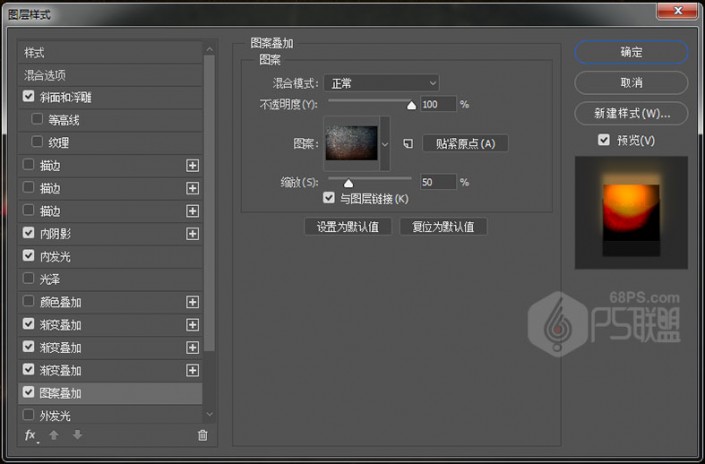
设置图案叠加
混合模式:正常
图案:金属纹理
缩放:50%

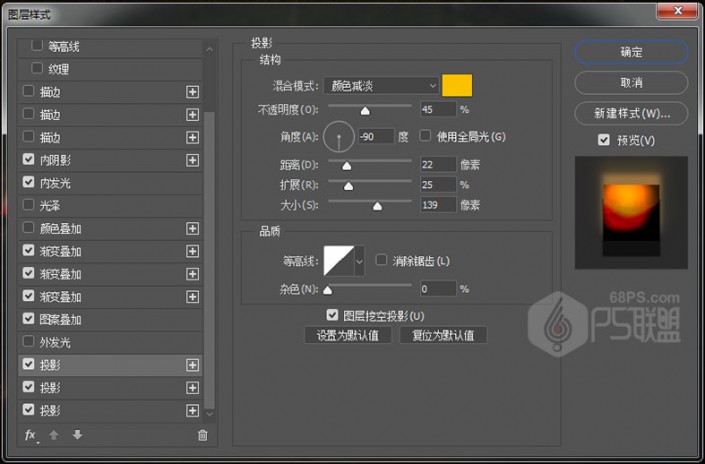
设置投影
混合模式:颜色减淡 #fac200
不透明度:45
角度:-90
距离:22
扩展:25
大小:139

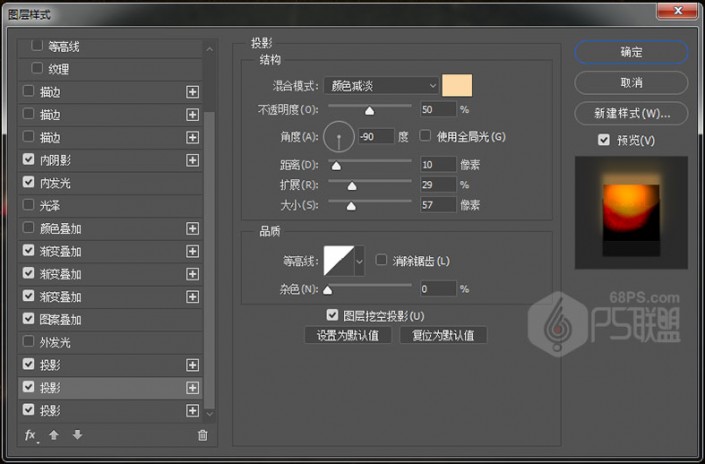
再添加投影
混合模式:颜色减淡 #fcd9a6
不透明度:50
角度:-90
距离:10
扩展:29
大小:57

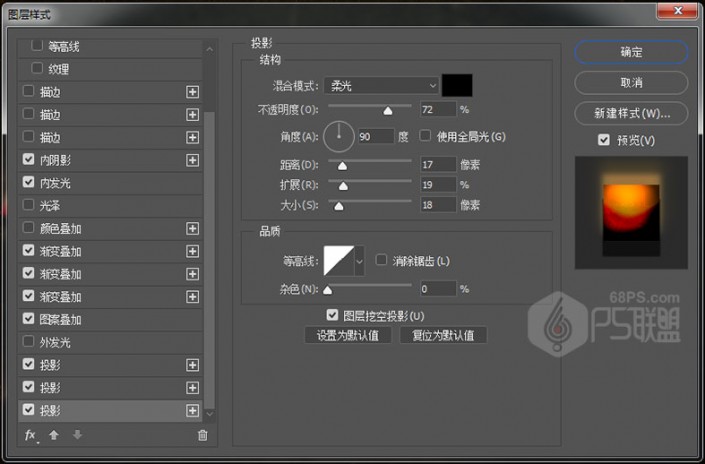
再次添加投影
混合模式:柔光 #000000
不透明度:72
角度:90
距离:17
扩展:19
大小:18

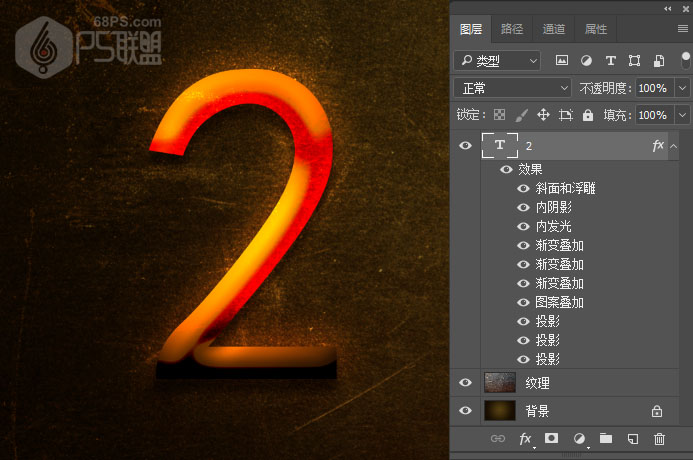
完成后的效果如下图所示

步骤5
选文字工具(T),在画布上分别输入数字0、1、8,字体大小和数字2一样。(注意一个图层一个数字)

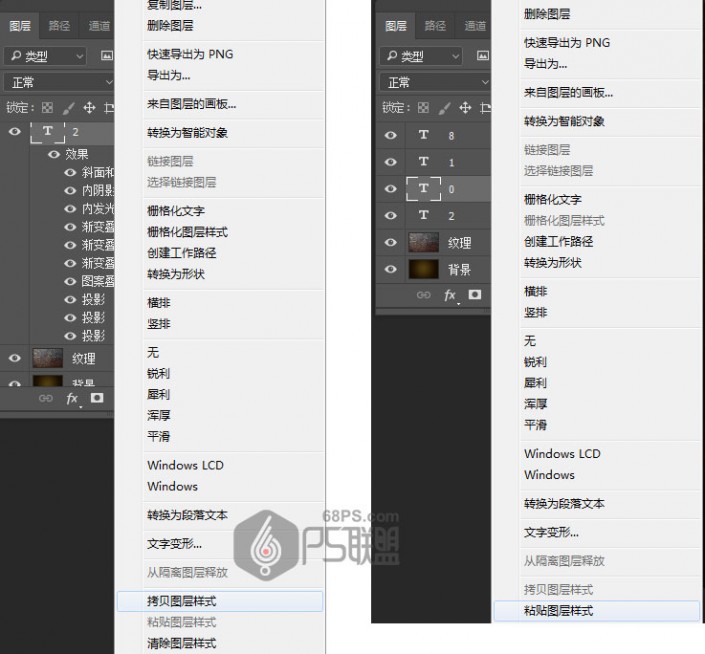
转到图层,鼠标右键点击数字2图层,选拷贝图层样式,然后鼠标右键点击数字0图层选粘贴图层样式。

数字0的效果就和数字2一样了。

步骤7
用上面相同的方法分别给数字1,数字8添加图层样式,完成后的效果如下

下面我们给文字添加火焰效果
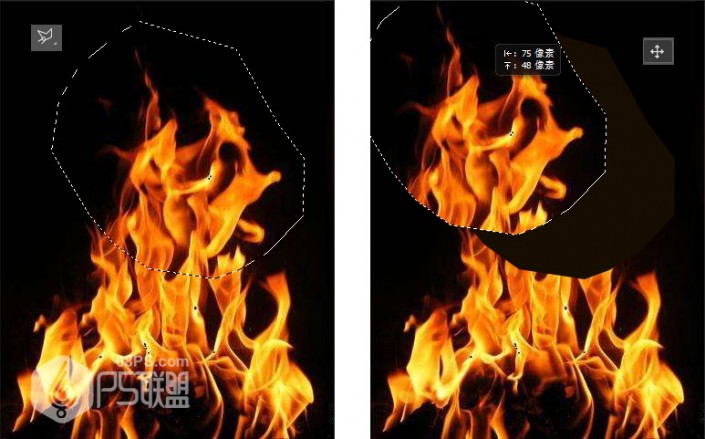
打开素材火的图片(百度自己找火焰素材),从中选取你觉得好的位子用多边形套索工具(L)选取,然后按V键用移动工具拉入我们的文字中

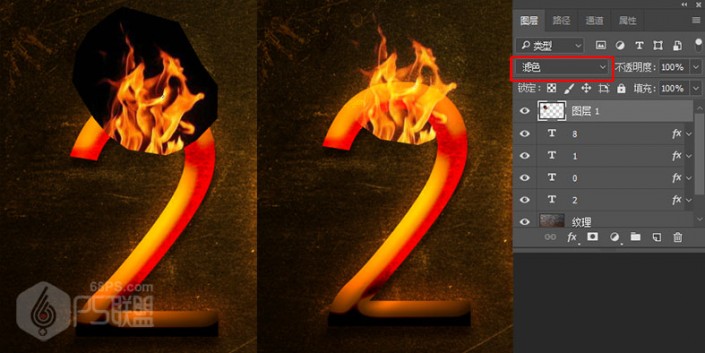
将火焰放在文字合适的位子,把图层模式改成滤色

Ctrl+T调整火焰的大小,大小自己觉得可以就行。

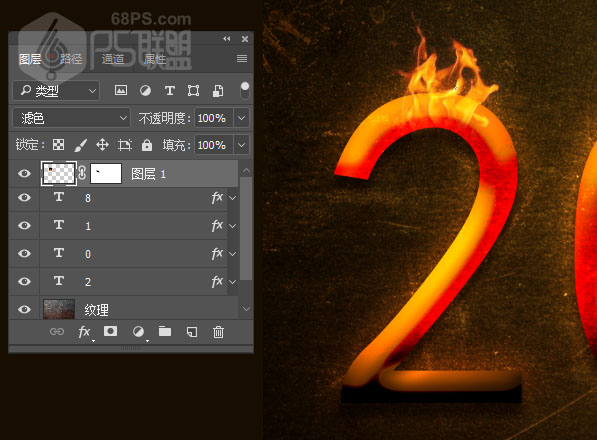
给图层添加图层蒙版,选画笔工具(B),用黑色把不需要的部份涂掉。

步骤9
用上面相同的方法,给文字其他部份都添加上火焰效果,好了,完成后的效果如下。

www.softyun.net/it/
大家可以把图层样式的数值保存为样式,以后用到时,直接套用样式即可。有什么好教程,欢迎大家投稿跟同学们一起分享学习。
加载全部内容