立体字,用Photoshop做简单的立体效果的字体
淘宝美工教程 人气:0本篇教程通过PS制作一款立体效果的字体,过程比较简单,整体3D感十足,视频加教程双管齐下,手把手教你设计一款立体字,从中你会学到学习PS的乐趣,同学们一起来练习下吧。
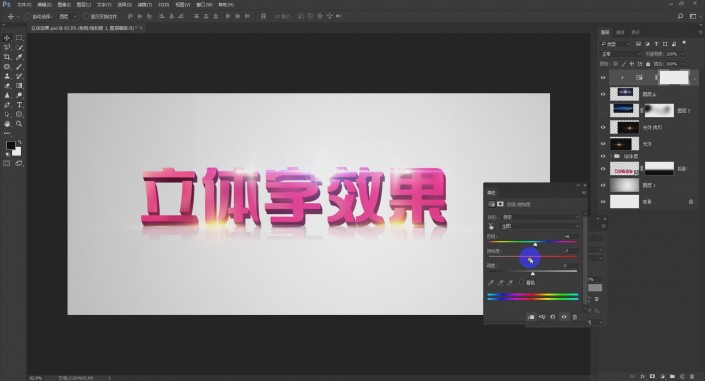
效果图:

www.softyun.net/it/
操作步骤:
打开电脑,启动photoshop软件,新建一个空白的文件,具体大小和参数可以根据自己情况而定,效果如图所示。

使用photoshop教程软件里的“T”键字体工具,创建字体,然后,在字符面板中,调整字体的大小和属性,改成一个粗壮的字体,如图所示。


接下来,就是制作立体效果,最关键的一步了。
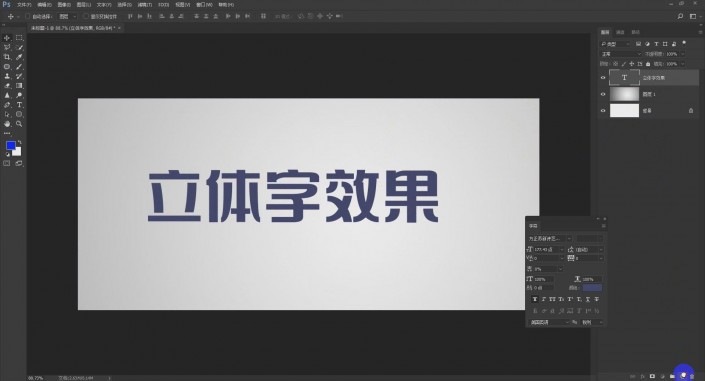
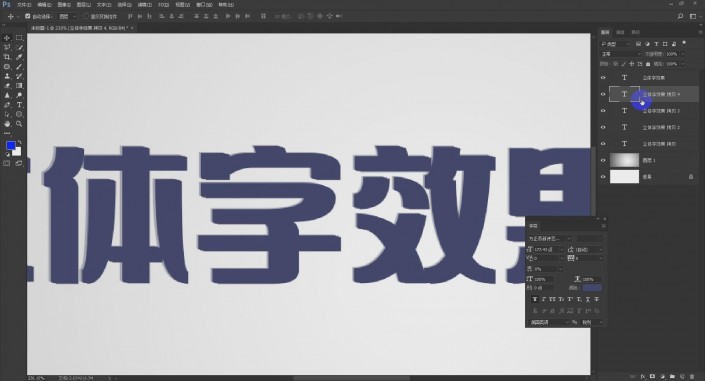
把文字复制出来一层,移动到文字下方图层位置,然后使用Ctrl+T键,也就是自由变换命令,把这个复制出来的一层文字变换移动一下,移动位置就是右下角放心,然后确定。
接下来,只要重复这个命令动作就行了。
使用快捷键Ctrl+Alt+Shift+T组合键,然后多次操作,复制多个文字图层。
如图所示。


把制作好的立体效果图层,可以合并成一个图层,这样,在后期调整颜色啊,改变效果啊,操作起来都比较方便。如图所示,是在photoshop教程里做出的初步立体效果的文字样子。



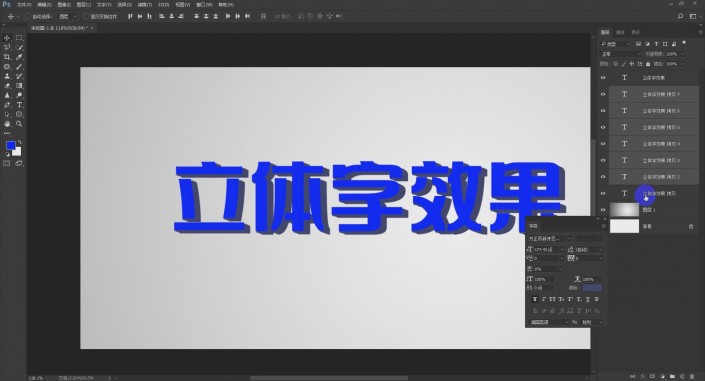
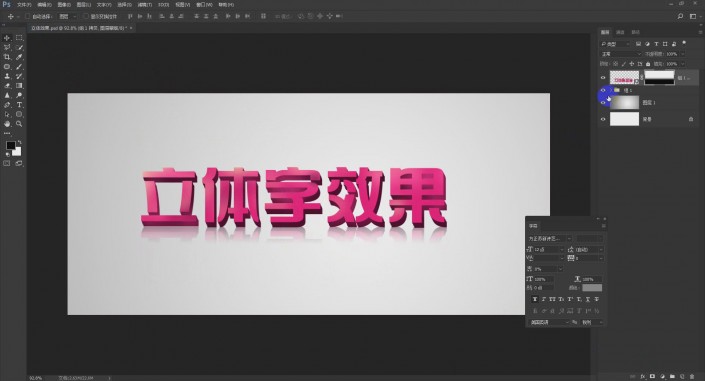
通常情况下,立体字效果,上层颜色较浅,而背景(立体效果)颜色较深,调整一个颜色,如图所示。

如图立体字的制作,是单纯的一个颜色,那么看起来肯定不漂亮。
所以,我们对立体字制作出不同的,有渐变过渡的颜色样式。
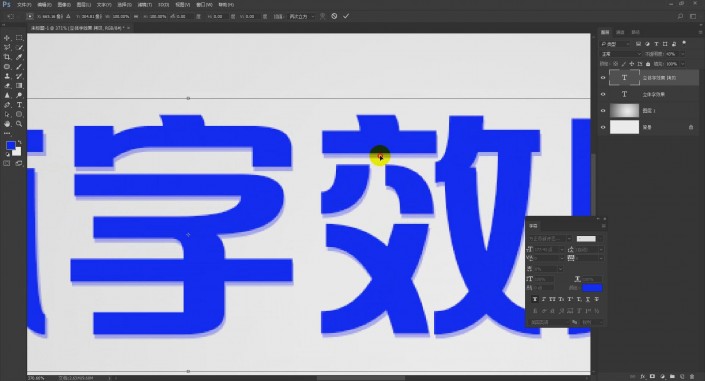
新建一个空白图层,使用画笔工具,然后涂抹,最后剪贴图层蒙版,然涂抹后效果,嵌入到字体形状中去。如图所示。

同样的方法,把立体字立体效果,也进行涂抹操作。让暗部更暗些,亮度的位置,稍微有些亮度,这样就有了通透感的效果。
在制作的时间,细节往往是photoshop软件制胜的法宝。



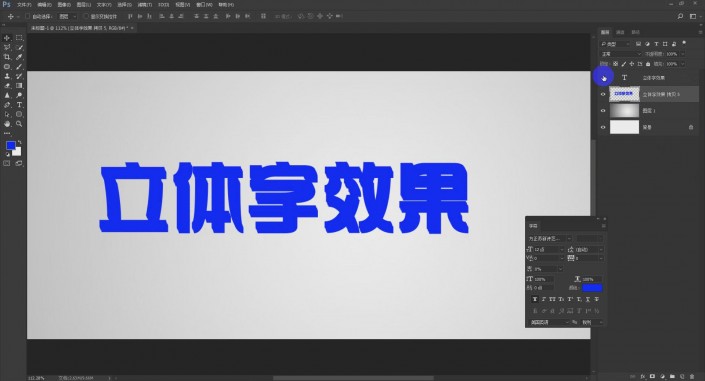
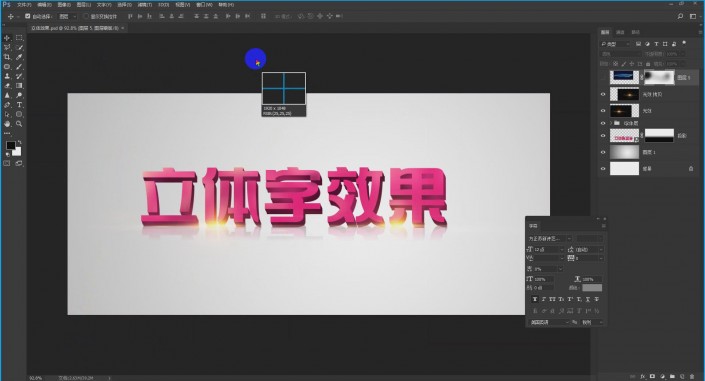
把前面制作的立体字,建立一个组,复制出来一份,然后做一个垂直的变换操作,做出投影的效果。
photoshop教程立体字制作的投影效果,如图所示。

把立体字制作了,也把颜色和投影添加上去了,那么接下来还可以添加一些光效的效果。
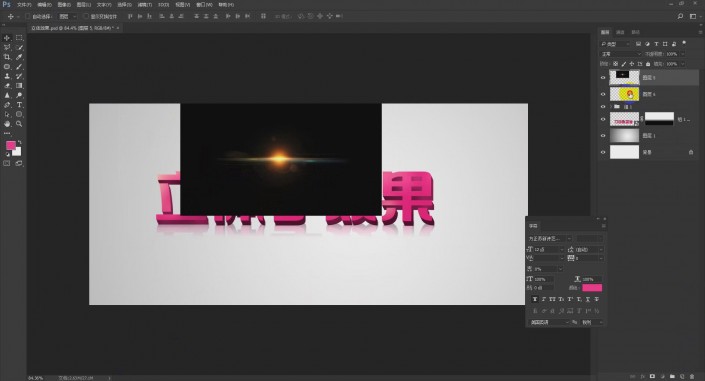
在百度里搜索光效素材,然后找到满意的素材后,复制粘贴过来,如图所示。

在图层样式里,选择滤色模式,就能把黑色背景屏蔽掉,剩下光效的效果。
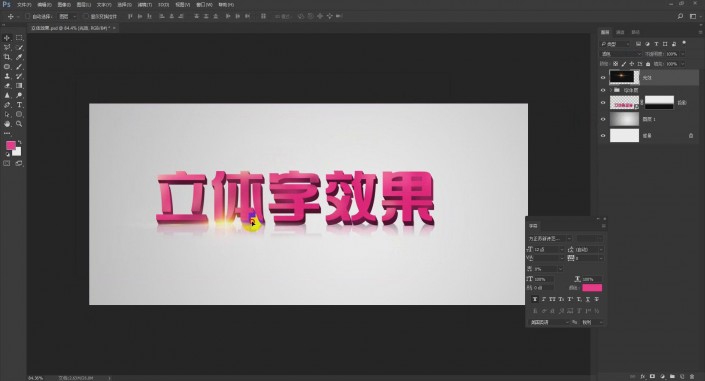
把光效在photoshop中调整合适的位置,如图所示。

多找几个光效素材,在photoshop教程立体字制作文件中,进行调整。
同时,光效的颜色也可以在色相饱和度命令里调整。
如图所示,制作出三种光效的立体字效果。


完成:

这种方法是相对比较简单快捷制作立体字的操作,photoshop软件很强大,还有其他的制作立体效果,同学们也可在我们网站找到自己需要的其他字体的教程,你想学的,我们都有。
加载全部内容