字体设计,通过Photoshop制作一款立体感十足的折纸效果字
PS制作小教程 人气:2通过PS制作一款折纸效果的字体,用钢笔工具勾勒出文字,在制作的时候要用到图层样式,图层样式在我们设计字体的时候要经常用到,所以同学们要学好图层样式,来帮助我们对文字进行样式的设计,整个字体制作起来也比较好上手,相信同学们可以通过教程制作的更好,一起来学习制作一下吧。
效果图:

素材:

操作步骤:
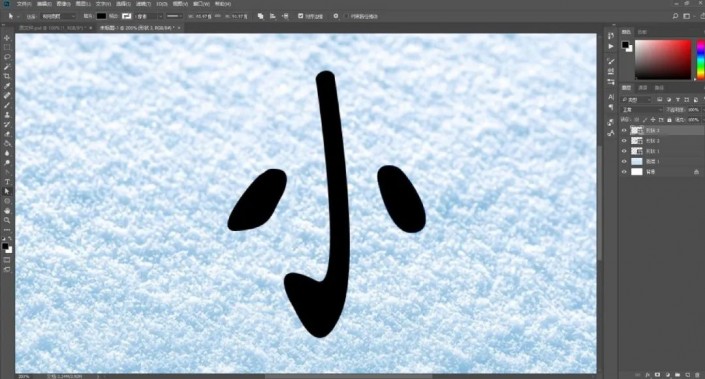
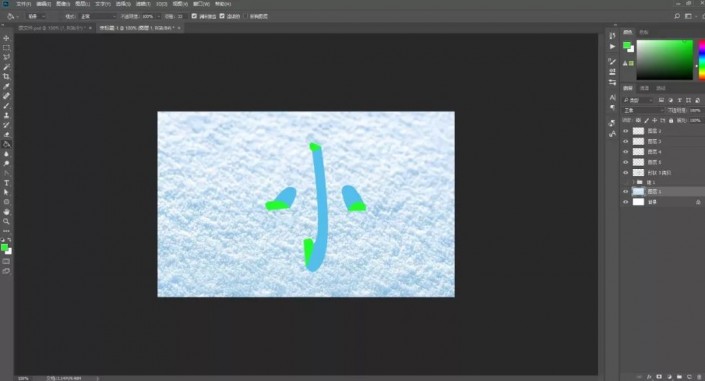
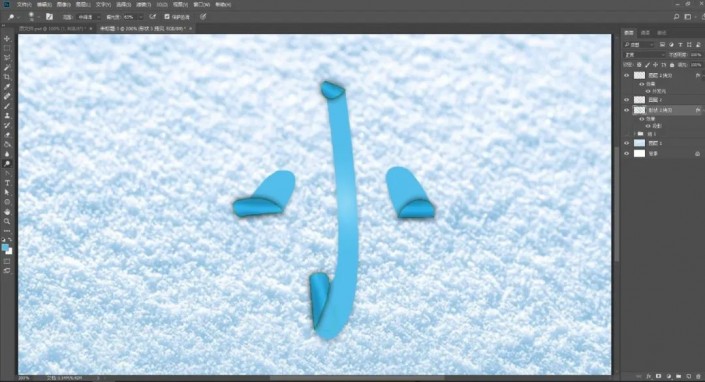
1.打开【PS】,新建600*800画布,置入背景图片,新建图层,选择【钢笔工具】绘制笔画组合字体【小】,具体如图所示。

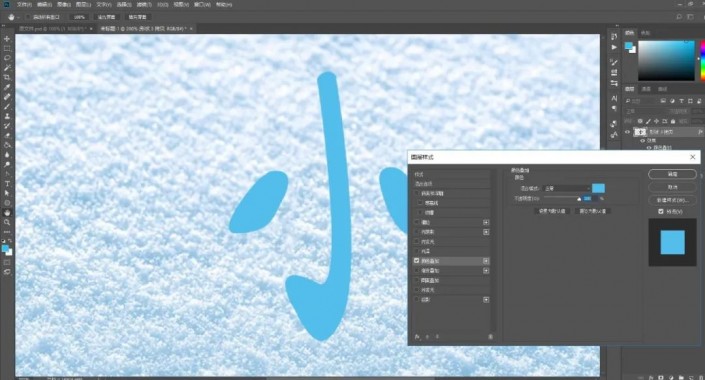
2.【shift】选中所有笔画图层,【ctrl+g】图层编组,【ctrl+j】复制图层,鼠标图层右键【栅格化图层】,双击图层【图层样式】-【颜色叠加】-【栅格化图层】,具体参数如图所示。

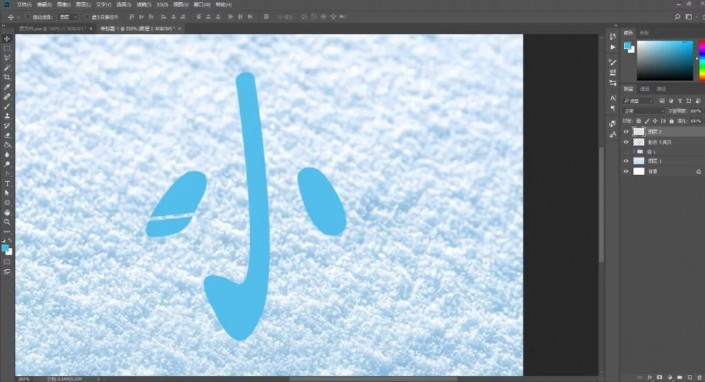
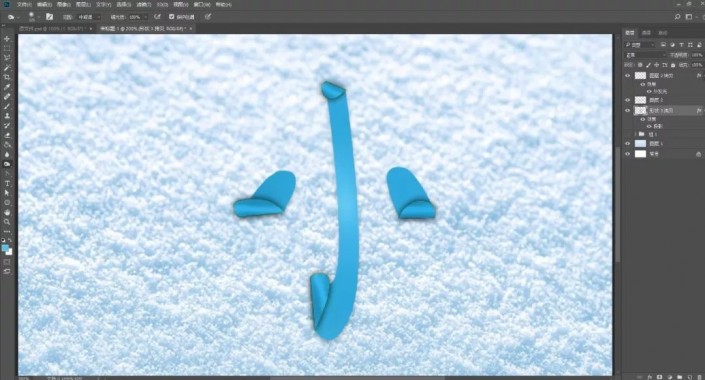
3.【L】套索工具选中折叠位置【ctrl+x】剪切,【ctrl+v】粘贴,然后继续上步操作,具体效果如图所示。


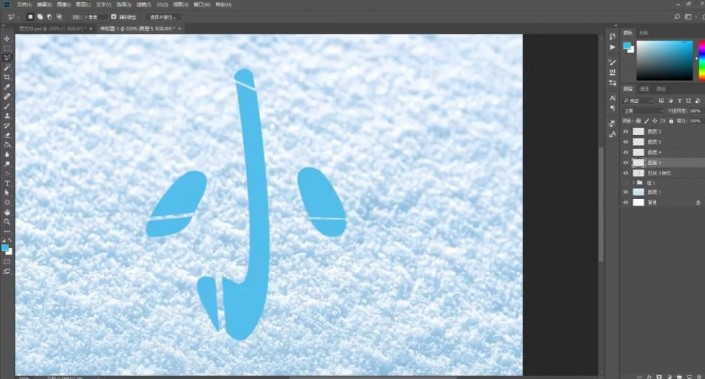
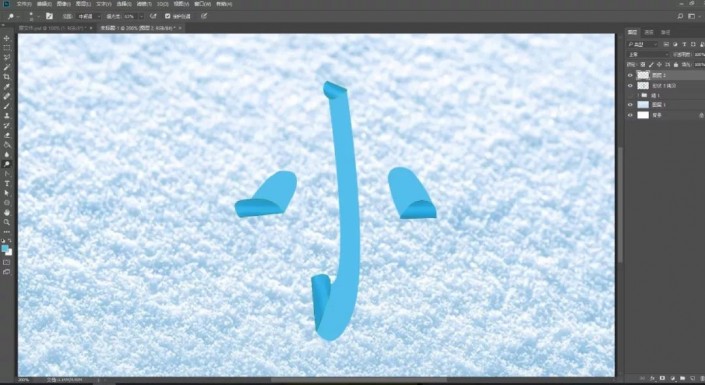
4.将剪切粘贴的图层【ctrl+t】垂直翻转。填充为深色。然后调整好折叠部分,具体效果如图所示。

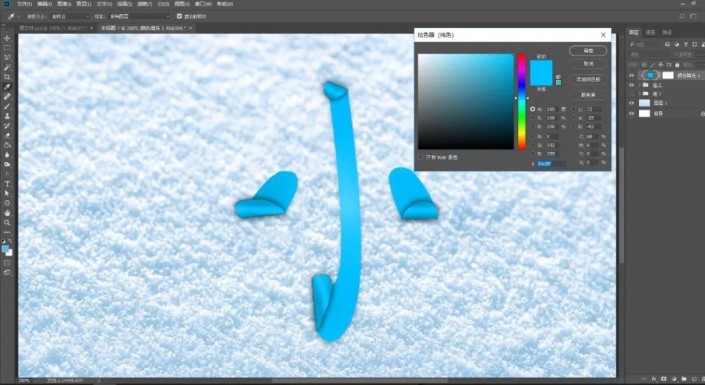
5.将折叠部分填充为字体颜色,选中折叠部分的图层,【ctrl+e】合并,选择【加深工具】进行涂抹,再使用【减淡工具】涂抹高光。

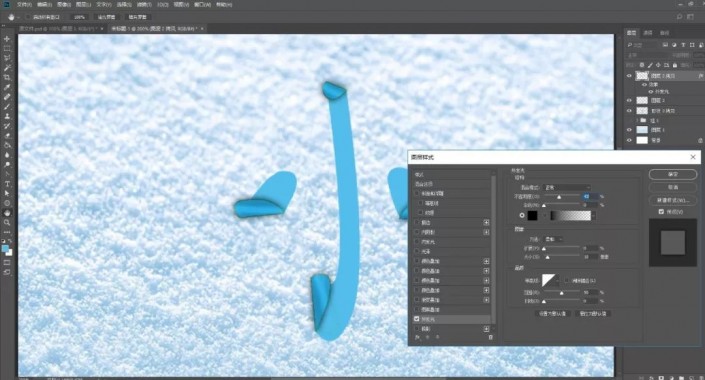
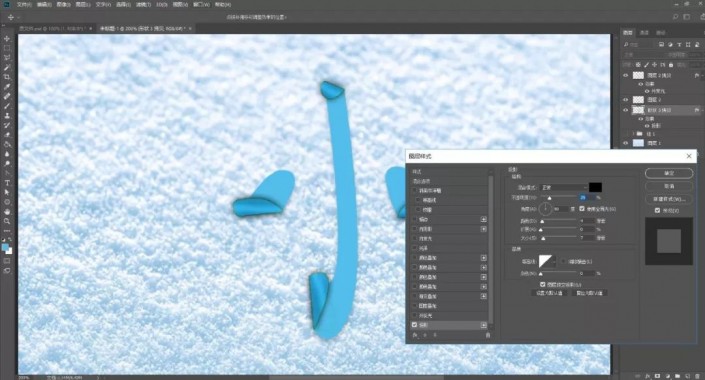
6.复制图层并创建剪贴蒙版,双击图层添加【外发光】,具体参数如图所示。


8.选择【减淡工具】在图层中间涂抹出高光,选择【加深工具】在图层周围涂抹,具体效果如图所示。


9.新建剪贴图层,填充颜色,图层混合模式为【颜色】,具体效果如图所示。

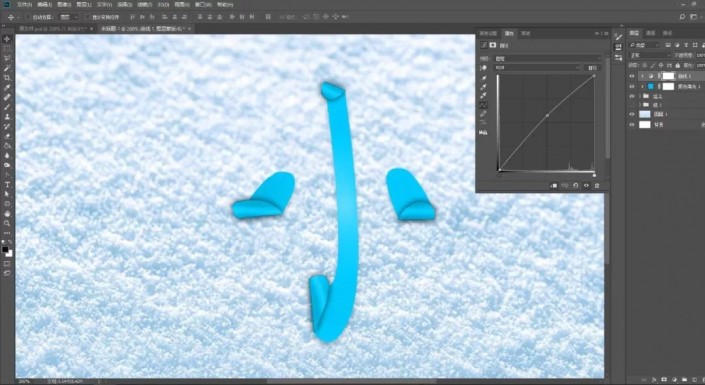
10.添加【曲线】调整图层并创建剪贴蒙版。

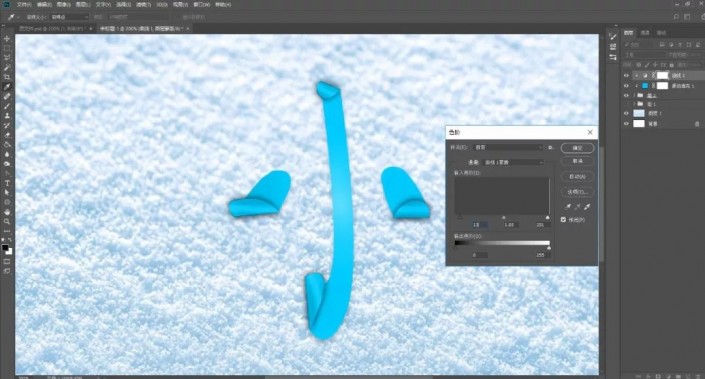
11.添加【色阶】调整图层并创建剪贴蒙版,具体效果如图所示。

完成:
 学习PS请到www.softyun.net/it/
通过教程来学习一下吧,相信通过教程同学们可以制作的更好,折纸效果也会给人一种立体的感觉,同学们可以通过此效果设计一款具有自己风格的文字。
学习PS请到www.softyun.net/it/
通过教程来学习一下吧,相信通过教程同学们可以制作的更好,折纸效果也会给人一种立体的感觉,同学们可以通过此效果设计一款具有自己风格的文字。
加载全部内容