解决element-ui的下拉框有值却无法选中的情况
jcat_李小黑 人气:0问题描述:
在使用Vue框架和element-ui开发时,下拉框遇见一个问题,在函数中改变了页面中的某个值,在函数中查看是修改成功了,但在页面中没有及时刷新改变后的值,也就是下拉框值无法选中。(踩坑踩得莫名其妙)
代码段:
<el-select v-model="value" placeholder="请选择" @change="change()"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"></el-option> </el-select>
解决方法:
出现这个问题好像是因为下拉框数据是循环掉别的接口得来的,因为数据层次太多,render函数没有自动更新,需手动强制刷新所以我直接强制刷新了值,而forceUpdate就是重新render。
写一个方法,在select的change事件中调用此方法,运用 this.$forceUpdate()强制刷新,页面正常选值。
change(){
this.$forceUpdate()
},
小结:
同理,forceUpdate()这个方法也适用一些很深的组件 state 已经改变了的时候,可以在该组件上面调用,解决页面v-for中修改item属性值后页面页面值不改变的问题。
补充知识:解决element ui select多选下拉框,在编辑表单记录时没有回显数据,默认选中的问题
前端使用vue,项目中使用的是element ui组件,在使用select下拉框多选时,新增记录时select多选下拉框正常使用,没问题。但是在编辑记录时,编辑界面也为select下拉框赋值了,却没有显示数据。
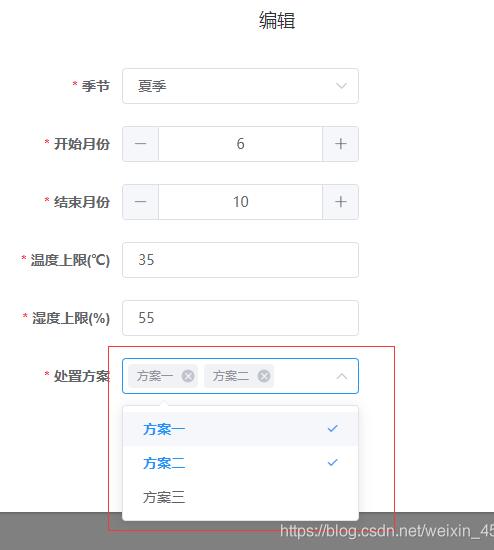
先放一个select多选下拉框编辑时正确的加载数据的显示效果图:

下拉框代码如下:
<el-form-item prop="czfaIds" label="处置方案">
<el-select v-model="form.czfaIds" multiple style="width:80%;" placeholder="请选择" clearable :disabled="showControl">
<el-option
v-for="item in czfas"
:key="item.value"
:label="item.wsdFamc"
:value="item.id"
/>
</el-select>
</el-form-item>
下拉框中的数据源czfas是一个数组,选中后的值也是一个数组。但是在后端存储的时候是转换成字符串存到数据库中的,所以在编辑界面从后端获取的返回值是一个字符串,首选要把这个字符串转换成数组,绑定到select 的v-model属性上。
代码如下:
// 编辑
queryEditRow(index, row) {
this.titleInfo = '编辑'
this.dialogVisible = true
this.form = Object.assign({}, row)
// 将字符串转换成数组,绑定到select控件的v-model属性上
this.form.czfaIds = row.czfaIds.split(',')
this.showbtn = true
this.showControl = false
},
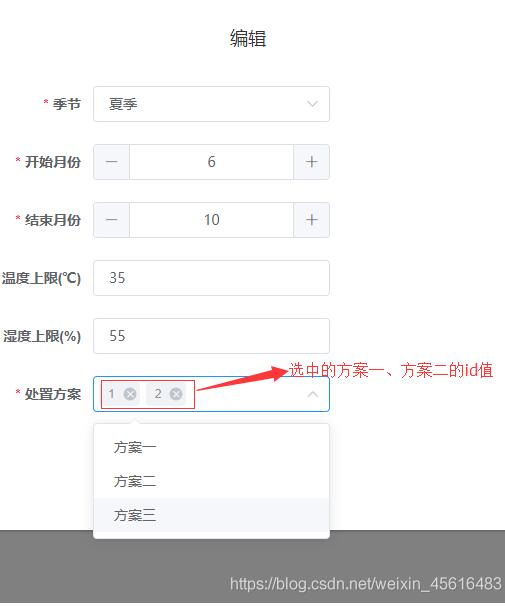
但是发现还是有问题,显示的是选中的方案的id值,而且没有将选择的选项选中。
如下图:

分析:select选择器对数据的显示,是匹配到select下拉框数据源中对应的value值时则会显示相应的label;若是没有匹配到,则显示的是该value。
显然,这里是因为没有匹配到下拉框中的value值,直接显示的这个字段的值。
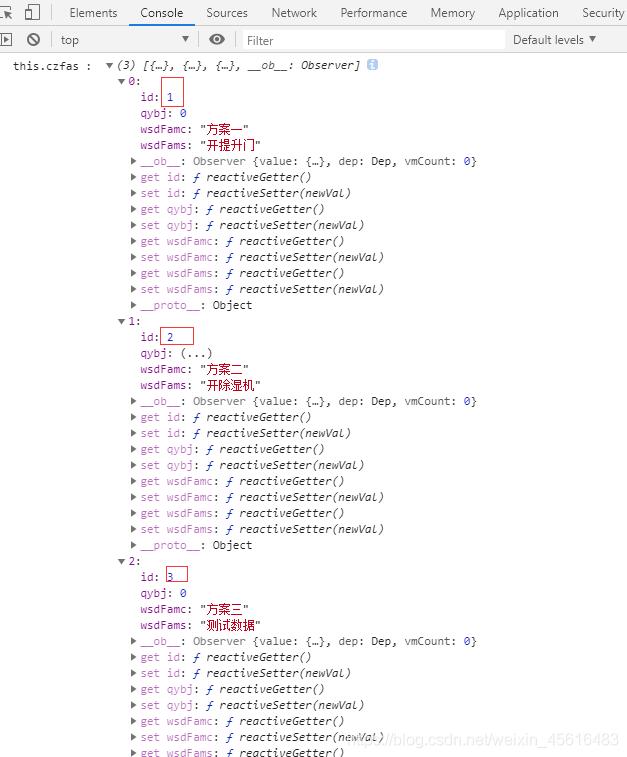
在浏览器控制台中输出数据源的数据:

在浏览器控制台输出返回的字符串转换成数组后的值:

发现select下拉框中的id 和 v-mode里边绑定的id的数据类型不一致,虽然数据的值是一样的,但是一个是字符串,一个是整型数值。将后端返回的字符串在转换成数组时,转换成整形数组,下拉框即可正确显示。
代码如下:
// 编辑
queryEditRow(index, row) {
this.titleInfo = '编辑'
this.dialogVisible = true
this.form = Object.assign({}, row)
// 将字符串转换成数组,此时是字符串数组
var arrStringCzfaIds = row.czfaIds.split(',')
// 将字符串数组的每一项转换成Number,生成一个新的数组
var arrIntCzfaIds = []
for (var arrInt in arrStringCzfaIds) {
arrIntCzfaIds.push(parseInt(arrStringCzfaIds[arrInt]))
}
// 将新的Number数组,绑定到select空间的v-model上
this.form.czfaIds = arrIntCzfaIds
this.showbtn = true
this.showControl = false
},
此时,显示的效果就是本文开头的效果了。
以上这篇解决element-ui的下拉框有值却无法选中的情况就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容