element-ui table行点击获取行索引(index)并利用索引更换行顺序
charlotteeeeeee 人气:01)将每一行的索引插入操作行中,即为每一行数据添加一个属性index
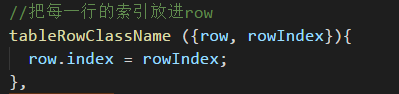
使用el-table已经给处的方法:tableRowClassName
html中:
<el-table :row-class-name="tableRowClassName"></el-table>
js中:只需放入methods中即可,el-table会自动触发(不知道为什么贴源码不行啊)

点击进行事件操作:

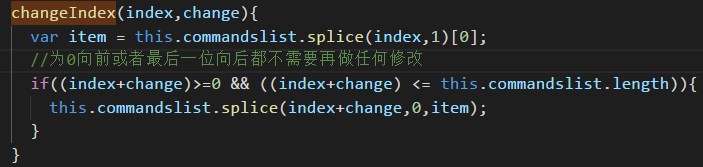
在el-table-column中加入slot,可以拿到当前点击列所属的行,并完成对其重新排列
js中:

加载全部内容