解决vue elementUI中table里数字、字母、中文混合排序问题
啦啦迪 人气:01.使用场景
使用elementUI中的table时,给包含数字字母中文的名称等字段排序
例如:数字(0->9)->大写字母(A->Z)->小写字母(a->z)->中文拼音(a->z)
2.代码解析
<el-table
ref="multipleTable"
border
tooltip-effect="dark"
class="xg-table"
style="width: 100%"
max-height="600">
<el-table-column
type="selection"
width="60" />
<el-table-column
:default-sort = "{prop: 'DevName'}"
:sort-method="sortDevName"
prop="DevName"
label="名称"
sortable
show-overflow-tooltip />
</el-table>
设置属性sortable,会按照自带的机制排序,不符合我们的预期;
所以增加属性 sort-method,在方法中自定义排序方式
<script>
export default {
methods: {
sortDevName(str1, str2) {
let res = 0
for (let i = 0; ;i++) {
if (!str1[i] || !str2[i]) {
res = str1.length - str2.length
break
}
const char1 = str1[i]
const char1Type = this.getChartType(char1)
const char2 = str2[i]
const char2Type = this.getChartType(char2)
// 类型相同的逐个比较字符
if (char1Type[0] === char2Type[0]) {
if (char1 === char2) {
continue
} else {
if (char1Type[0] === 'zh') {
res = char1.localeCompare(char2)
} else if (char1Type[0] === 'en') {
res = char1.charCodeAt(0) - char2.charCodeAt(0)
} else {
res = char1 - char2
}
break
}
} else {
// 类型不同的,直接用返回的数字相减
res = char1Type[1] - char2Type[1]
break
}
}
return res
},
getChartType(char) {
// 数字可按照排序的要求进行自定义,我这边产品的要求是
// 数字(0->9)->大写字母(A->Z)->小写字母(a->z)->中文拼音(a->z)
if (/^[\u4e00-\u9fa5]$/.test(char)) {
return ['zh', 300]
}
if (/^[a-zA-Z]$/.test(char)) {
return ['en', 200]
}
if (/^[0-9]$/.test(char)) {
return ['number', 100]
}
return ['others', 999]
}
}
}
</script>
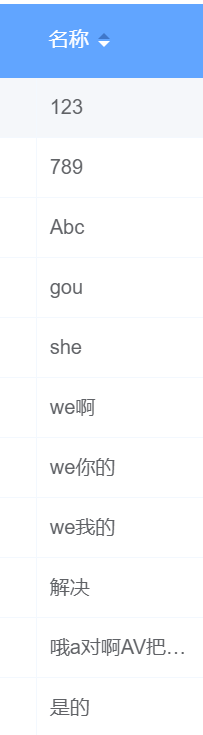
3.页面效果
原列表 ==》》 正序 ==》》 倒序



总结
以上所述是小编给大家介绍的解决vue elementUI中table里数字、字母、中文混合排序问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
加载全部内容