vue element-ui中table合计指定列求和实例
Akatsuki233 人气:1注意点:
1. <el-table> 中 加:summary-method="getSummaries"
2. <el-table-column> 中要加 prop
// 房间号的合计去掉
getSummaries (param) {
const { columns, data } = param
const sums = []
columns.forEach((column, index) => {
if (index === 0) {
sums[index] = '总计'
} else if (index === 5 || index === 6) {
const values = data.map(item => Number(item[column.property]))
if (!values.every(value => isNaN(value))) {
sums[index] = values.reduce((prev, curr) => {
const value = Number(curr)
if (!isNaN(value)) {
return prev + curr
} else {
return prev
}
}, 0)
} else {
sums[index] = 'N/A'
}
} else {
sums[index] = '--'
}
})
return sums
}
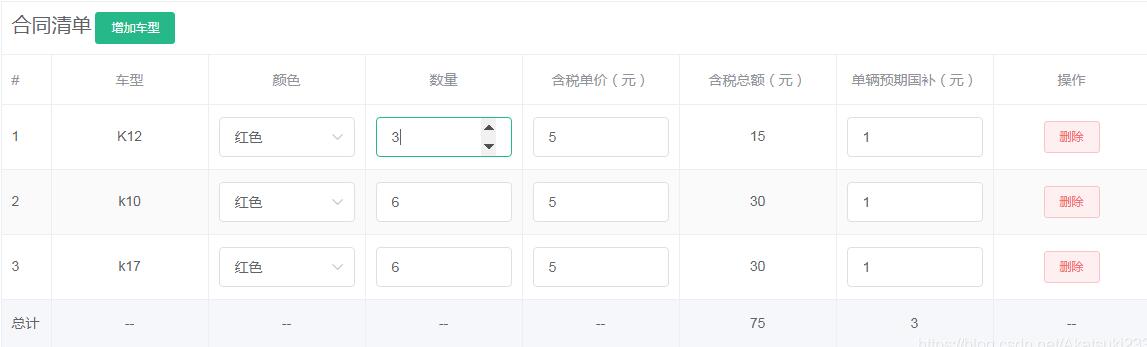
效果图

补充知识:vue+elementUI的表格最后一行合计自定义显示
1.在看了elementUI的文档后重要的俩个属性是 show-summary :summary-method="getSummaries" getSummaries这个是自定义方法函数的方法。
HTML的代码:
show-summary :summary-method="getSummaries的属性要加上,还有一个很重要的一点就是要 必须要在el-table-column中必须是prop来传值"
<el-table :key='tableKey' :data="listData" show-summary :summary-method="getSummaries" v-loading="listLoading" border fit highlight-current-row
style="width:100%;margin-top:8px" :header-cell-style="{background:'oldlace'}">>
<el-table-column prop="equipmentType" align="center" label="设备类型" min-width="50">
</el-table-column>
<el-table-column prop="equipmentName" align="center" label="设备名称" min-width="50">
</el-table-column>
<el-table-column prop="equipmentCode" align="center" label="设备编号" min-width="50">
</el-table-column>
<el-table-column prop="openRate" align="center" label="开机率" min-width="50">
</el-table-column>
<el-table-column prop="planWorkTime" align="center" label="计划工作时间" min-width="50">
</el-table-column>
<el-table-column prop="closeTime" align="center" label="关机时间(h)" min-width="50">
</el-table-column>
<el-table-column prop="machiningTime" align="center" label="加工时间(h)" min-width="50">
</el-table-column>
<el-table-column prop="stopTime" align="center" label="停工时间(h)" min-width="50">
</el-table-column>
<el-table-column prop="debugTime" align="center" label="调试时间(h)" min-width="50">
</el-table-column>
<el-table-column align="center" label="查看" min-width="210">
<template slot-scope="scope">
<el-button title="时序图" type="primary" size="mini" @click="profile(scope.row)" v-show="SXTbatshow">时序图</el-button>
<el-button title="状态时长统计图" type="danger" size="mini" @click="cartogram(scope.row)">状态时长统计图</el-button>
<el-button title="状态占比图" type="success" size="mini" @click="diagram(scope.row)">状态占比图</el-button>
</template>
</el-table-column>
</el-table>
在script要写的代码:
// 表格总计的时间
getSummaries(param) {
const { columns, data } = param;
/* console.log(1234)
console.log(param) */
const sums = [];
columns.forEach((column, index) => {
if (index === 0) {
sums[index] = '总计';
return;
}
//this.closeList等等是后台返回的总的数据,然后取值到这里
switch(column.property) {
case "closeTime":
sums[index] = this.closeList + ' h'
break;
case "machiningTime":
sums[index] = this.machiningTimeList + ' h'
break;
case "stopTime":
sums[index] = this.stopTimeList + ' h'
break;
case "debugTime":
sums[index] = this.debugTimeList + ' h'
break;
default:
break;
}
});
return sums;
},
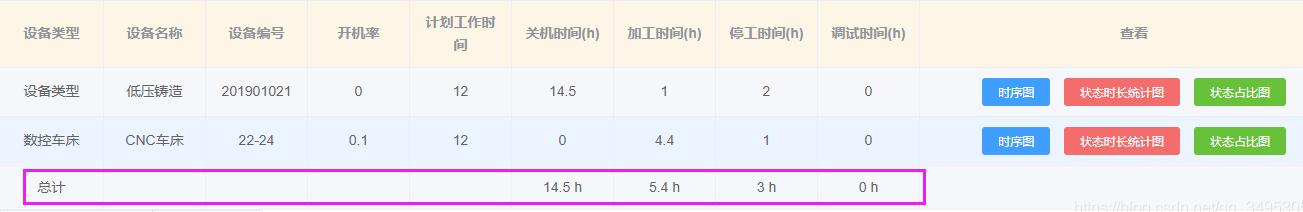
效果图:


以上这篇vue element-ui中table合计指定列求和实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容