Photoshop制作立体剪影森林场景漫画图片
软件云 人气:0本次的剪影效果全部是通过PS来完成,没有需要加入的素材,全部靠同学们的动手能力,有些效细节需要同学们动手去画出来,画的好的话呈现出来应该是很棒的,制作起来也比较有趣,还可以融入自己想要的元素,教程没有什么难度,对剪影效果感兴趣的同学们可以通过教程来学习一下。
效果图:

首先,打开PS,新建大小合适的画布做底。又新建画布,并填充为海蓝色:

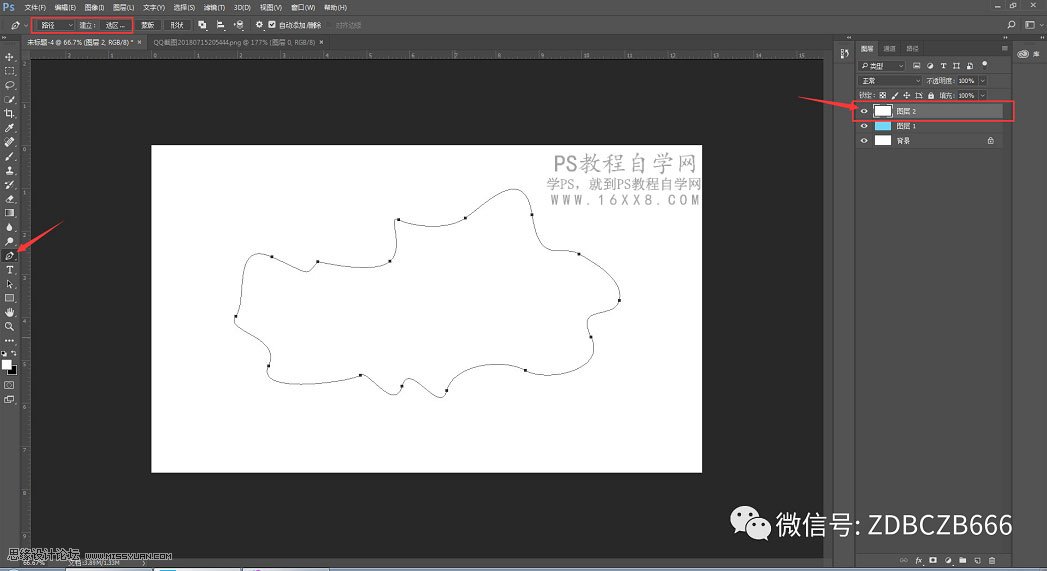
再次新添画布,填充为白色。
选择钢笔工具,模式选择“路径”。根据你的任性,描出如图所示的闭合路径:
PS:路径尽量统一圆润

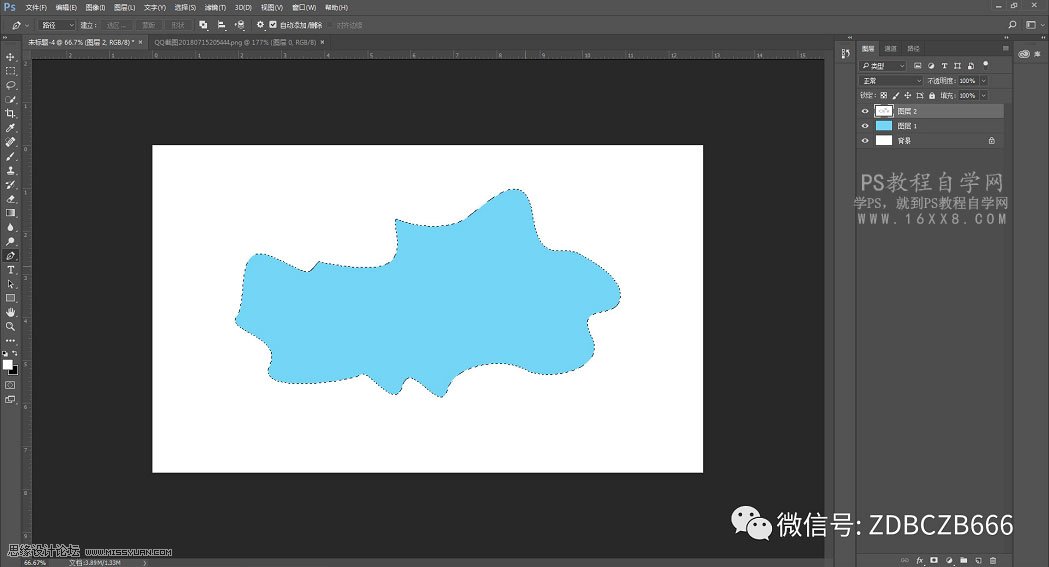
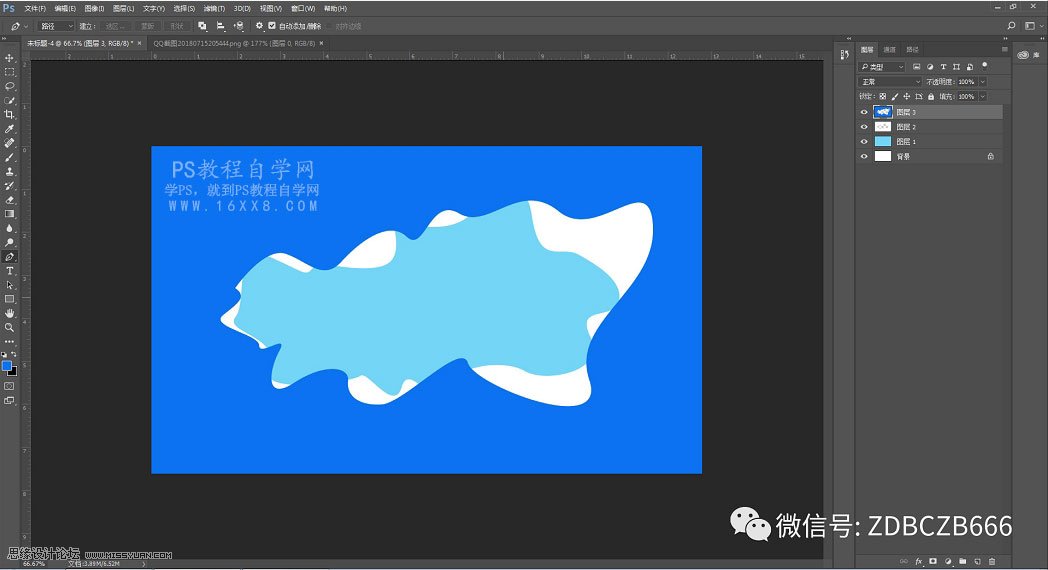
Ctrl+回车将路径转换为选区,Backspace 键删除选区,得到如图镂空效果:

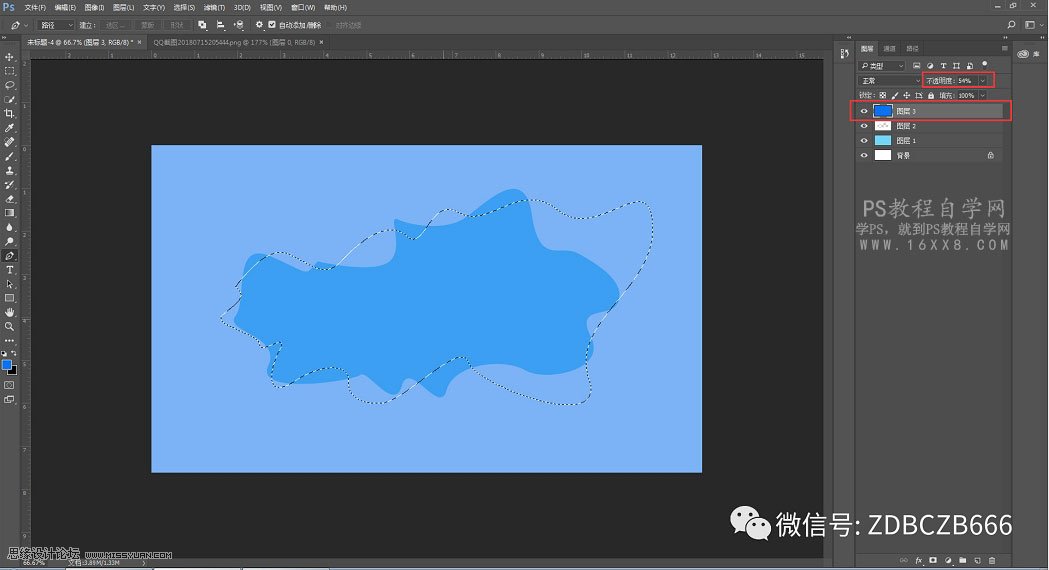
再一次新建画布,填充为蓝色。
为了方便观察下面图层位置,我将该图层透明度降低。还是用钢笔工具创建任意形状的闭合路径,转化为选区:

还是一样, Backspace键删除选区,得到镂空效果:

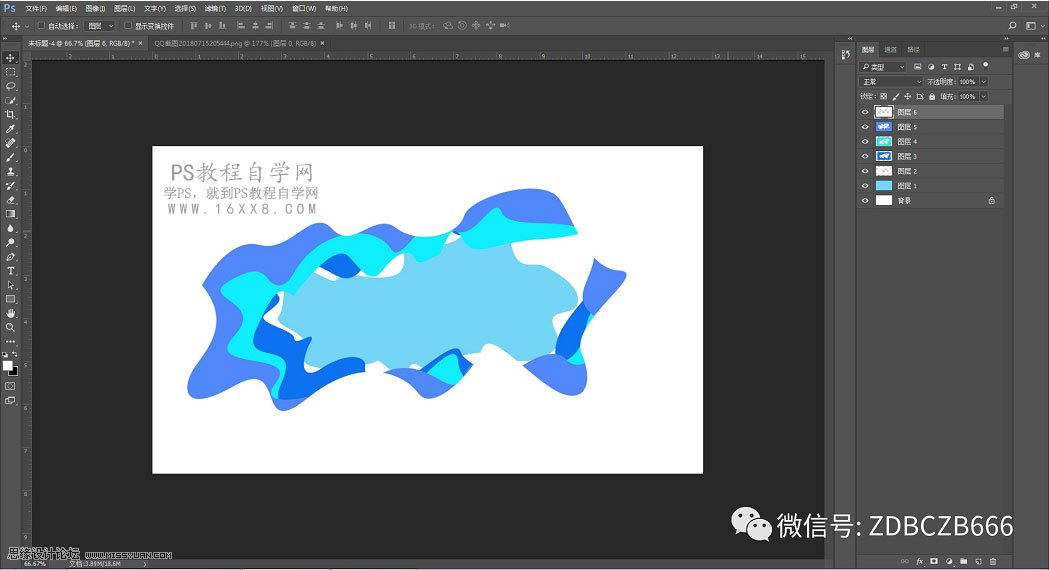
大致步骤就这样重复。
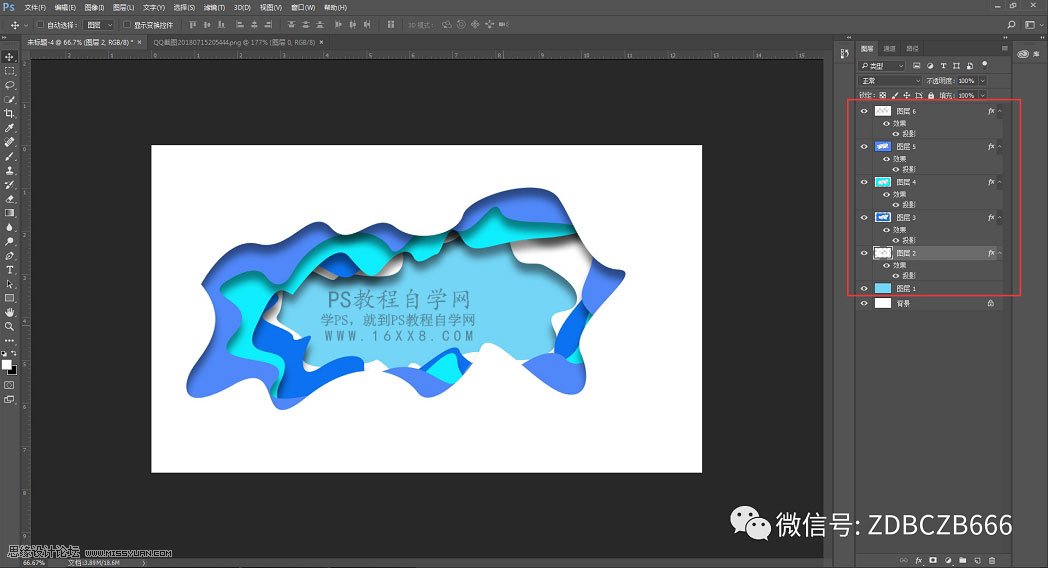
根据个人感觉,适当创建一定数量的图层,得到下图:

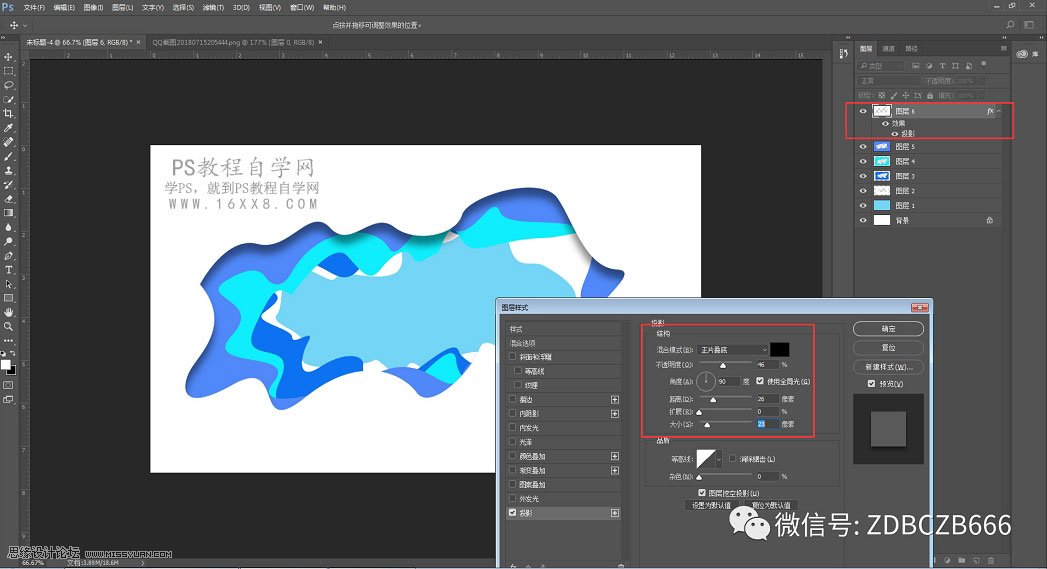
双击任意一个图层,弹出图层样式对话框。
选择“投影样式”,具体参数如下:

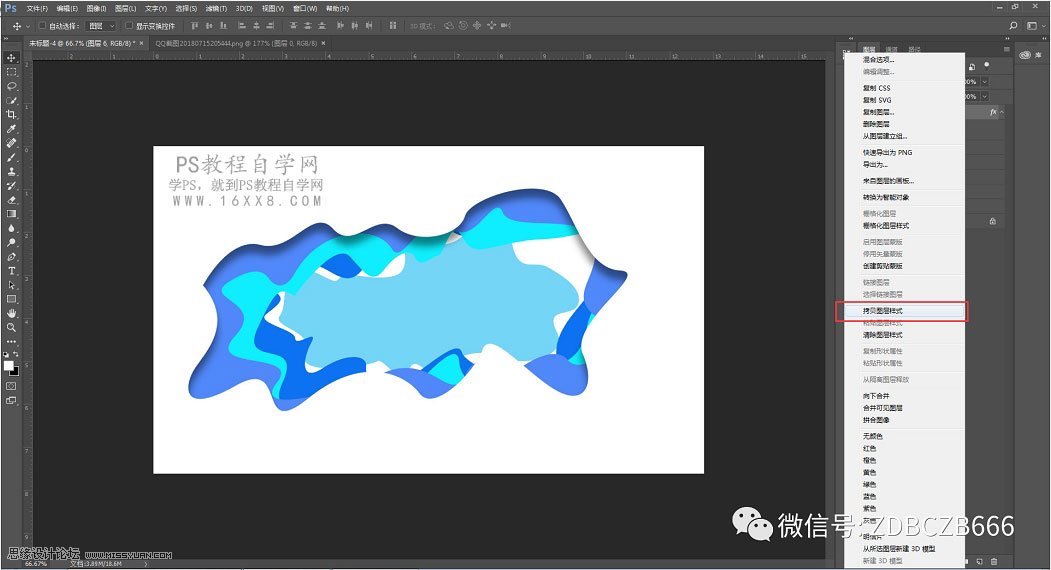
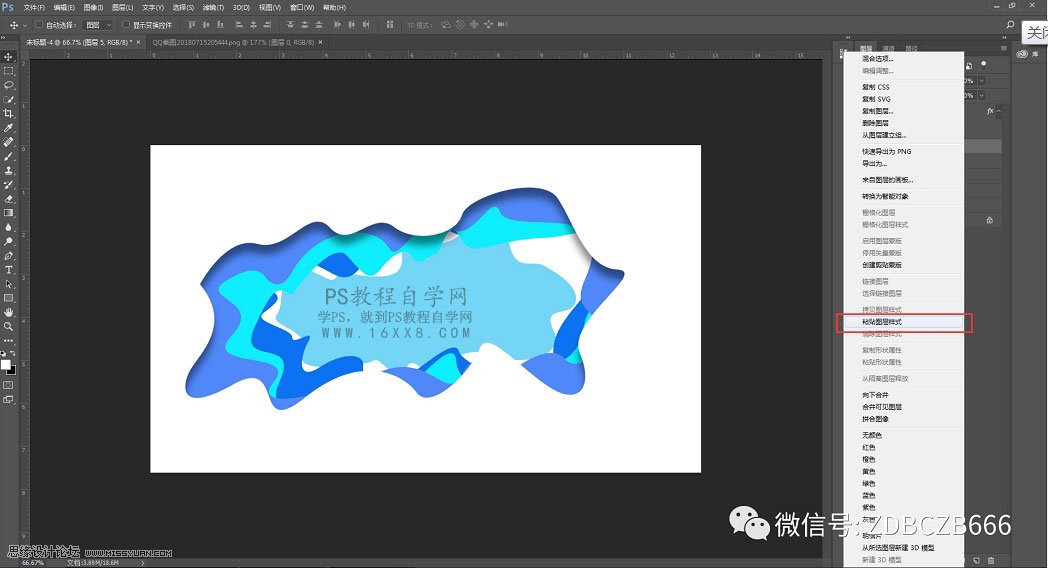
右键单击投影的图层,选择“拷贝图层样式”:

右键其余图层,选择“粘贴图层样式”,这样就可以将其余图层都添加相同的投影效果。如图:


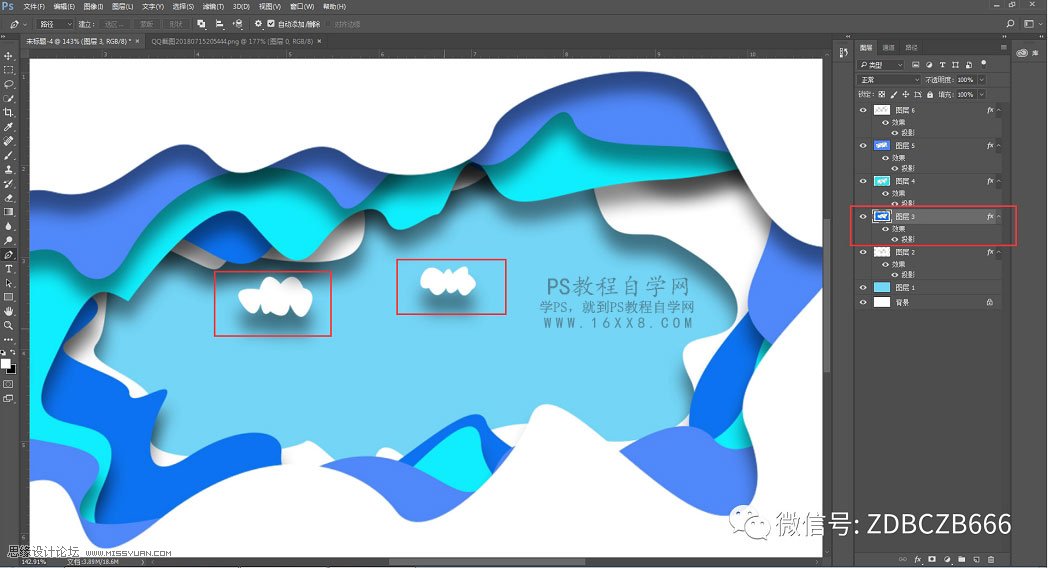
任性选择一图层,就在该图层画出一些小图案,至于用钢笔画我就不多说了吧:

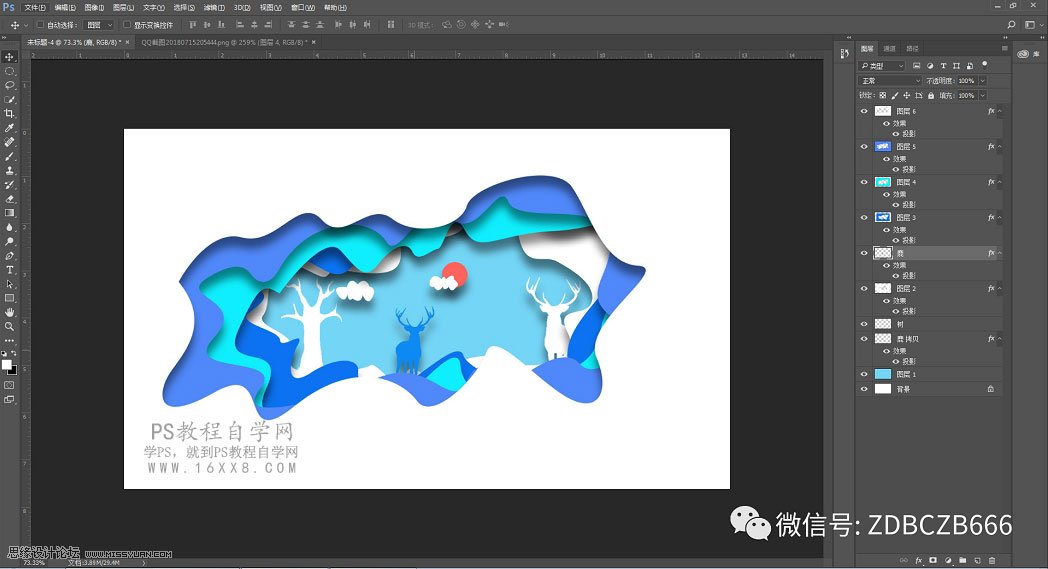
我又单独画了一些鹿啊、树啊、太阳啊,都给他们添加投影样式。适当调整图层顺序关系,可以得到更好的效果哦~:

完成了,出效果图吧:

加载全部内容