设计立体拟物风格APP图标的Photoshop实例教程
软件云 人气:0在开始制作之前呢,首先确定好自己要做的内容有哪些,大致的一个风格。然后去寻找参考,看看其他作者如何在作品中将自己的想法展现出来。这里我选择相机、天气、日历、相册、设置、信息、视频和地图。
内容和风格确定了,参考也找的的差不多了,对于自己要做的东西有一个比较清晰的思路之后,先在草图上将自己大致的想法画出来,然后才用软件将想法构建完善。这里做的几个图标都是比较简单的,基本上可以用图层样式来实现所有的效果。
因为是拟物风格,所以在图标制作的过程当中,要注意体积和光影的表达。通过颜色的选择、相似的装饰元素使整体风格看起来更加统一和谐。
先看看效果图

教程步骤
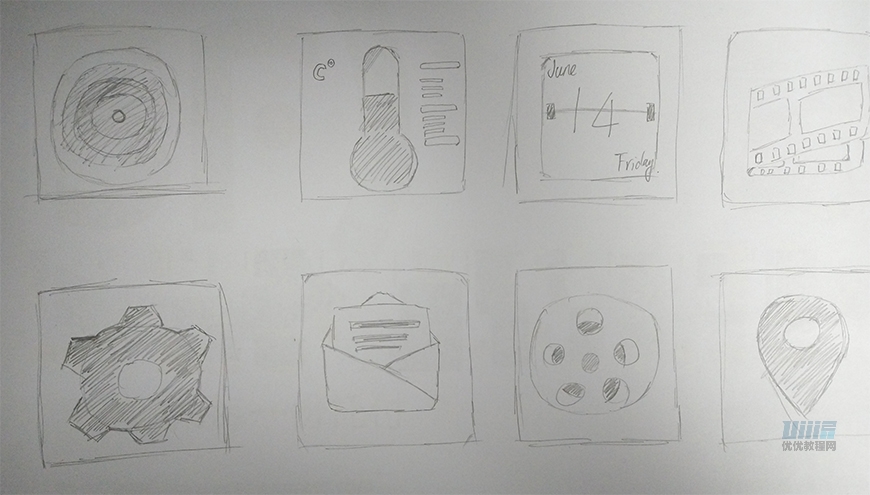
草图

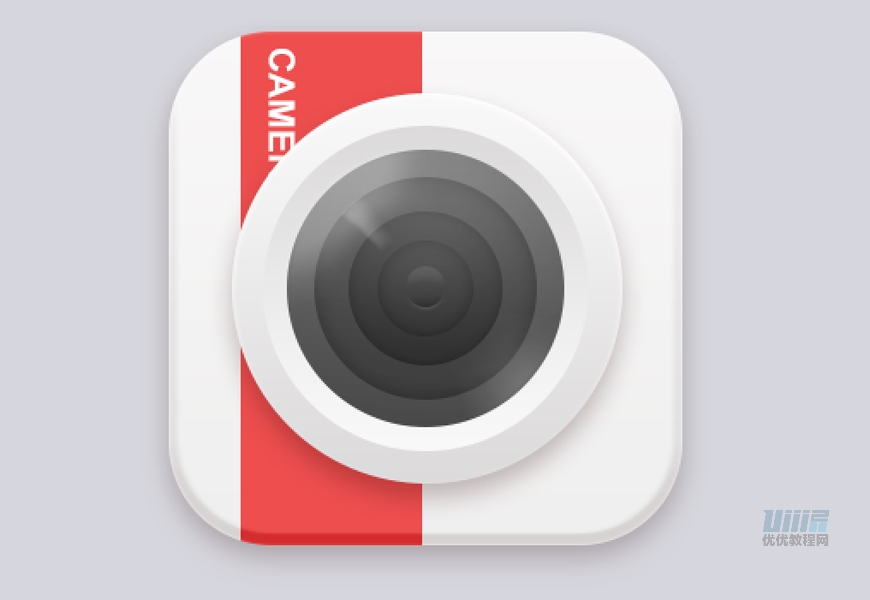
一、相机图标
步骤 01 建立文档并制作背景
新建文档,大小2000x800px,分辨率72;新建图层,命名背景,填充前景色#d6d6dd
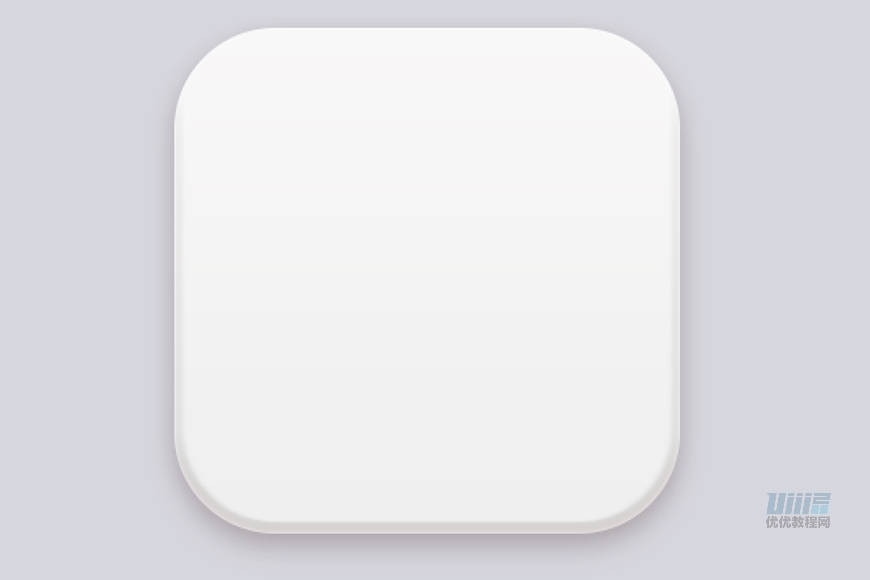
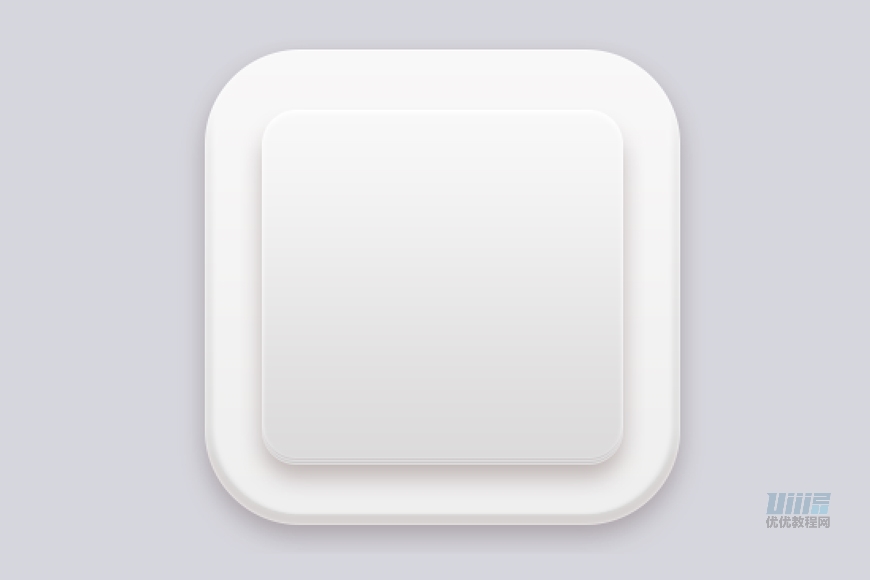
步骤 02 制作底座
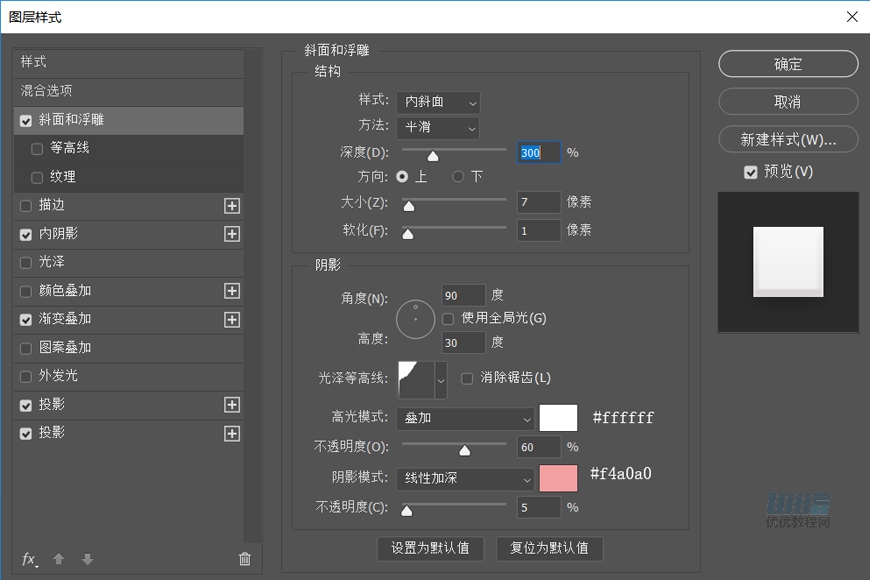
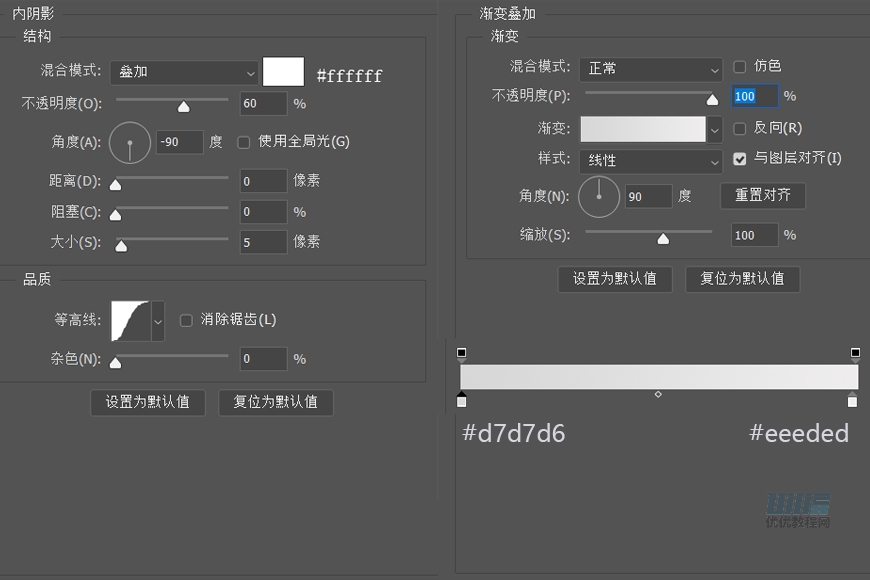
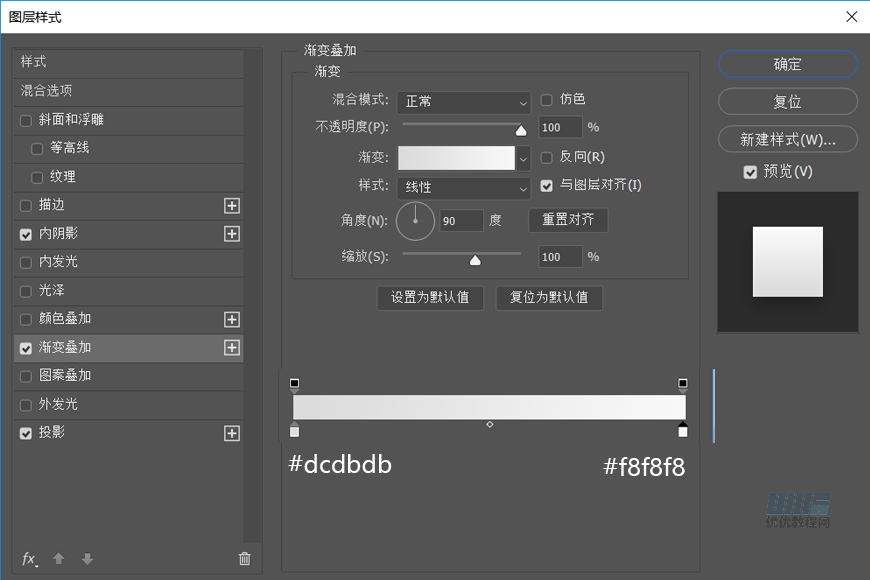
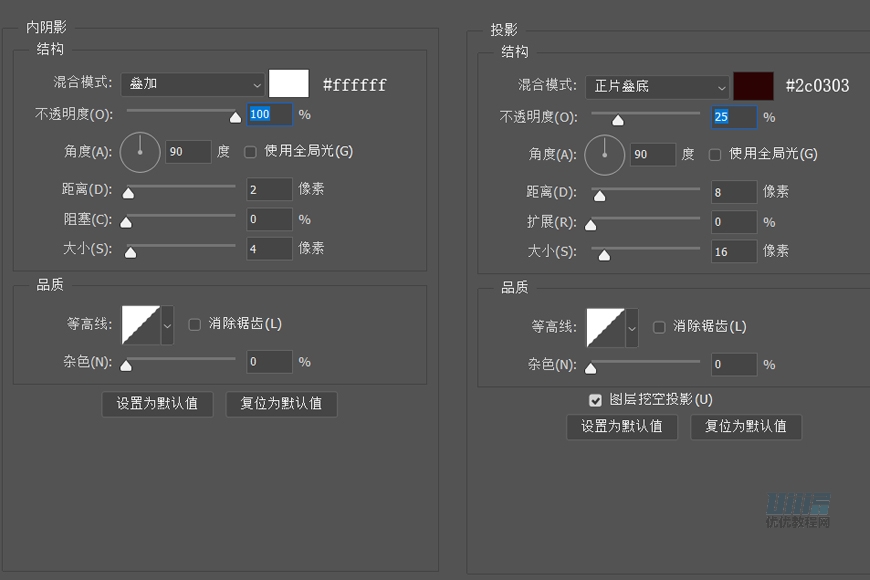
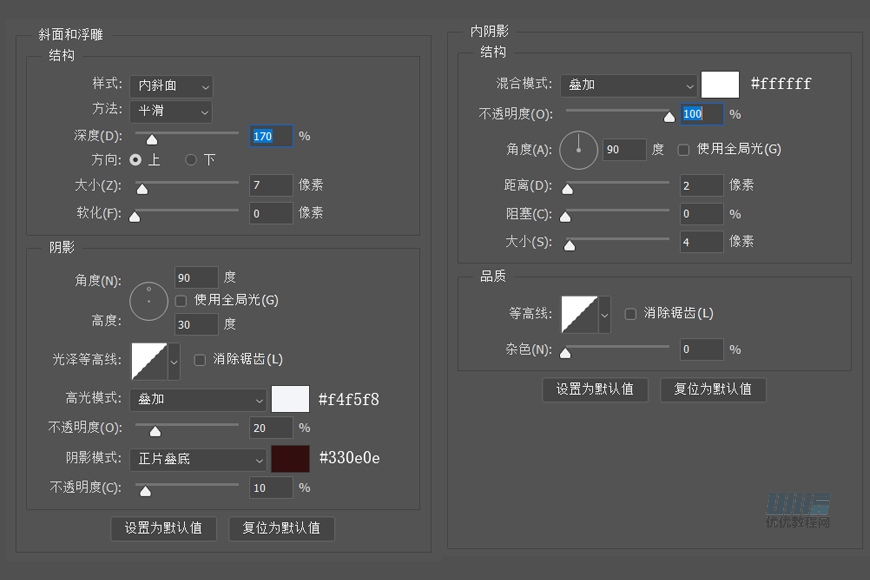
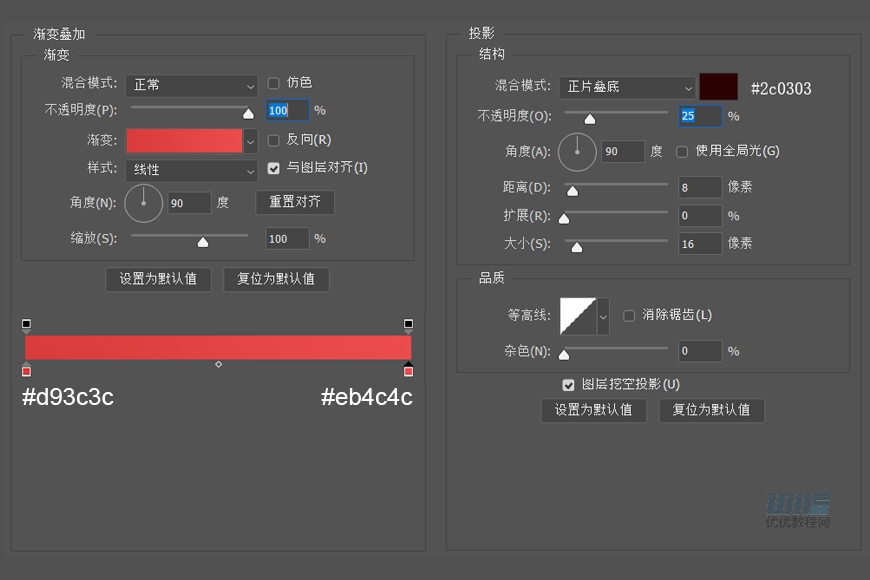
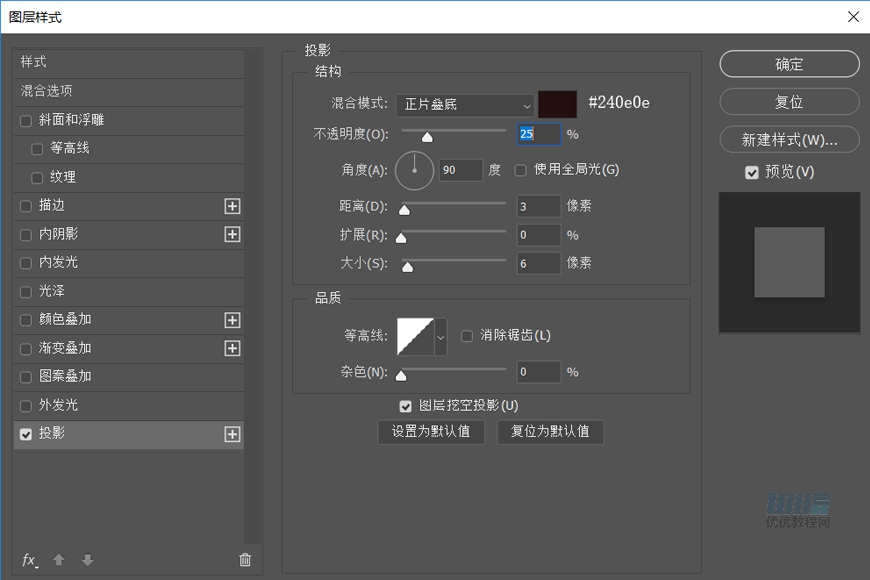
新建300x300px的圆角矩形,圆角半径60px,命名底座,添加图层样式制造体积感




步骤 03 制作镜头外圆
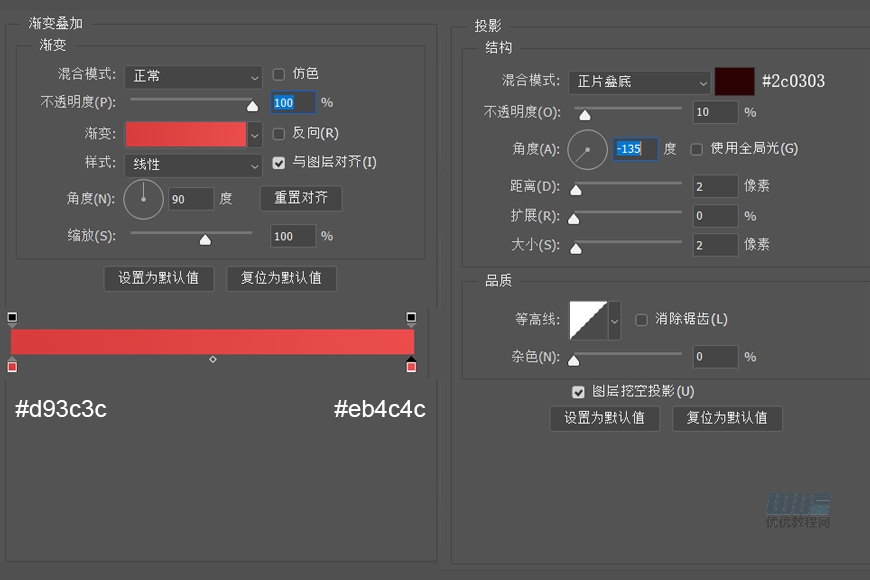
新建228x228px的圆形,命名【外圆1】,添加图层样式
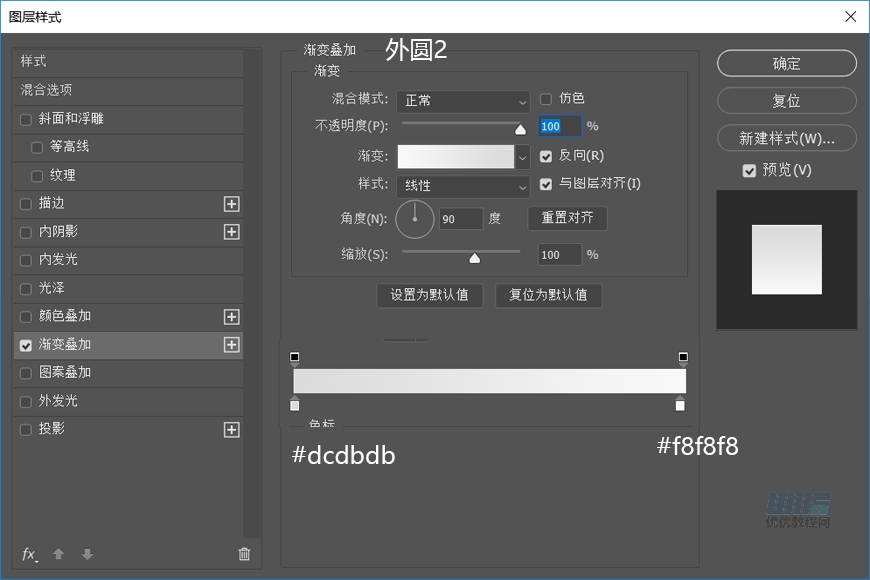
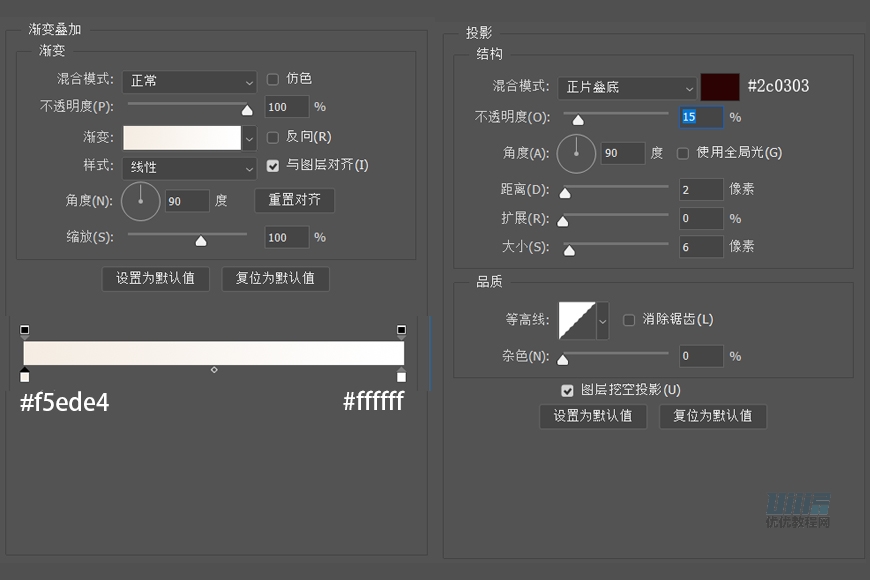
复制外圆1,修改大小190x19px,命名【外圆2】,添加图层样式
将外圆1,外圆2编组命名【外圆】





步骤 04 镜头内部
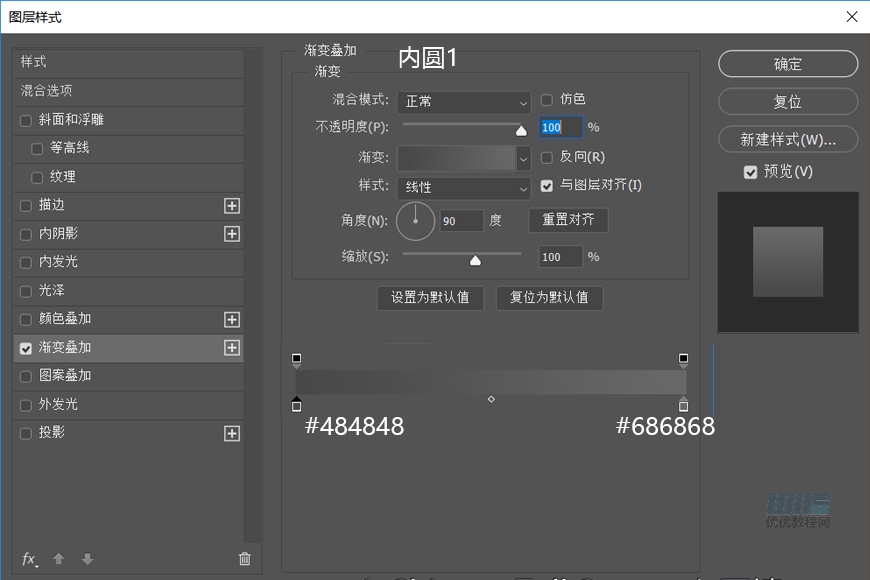
新建大小162×162 px的圆形,命名【内圆1】
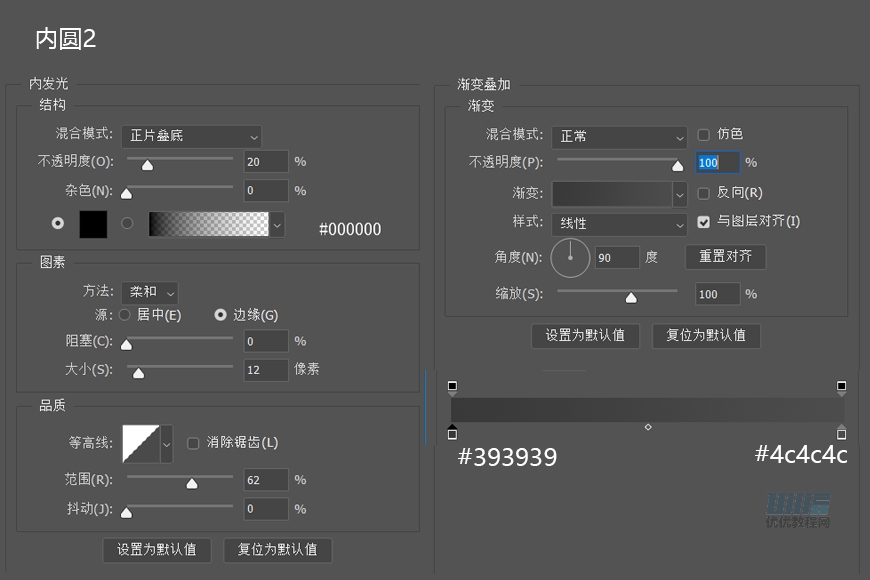
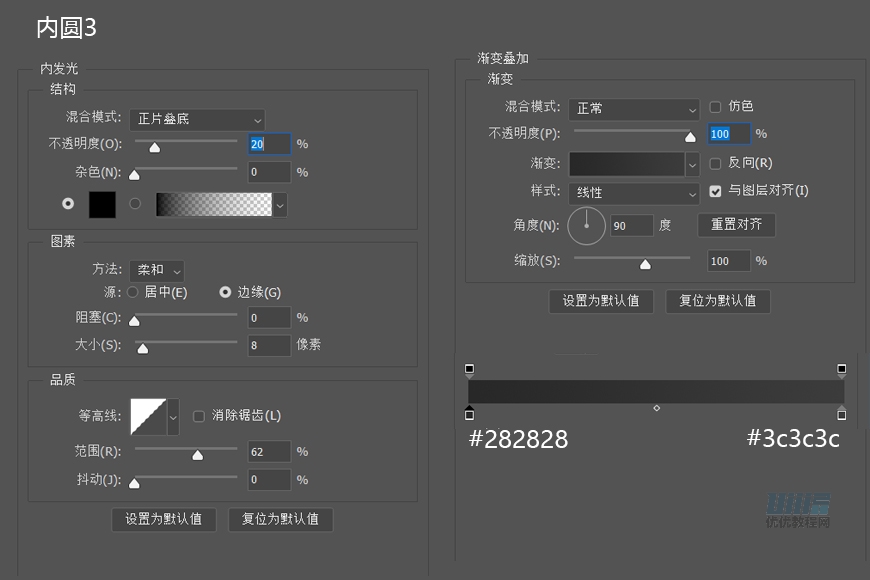
复制3个,大小分别修改为130x130px、90x90px、56x56px
分别命名为【内圆2】、【内圆3】、【内圆4】
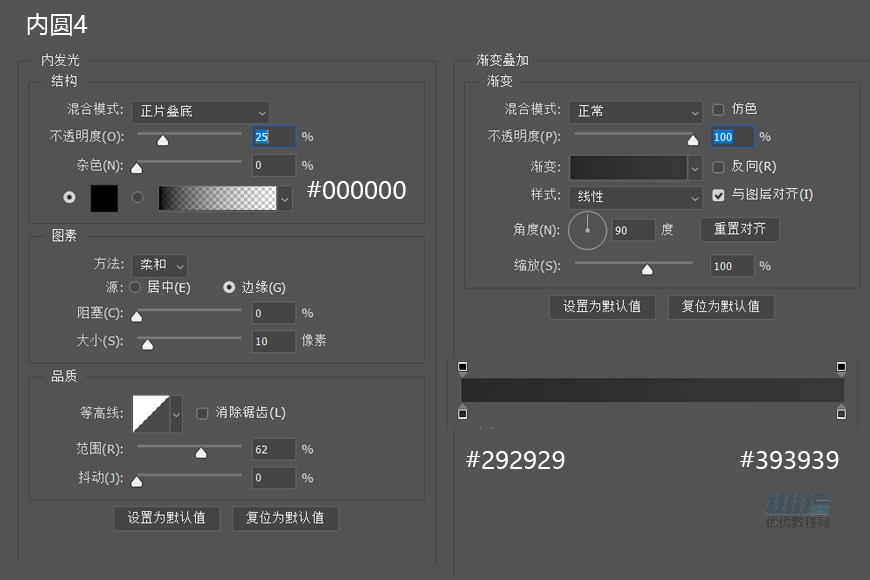
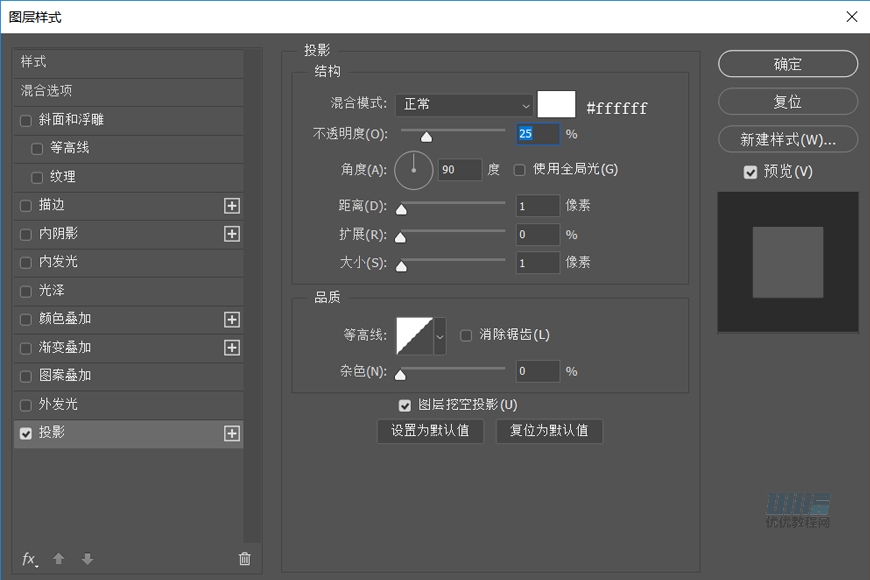
再按顺序添加以下图层样式





步骤 05 制作玻璃球
新建大小24x24px的圆形,颜色#000000,复制一个备用
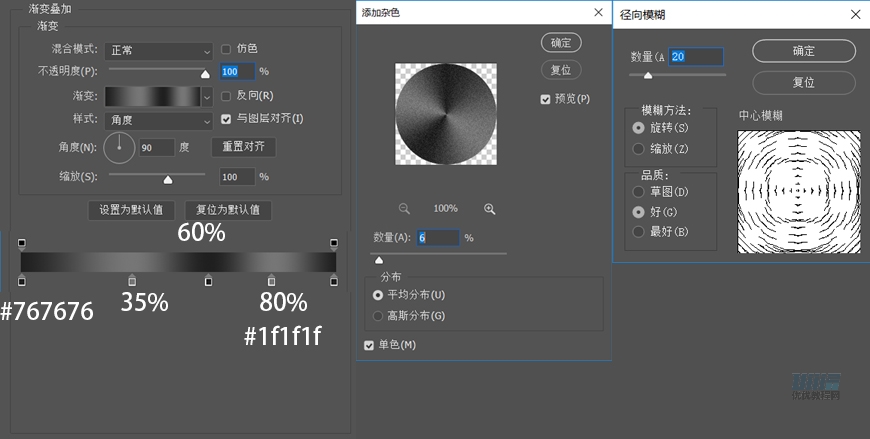
添加蒙版,擦去上半部分,添加图层样式
将复制的圆形颜色改为#ffffff,调整不透明度10%,添加蒙版,擦出一个月牙形状


步骤 06 制作镜头高光
按住CTRL+左键点击【外圆1】图层缩略图得到圆形选区
新建一个图层,用柔边圆笔刷(大概400px)在圆形选区的上半部分轻轻拍一下,颜色#ffffff,不透明度20%
用布尔运算做出图中图形(三个图层),颜色#ffffff,不透明度30%
添加蒙版将边缘擦的模糊一点,让边缘过渡看起来自然一些
在较大的两个图像上添加图层样式

步骤 07 添加装饰性元素
新建100×300 px的矩形,颜色#d43131,调整图层顺序使它在底座上方,做剪贴蒙版
选个字体打一些装饰性的文字啥的
至此,相机就做完啦~(做完记得将相机的都编成一个组)

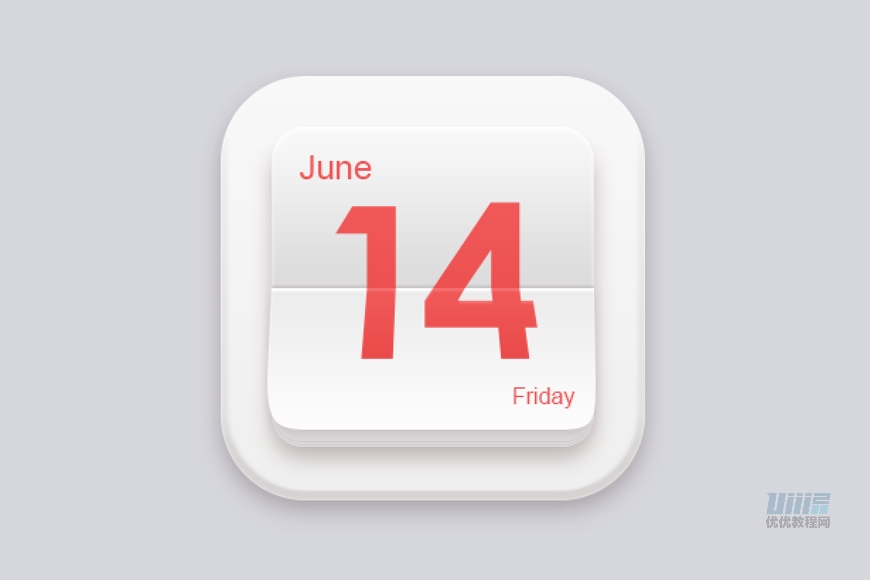
二、日历图标
步骤 01 制作底座和日历基本形状
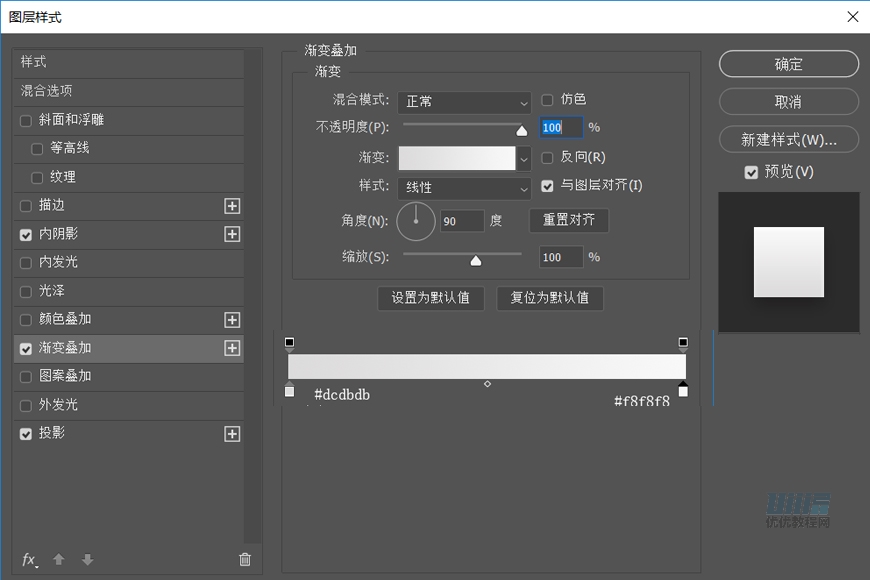
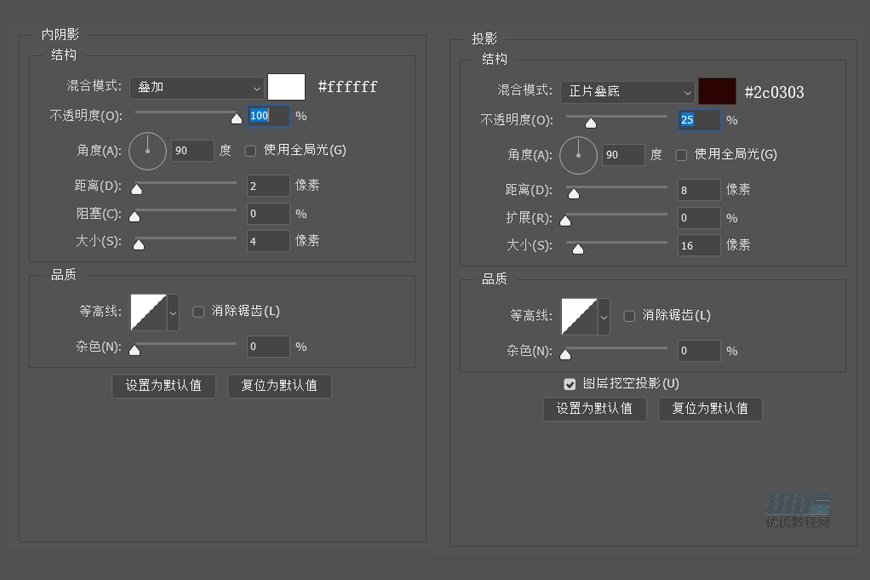
将相机底座复制一个,新建228x 224 px大小的圆角矩形,圆角半径24,命名【底页1】,添加图层样式
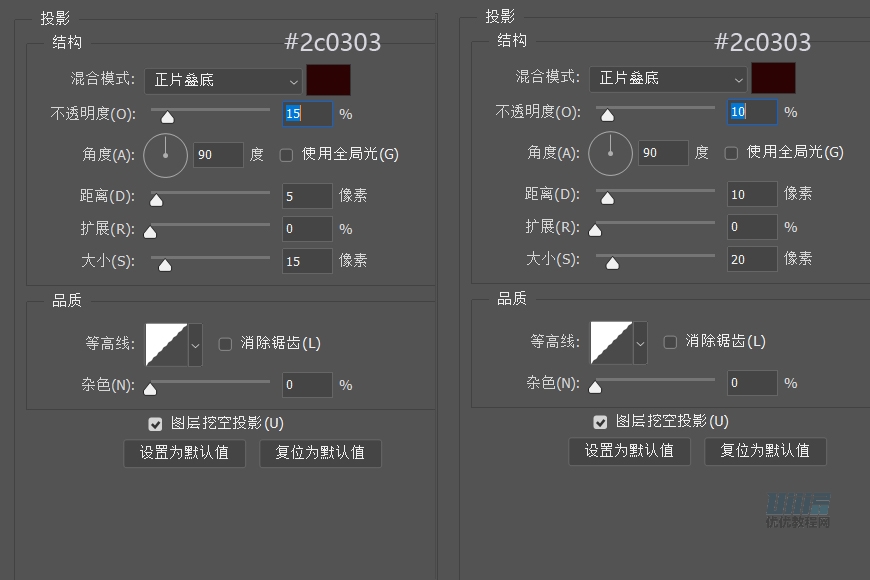
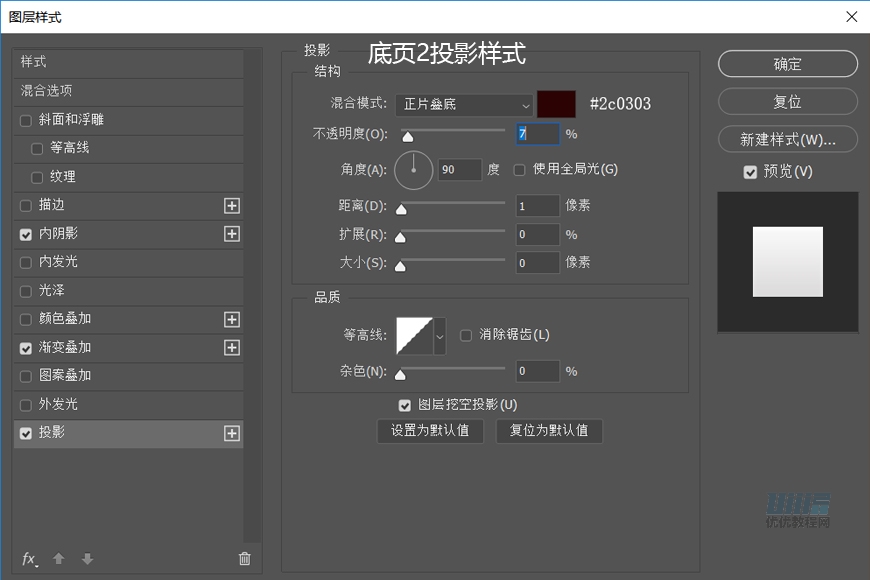
复制底页1,命名【底页2】,修改投影大小,相对底页1上移2px
复制底页2,命名底页3,相对底页2上移2px。




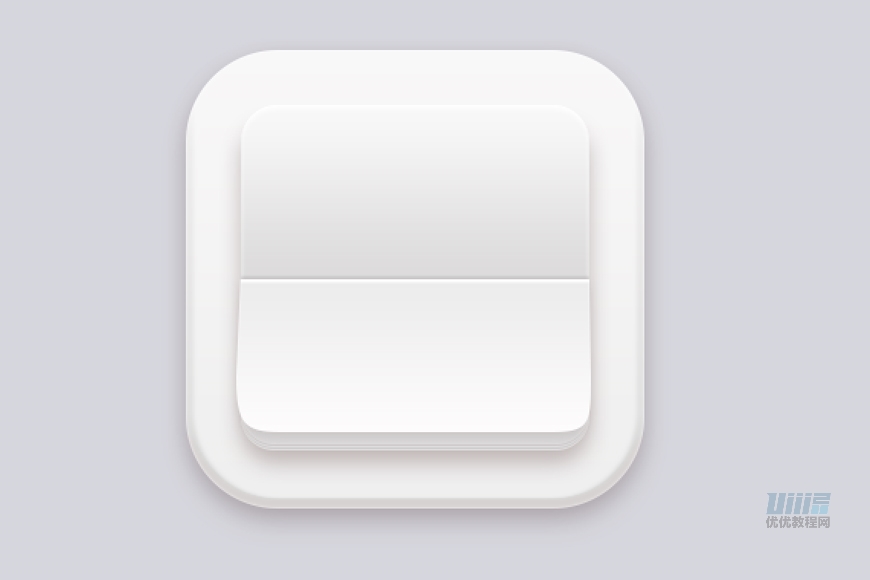
步骤 02 制作主页面上半部分
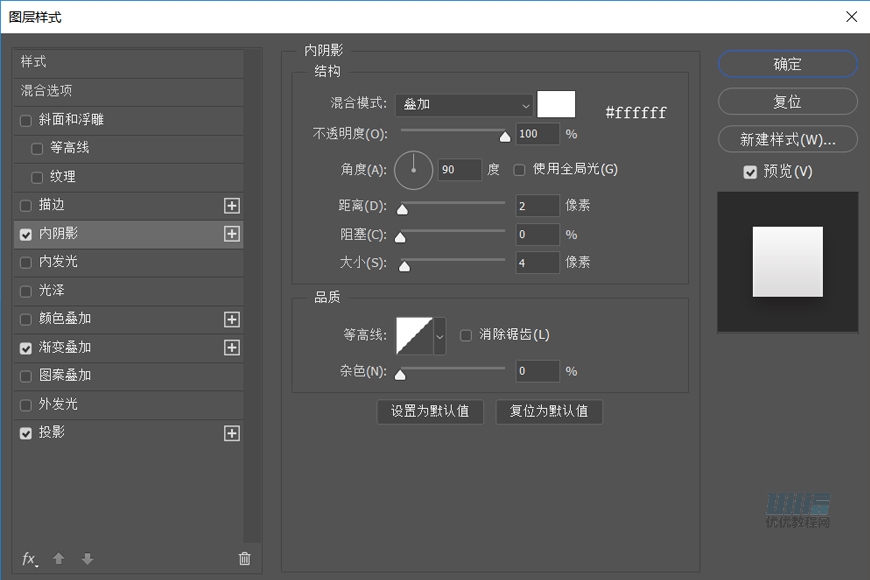
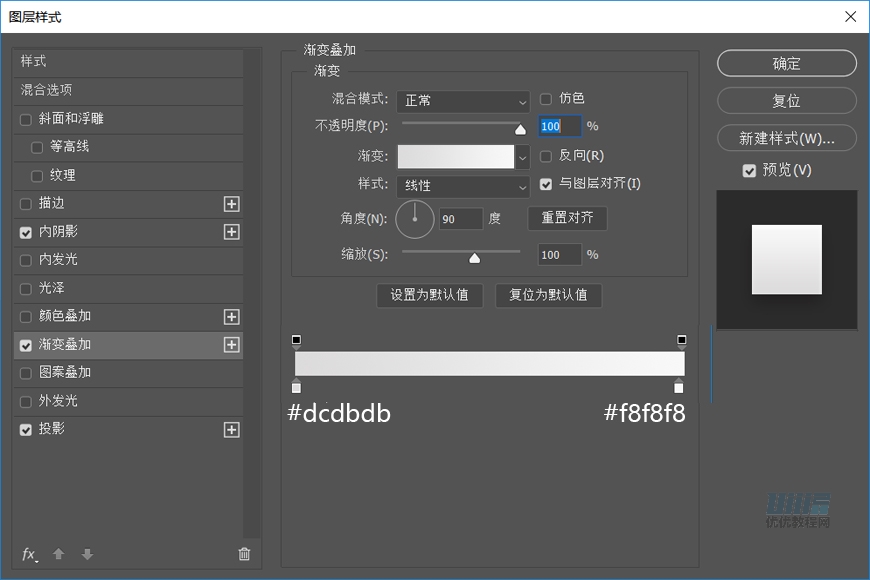
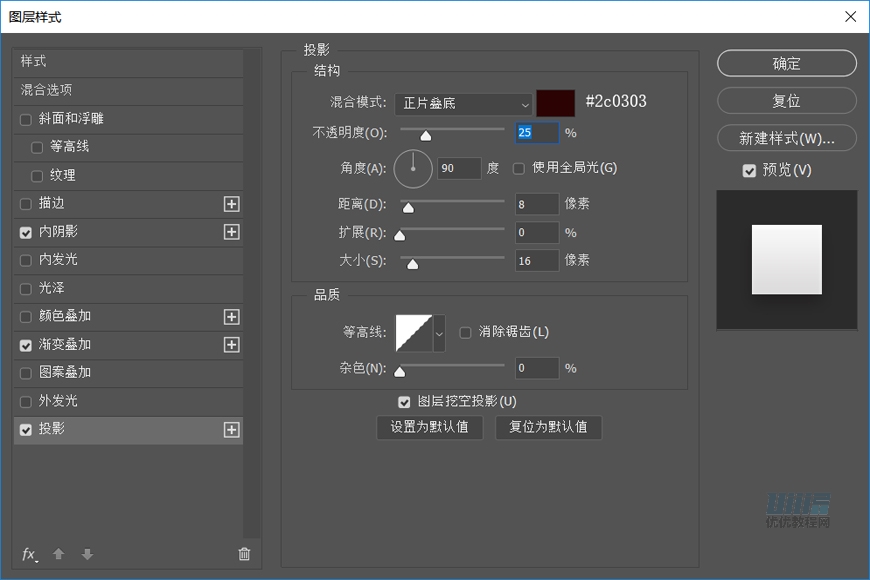
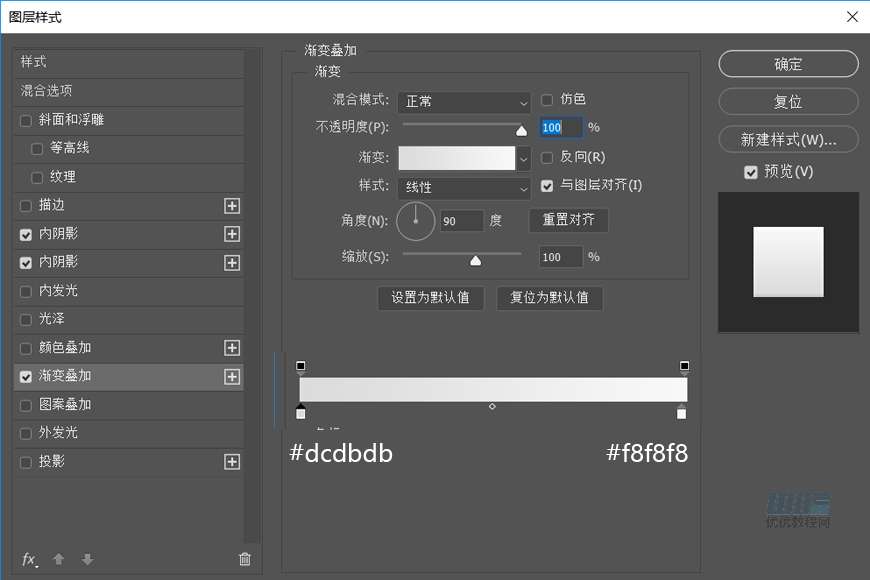
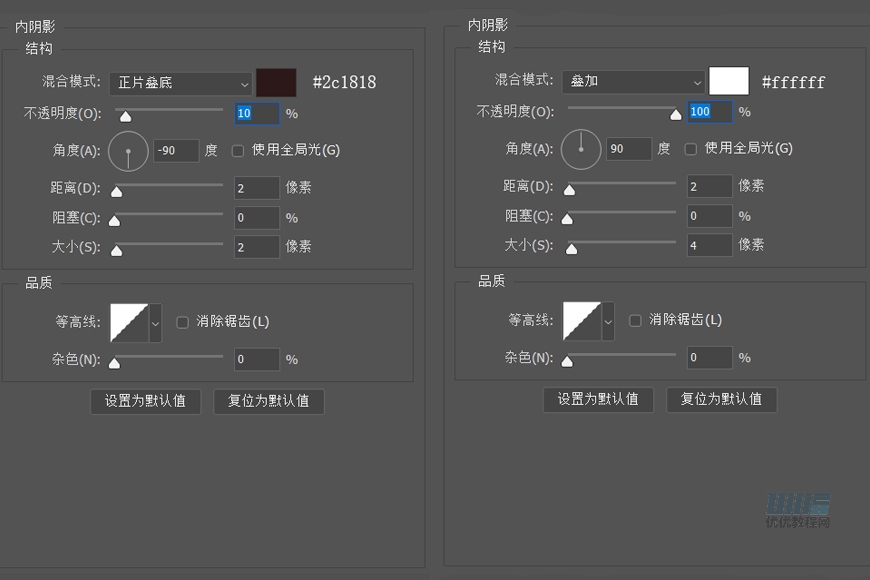
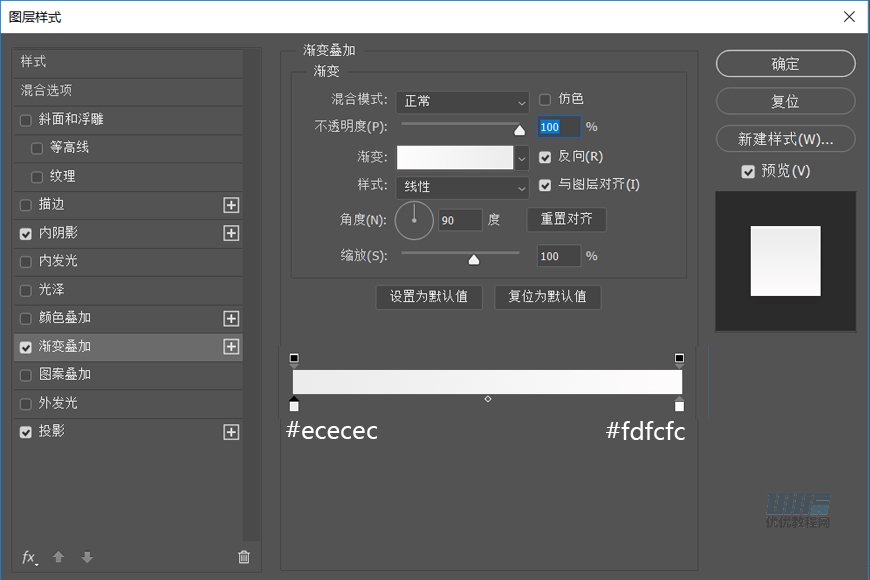
新建228x114px大小的矩形,将上面两个角的圆角半径调整为24px,命名【上半页】,添加图层样式


步骤 03 制作主页面下半部分
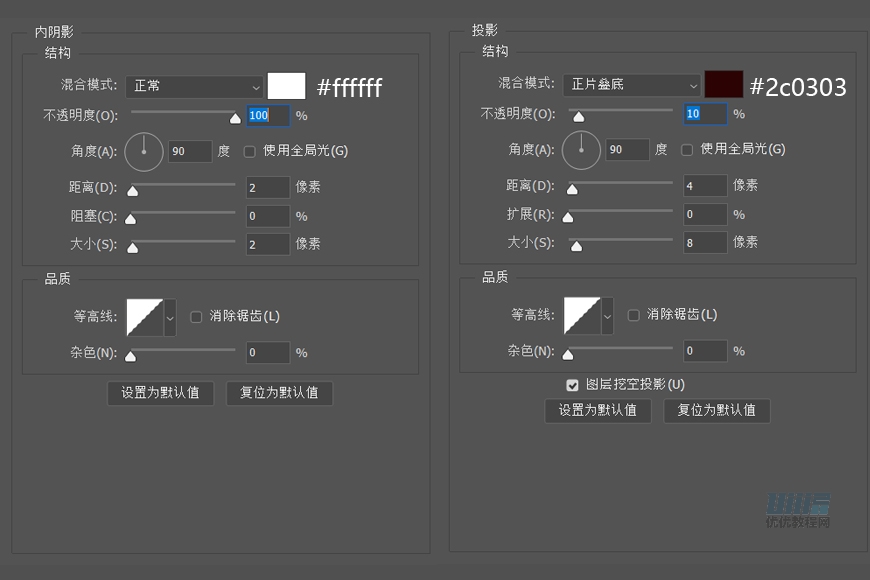
复制上半页,垂直翻转,用小白适当调整形状,添加图层样式



步骤 04 制作日期
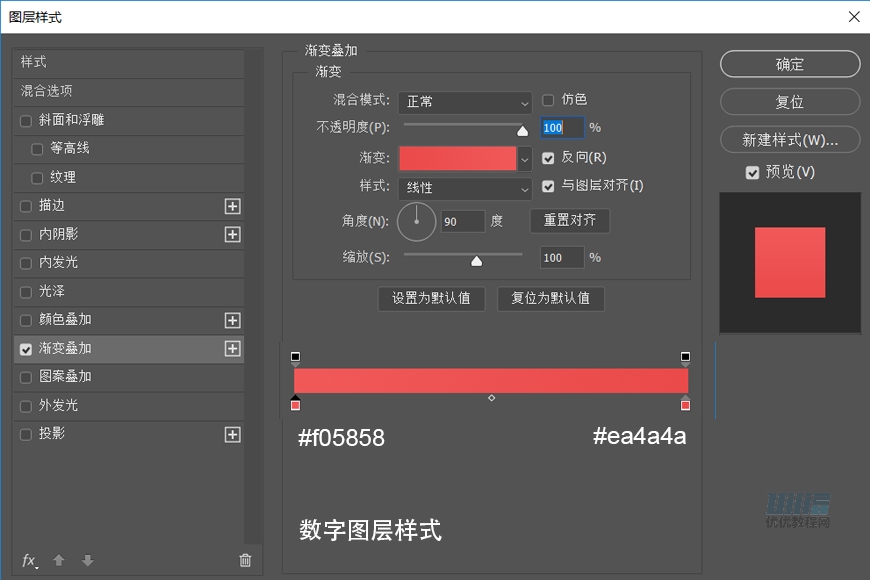
选择一个字体,随便打个数字,将数字转化为形状,添加图层样式,复制一层备用
按住CTRL+左键点击【上半页】图层缩略图,选择数字图层,添加蒙版
为备用数字图层添加图层样式
CTRL+左键点击【下半页】图层缩略图,选择备用的数字图层,添加蒙版
用小白工具对备用图层的形状进行调整,添加图层样式
最后加上月份星期



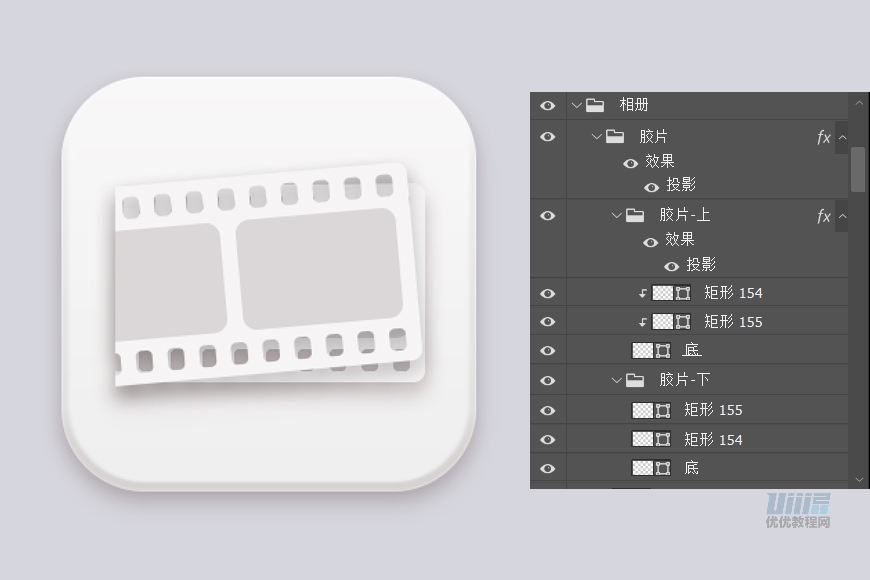
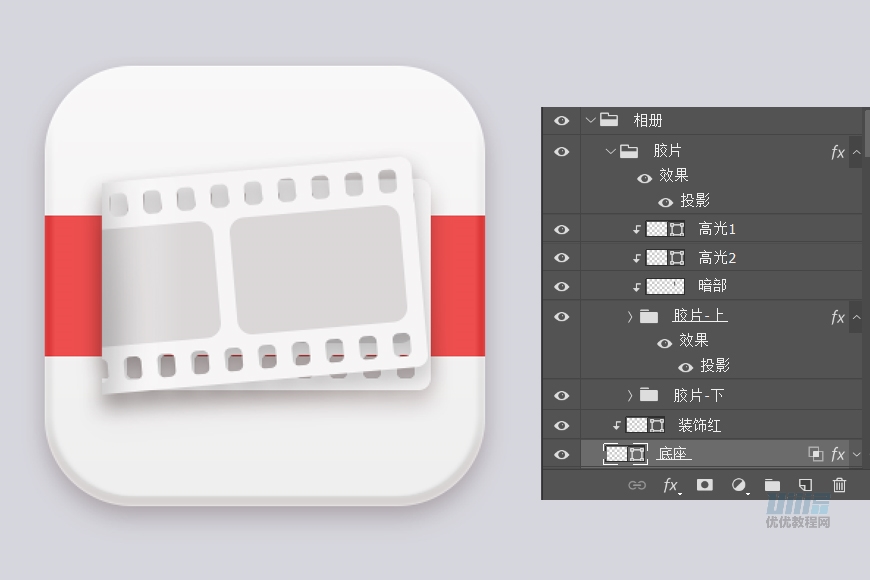
三、相册图标
步骤 01 制作底座和胶片基本形状
新建225×144 px大小的矩形,将右边的两个角的圆角半径修改为10px,颜色#f6f5f5
运用布尔运算做出上下两排小孔(12x16px,圆角半径4px)
新建圆角矩形116×80 px,圆角半径10px;颜色#dad7d7
复制一个,适当调整位置和大小
将三个图层编组,命名【胶片-下】
整组复制,命名【胶片-上】
运用布尔运算将【胶片-上】中的底修改成合适的形状
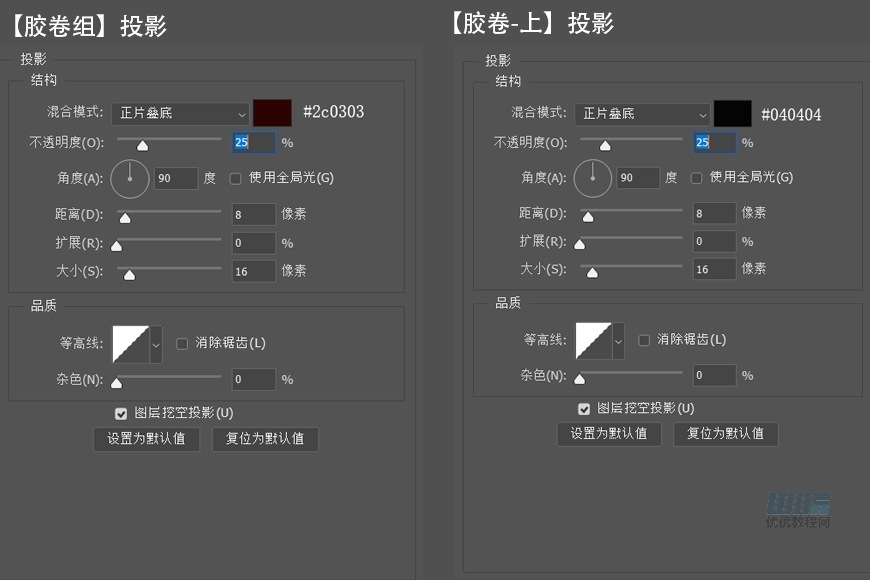
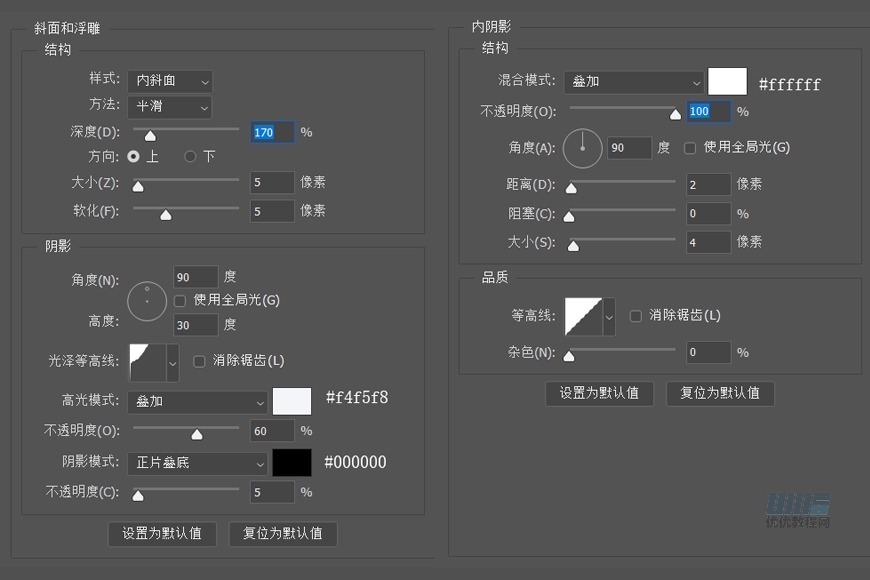
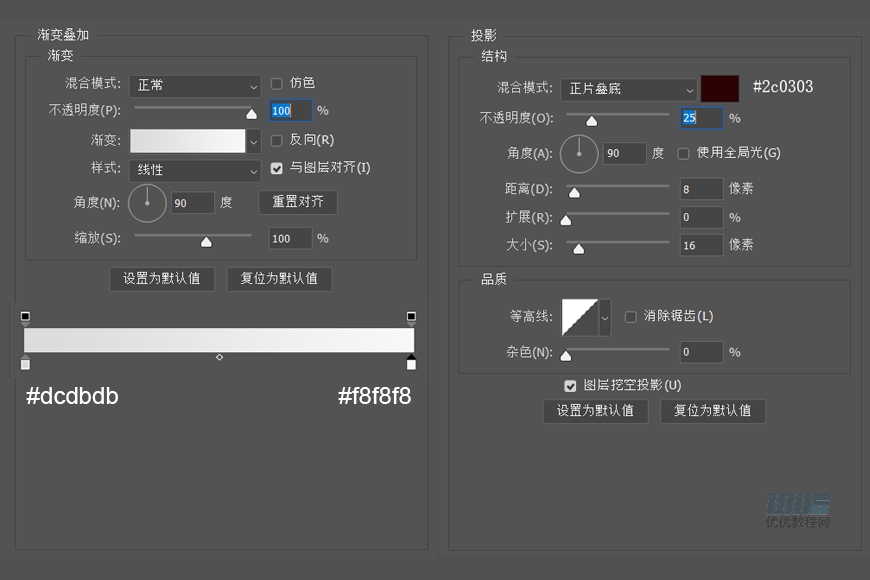
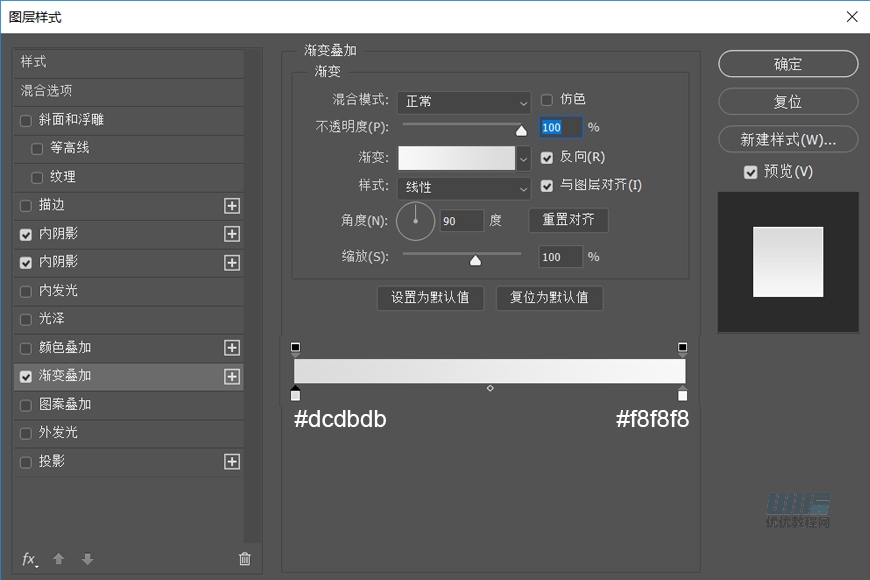
将两组合起来编成一个新的组命名【胶片】,添加图层样式


步骤 02 制作胶片高光和阴影
新建34x155px的矩形,颜色#ffffff,羽化4.6
复制一层,将宽改为9px
两个高光图层居中对齐
新建空白图层,用柔边圆画笔在【胶片-上】左侧边缘画出阴影
调整图层顺序,使高光和暗部图层在【胶片-上】的上方,做剪切蒙版
添加红色装饰物,使整体图标风格统一

四、设置图标
步骤 01 制作齿轮基本形状
新建180×180 px大小的圆,40×240 px的矩形,将矩形与圆形居中对齐
用钢笔工具在矩形与圆形交点处,为矩形添加四个锚点
用小白调整使新增锚点两边偏移10px,根据情况上下调整,使得四个新增锚点仍为矩形与圆形的交点
复制两层,分别旋转120°和240°
将所有形状合并形状组件
新建80x80px的圆形,与刚刚合并形成的形状居中对齐,减去顶层形状
添加图层样式,得到设置图标的基本形状



步骤 02 制作齿轮内部
白色部分:新建160×160 px和100×100 px的圆形,减去顶层形状,添加图层样式


红色部分:新建140x140px和100x100px的圆形,减去顶层形状,添加图层样式,最后加上文字就可以了


五、地图图标
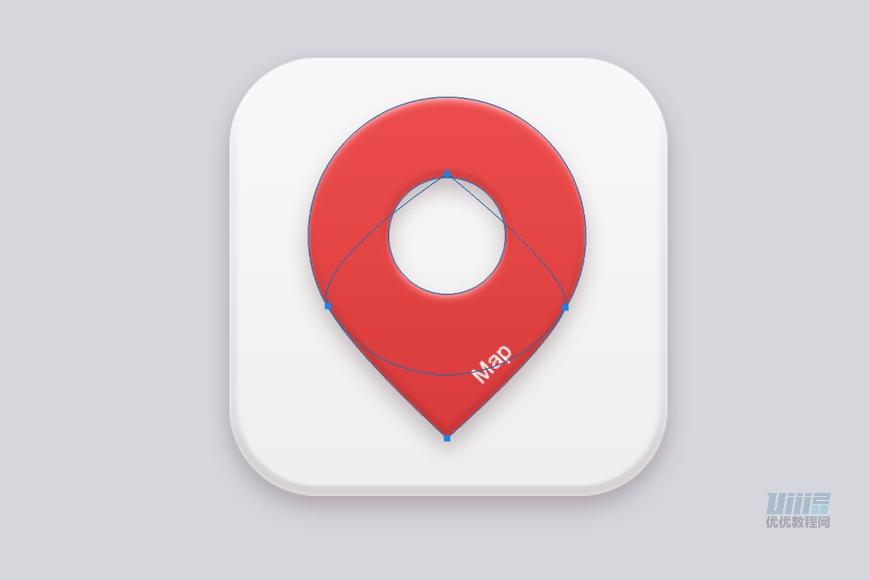
步骤 01 制作基本形状
创建190×190 px大小的圆形,140×140 px大小的矩形,将矩形旋转45°
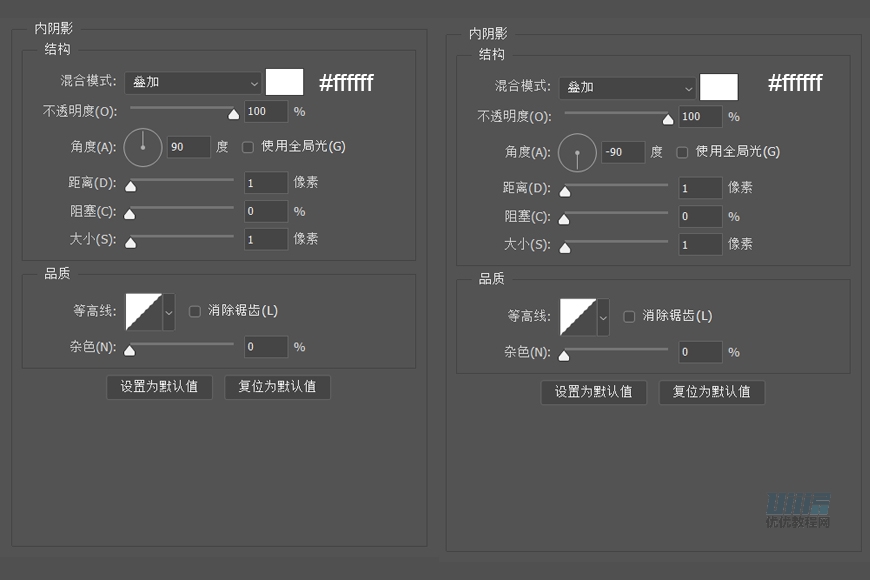
用锚点转换工具和小白,将左右两点调整至与圆相切,并且带有下面两条边带有弧度,像是从圆上延申过来的感觉
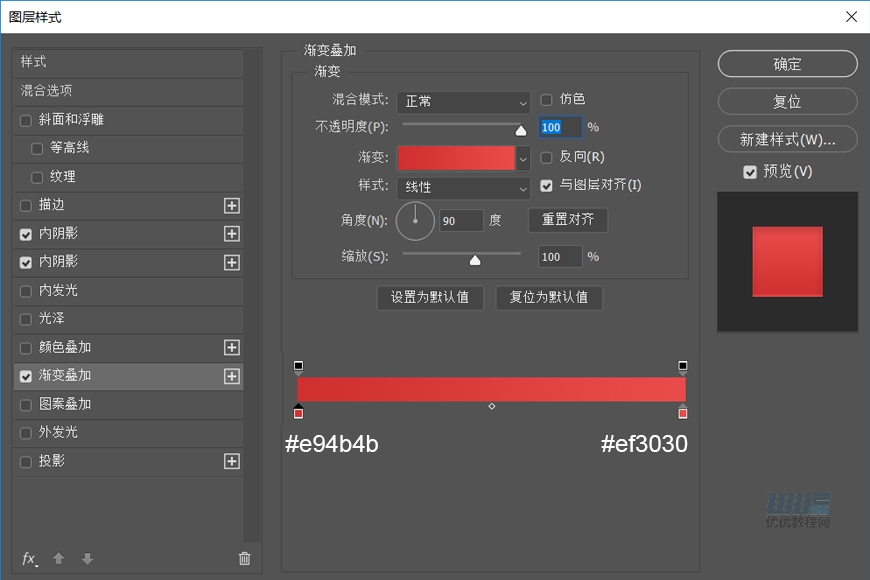
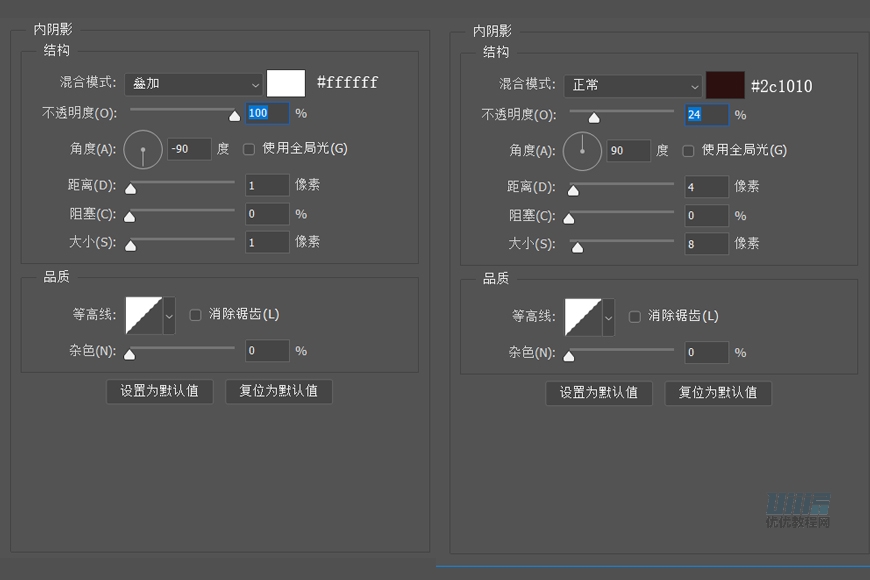
创建80x80px的圆形,将三个图形合并形状减去小圆,添加图层样式和文字装饰



六、视频图标
步骤 01 制作外部结构
大圆:创建228×228 px大小的圆形,5个50×50 px的小圆,均匀分布,减去顶层形状,添加图层样式
小圆环:用60×60 px和50×50 px的圆做出5个圆环,将大圆的图层样式复制到小圆环上,关掉投影内阴影,放在5个小圆相对应的位置上。


步骤 02 制作扣状结构
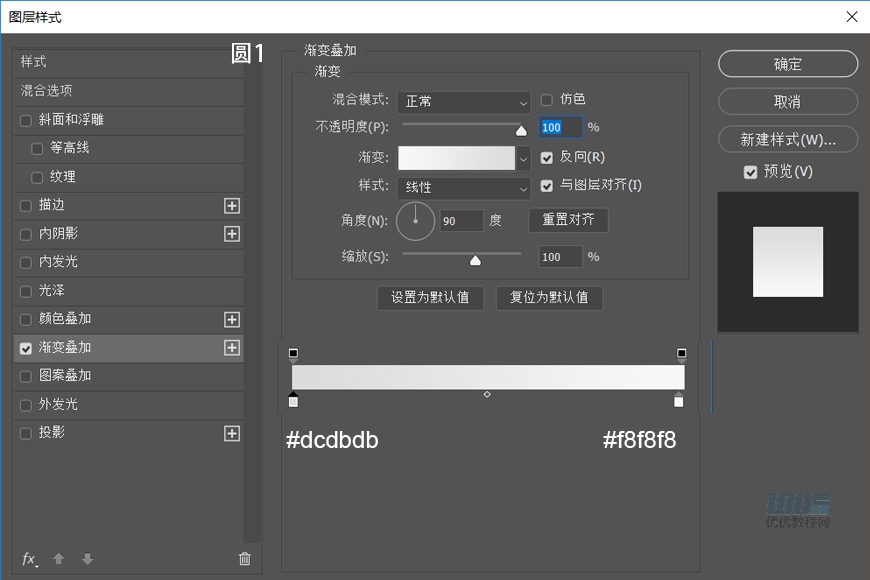
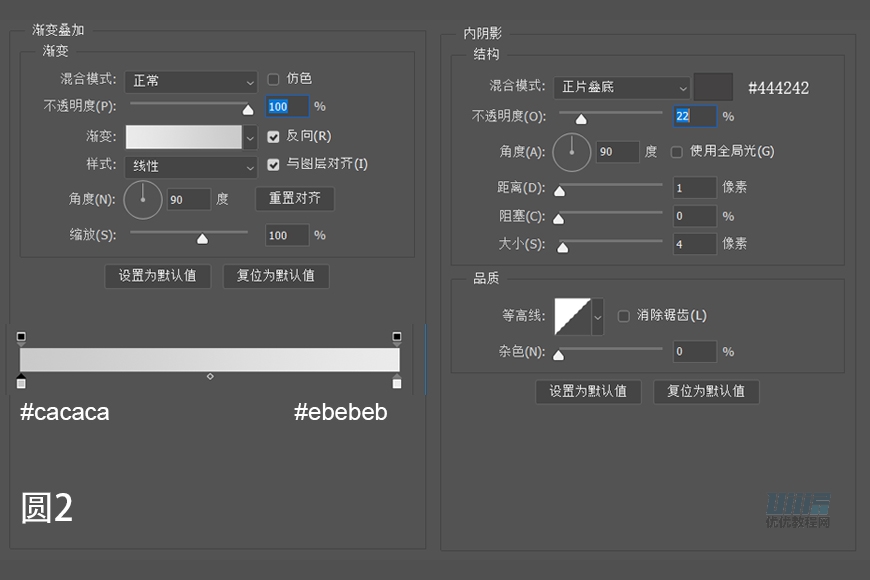
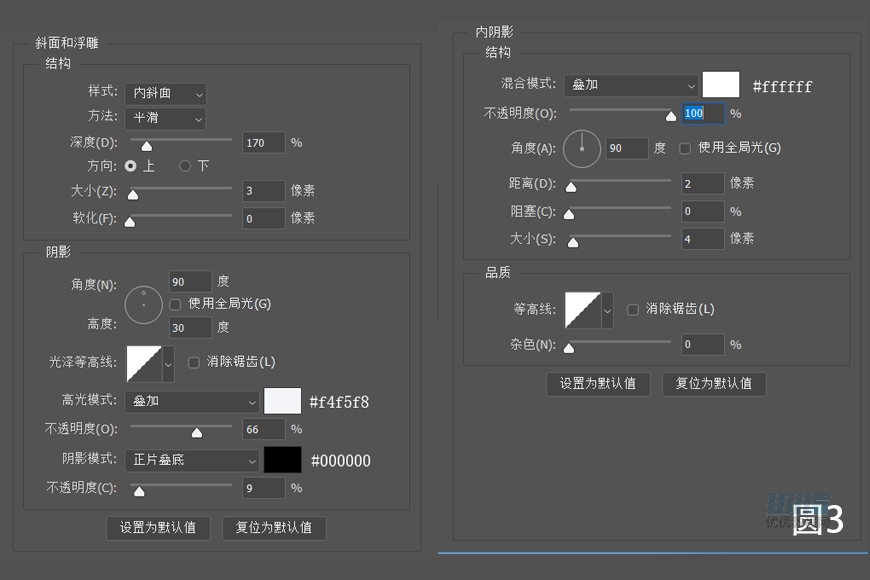
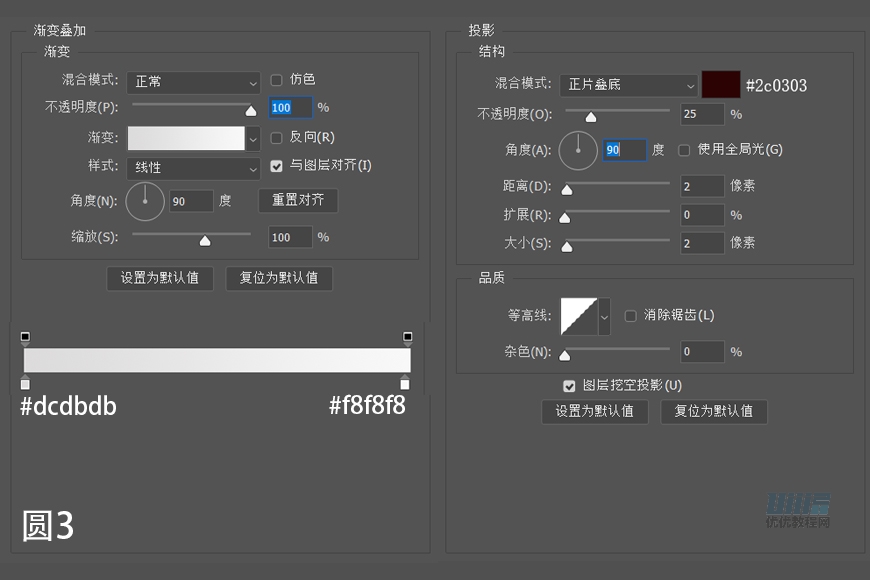
分别创建大小40x40px、34x34px、24x24px的圆形,命名【圆1】,【圆2】,【圆3】,添加图层样式





步骤 03 制作胶卷带
创建220x220px大小,颜色#d4d4d4的圆,命名【底面】
创建大小150x150px的圆形,命名【胶卷带】,复制一层隐藏备份
然后将源图层转化为智能对象,双击智能对象缩略图进入智能对象后,添加上图层样式,再将源图层转化为智能对象
并添加智能滤镜,Ctrl+s保存,回到图标源文档
CTRL+左键选中备份圆缩略图得到选区,再选中胶卷带层添加蒙版,加上投影
最后添加一些文字和装饰物就完成啦,要注意调整图层顺序



七、信息图标
步骤 01 制作信封
创建240x140px大小的矩形,下边两个角的圆角半径为20px
删除右上角的点,添加图层样式
复制一层,水平翻转,底部的创建矩形旋转45°即可完成

步骤 02 制作信
创建200x140px大小的矩形,添加图层样式
制作几个148×6 px大小,颜色#ededed的矩形用来表示文本信息

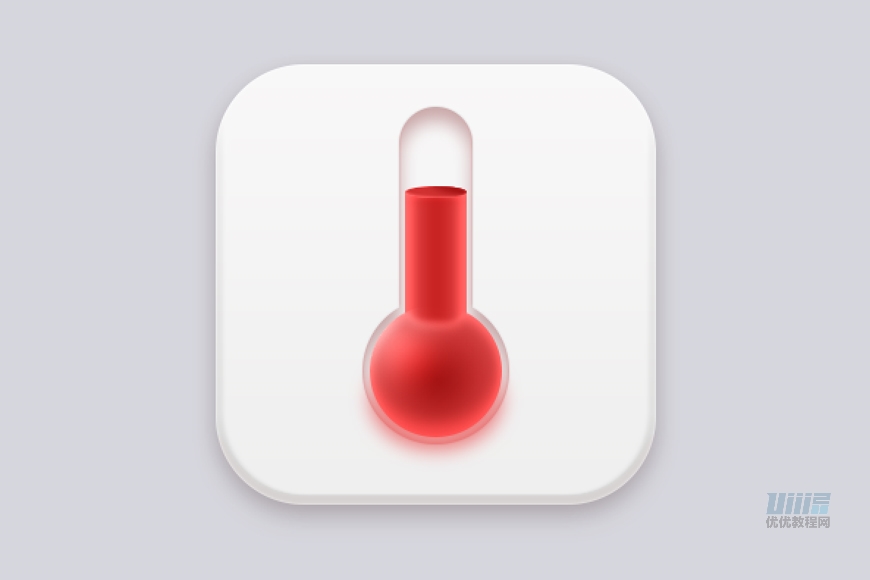
八、天气图标
步骤 01 制作玻璃管
创建50x146px的矩形,顶部圆角半径25px
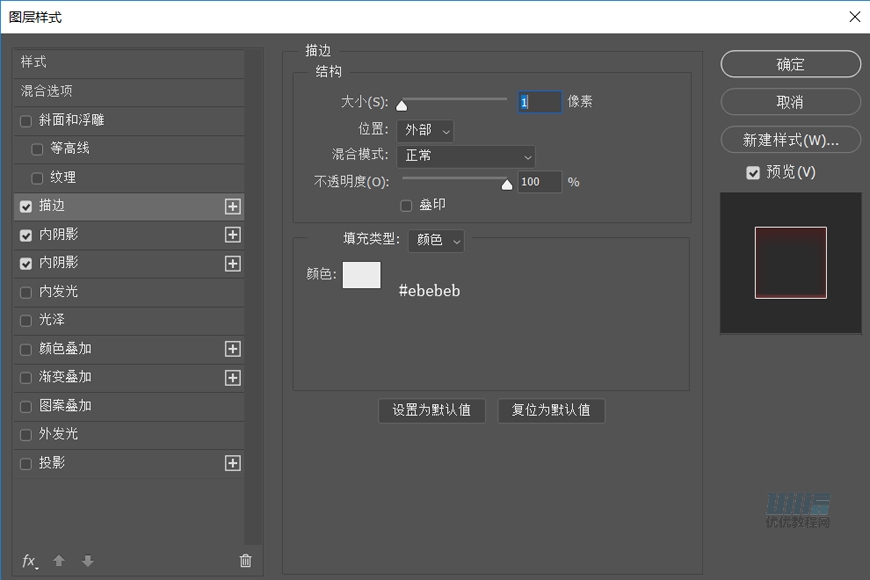
100x100px的圆形;合并形状,填充调整为0,添加图层样式


步骤 02 制作红色液体
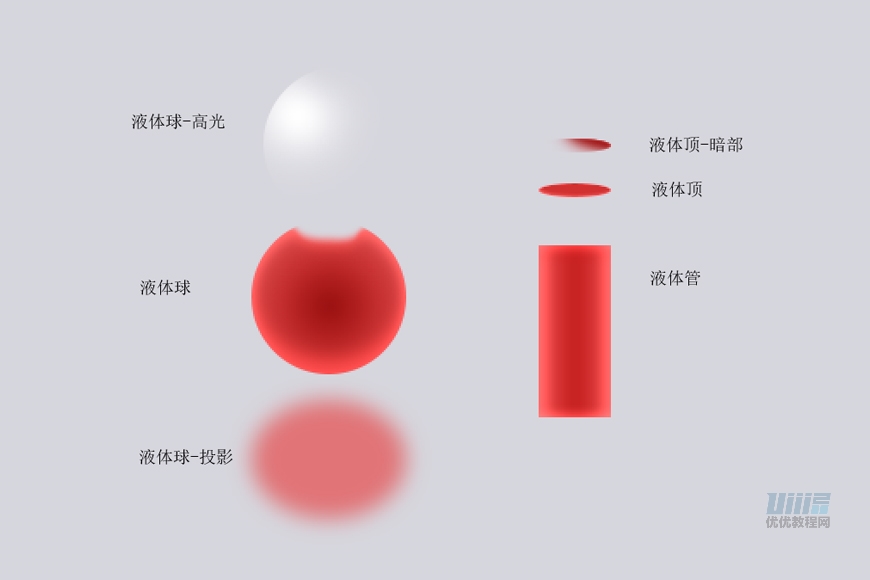
这一部分主要由管状和球状两部分组成

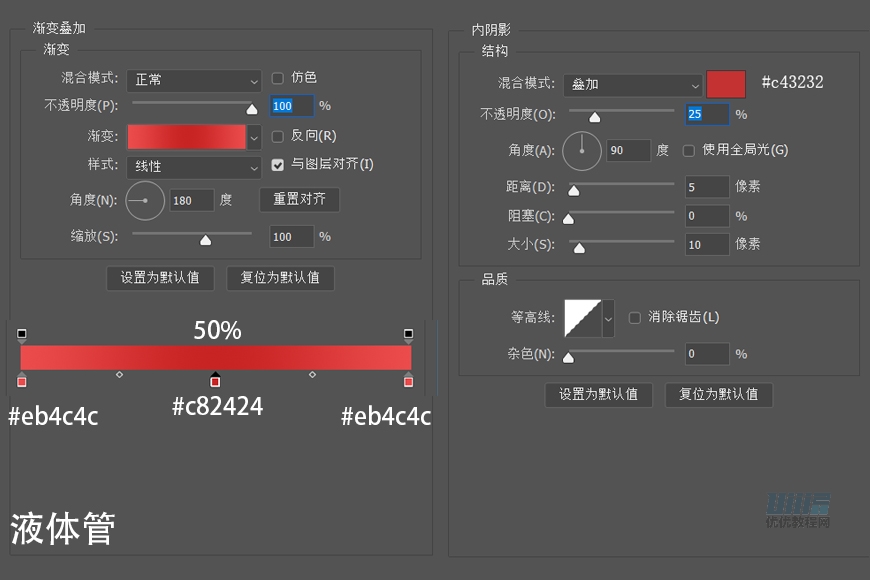
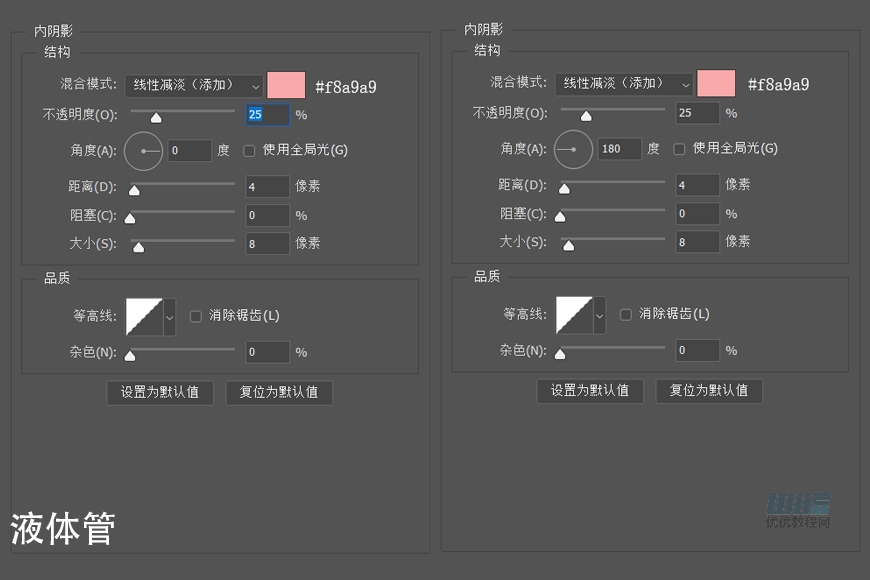
液体管:创建一个42×100 px的矩形,添加图中对应的图层样式


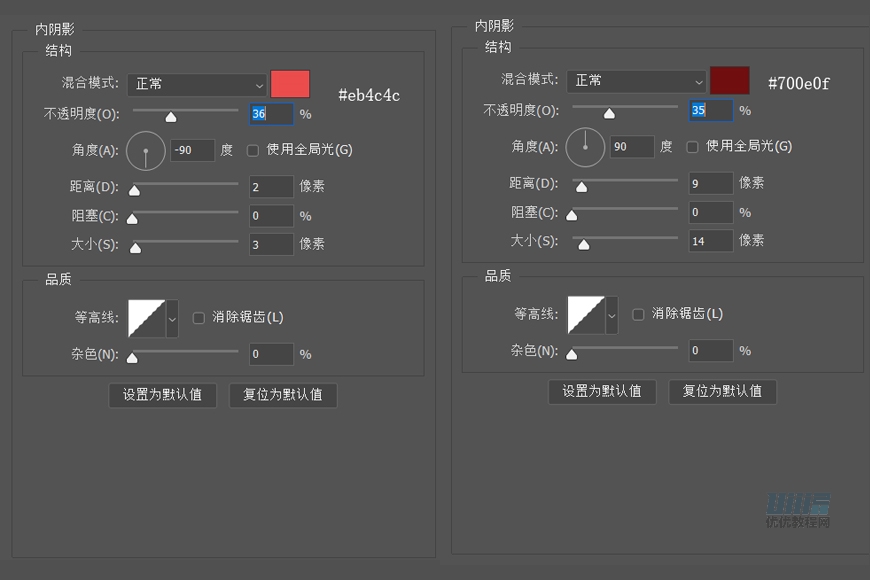
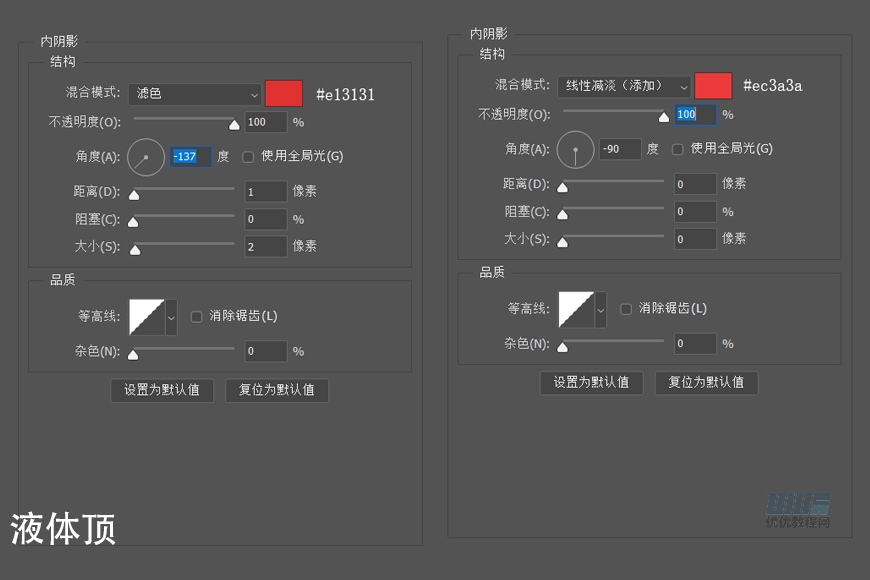
液体顶:创建一个42×8 px的椭圆;颜色#d13131,添加图层样式

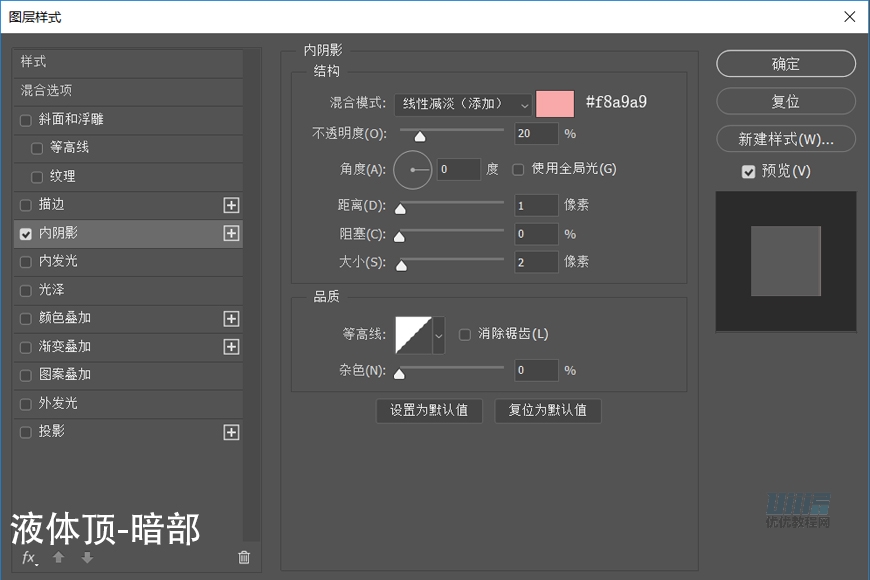
液体顶-暗部:将液体管复制一层,颜色修改为#9e1717,添加蒙版将左侧部分稍稍擦去,添加图层样式

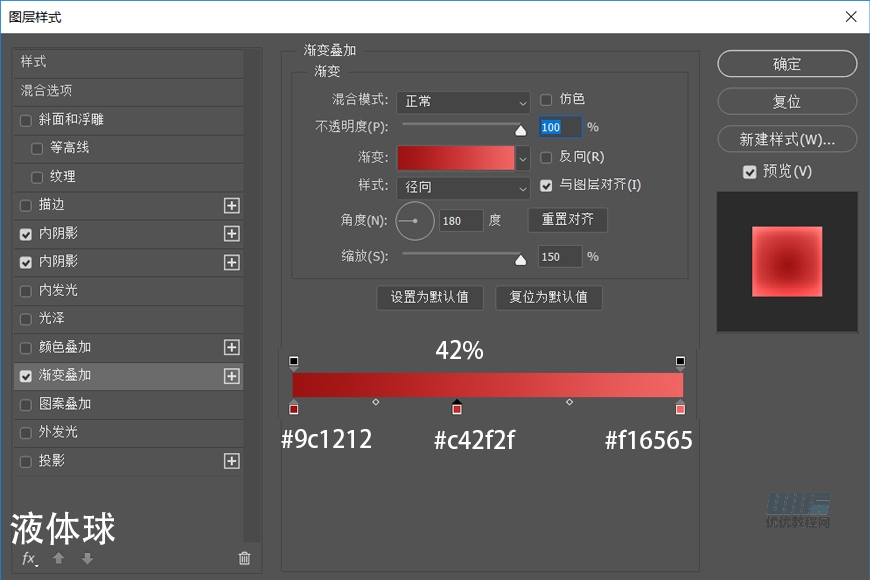
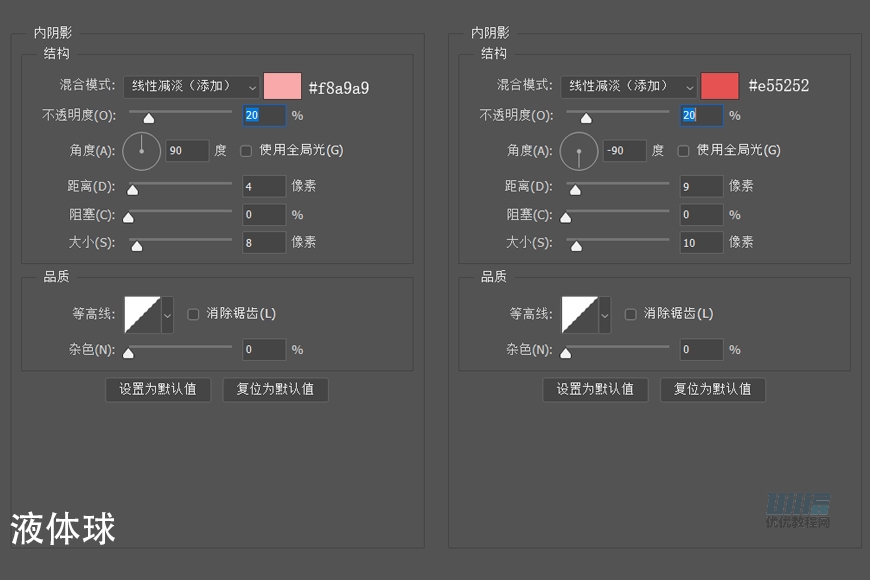
液体球:创建一个90×90 px的圆形,添加图层样式(注意调整渐变的位置),之后添加蒙版,再上方擦出一个小口子,使它和【液体管】放在一起的时候看起来更自然


液体球-高光:CTRL+左键点击【液体球】图层缩略图得到选区,新建空白图层;用柔边圆画笔在选区左上角的位置轻轻拍一下,图层模式改为叠加,不透明度和填充看情况适当调整。
液体球-投影:创建一个90x70px大小的椭圆,颜色#e83333,调整羽化值6.2,不透明度60%。

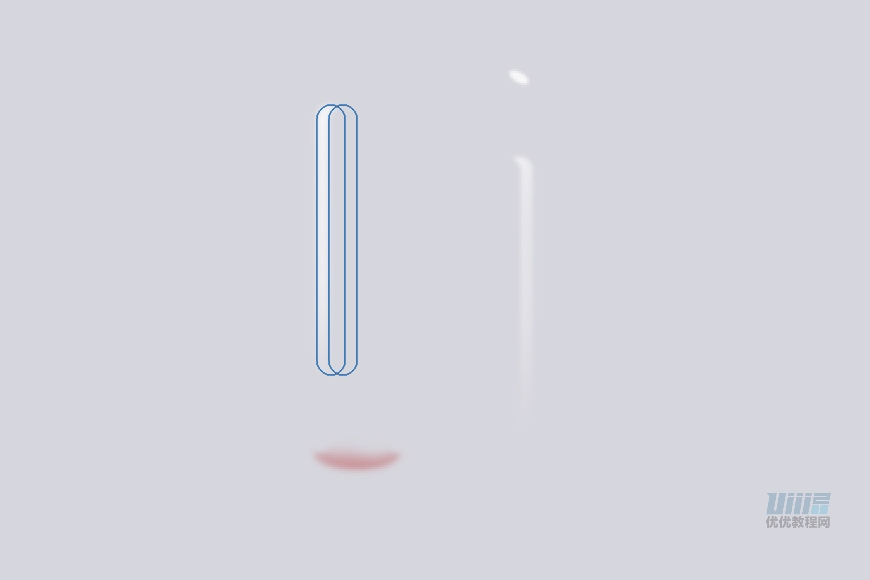
步骤 03 制作玻璃管高光部分
先制作左侧部分,新建14×135 px大小的圆角矩形两个,圆角半径拉满,颜色#ffffff
调整位置,布尔运算减去顶层形状,添加蒙版,将边缘部分擦得柔和一些
然后复制一层,水平翻转,将不透明度调为75%,这样就把右边的也做好了
然后做一个小小的椭圆,调整一下不透明度和羽化值,最后把文字和刻度加上就制作完成了


结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
加载全部内容