Photoshop设计渐变风格相机镜头APP图标教程
软件云 人气:0这里我们主要分为二个部分:底座、内圆、其它问题都不大,主要是内圆部分、需要用到多个图层及图层样式,来表现图标的立体感,感兴趣的朋友让我们一起来学习吧。
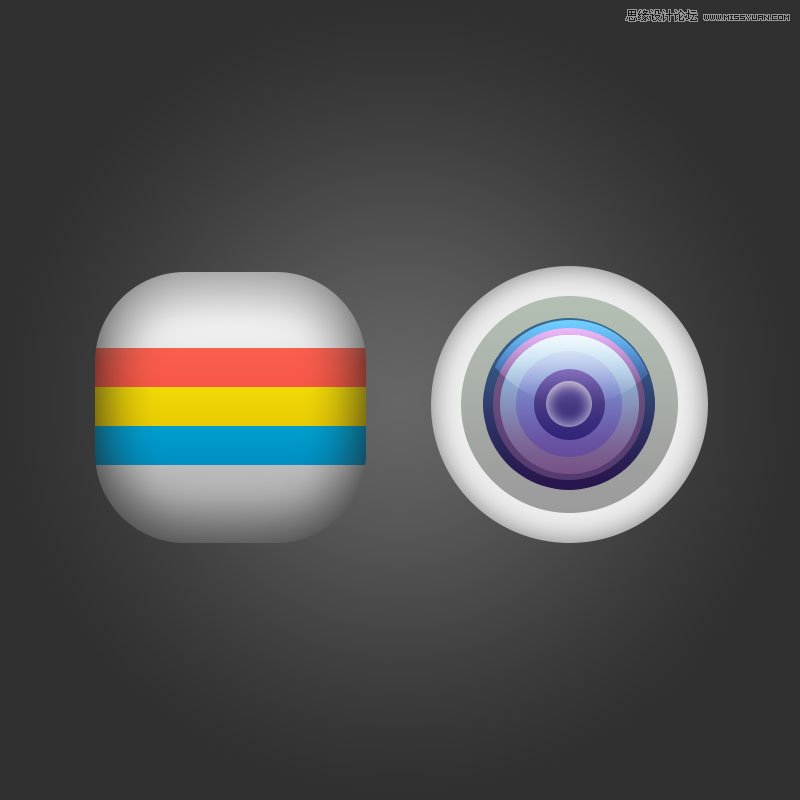
最终效果:

下面是教程:

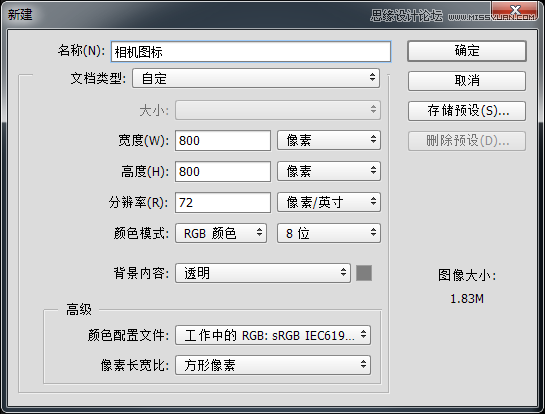
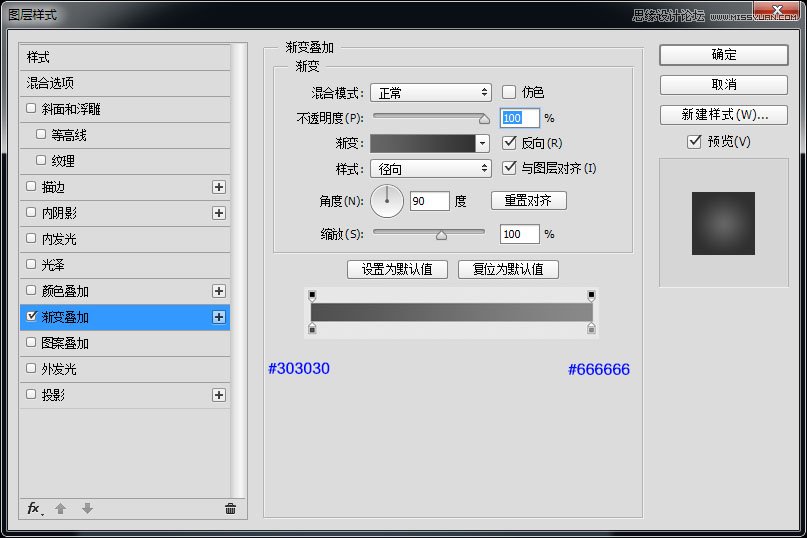
步骤一:首先新建画布800px*800px画布,命名为相机图标,为背景添加图层样式。



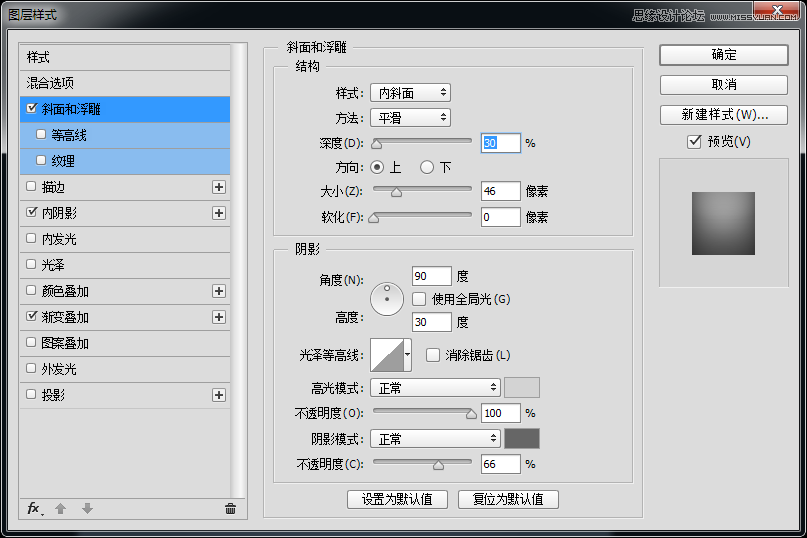
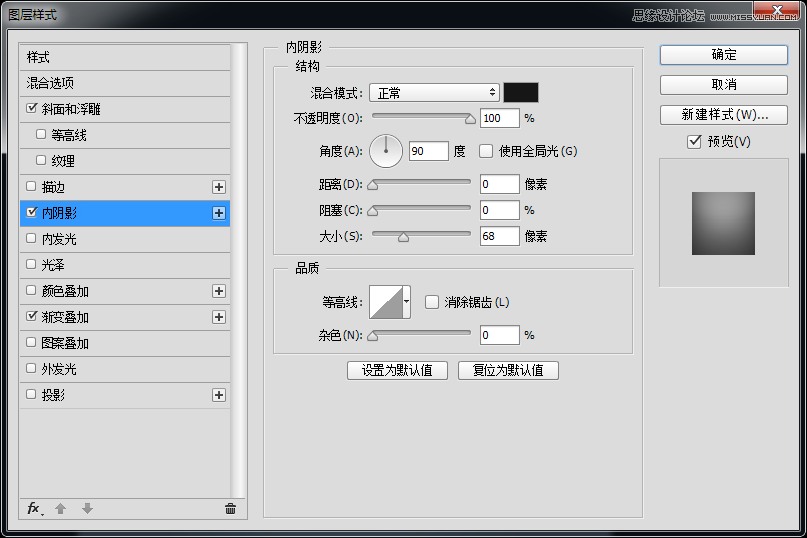
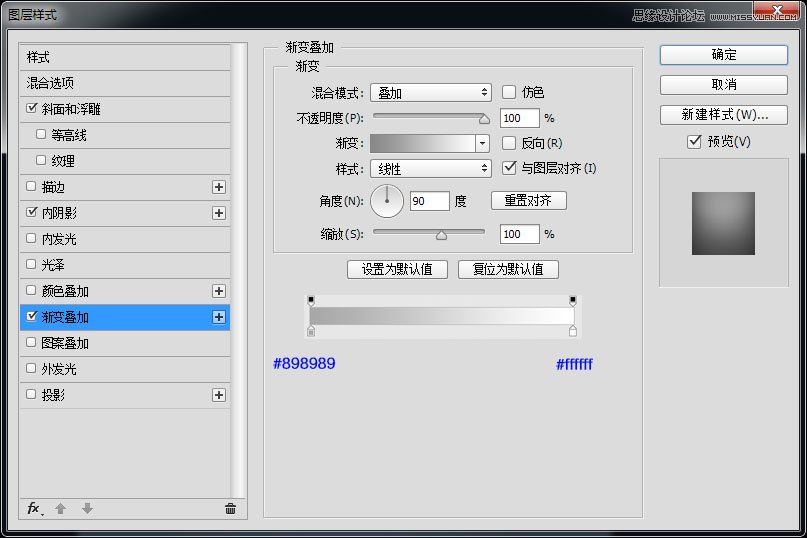
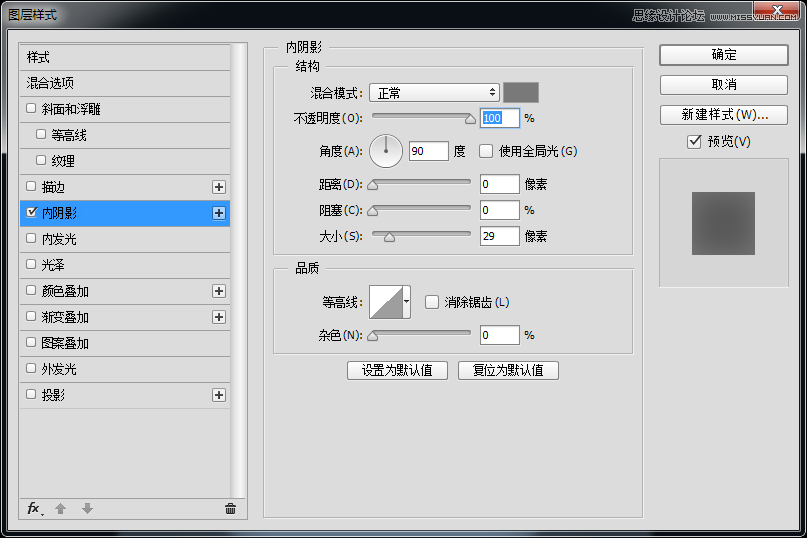
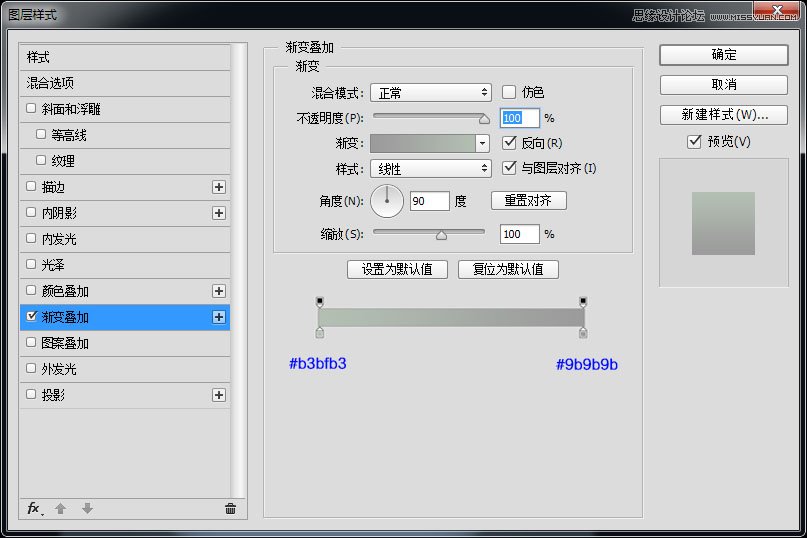
步骤二:我们最先来绘制底座吧,使用圆角矩形工具、绘制一个520px*520px圆角半径90px的底座,并为它添加图层样式。




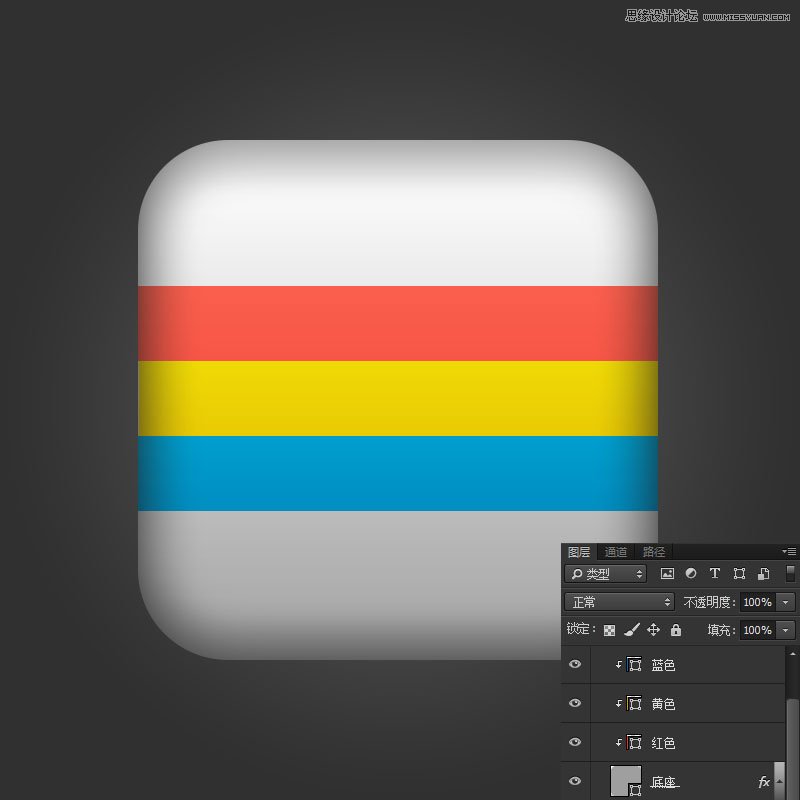
步骤三:高逼格的底座一下就出来了,有木有!!!现在绘制一下底座的矩形吧,选择矩形工具绘制一条宽522px高75px的矩形吧,颜色分别为# e9352b、#d69d03、# 006da6并创建剪贴蒙版。

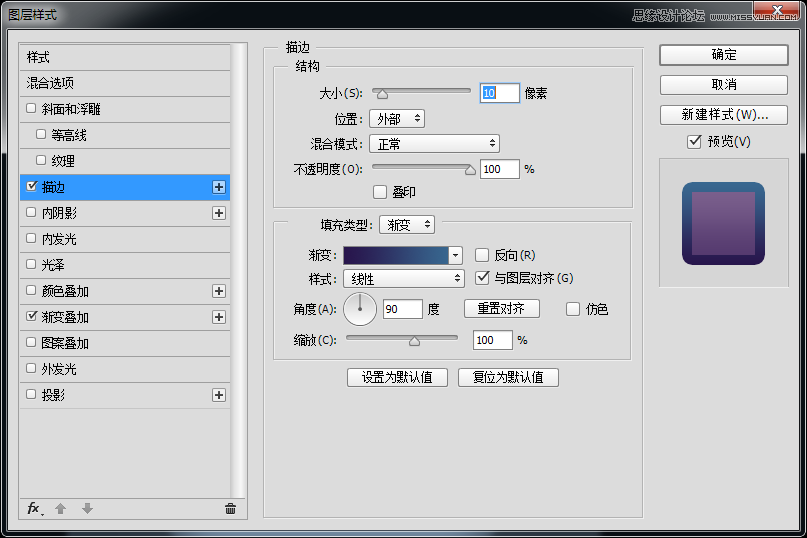
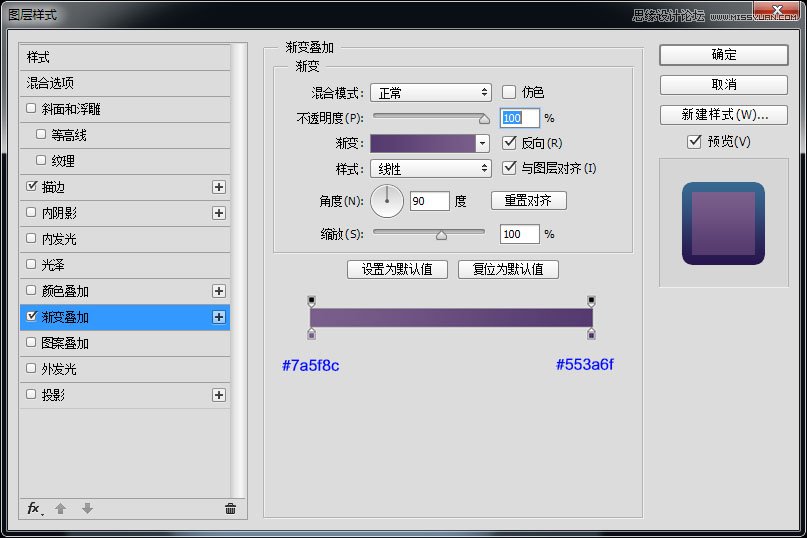
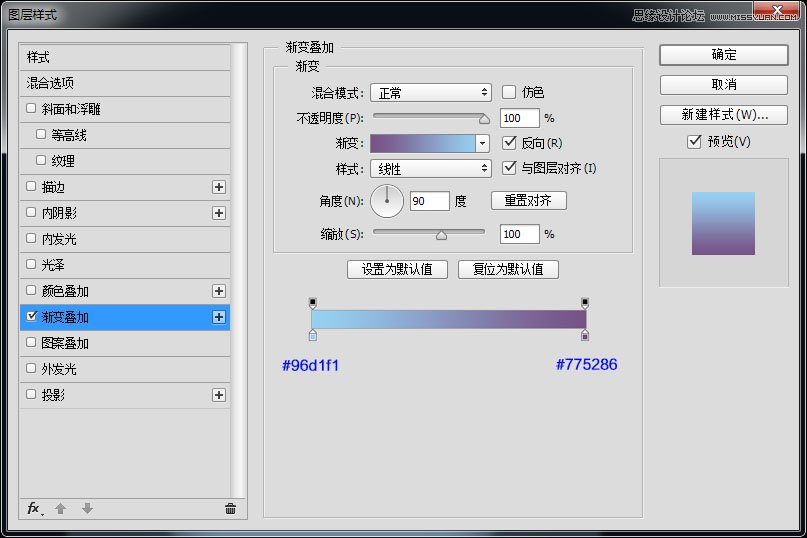
步骤四:我们来绘制一下内部圆吧,选择椭圆工具绘制一个300px的正圆,并为它添加图层样式。


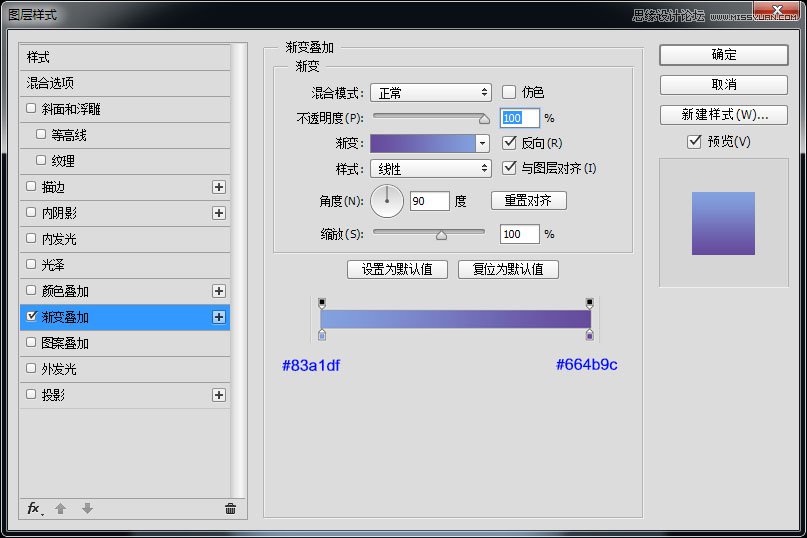
步骤五:继续绘制一下内部圆吧,选择椭圆工具绘制一个235px的正圆,并为它添加图层样式。


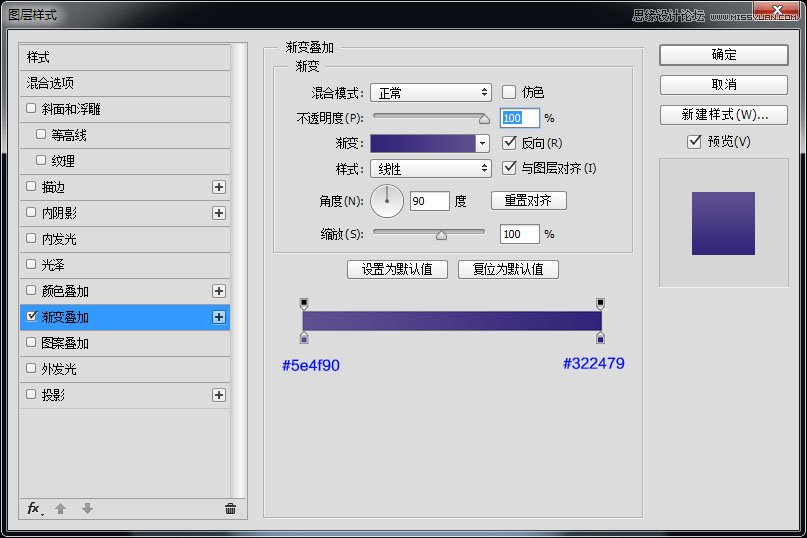
步骤六:继续使用椭圆工具、绘制一个165px的正圆,并为它添加图层样式。



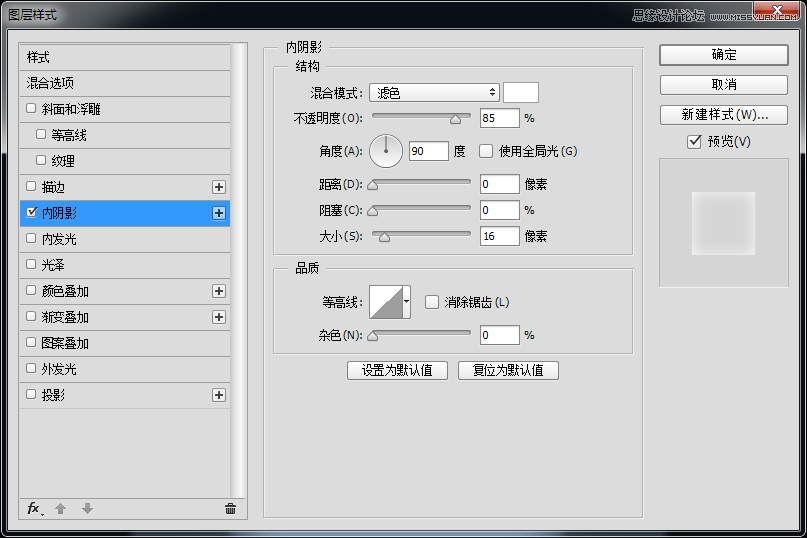
步骤七:继续使用椭圆工具、绘制一个150px的正圆,并为它添加图层样式。


步骤八:我们继续使用椭圆工具、绘制一个115px的正圆,并为它添加图层样式。


步骤九:重复上述操作使用椭圆工具、绘制一个77px的正圆,并为它添加图层样式。


步骤十:现在我们赶紧来绘制最后一个圆吧,使用椭圆工具绘制一个50px的正圆,填充数值设置为0,并为它添加图层样式。


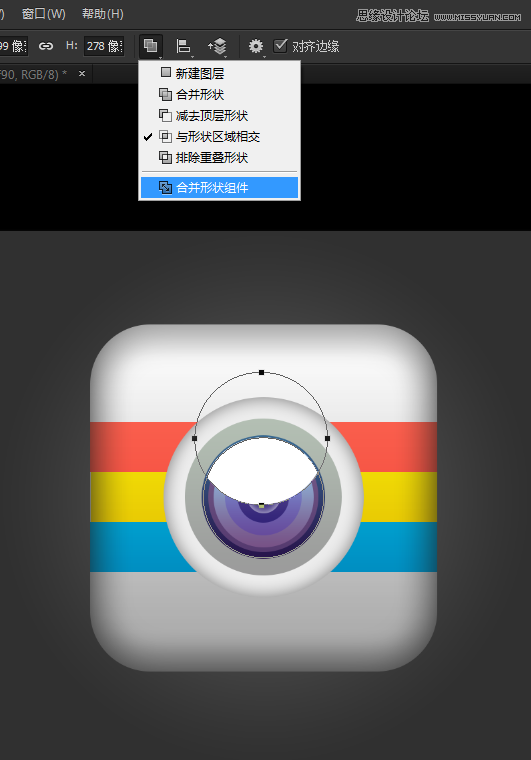
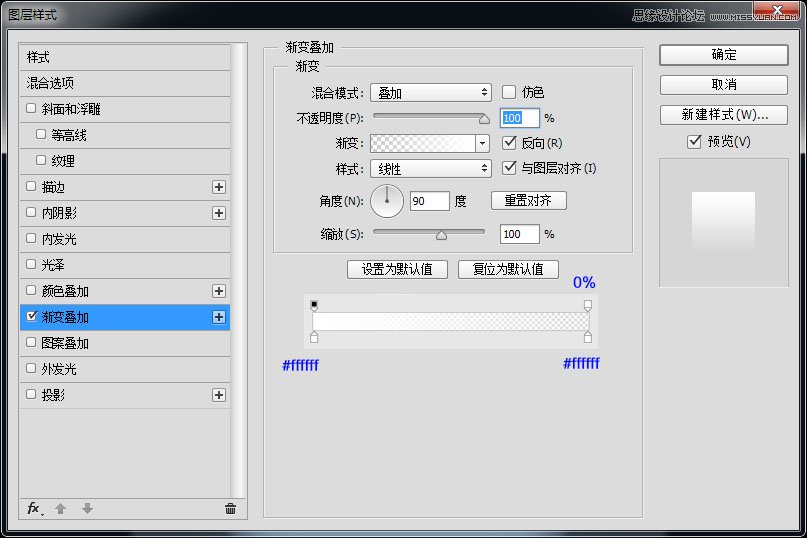
步骤十一:就剩高光部分了哦,绘制一个180px的正圆,并使用形状工具布尔运算相交命令保留需要的形状,将填充设置为0,添加图层样式吧。



下面就是设计完成后的渐变风格相机镜头APP图标最终效果:

加载全部内容