Photoshop设计红色心形夹心蛋糕样式的APP图标
软件云 人气:0今天作者P大点S老师给同学们来一发看起来就很好吃的慕斯蛋糕绘制教程,关爱单身人士,教程全都由博主手把手教,附上PSD源文件。喜欢的朋友可以下载源文件研究一下。

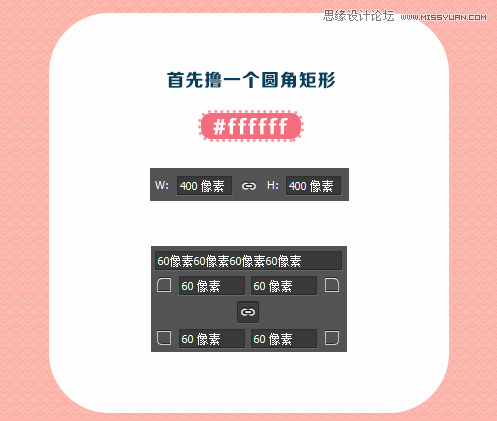
首先撸一个圆角矩形

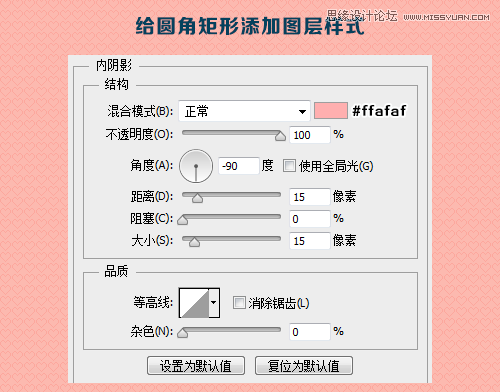
给圆角矩形添加图层样式

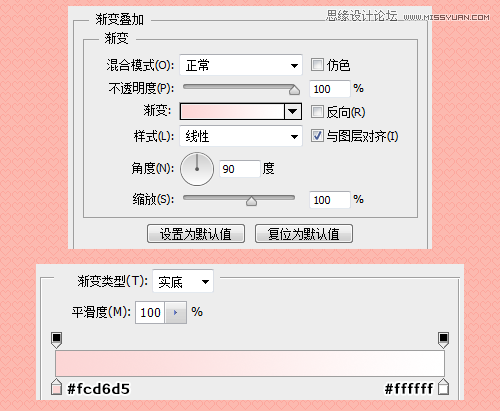
添加渐变叠加样式

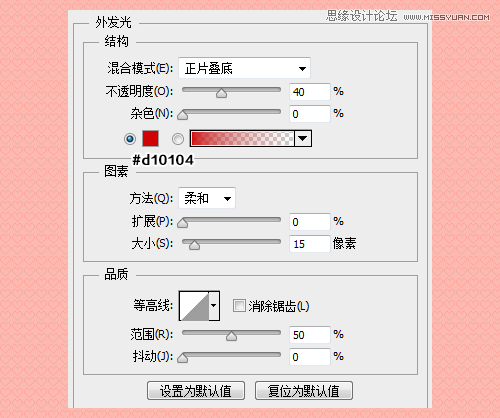
添加外发光样式

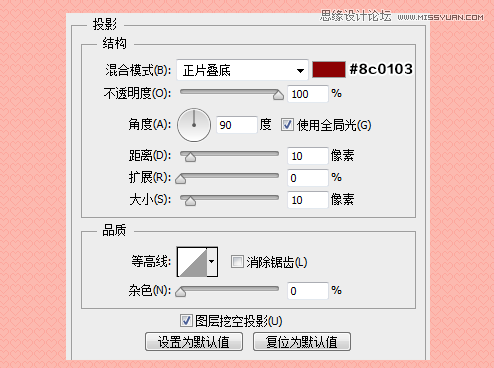
添加投影样式

设置完图层样式,效果如下

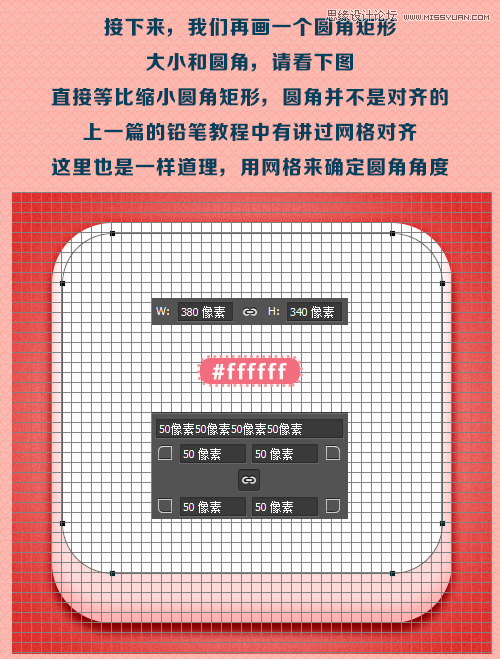
接下来,我们再画一个圆角矩形,大小和圆角,请看下图,直接等比缩小圆角矩形,圆角并不是对齐的,上一篇的铅笔教程中有讲过网格对齐的,这里也是一样道理,用网格来确定圆角角度。

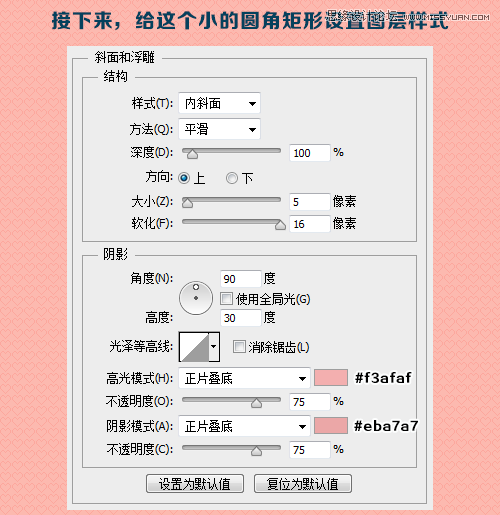
接下来,给这个小的圆角矩形设置图层样式

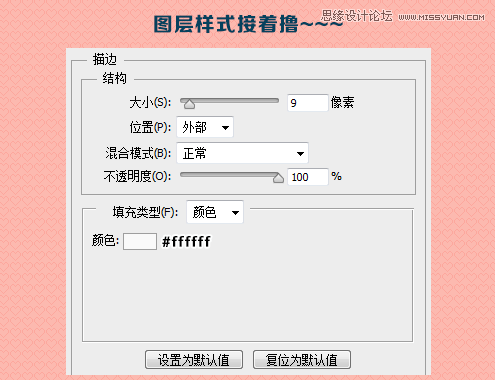
图层样式接着撸

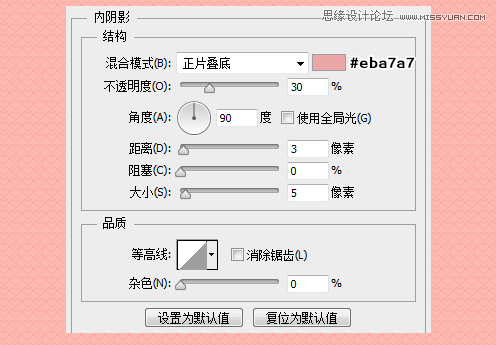
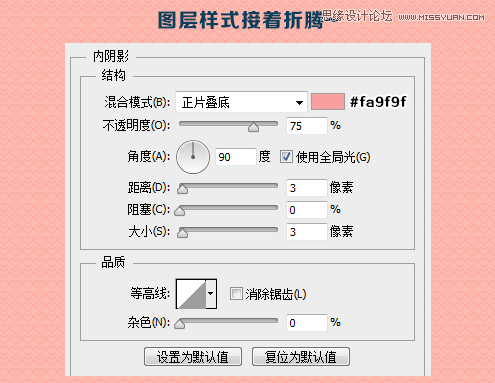
设置内阴影样式

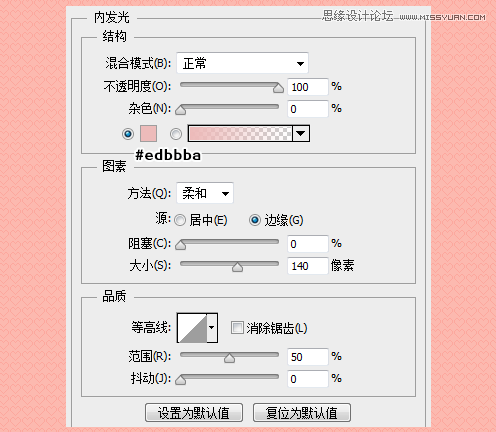
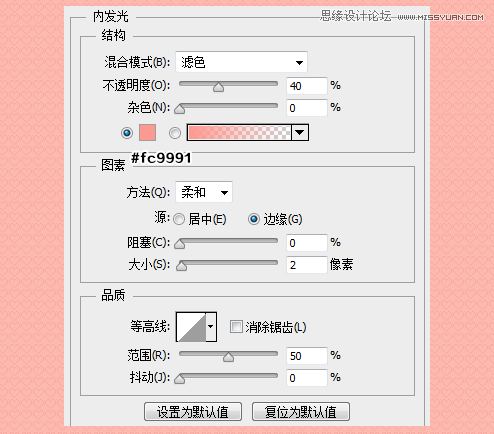
设置内发光样式

接下来,用钢笔工具撸个心形

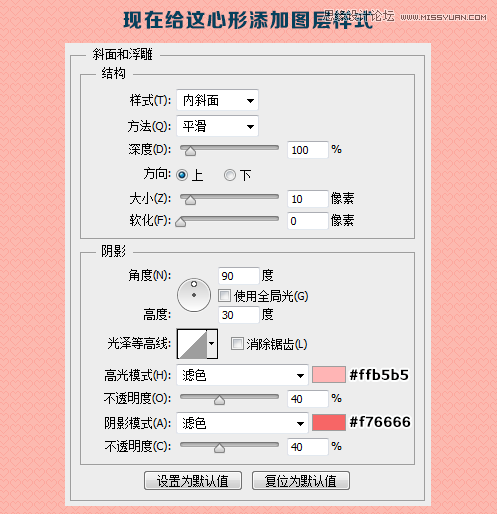
现在给这心形添加图层样式

图层样式接着折腾

继续设置内发光样式

搞定,现在效果如下

下面,复制心形形状,依次下移10像素。

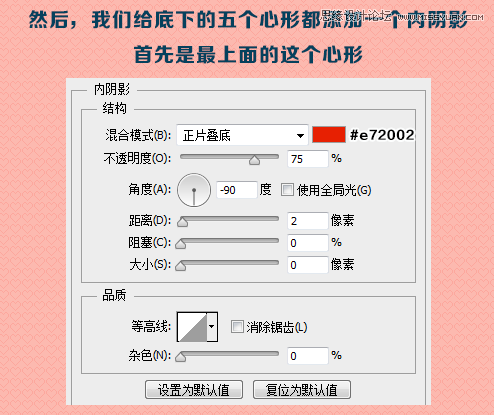
然后,我们给底下的五个心形都添加一个内阴影,首先是最上面的这个心形。

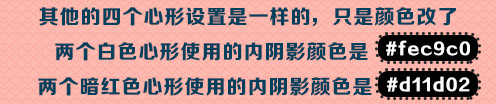
其他的四个心形设置是一样的,只是颜色改了

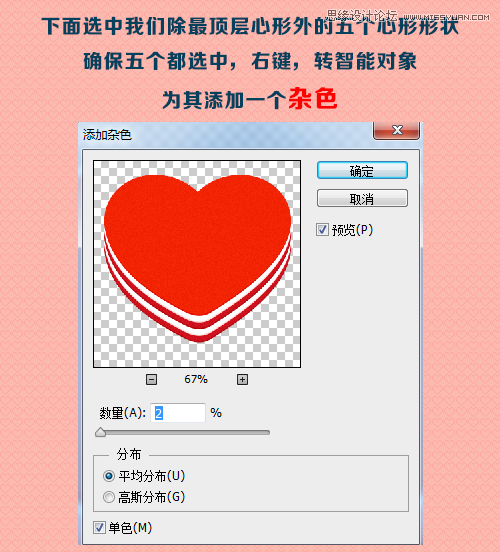
下面选中我们除最顶层心形外的五个心形形状,确保五个都选中,右键,转智能对象,为其添加一个杂色。

现在我们的效果如下

下面,我们还是选择这个智能对象,执行液化滤镜,效果如下:

将顶层的这个心形也转智能对象,同样执行液化,效果如下:

接下来,我们来撸一个心形上的暗部,用钢笔工具画出下图中的选区,新建一个曲线调整层,因为有选区的存在,会自动添加成蒙版。

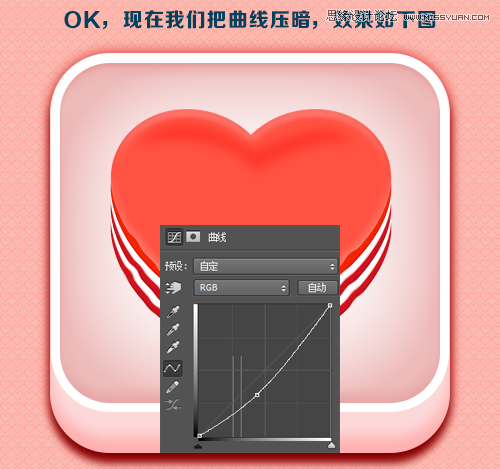
Ok,现在我们把曲线压暗,效果哪下图。

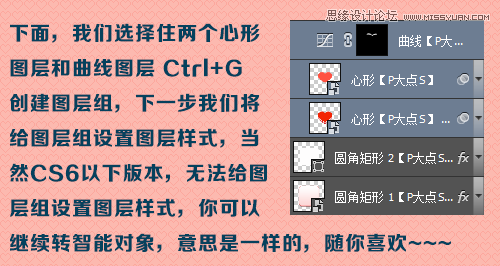
下面,我们选择住两个心形,图层和曲线图层,CTRL+G创建图层组,下一步我们将给图层组设置图层样式,当然Cs6以下版本,无法给图层组设置图层样式,你可以继续转智能对象,意思是一样的,随你喜欢。

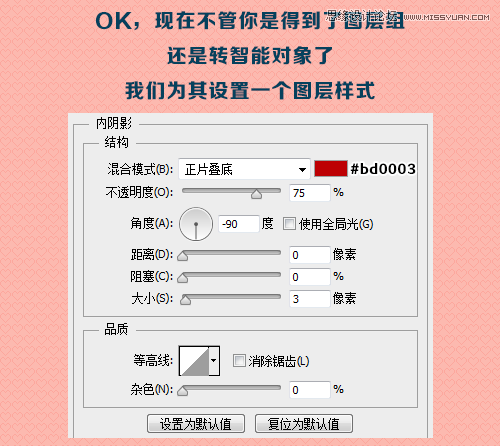
Ok,现在不管你是得到了图层组,还是转智能对象了,我们为其设置一个图层样式。

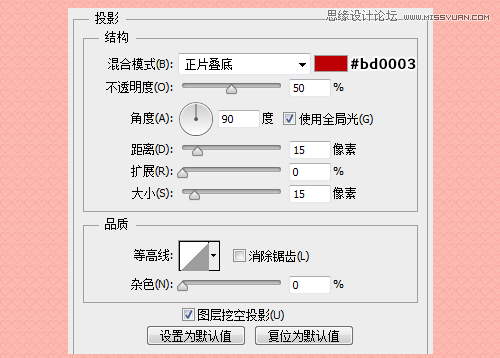
设置投影样式

下面我们为最上层的心,添加一个高光,用钢笔工具画出高光部分,高光颜色设置为白色,不透明度10%,然后,载入心形选区,为高光添加蒙版。

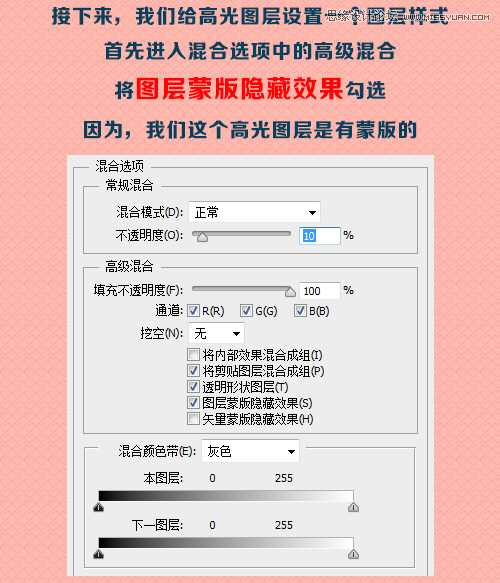
接下来,我们给高光图层设置一个图层样式,首先进入混合选项中的高级混合,将图层蒙版隐藏效果勾选,因为,我们这个高光图层是有蒙版的。

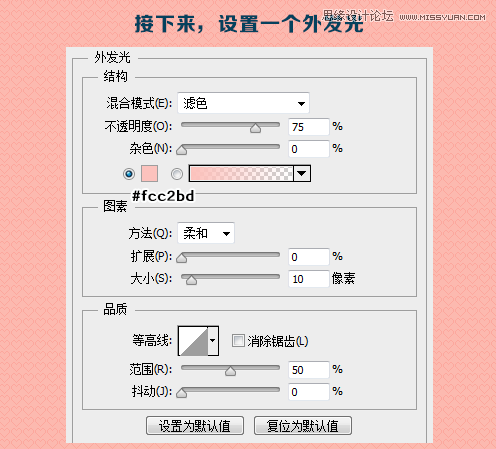
接下来,设置一个外发光。

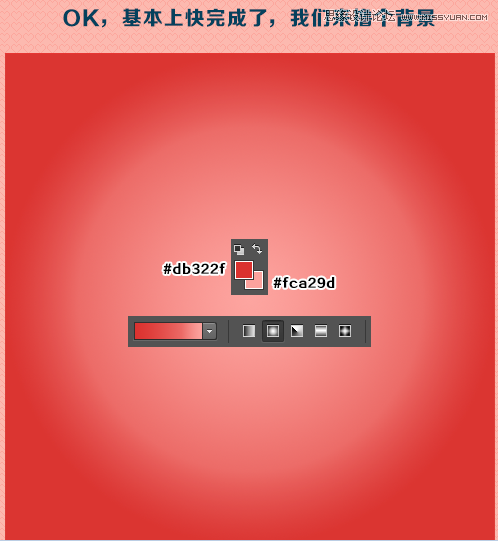
OK,基本快完成了,我们来撸个背景。

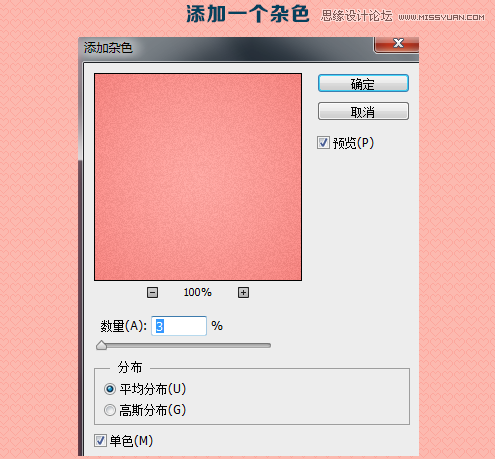
添加一个杂色。

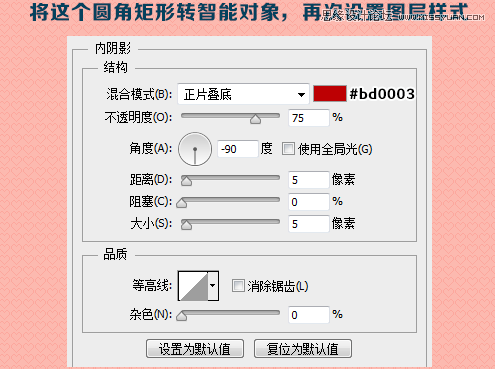
将这个圆角矩形转智能对象,再次设置图层样式

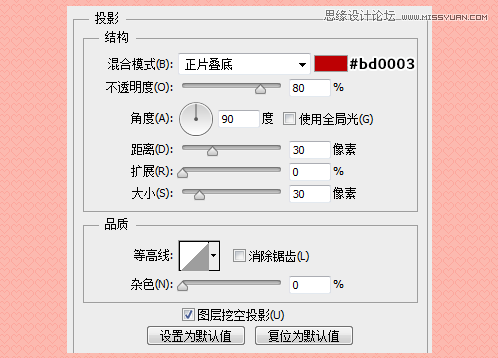
设置投影样式

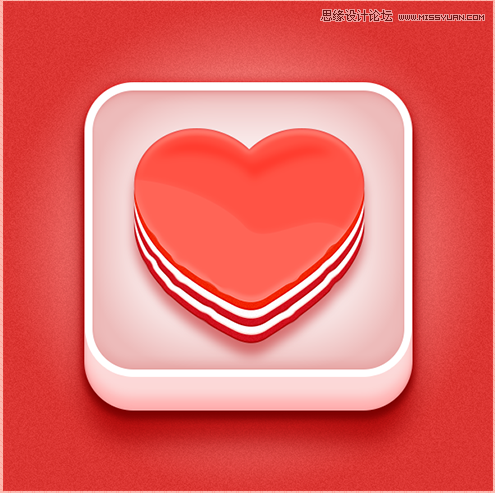
下面就是设计完成红色心形夹心蛋糕样式的APP图标

加载全部内容