绘制复古相机立体图标的Illustrator教程
软件云 人气:0用基本形状制作这款复古相机,并使用平坦的颜色来获得非常酷的效果。我们的相机受到Leica M6的启发。推荐给朋友学习,希望大家可以喜欢。
先看看效果图

1. 如何创建新文档并设置网格
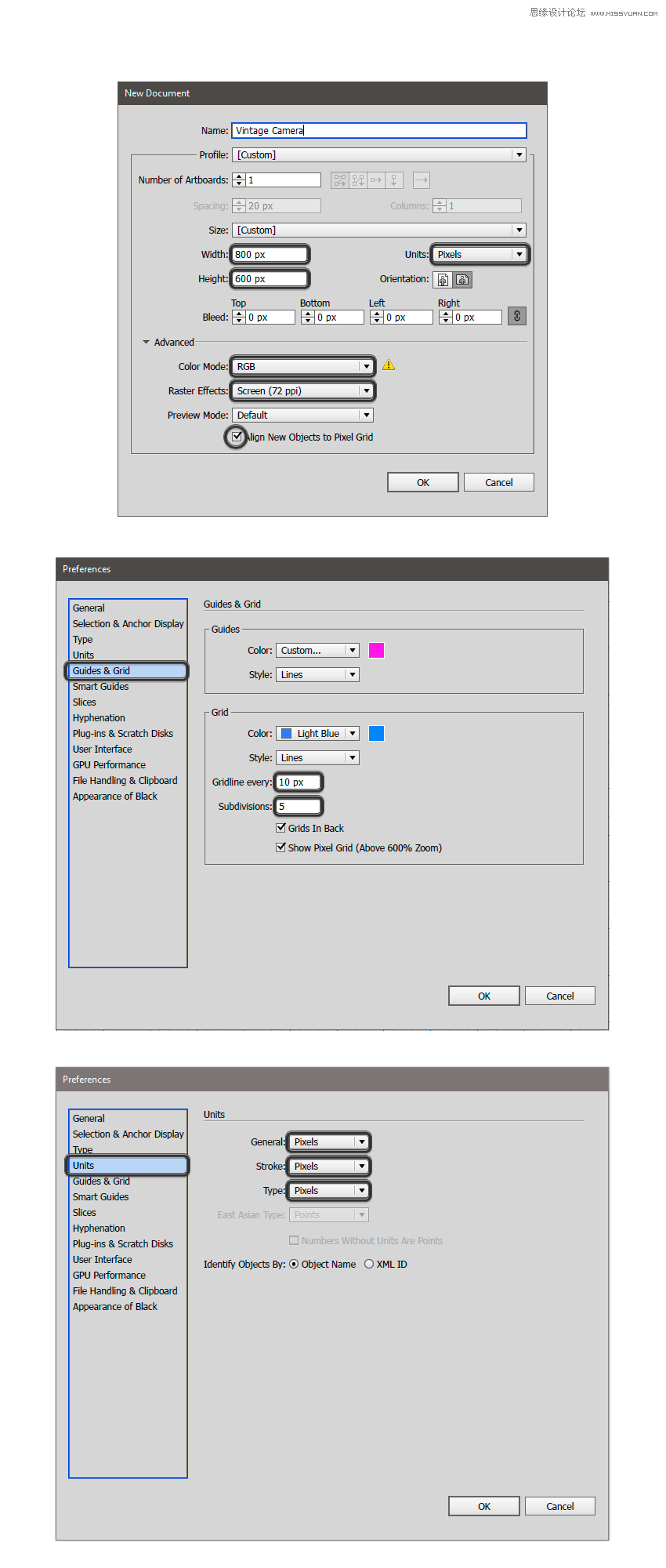
按 Control-N 制作新文档。将单位设置为像素,然后输入 800 x 600 作为文档的宽度和高度。然后在 高级 选项中,选择 RGB, 屏幕(72 ppi), 并确保 在单击确定之前 激活“ 将新对象对齐到像素网格”框。
激活网格(视图>显示网格)和 对齐网格 (视图>对齐网格)。您需要每隔10像素一个网格 ,因此只需按下 Control-K 转到 首选项,然后在 Guides&Grid 中将Gridline设置 为10 ,将细分设置为4。不要担心,网格可以帮助您轻松地工作,也可以通过按键盘快捷键Control-“启用或禁用网格 。
您可以激活“ 信息” 面板(“ 窗口”>“信息”),以便预览形状的大小和位置。请记住 从 编辑>首选项>单位将测量单位设置为 像素。这将大大提高您的工作速度。

2. 如何创建相机机身
为了赋予其形状,我们将从我们的相机不可缺少的部分开始,它的身体。确保激活网格,以便您可以轻松工作,并且无任何问题地遵循教程。
步骤1
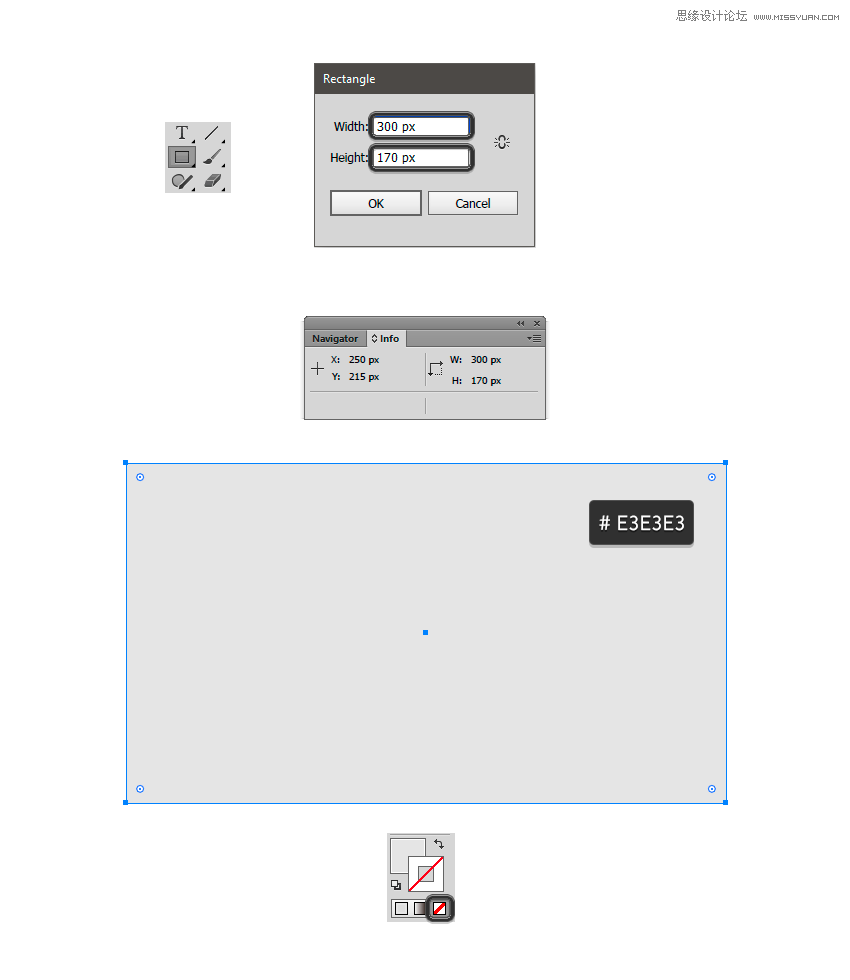
用矩形工具(M)单击画布中心,然后在弹出窗口中将宽度设置为300像素,将高度设置为170像素。用颜色填充 #e3e3e3 并删除笔触颜色。

第2步
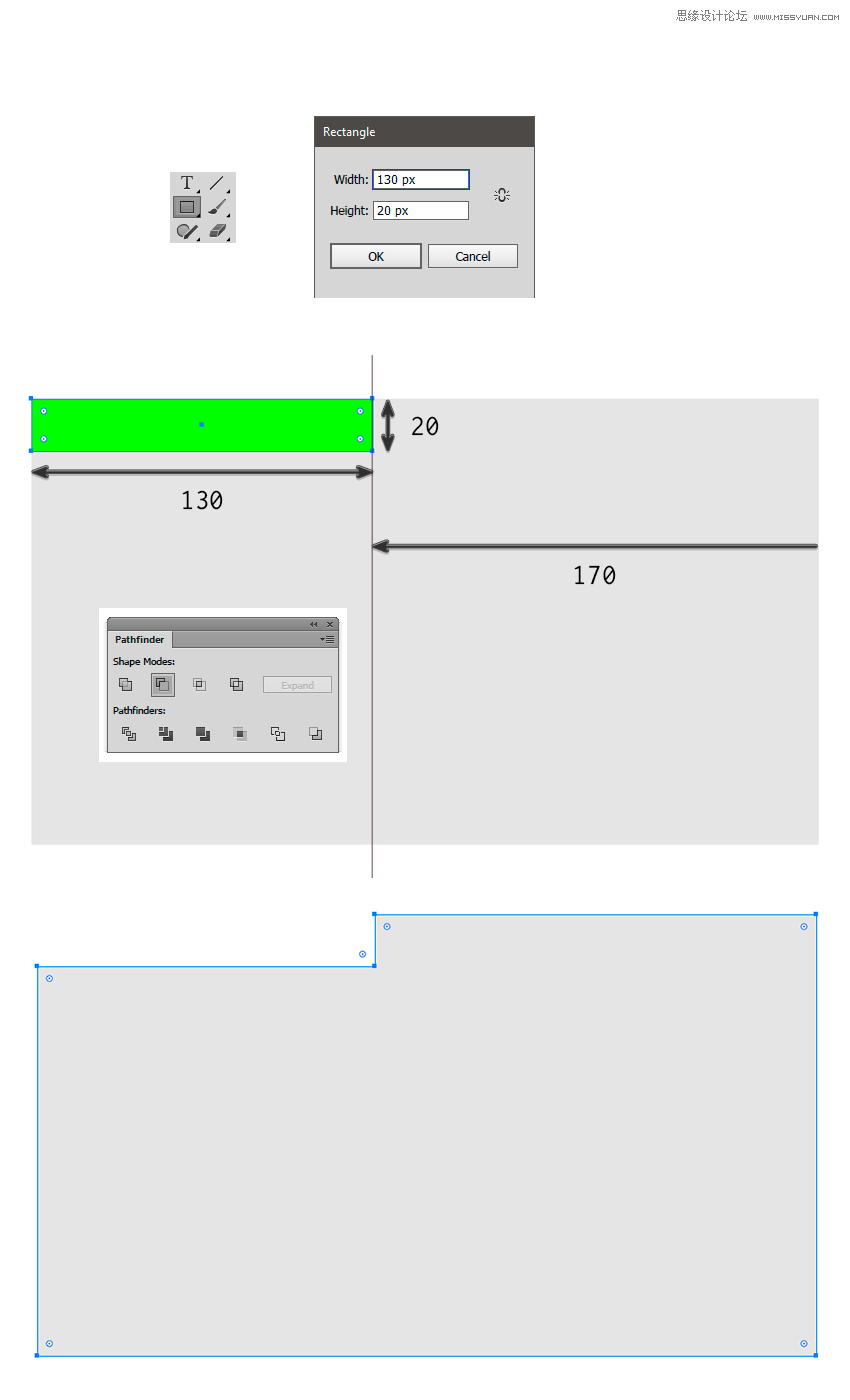
使用矩形工具(M)单击画布,创建一个130 x 20像素的新矩形。将矩形对齐主矩形的左上角。
选择两个矩形并在 Pathfinder面板中应用Minus Front。

第3步
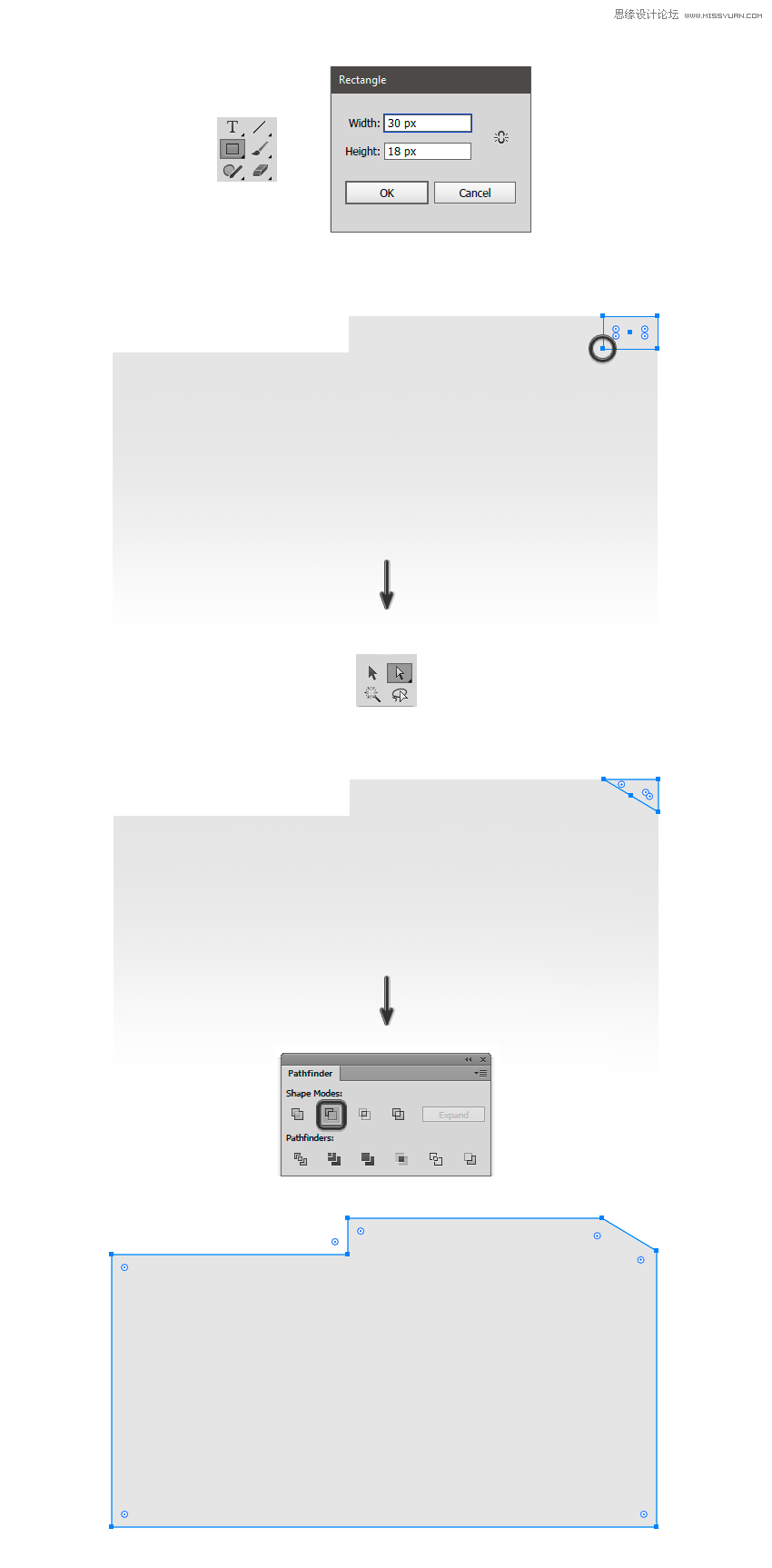
使用矩形工具(M)创建一个30 x 18像素 矩形并将其放置在主体的左上角。使用直接选择工具(A)选择矩形,然后移除左下角的节点,只留下一个角度。
选择两个数字并在 Pathfinder面板中应用Minus Front。

步骤4
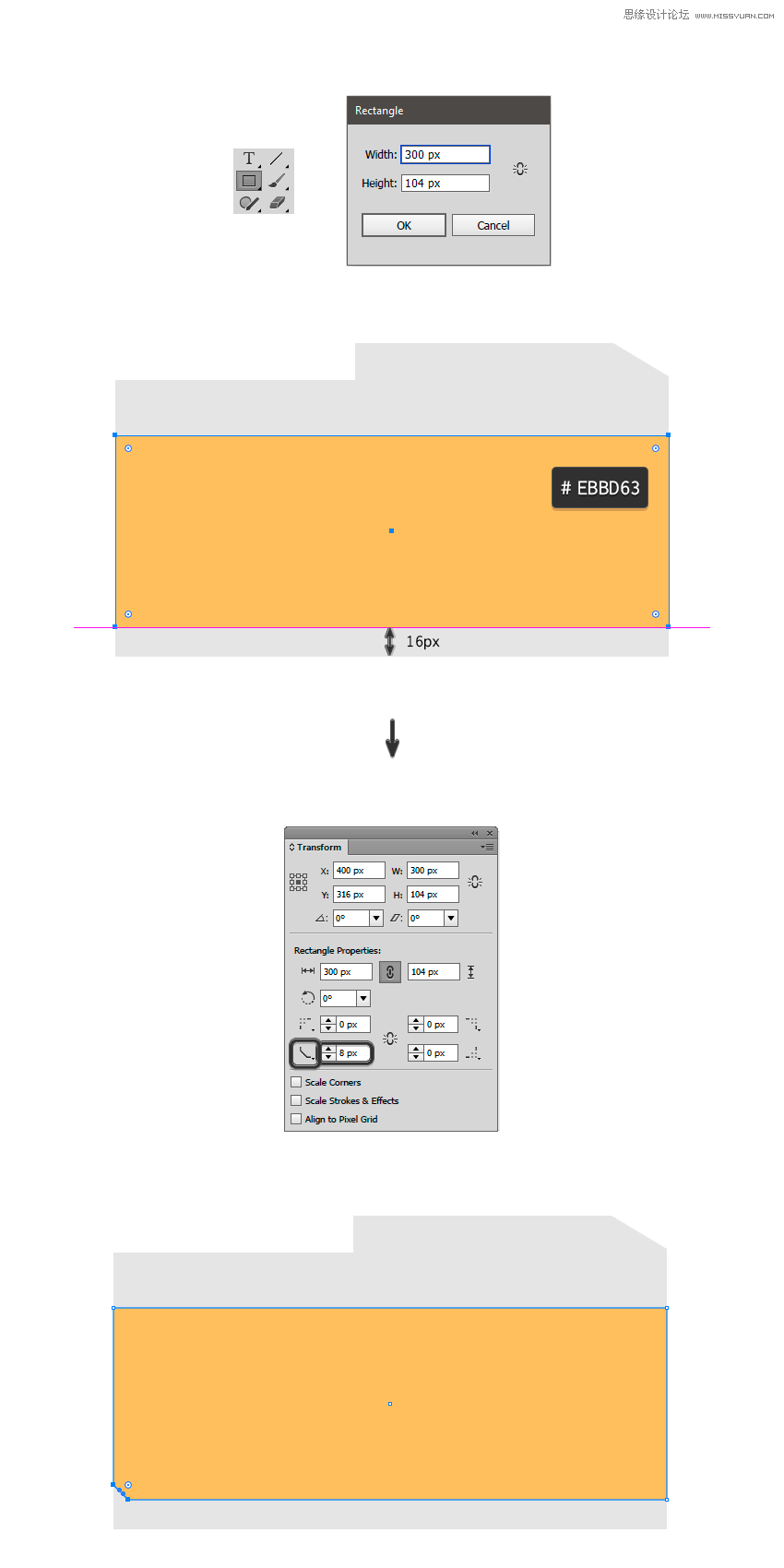
使用矩形工具(M)单击画布, 创建一个300 x 104像素的新矩形。将矩形放在主体 16 px 从下部。将填充颜色设置为 ,无笔画。#ebbd63
在“ 变换”面板中,在左下角设置8像素的倒角 。

第5步
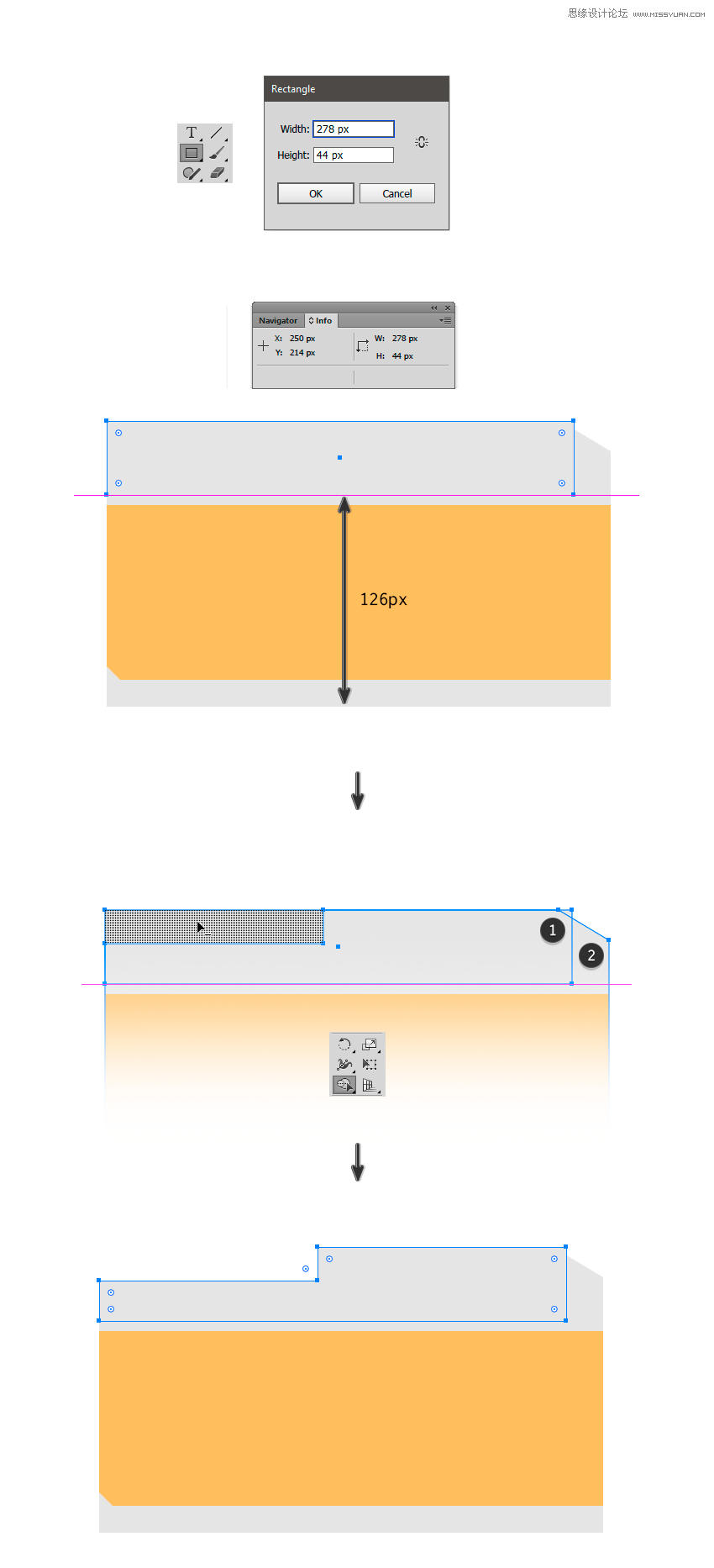
使用矩形工具(M)单击画布,创建一个 278 x 44像素的矩形。将它从主体放置 126 px。
选择两个矩形,然后用形状生成器工具(Shift-M)减去形成在左上角区域的矩形 。

第6步
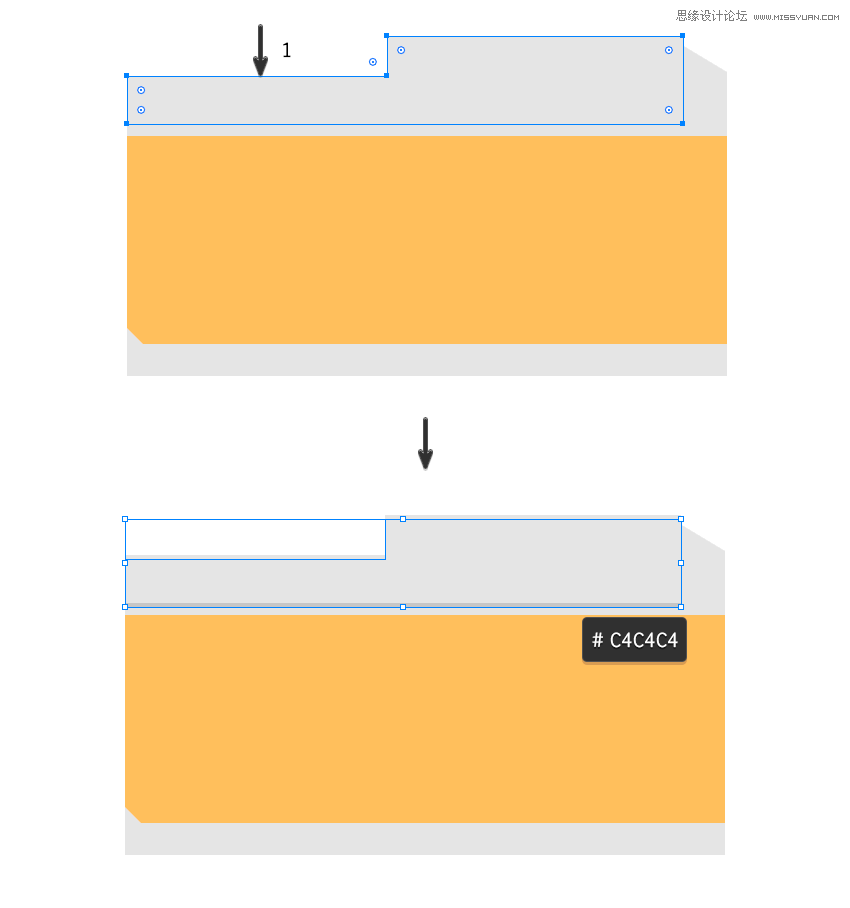
取得获得的矩形并将其复制(Control-C)并 粘贴(Control-F)。向后发送一次 (对象>排列>发送向后)。用键盘上的箭头键向下移动一次,并设置填充颜色 #c4c4c4。

第7步
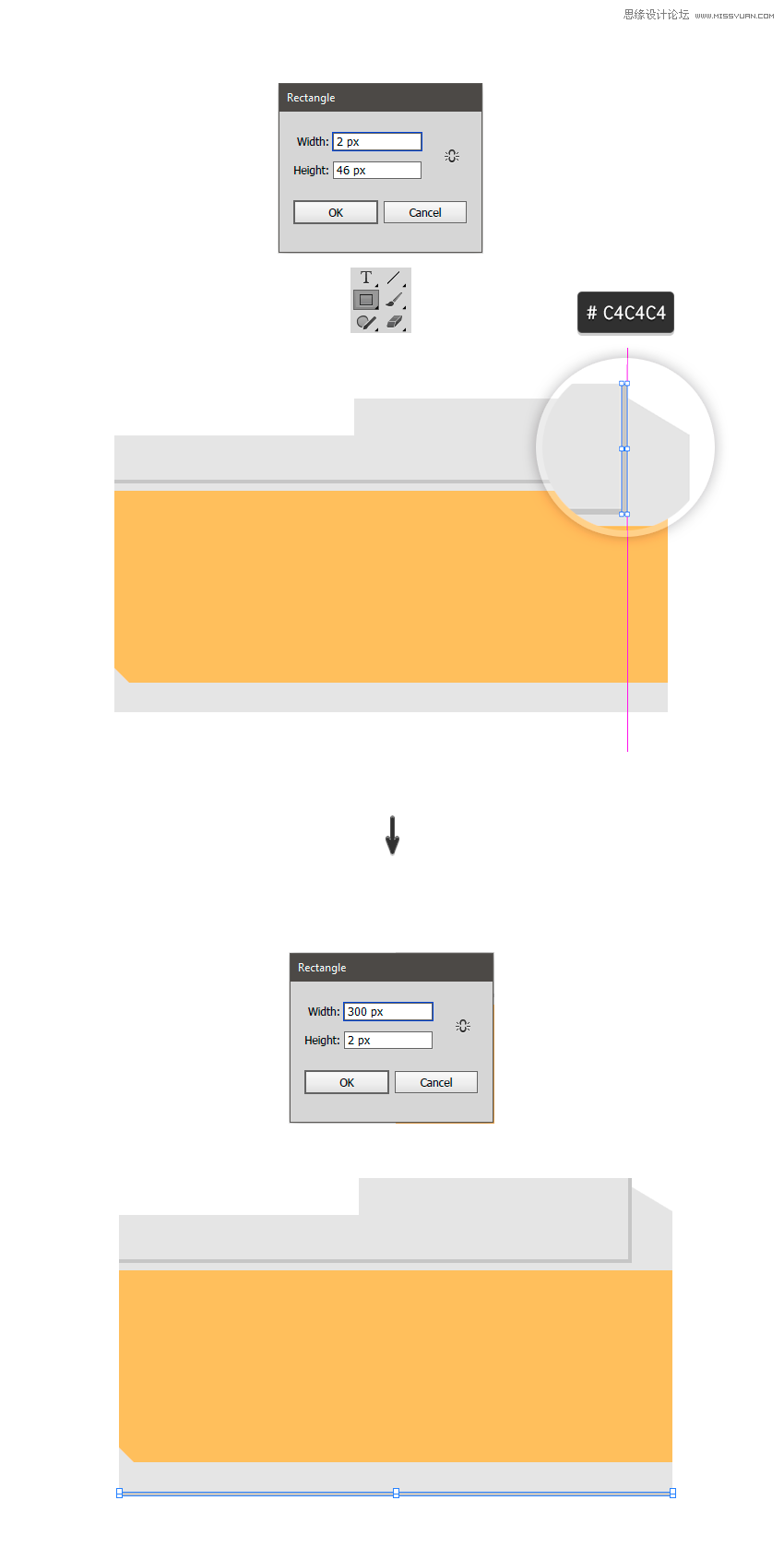
使用矩形工具(M)单击画布,创建一个2 x 46像素的新矩形 。把它放在右边,如下图所示。使用颜色 。#c4c4c4
使用矩形工具(M)制作另一个 300 x 2像素的矩形,并将其放在下方,如第二张图所示。使用与以前相同的填充颜色。

3.如何创建相机镜头
我们完成了相机的机身,现在是时候绘制镜头了。我们将利用椭圆工具帮助自己实现这一点。
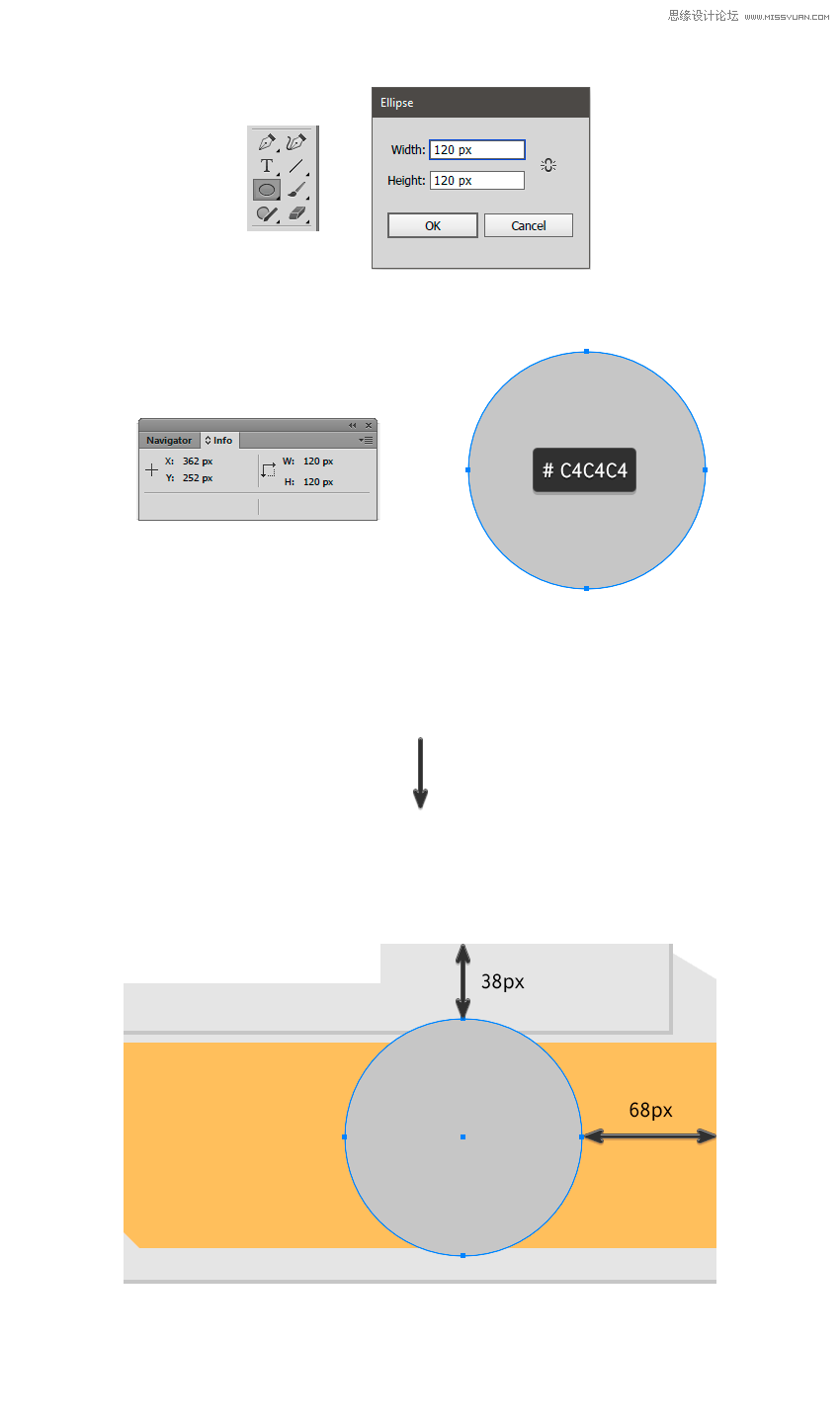
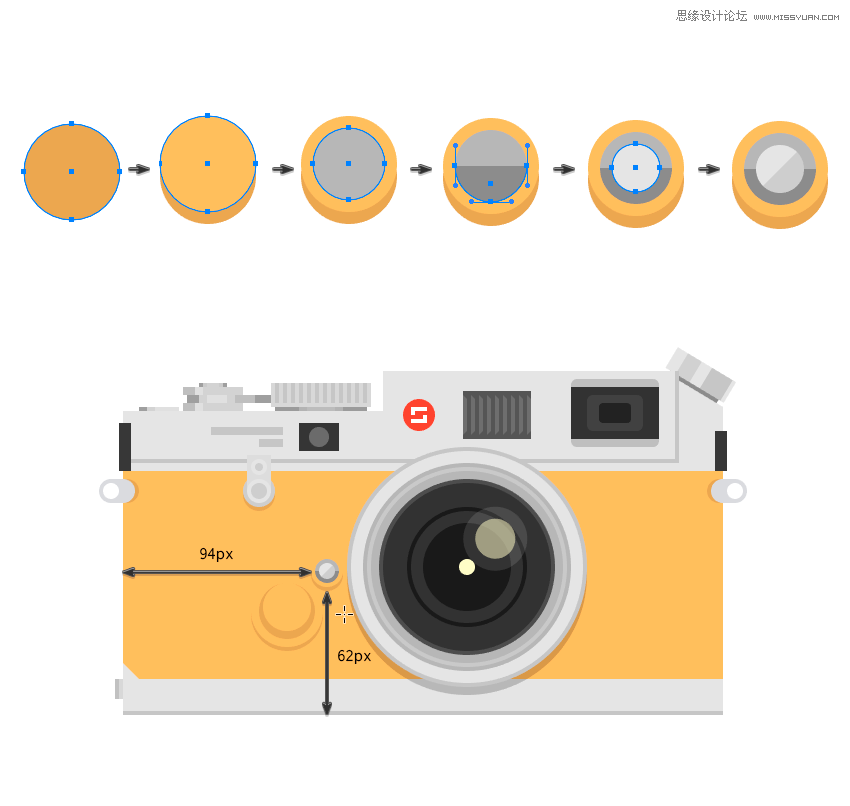
步骤1
取椭圆工具(L) 在工具栏中,点击在画布上,并在弹出的对话框中设置的椭圆 120×120像素。如第二张图所示将其放在相机机身上。使用填充颜色 #c4c4c4。

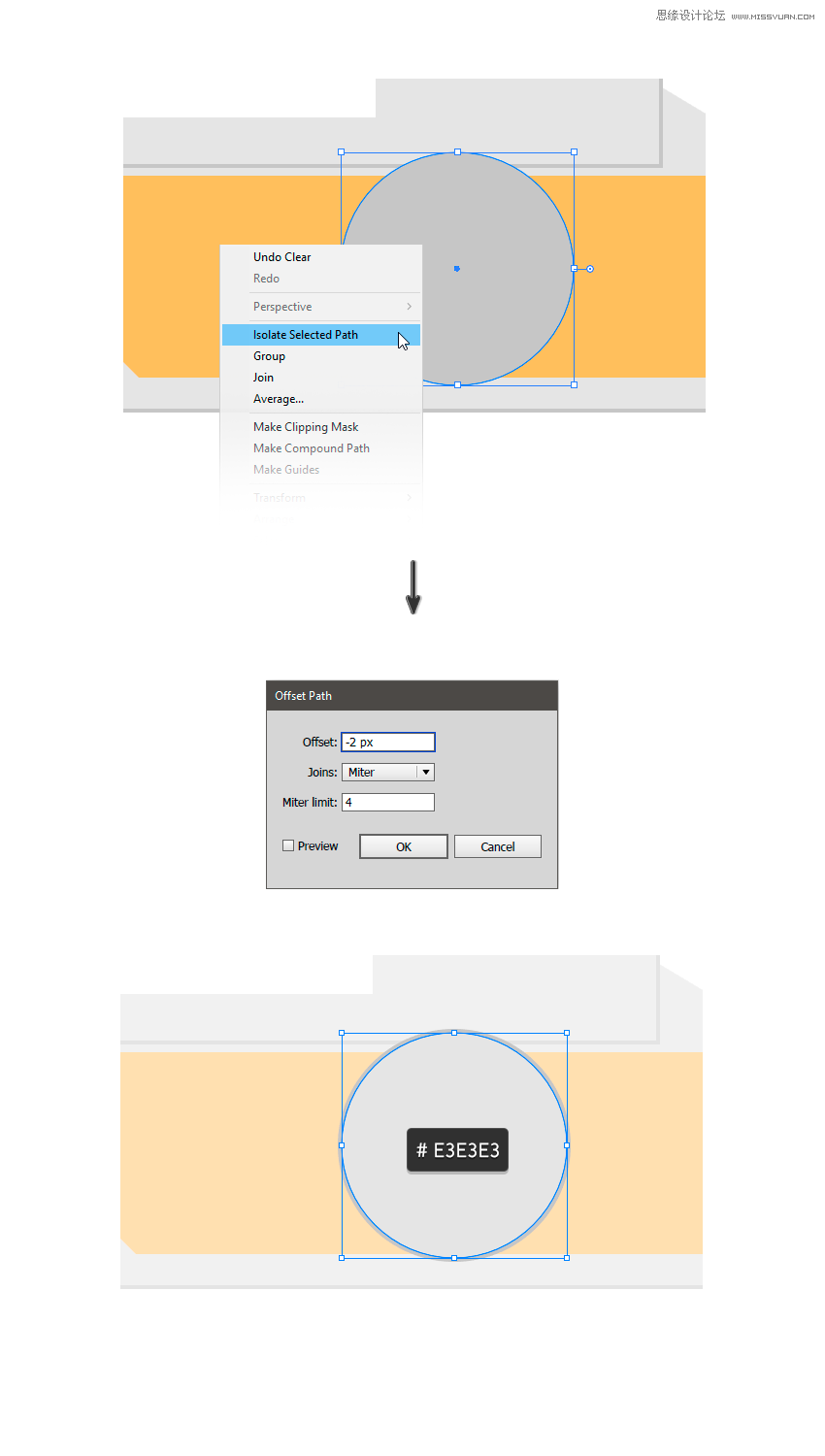
第2步
选择椭圆并在其上单击鼠标右键。然后选择 隔离选定的路径。这将帮助您专门处理椭圆而不影响其余的形状。
现在选择椭圆和复制(Control-C),并粘贴在前面(Control-F)。使用填充颜色 #e3e3e3。用 -2 px值 设置 偏移(效果>路径>偏移路径...),然后按OK。
展开椭圆的外观(对象>展开外观)。

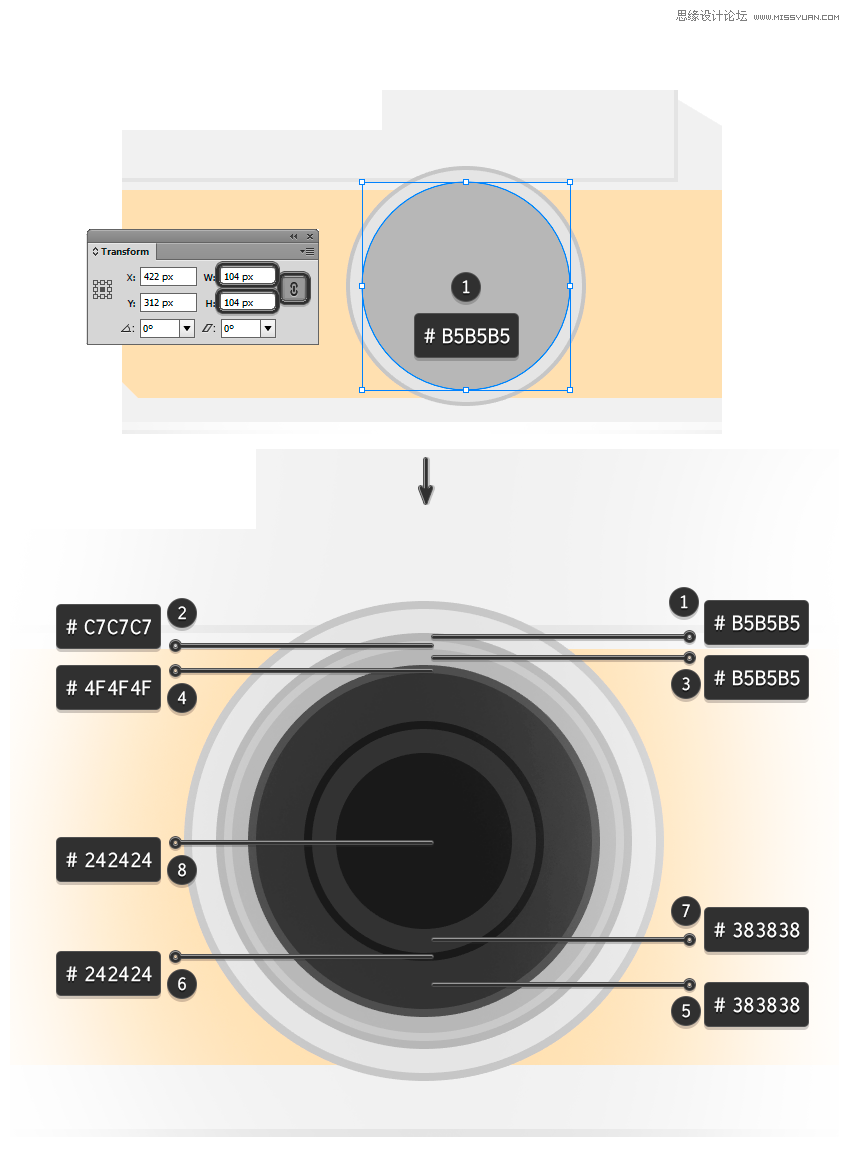
第3步
添加八个 新的省略号,使用我们刚刚创建的副本(Control-C和Control-F)。另外,请使用变换面板调整它们的大小(确保限制比例)并使用填充颜色,如下所示:
第一个椭圆:104 x 104像素 ; #b5b5b5
第二个椭圆:100 x 100像素 ; #c7c7c7
第三个椭圆:96 x 96像素 ; #b5b5b5
第四个椭圆:88 x 88 px ; #4f4f4f
第五个椭圆:84 x 84像素 ; #383838
第六个椭圆:60 x 60像素 ; #242424
第七个椭圆:56 x 56像素 ; #383838
第八个椭圆:44 x 44 px ; #242424

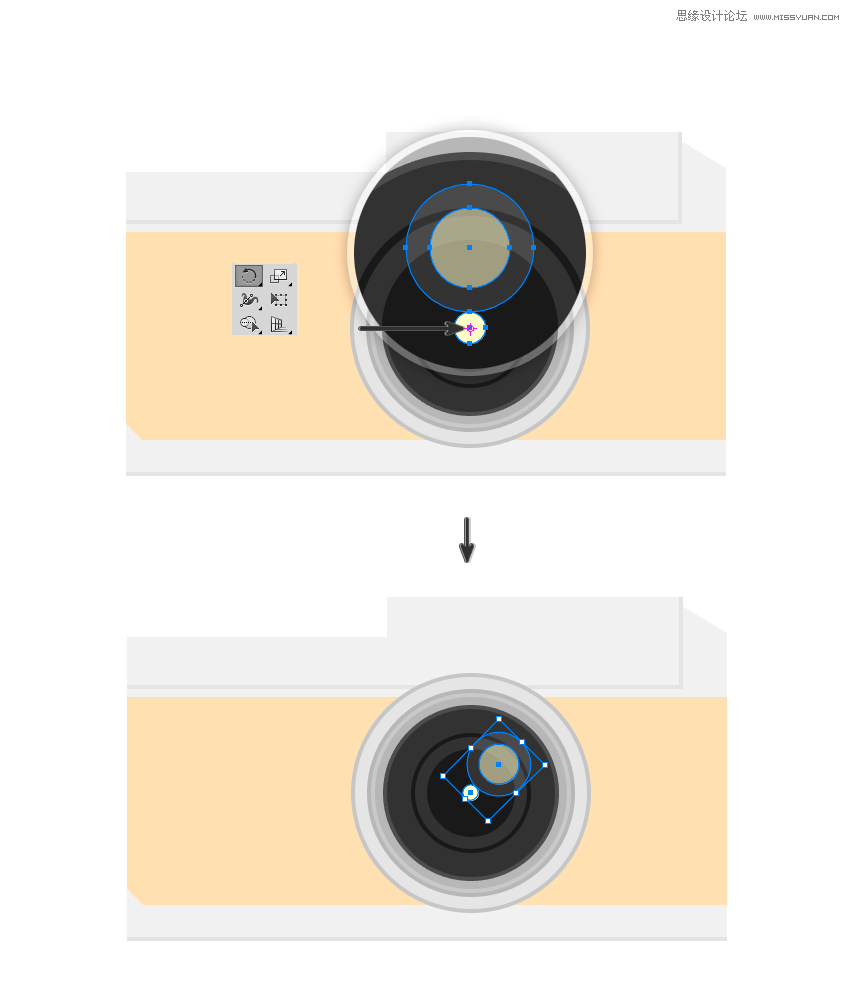
步骤4
使用椭圆工具(L)在中心 创建一个8 x 8像素的新椭圆 ,然后应用填充颜色 。用填充颜色添加一个32 x 32像素椭圆,并在外观面板中将不透明度设置为10%。#fffdc7#ffffff
制作另一个20 x 20像素的椭圆,填充颜色 #fffdc7 和不透明度为50%。放置最后两个省略号,如下图所示。

第5步
选择我们刚刚做出的最后三个椭圆并对它们进行分组 (Control-G)。使用旋转工具(R),将定位点放在较小椭圆的中心,然后按Shift键将其旋转45°。

第6步
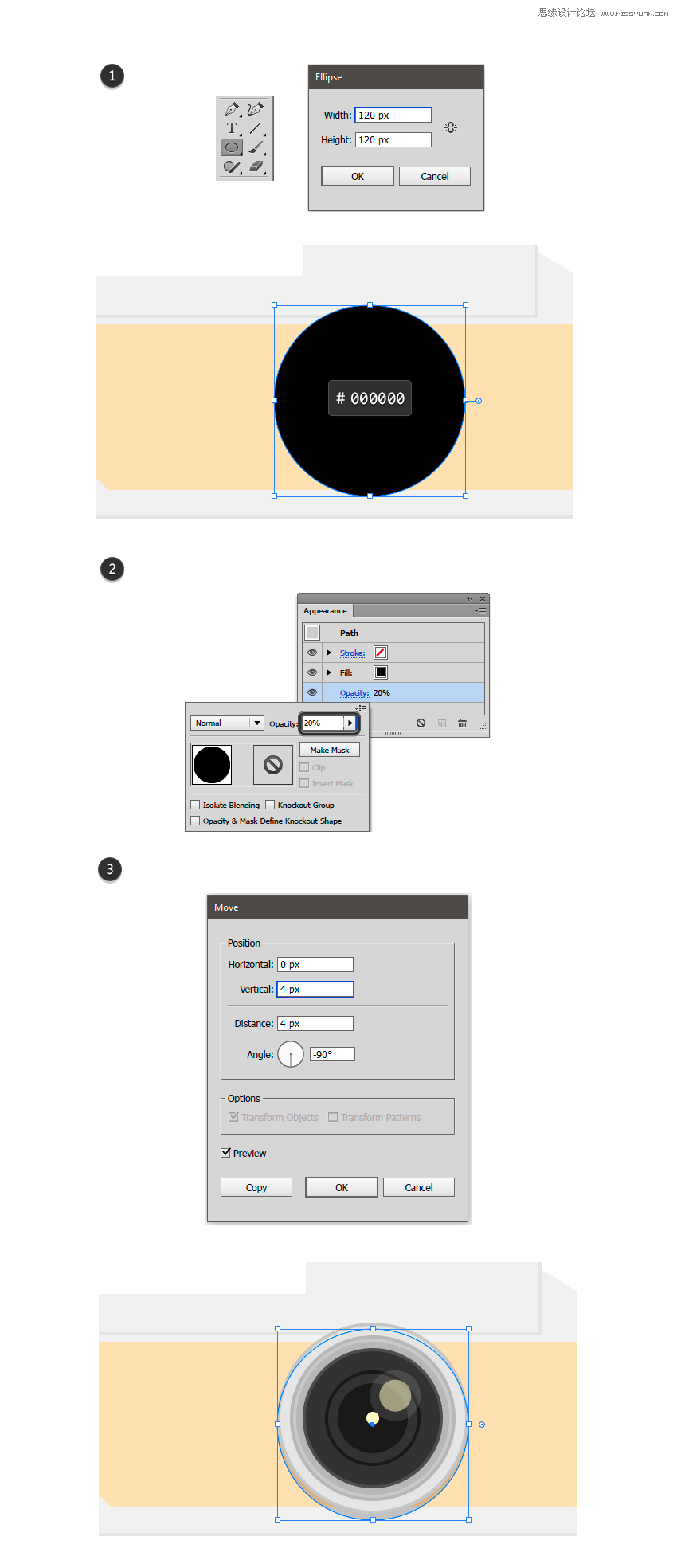
使用椭圆工具(L)添加 120x 120像素椭圆 并使用填充颜色 。发送回(对象>排列>发送至后面)。在“ 外观”面板中将不透明度调整为 20%。#000000
双击选择工具(V)并垂直移动4 px。
一旦完成,不要忘记退出隔离模式按退出。

4. 如何创建相机部件
现在我们已经完成了机身和镜头的制作,我们将绘制复古相机的不同部分,例如拨号盘,拍摄按钮,手电筒,取景器以及此款相机拥有的其他配件。
让我们从拨号开始。
步骤1
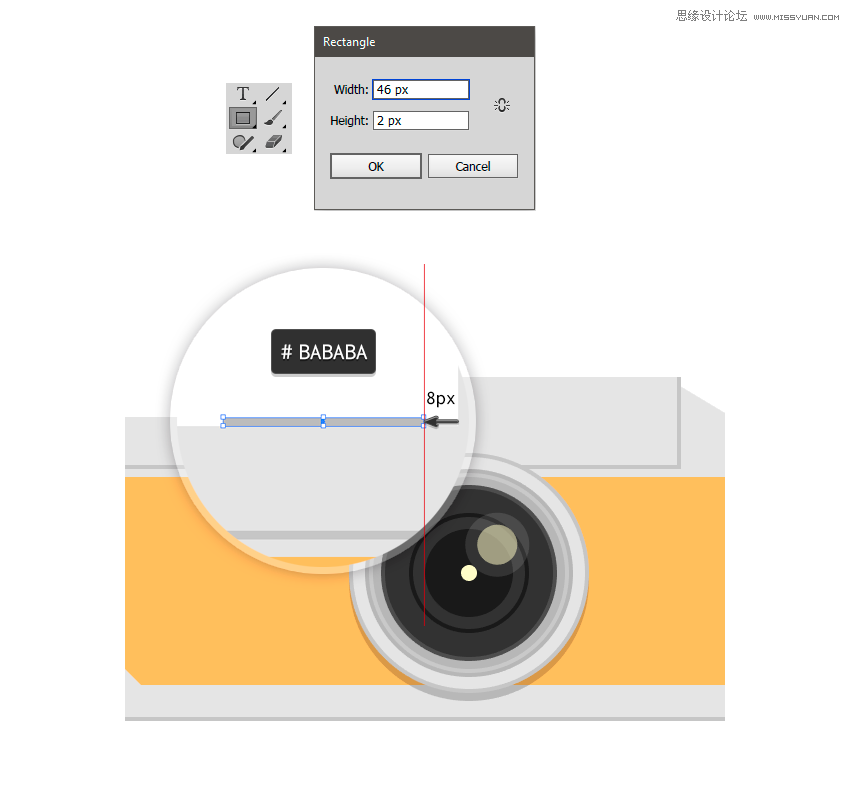
用矩形工具(M)单击画布并设置一个46 x 2像素矩形。使用颜色 #bababa。如图所示,将其向右放置 8 px。
第2步
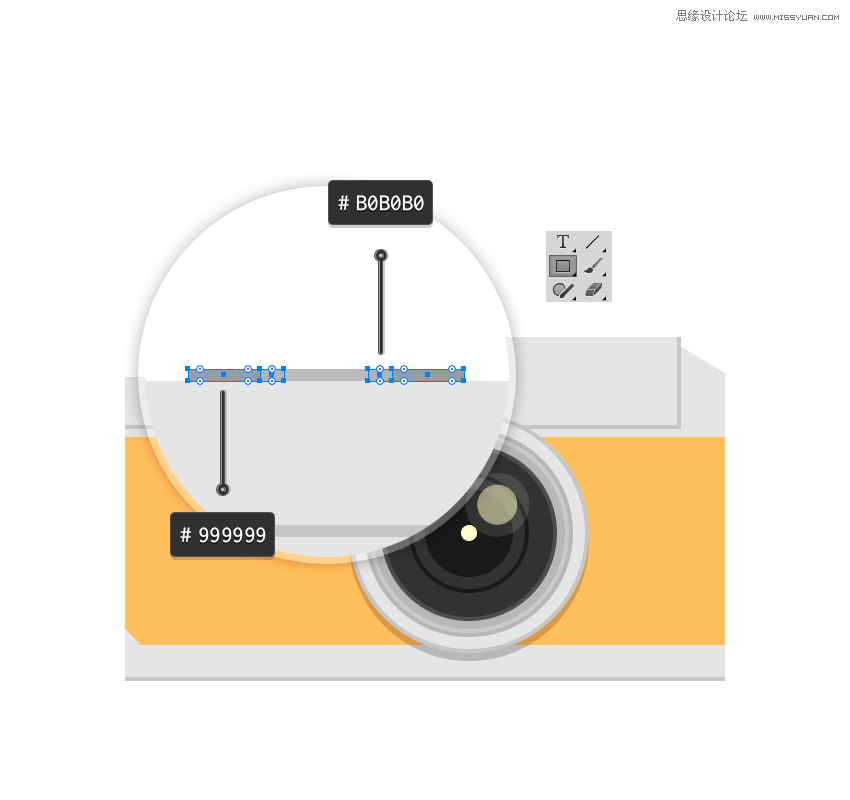
用矩形工具(M)制作一对12 x 2 px矩形并使用填充颜色 。使用该颜色制作另一对4 x 2 px矩形 。如图所示放置它们。#999999#b0b0b0

第3步
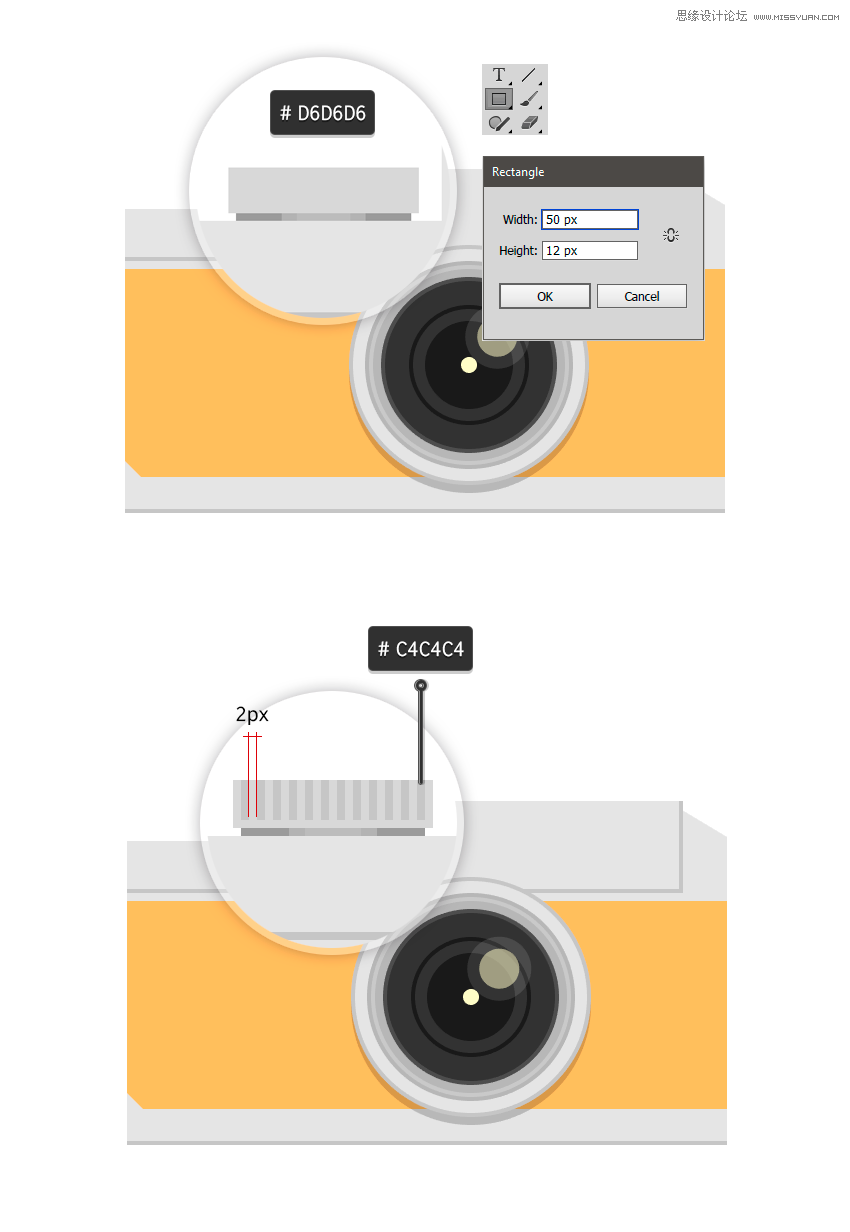
使用矩形工具(M)创建一个新的50 x 12像素矩形并使用填充颜色 。将它放在我们刚创建的矩形上方。#d6d6d6
用矩形工具(M)为刻度盘的边缘添加12个2 x 10 px的矩形,然后水平分隔 2 px。使用填充颜色 #c4c4c4。将它们分组 (Control-G)并按照第二张图片所示放置它们。

步骤4
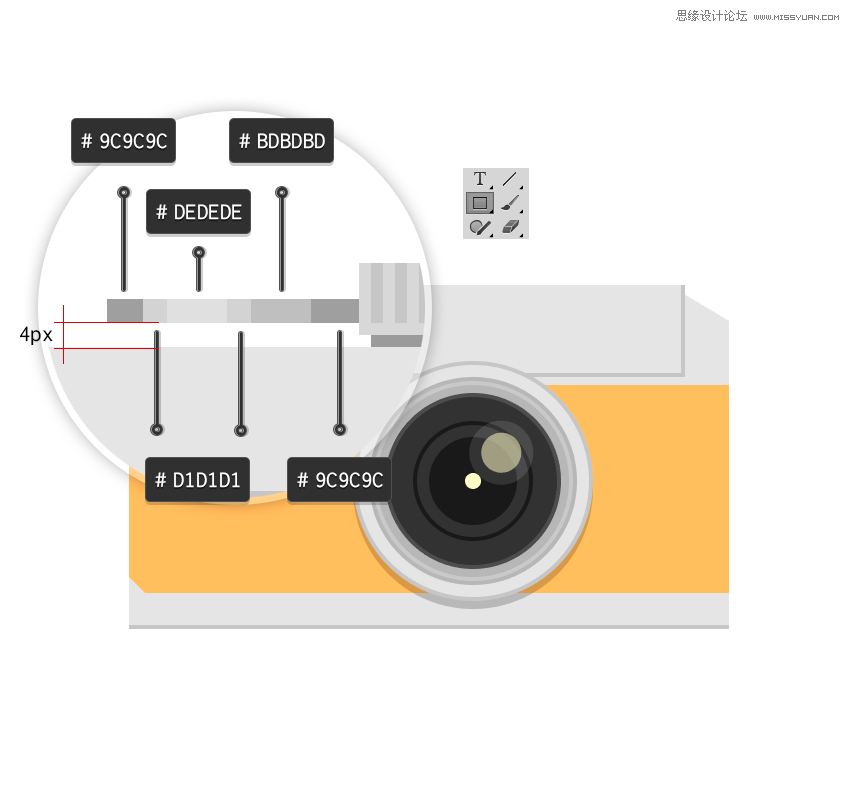
使用矩形工具(M),添加一个42 x 4像素 矩形(#dedede)。同时添加5个4 px 高度的矩形,然后按如下方式调整它们的宽度:
第一个矩形(#9c9c9c):6 px
第二个矩形(#d1d1d1):4 px
第三个矩形(#d1d1d1):4 px
第四个矩形(#bdbdbd):10 px
第五个矩形(#9c9c9c):8 px
如下图所示放置它们。

第5步
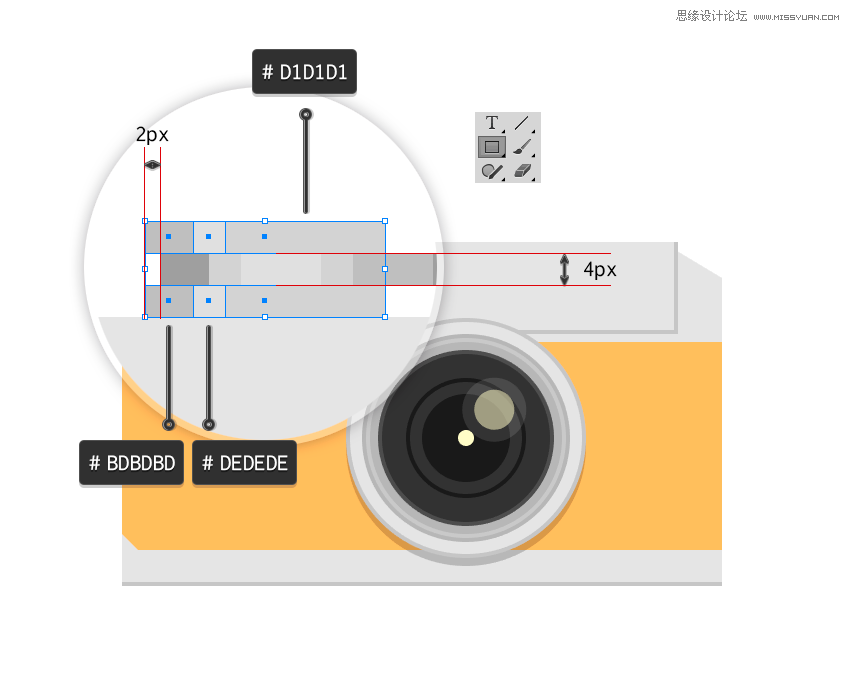
现在使用带矩形工具(M)的30 x 4 px矩形(#d1d1d1)创建两个环,并添加两个更多的矩形,其中一个是6 x 4 px(),另一个是4 x 4 px()。 #bdbdbd#dedede
将它们分组 (Control-G)并制作副本(Control-C> Control-F),并将其与另一个垂直分开4 px。

第6步
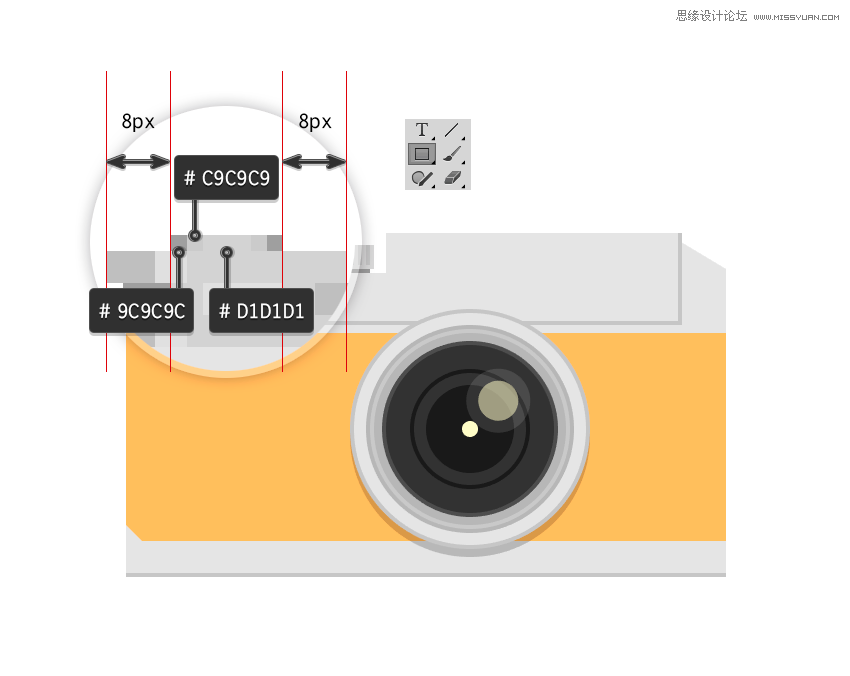
使用矩形工具(M)使用14 x 2 px矩形(#d1d1d1)添加拨号按钮。 使用填充颜色 和 分别添加4个2 x 2 px副本。如图所示放置它们。#9c9c9c#c9c9c9

第7步
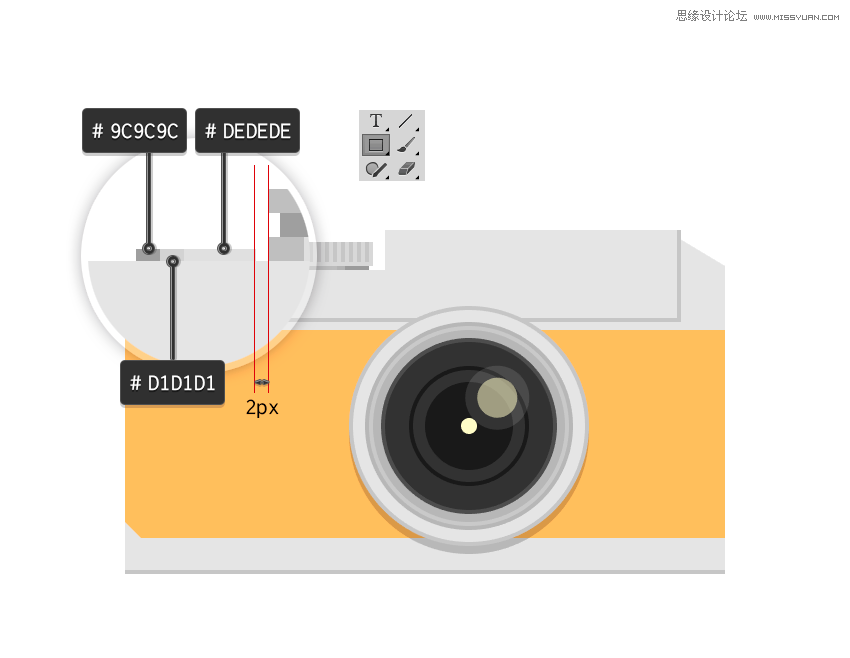
使用矩形工具(M),第一个 20 x 2 px(#dedede),第二个(#9c9c9c)和第三个(4 x 2 px#d1d1d1)的矩形添加另一个较小的按钮。将它们分组 (Control-G)并将它们 从主表盘水平放置2 px。

第8步
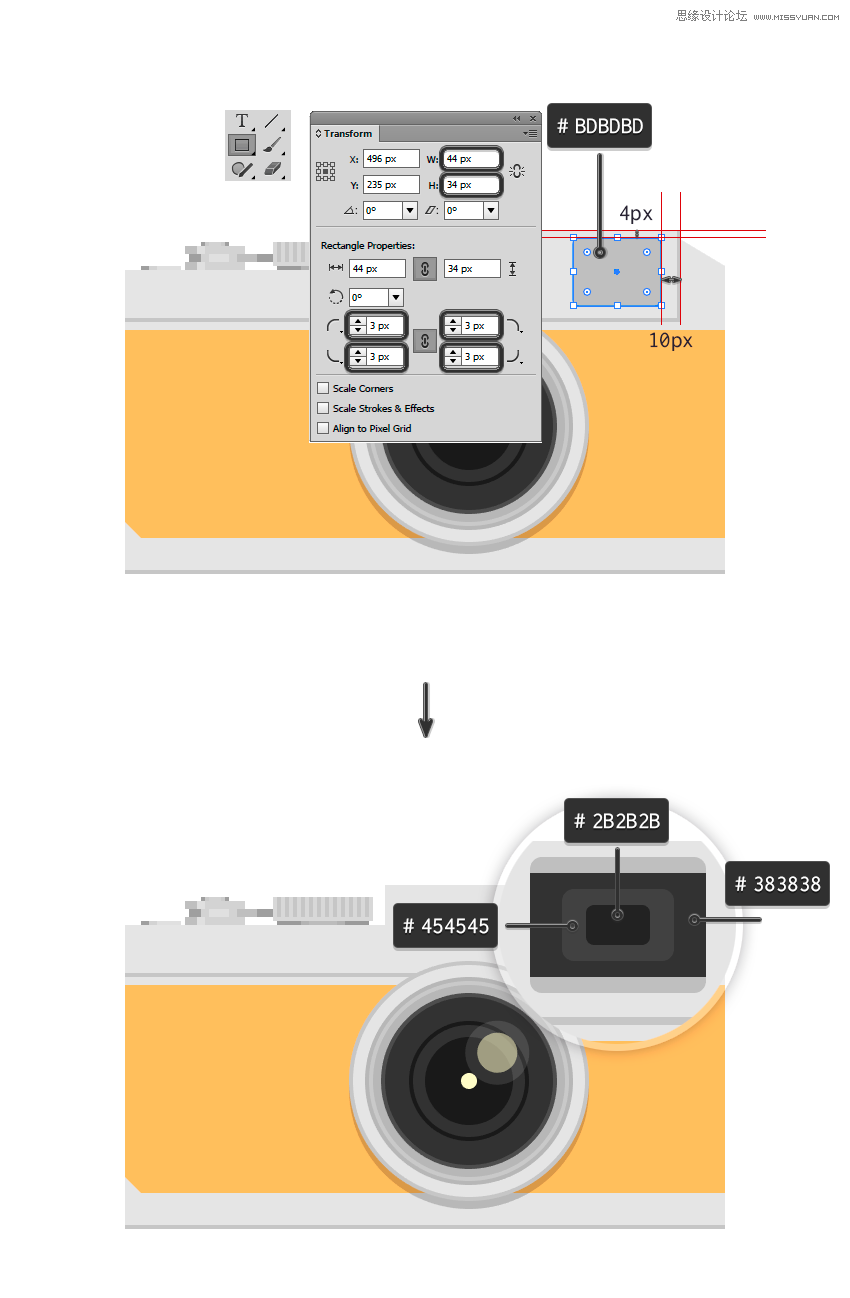
现在让我们画取景器。为此,创建一个四舍五入的 44 x 34 px矩形(#bdbdbd)。在“ 变形”面板中将其角部的半径调整为 3像素。
添加另外三个矩形,其中一个是44 x 26 px(#383838),另一个是28 x 16 px(#454545),半径拐角为 3 px,最后一个为16 x 10 px(#2b2b2b),半径 拐角为 2 px。请记得从“ 变形”面板调整拐角的半径。
选择你所做的所有矩形并对它们进行分组 (Control-G)。

第9步
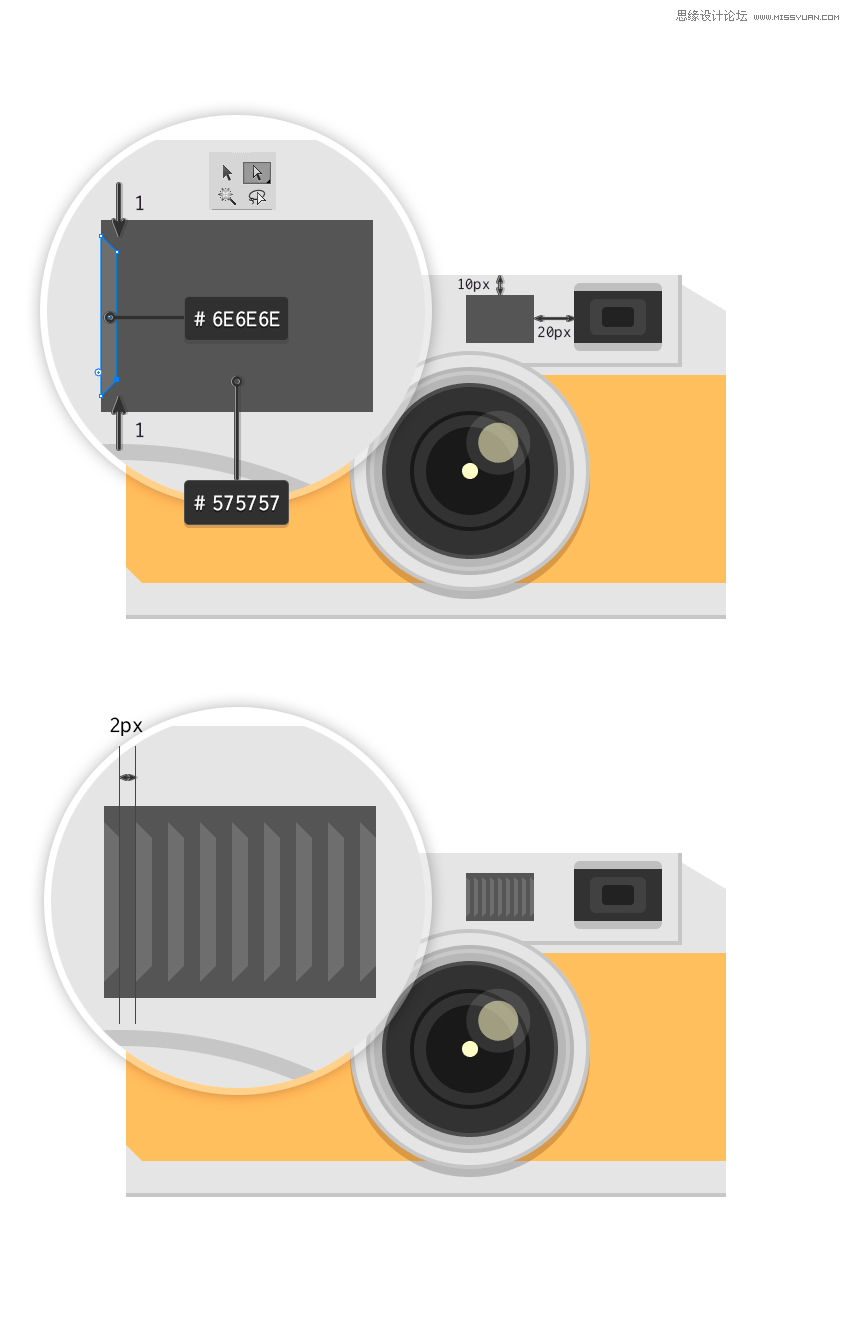
使用带矩形工具(M)的34 x 24 px矩形(#575757)创建主手电筒。
添加一个2 x 20 px的矩形(#6e6e6e),并使用工具栏中的直接选择工具(A)选择矩形右侧的两个节点,并将它们移动一次,上部节点向下,下部节点向上,箭头键盘上的按键。添加8个副本(Control-C> Control-F),彼此相隔2 px。
选择九份并将它们分组 (Control-G)。

第10步
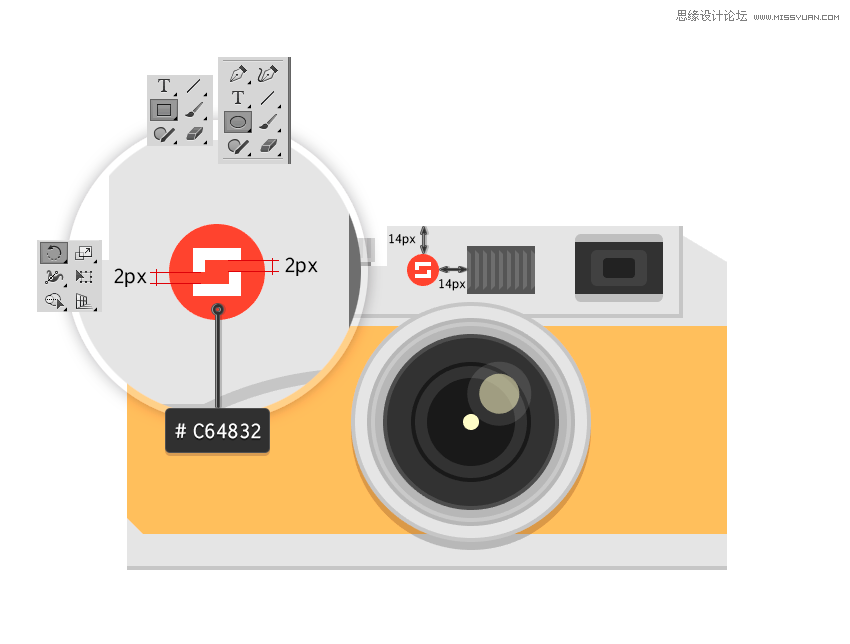
我们使用椭圆工具(L)使用16 x 16像素椭圆(#c64832)为相机创建一个徽标。添加一个2 x 4 px矩形()和另一个8 x 2 px(),以便它们形成水平的“L”形状。选择两个矩形并将它们分组 (Control-G)。#ffffff#ffffff
制作分组矩形的副本 (Control-C> Control-F),使用旋转工具(R)将其旋转 180°,并将其 与第一个垂直分开2 px。

第11步
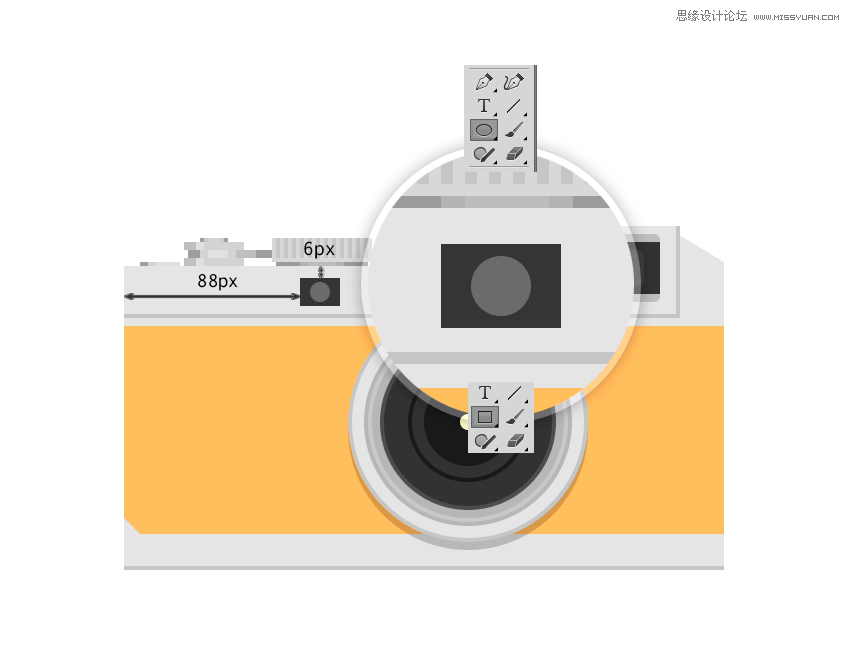
使用矩形工具(M)创建一个20 x 14 px矩形(#3b3b3b),并在该矩形的中心添加一个 10 x 10像素椭圆(#6b6b6b)。选择两个数字并将它们分组 (Control-G)。

第12步
使用矩形工具(M)创建两个 矩形(#c4c4c4),其中一个为36 x 4像素,另一个为12 x 4像素。将它们垂直分开2个像素。
放置它们,如下图所示。

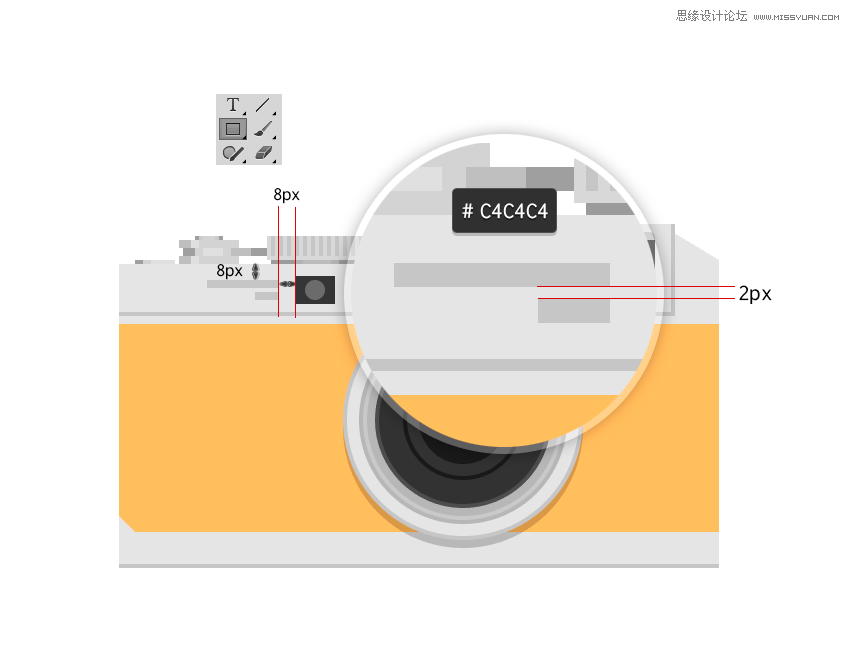
步骤13
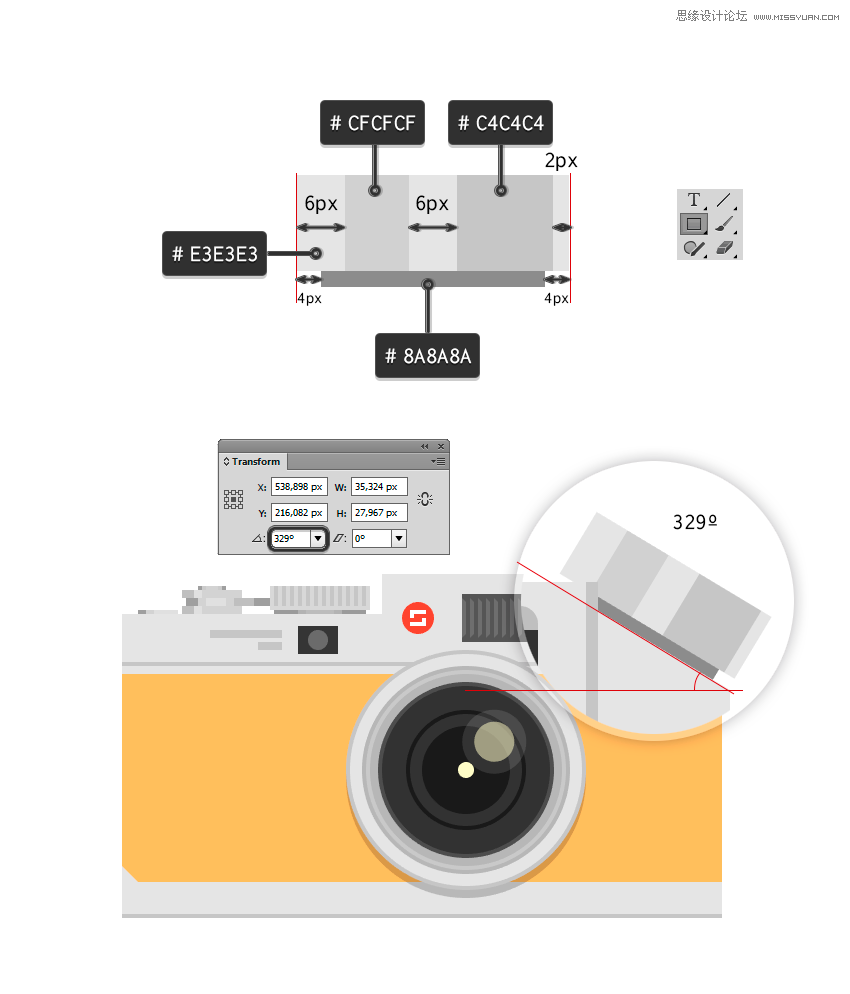
现在使用带矩形工具(M)的四个矩形创建一个拨号按钮,如下所示:
第一个矩形:34 x 12像素(#e3e3e3)
第二个矩形:8 x 12像素(#cfcfcf)
第三个矩形:12 x 12像素 (#c4c4c4)
第四个矩形:28 x 2像素(#8a8a8a)
按照第二个图像所示放置矩形并对它们进行分组 (Control-G)。然后取消对齐网格 (Control-Shift-) 以使其旋转并自由放置对象。
从“ 变换”面板中,将旋转调整为 329°, 并借助选择工具(V)进行放置。将组发送回 (对象>排列>发送至后面)。
完成此操作后,请记住再次激活 对齐网格 (Control-Shift-“) 。

第14步
使用矩形工具(M)添加四个较小的矩形, 并使用以下尺寸和填充颜色:
第一个矩形:6 x 24像素(#3d3d3d)
第二个矩形:6 x 20像素(#3d3d3d)
第三个矩形:4 x 10 px(#d6d6d6)
第四个矩形: 2 x 10 px(#bfbfbf)
将第一个矩形放在左侧,第二个矩形放在右侧。如图所示,将最后两个矩形放在相机的左下角。

第15步
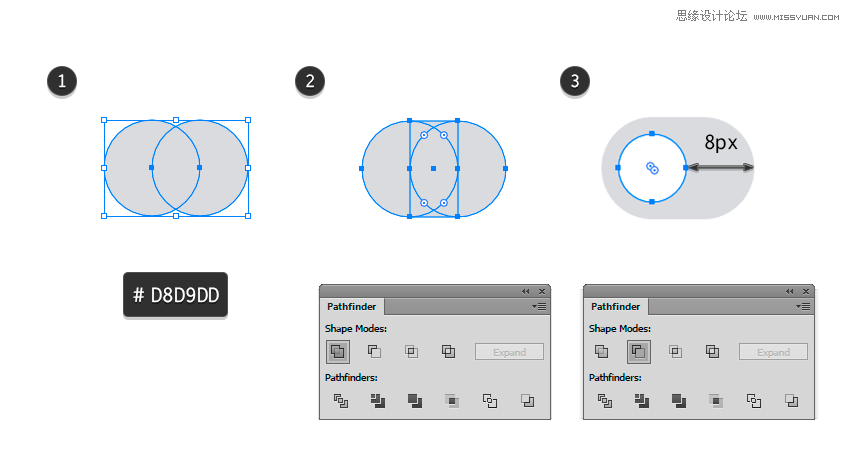
使用椭圆工具(L)创建两个12 x 12像素椭圆(#d8d9dd),并将它们水平对齐到中心。使用矩形工具(M)添加一个6 x 12 px矩形(),并将其放在我们刚制作的两个椭圆的中点处。#d8d9dd
选择全部并在 Pathfinder面板中选择 Unite。现在添加一个 8 x 8像素椭圆并再次选择全部,从 Pathfinder面板中选择 Minus Front。

步骤16
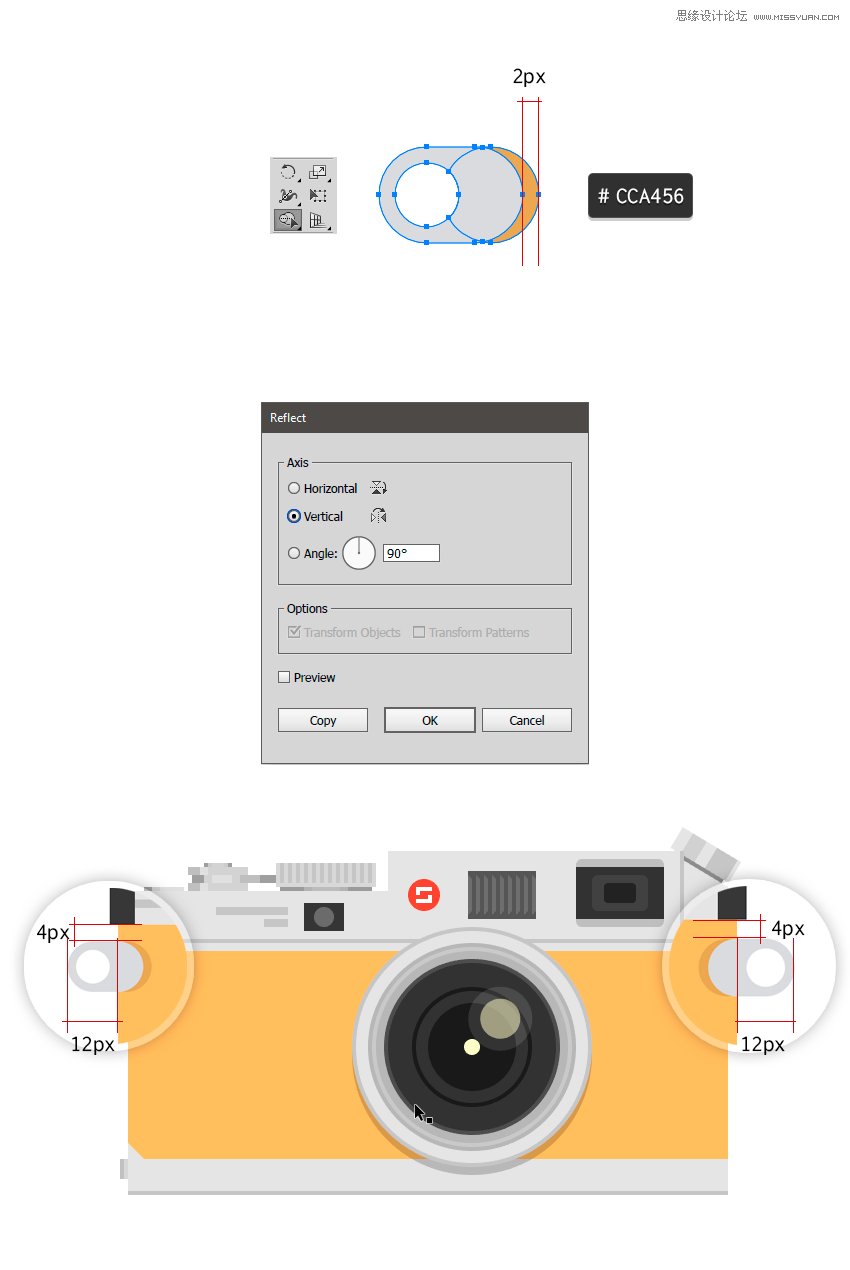
制作另一个12 x 12像素椭圆(#cca456)并向后发送一次 (“对象”>“排列”>“向后发送”)。
在形状生成器工具(Shift-M)的帮助下,选择全部并减去突出的椭圆的拐角。将它们分组 (Control-G),制作副本(Control-C> Control-F),并垂直反映它(对象>变换>反射...)。
如图所示放置对象。

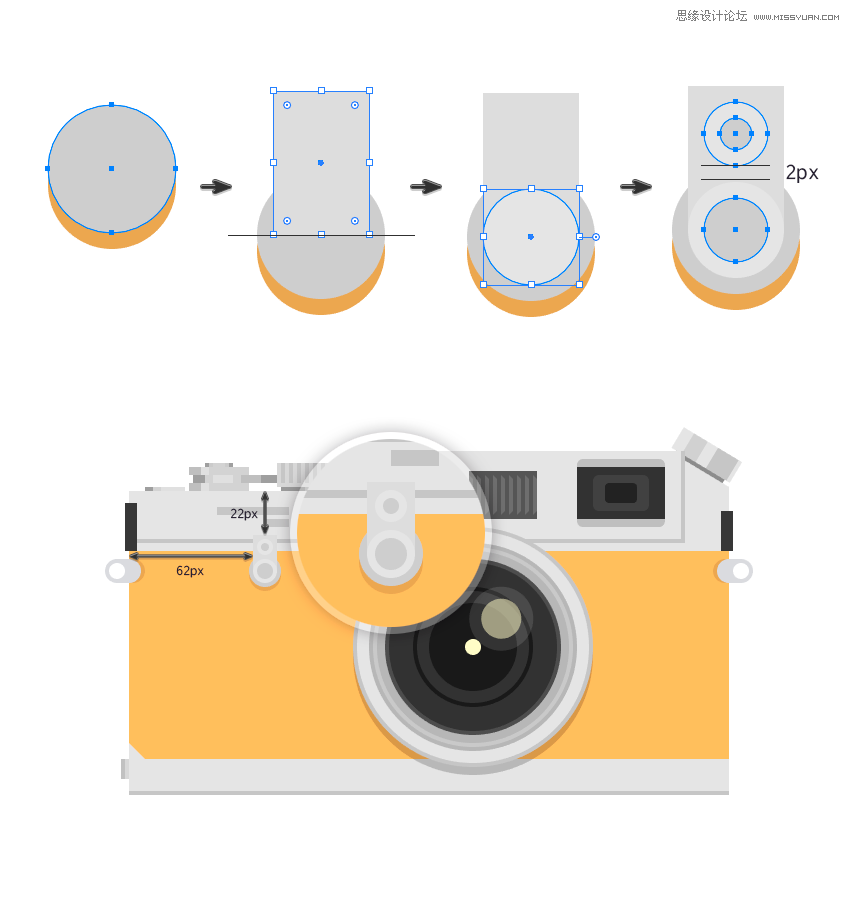
步骤17
现在让我们画一个扣子。要做到这一点,首先用椭圆工具(L)制作一个16 x 16像素的椭圆(#cca456),然后双击它进入隔离模式。复制椭圆()的副本(Control-C,接着Control-F)并向上移动一次。#cccccc
用矩形工具(M)添加一个12 x 18 px矩形()。现在按照以下顺序使用椭圆工具(L)添加四个椭圆:#dbdbdb
第一个椭圆:12 x 12像素 ; #e3e3e3
第二个椭圆:8 x 8像素 ; #cccccc
第三个椭圆:8 x 8像素 ; #e3e3e3
第四个椭圆:4 x 4 px ; #cccccc
选择全部并将它们分组 (Control-G)。按 Escape并按照图中所示放置扣环。

步骤18
使用椭圆工具(L)制作一个36 x 36像素的椭圆(#cca456),使用填充颜色制作副本 (Control-C> Control-F),然后使用箭头键向上移动一次。#ebbd63
添加一个新的28 x 28像素椭圆(#cca456)和另一个24 x 24像素(#ebbd63),向上移动最后一个椭圆。将椭圆(Control-G)分组 并将它们放置在镜头附近,如下图所示。

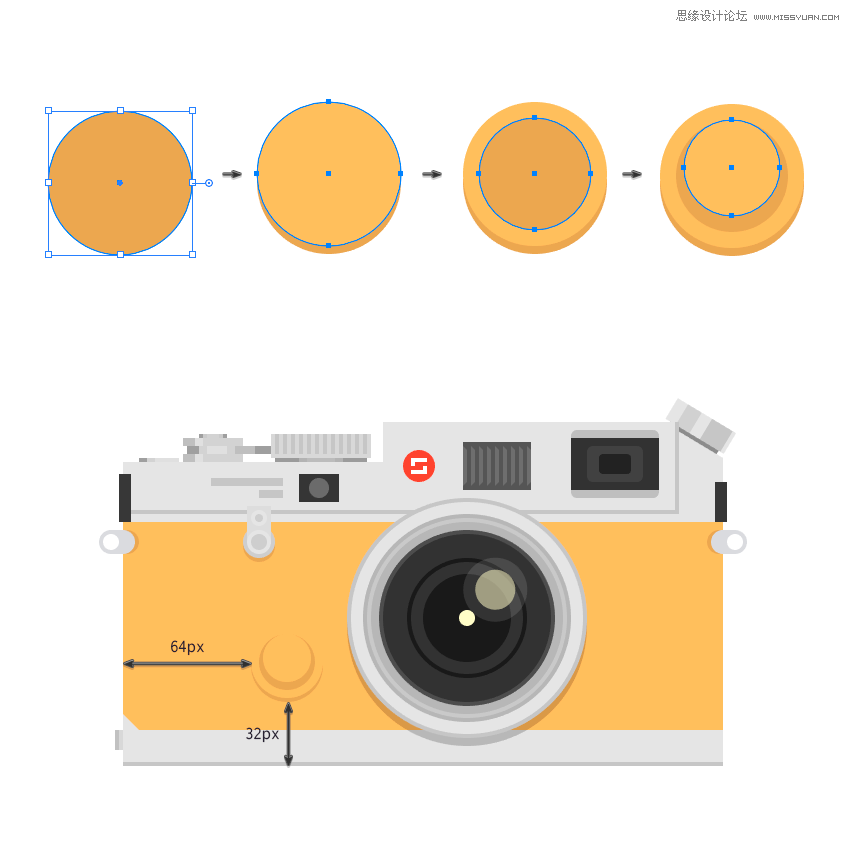
步骤19
创建一个新的按钮,通过采用椭圆工具(L)并创建一个16 x 16像素的椭圆(#cca456)。复制(#ebbd63)(Control-C> Control-F)并用箭头键向上移动一次。
添加一个新的12 x 12 px椭圆(#b5b5b5)并制作一个副本(#8a8a8a)(Control-C> Control-F),并且直接选择工具(A)移除最后一个的上层节点。
制作另一个8 x 8像素的椭圆(#e3e3e3),复制它(#cccccc),并删除该节点的上层节点。采取旋转工具(R)和其旋转 45°,将所述锚定点在椭圆的中心。将所有形状(Control-G)分组 并将按钮安装在相机上。

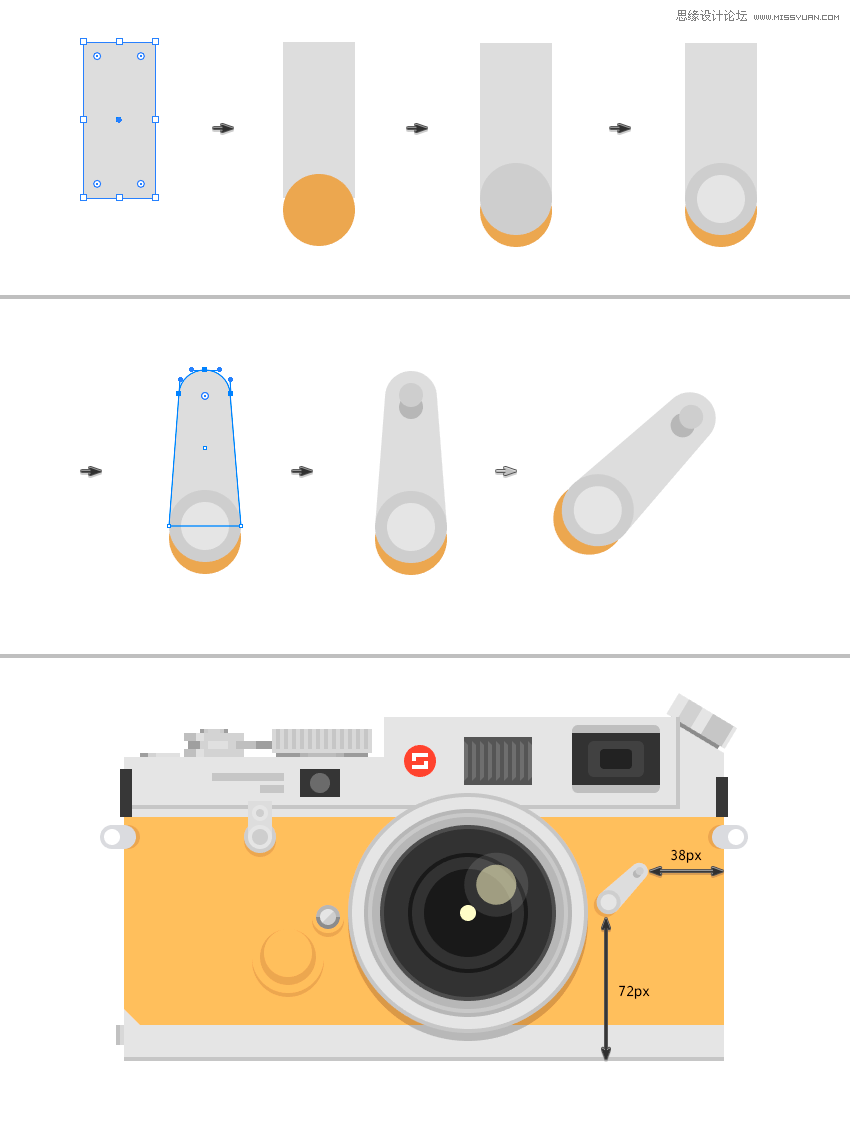
步骤20
我们将使用带矩形工具(M)的12 x 26 px 矩形(#dbdbdb)制作最后一块。使用椭圆工具(L)添加一个12 x 12像素椭圆()并制作一个副本()并向上移动一次。制作另一个8 x 8像素椭圆()。#cca456#cccccc#e3e3e3
采用直接选择工具(A)并将我们在开始时创建的矩形的上部节点,一个向右移动,另一个向左移动,并围绕它们。
最后添加一个4 x 4像素椭圆(#cccccc)并制作一个副本(#b5b5b5)(Control-C> Control-F)。向后发送一次这个椭圆 (对象>排列>发送向后)并向下移动一次。将它们分组 (Control-G)并按下 Shift键,用旋转工具(R)旋转45°。
将物体放在相机上,如下图所示。

步骤21
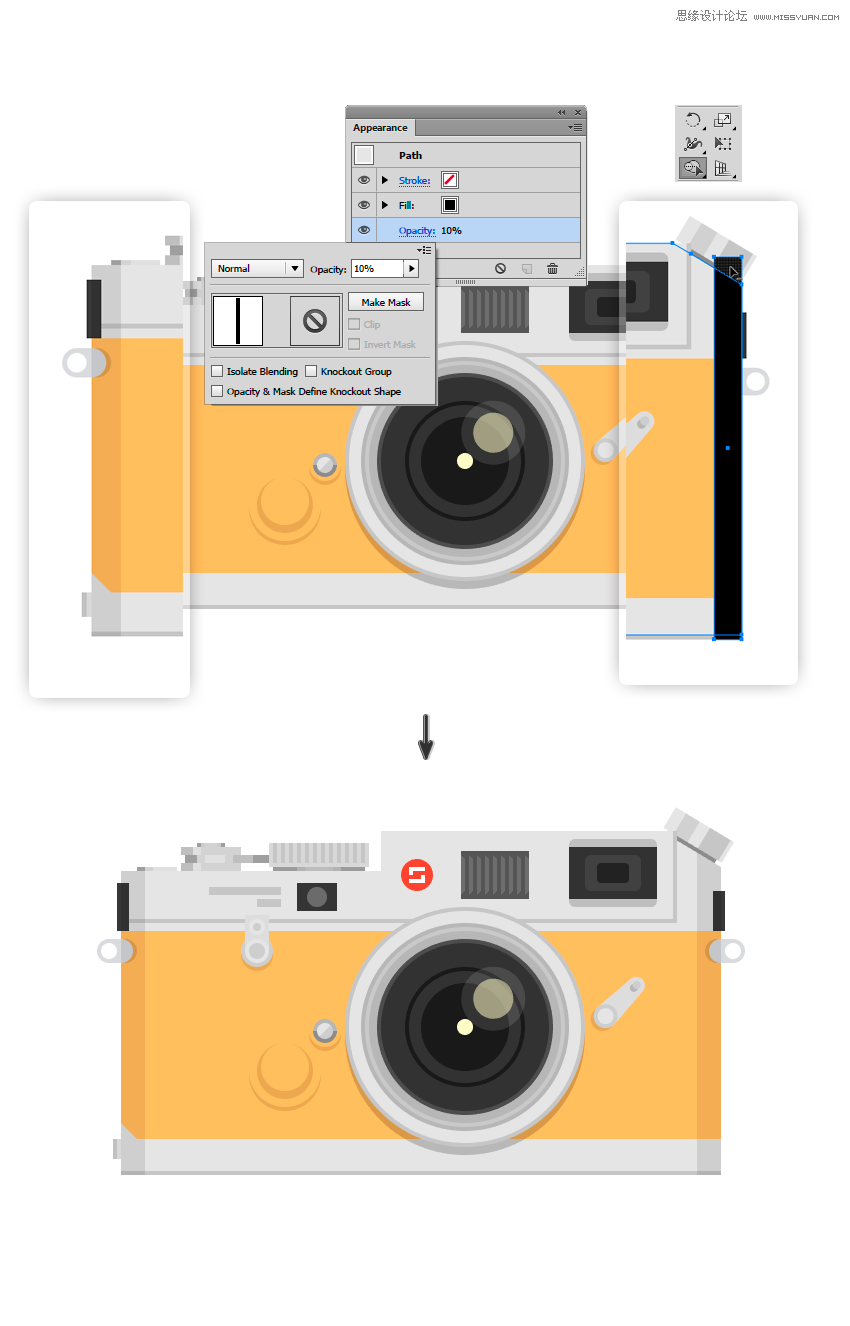
使一个12×152像素的矩形(#000000)与矩形工具(M)和降低不透明度由10%从所述外观面板。将它放在相机的左侧。
以相同的方式制作另一个12 x 164像素矩形(#000000),并将其放在右侧。选择相机的主体和新的矩形,并使用形状生成器工具(Shift-M)减去多余部分。调整不透明度由10%的外观面板。
最后为背景创建一个 800 x 600像素的矩形(#422e39)。发送至后面(对象>排列>发送至后面)。

老铁!你完成了!
我们完成了我们的老式相机,结果令人难忘!我有很多乐趣,尤其是如果你从插图开始,我认为这是一个很好的教程。我们已经完成了一切,这很好,因为这会帮助你扩展你的能力。
我希望你像我一样享受它,我希望你尽可能多地从中受益。请记住,实践是完美的。

加载全部内容