设计色彩艳丽儿童插画图片的Illustrator教程
软件云 人气:0本教程主要使用Illustrator设计丰富多彩的儿童书籍插图,并使用渐变网格,混合,小火花和各种混合模式进行渲染,完成最终的效果图,希望朋友可以喜欢。
先看看效果图


1.以草图开始
步骤1
我们从一个草图开始。使用画笔工具(B)的默认 画笔,开始画一个可爱的,像孩子一样的角色。这个设计灵感来自于爱丽丝梦游仙境的主题,超级卡通,并保持快速和松散,即使在绘制更精致的线条作品层次。

第2步
将画笔线条(Control-G)组合在一起,将 透明度面板中的不透明度降低 到 40%,并将设计锁定在“ 图层”面板中。
当你计算出你的构图时,用这种方式将你的精修草图分层。我不想淹没这个角色,所以我在背景中用巨大的蘑菇和心脏保持了简单的设计。由于角色的渲染本身需要相当多的时间,因此我也没有在草图中做太详细的描述。

2.建立脸
步骤1
将所有艺术线条 组合在一起,不透明度降低并锁定在 层面板中,现在可以开始角色头部所涉及的各种形状。
使用 椭圆工具(L),在头的上半部分画一个圆。跟踪与先前绘制的下巴 钢笔工具(P)和任意 团结两个形状在 探路者面板或与它们组合 形状生成器工具(移-M)。
对于耳朵,绘制两个圆形的D状形状。对于颈部,您可以使用 矩形工具(M)并使用直接选择工具(A)对底部进行锥度调整 。

第2步
头发圆润,头盔像。这个想法是保持角色像小孩一样,这意味着“有一个很大的,可爱的头”。分段画出头发:刘海,侧面和背部。
我把头发剪成五个部分。每个蓬松的一面就像一个侧身的心脏。该中心应该是打结的,所以考虑在顶部和底部添加一些颠簸。我发现用铅笔工具(N)绘制它最容易 。该乐队创建时在“ 图层”面板中的两个弯曲三角形的下方放置了其余部分。我已经为每个对象添加了笔画,以便您可以更轻松地看到他们是如何成为 联合国的。

第3步
让我们分解创建大型,可爱的眼睛的步骤。
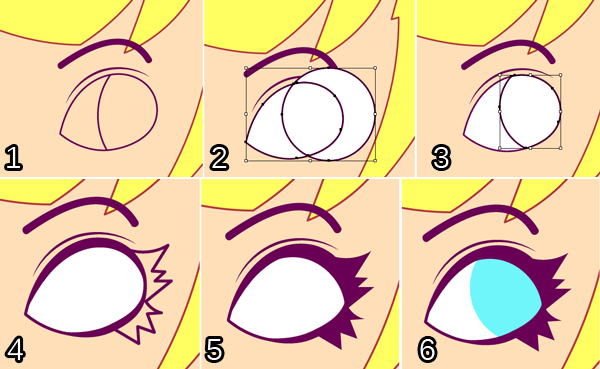
眉毛是一个简单的笔触,用钢笔工具绘制, 重量为2-3pt,笔划 面板为圆形笔帽 。对于眼睛本身,我用椭圆工具绘制了一个椭圆 ,使用 转换定位点工具(Shift-C)将椭圆的左侧定位点移至一个点,并使用直接选择工具操纵定位点的形状和位置 为更加令人愉快的眼睛形状。
对于眼睛的虹膜,用椭圆工具绘制一个圆圈, 并将其放在你想要角色看的地方。我已经走过了飞机的右侧。
使用形状构建工具选择两种形状(眼睛的虹膜和白色)并选择虹膜的非相交部分。取消选择并删除多余的形状。
使用钢笔工具和铅笔工具绘制形状,使眼睛变得更浓。将睫毛添加到眼睛的右角。我喜欢保持睫毛丰满,厚重,并限于眼睛的右半边。
我把虹膜藏在这里,最后一步是专注于眼镜。选择所有的睫毛形状,并将其联合在探路者面板中。
取消隐藏虹膜并确保它位于眼睛的白色之上,但低于“ 层”面板中的睫毛。我选择所有这些形状填充平面颜色,并将笔触颜色设置为空。在另一侧重复并将 所有眼部组件组合在一起。

步骤4
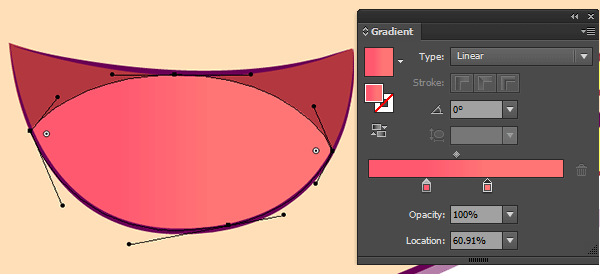
嘴巴很简单。主要形状是在角落出现的半圆。使用宽度工具(Shift-W)在轮廓的拐角处勾画出一条描边线 。
对于舌头,我使用了一个重叠的圆,其中使用形状生成器工具从其中删除非交叉的组件 (请参见上一步), 应用线性渐变应用从明亮的珊瑚色变为浅红橙色。我将渐变的角度改为90°, 这样较暗的颜色位于舌头的顶部,底部的颜色较浅。

3. 渲染脸部
步骤1
让我们从角色的红润面颊开始。我在她的脸两侧画了一个豆状的形状。这允许我们将应用的 径向梯度在形状的边界内舒适地存在而不与边缘交互。渐变从中心的淡玫瑰色到0%不透明度的人物肤色。将两个渐变形状放在眼睛下方。

第2步
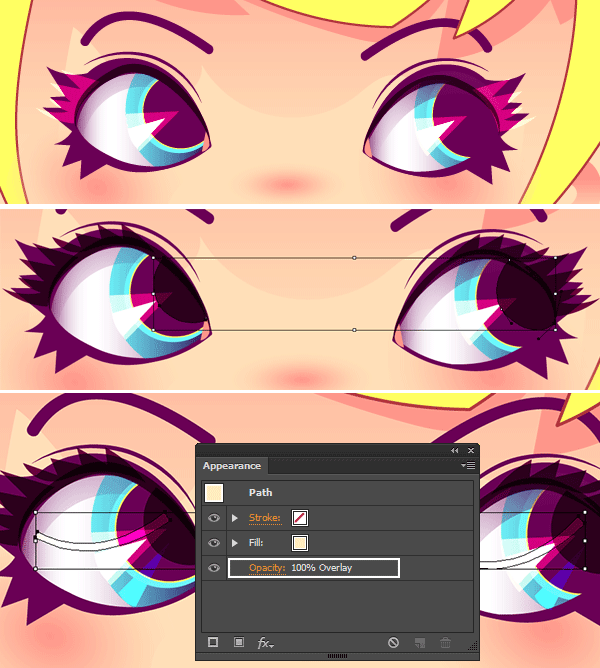
对于眼睛,我将线性渐变应用于眼睛 的白色。它从紫色(因为我在这个设计中使用紫色代替黑色或棕色)再次变成白色到紫色。调整渐变面板中的 渐变, 使紫色被推到眼睛的角落。
要在眼睛中添加一些深度,请绘制与睫毛和眼球其余部分重叠的细条状图案。渐变将从100%不透明度的紫色变为0%不透明度的紫色。
其他细节分解如下:
我已经将三个圆圈叠在一起,每个都比最后一个小。他们的顺序是蓝色,黄色和紫色(这将是虹膜)。我以与第2节第3步中制作的虹膜相同的方式将它们从眼睛的白色中删除。
在眼睛右角用较暗的颜色在虹膜上应用另一个渐变。在这种情况下,它是浅蓝色到深蓝色。较深的颜色应该在眼睛指向的角落。如果您的角色朝前看,请更改角度,使较暗的颜色位于虹膜顶部。
最后,重点是用钢笔工具绘制的, 并且是亮白色的。把它想象成指向瞳孔中心的弯曲三角形。

第3步
我选择了一些阴影和亮点,而不是在眼睛中添加一些丰富多彩的形状。阴影是紫色设置为正片叠底的透明面板。突出显示为淡黄色设置为覆盖。下面添加了三个亮点和三个阴影。立即这样做可以在角色可爱的小眼睛中创造出更多的深度和色彩。

步骤4
对于鼻子,我使用了豆形脸颊形状的相同渐变。我用 圆角矩形工具在嘴上方画出一个小形状。使用渐变工具(G)调整 径向渐变,以将 渐变的半径保持在圆角矩形内而不触及其边缘。头发和耳朵下的阴影使用相同的渐变颜色。这两种颜色都将渐变的较暗颜色集中在形状的顶部。

第5步
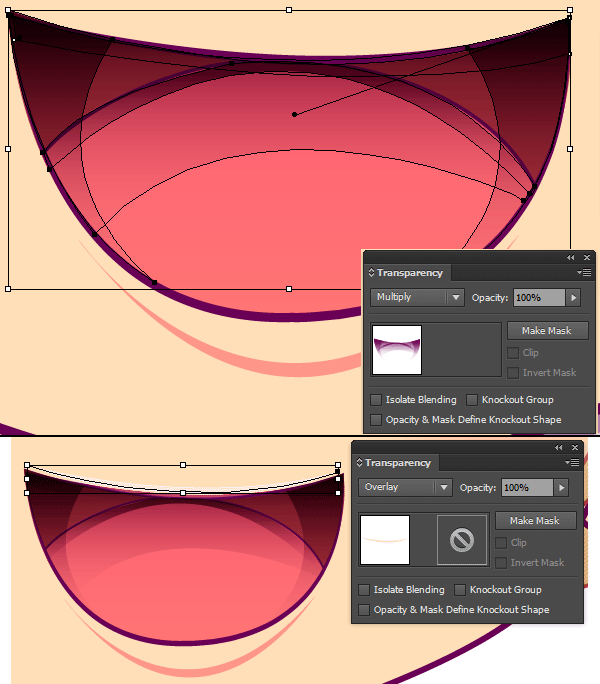
最后,让我们增加一些深度。从眼睛的相同梯度被用于嘴里的阴影。所有阴影都已设置为“ 正片叠底”并分层叠加。我的目标是在任一角落,嘴巴顶部,舌头顶部绘制一个形状,并重叠舌头。在“ 透明度”面板中,上唇上的突出显示为淡黄色,设置为“ 覆盖 ” 。

4. 渲染头发
步骤1
你有一些头发选择:颜色,阴影,高光,是否包括线条。无论您选择哪种颜色的头发底部,都使用本设计中使用的相同阴影颜色(在本例中为紫色),将其设置 为不同透明度级别的倍增或 强光。我画出了形状,其中大部分都是拉长的新月形,除掉头发,还有一个大的扇形形状,定义了角色的刘海的曲线。对于亮点,我用淡黄色再次设置覆盖。

第2步
最初,我在整个头发上画了抚摸线。如果我在角色的衣服,身体和背景上留下轮廓,头发上的线条就会起作用。因为我决定完全捏造它们,所以他们也必须走。
另外,我将头发的颜色从橙色改为蓝绿色。这样做并不影响阴影或高光颜色,因为它们在两者上都很好地工作。我绝对建议使用适用于各种基本颜色(紫色,棕色或蓝色)的阴影颜色,以便更改调色板。

5. 画身体
步骤1
由于我的设计图层下面已经有了草图,因此我不必费心在衣服下面画出我的角色的整个身体。
首先,衬衫的紧身胸衣是一个长方形,颈部中央有一个倾角。
袖子是两个圆圈,在袖子的一个边缘上有一条细条。你需要其中两个。
手臂和手是简单的形状。我通常绘制形状二头肌,另一个用于前臂和 团结他们在探路者一旦我连接在一起(在肘部)。
请注意手的大小。很像头部,他们超大,而手臂像脖子一样薄。 将四肢分组在衬衫碎片下方。

第2步
裙子是一个简单的,扇形的半圆形,我用钢笔工具追踪它 。我觉得它太简单了,不能在下面表示。衣服被渲染时,我们会进一步处理它。
腿太大,就像手和头。他们也是非常简单的形状,向内弯曲,没有关节(膝盖和脚踝)。这种设计的三分之一腿是脚。
我决定画可爱的玛丽珍妮鞋。首先,我概述了脚。
然后我用圆角矩形工具从鞋子上挖了一个洞 。重叠后选择两种形状,然后在 Pathfinder面板中点击 Minus Front。
表带是另一个稍微 圆角的矩形,其上的按钮绘制为两个 椭圆。 将鞋子组合在一起。 复制(Control-C), 粘贴(Control-V)和 反射到另一条腿的 垂直轴。

6. 渲染衣服
步骤1
我们将使用 剪裁面罩来制作衣服。我发现,当您将很多渐变,透明形状和具有不同混合模式的形状叠加在一起时,蒙版将会减少创建设计的时间。
这些衣服是浅蓝色的,所以我们将使用深蓝色,紫色或深青色的阴影。我使用 铅笔工具 来分层两个或三个透明的形状(在透明度面板中将每个形状的不透明度降低到30%左右)。一旦你满意你的影子的形状的位置, 组在一起。
复制并 粘贴主衬衫形状并将 其与原始衬衫对齐。
选择新的衬衫形状和阴影组。
制作剪裁面具(Control-7),你会发现你的阴影形状在衬衫形状的边界处被切断。
将阴影形状移动到您在“ 图层”面板中绘制的任何领子,丝带或袖子下,以 使阴影位于基础衬衫形状之上。

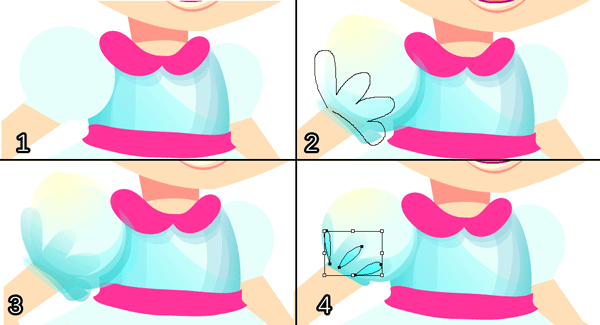
第2步
接下来,渲染袖子。
确保袖子在衣服上的任何衣领或缎带下方,但在衬衫上方。
绘制阴影形状,突出显示与衣服的紧身胸衣(或衬衫)相匹配的袖子的内边缘。
我还绘制了一些形状,显示袖口周围聚拢起来的褶皱造成的褶皱。这些花状形状在袖子的底部。
图层高亮显示(左上角)和阴影(右下角),并 制作剪贴蒙版以将渲染的元素保留在袖子的边界内。

第3步
我忽视了展示领子的创作。就像裙子一样,当我们可以专注于渲染技术时,这样做会拖动这个设计过程。你可以为你的角色提供各种领口风格。研究儿童的着装时尚将有助于您选择最适合您设计主题的东西。
首先,我画了一个阴影形状,突出领子的下面。这是紫色的,不透明度为30%,并设置为强光。
这里的亮点是淡黄色设置为覆盖。由于它是粉红色的,它们显示为更亮的粉红色。
继续分层阴影并突出显示形状,就像您看到的设计一样。
完成后做一个剪贴蒙版。如果您发现想要以任何方式更改形状或创建其他形状,则可以将它们放置在剪贴蒙版组中的蒙版路径下面,并且会立即将蒙版与其他组件一起屏蔽。

步骤4
在下面,您会看到裙子组件分解成多个部分,从底部开始。
这是底裙形状。这是一系列扇贝和边缘,完全基于我在第1部分中做的初始草图 。
这是第一个影子团体。每个阴影形状都定义了裙子上的褶裥。它们从10 %到0%的蓝色渐变,并且渐变角将不透明颜色置于裙子的底部边缘。顶部形状是椭圆形中的 线性渐变,为裙子与胸衣的接合处提供了一些颜色和阴影。
裙子上的亮点是一个大而扭曲的形状,其100%的淡黄色为0%,并集中在形状的左上角。
最后,使用与第2部分相同的渐变创建两个阴影形状 。 就像连衣裙的其他部分一样, 制作一个剪裁面具,保持你的影子和突出形状的整洁。

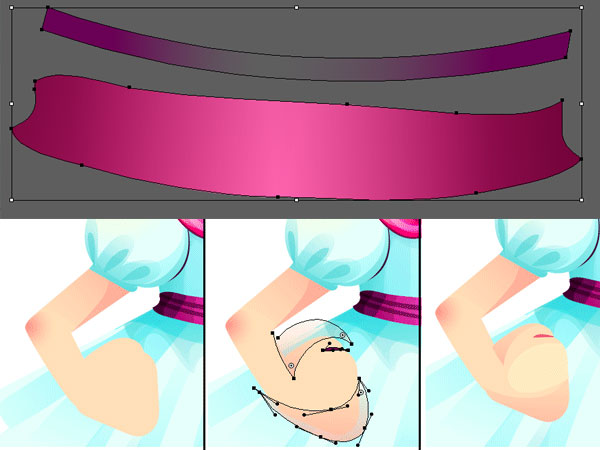
第5步
人物手臂上的连衣裙上没有添加很多细节。对于色带,我将 线性渐变应用于它,并在中间画了一条细条,并添加了一个渐变。功能区的渐变从深粉色变为浅粉色,并再次变回深粉色。而它上面的条纹又是100%不透明度的紫色,再次是0%到100%。
手和手臂有一些阴影,每个阴影梯度和颜色(玫瑰或桃子)从脸上相同,添加到主臂形状,肘部,手臂下侧,并定义手。如果你的手更加细致,那么随意推动你的渲染比我在这里完成的更多。

第6步
双腿开始时沿着它们的长度绘制条纹,并在鞋子上投射到袜子上的阴影形状(也就是100%的紫色或0%不透明度的紫色)。我 复制并 粘贴了三条腿,并对每个都应用了 线性渐变。
对于高光形状,中心有黄色或白色,其他两个有紫色作为阴影颜色。突出显示形状设置为“ 屏幕”,阴影设置为“ 正常”。将它们层叠在袜子上,将它们组合在一起, 再次粘贴基础袜子形状,然后 制作剪裁蒙版。

第7步
对于鞋子,我决定将一系列鞋子形状分层,如下所示:
基鞋形状。这是一个明亮的紫色。
我使用渐变网格工具(U)将渐变网格应用于此形状。为了简单起见,我简单地在鞋子的直线上添加了高亮部分,将阴影颜色添加到了底部边缘,以及鞋带中心的另一个亮点。我使用 直接选择工具来控制网格内每个渐变的形状,以便遵循鞋本身的形状。
一个简单的阴影渐变,从紫色100%到0%,设置为 正常,总体不透明度降低 到 55%。
高光形状就像腿上的亮点:0%到100%到0%的黄色 。然而,这一个已经被设置为 叠加。
将它们全部对齐。 创建一个剪裁面具,以切出鞋子的中心。

7. 创建背景
步骤1
既然角色的组成部分都是照顾好的,那么让我们来看看背景。使用第1节第2步中的草图,我们将开始研究蘑菇。它很大,占据了角色背后的大部分空间。
画三件:顶部,底面和茎。顶部是圆顶状。与蘑菇底面配对,蘑菇顶端就像一个拉长的半圈。将形状生成器工具与钢笔工具或 椭圆工具 结合使用 (如果您想拥有一个圆形,更精确的形状),使得创建此功能变得非常简单。 使用 矩形工具(M)通过直接选择工具操作定位点手柄来绘制杆并向内弯曲 。
图层渐变阴影形状,与您在前几节中对角色所做的相同。从茎的顶部和两侧开始。
考虑额外的设计功能,使蘑菇的茎在制作剪切面膜之前有凹槽(如花瓶) 。确保面罩组在蘑菇头上方和其余部分下方。
在蘑菇底部设计(类似地有凹槽)。掩盖它,让我们移动到真菌的顶部。

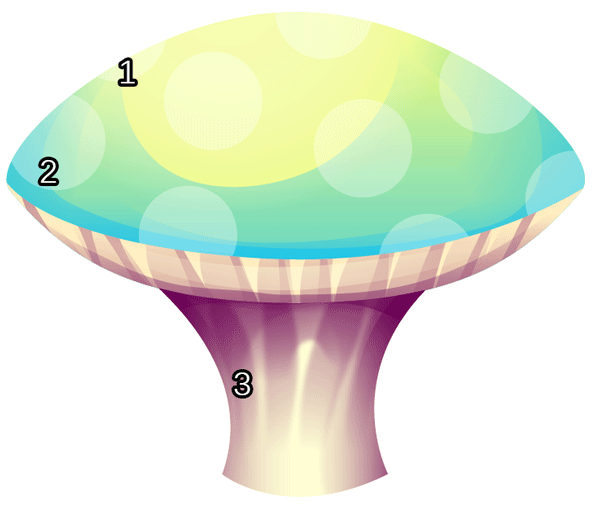
第2步
顶部相当简单。
波尔卡圆点是透明的白色圆圈,散布在蘑菇周围,与蘑菇的其他特征一起被遮盖。
重叠蘑菇(绿色,蓝绿色和深蓝色)的三种渐变形状相互重叠。
我在“ 外观” 面板中添加了 高斯模糊效果,以便将线条向上柔化。

第3步
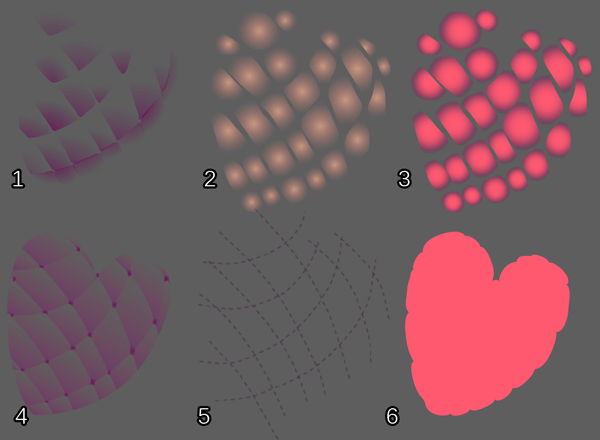
下一个背景元素是出现在右上角的绗缝心脏。我用铅笔工具画出了最初的心脏 。
为了开始制作绗缝外观,我将填充颜色改为空,并将笔触改为紫色,并在心脏上绘制了交叉阴影线。我弯曲他们朝向心脏的中心。或者,您也可以使用 钢笔工具来制作更精确的线条。
对于每条线相交的角落,我使用了 笔工具,以 径向渐变作为填充颜色,以在每条线交叉处创建弯曲的菱形形状。
将您的线条和曲线形钻石组合在一起。
随着整体形状和设计的出现,我用铅笔工具重新塑造了心脏 ,在每条线上都刻有凹痕,以便心脏稍后看起来像是绗缝材料,而不是仅仅印上印有图案的平面。

步骤4
这一步打破了绗缝心脏设计中涉及的所有层次,从顶层开始。然而,在我们开始之前, 复制并 粘贴浮肿的心脏形状和线组(没有小钻石), 将这个新组与第一颗心对齐,并在 探路者面板中击中 分割。 复制 并 粘贴下面前四个部分的这个分组。或者你可以在每个部分涂上矩形(我在下面的前三部分中做过)。
我应用了一种 线性渐变,将颜色向着心脏底部集中到分割组。使用渐变工具调整每个形状的渐变角度 。
这些形状具有 应用于它们的径向渐变。颜色从淡桃到100%不透明度到0%不透明度。
这层被添加到软化的东西。该 径向梯度较大,从心脏的基色走在100%的不透明度,以用于在0阴影紫色之中%的不透明度。
该图层是曲面钻石的改变版本。我调低 每个径向梯度,并应用从0 %不透明度的心脏基本颜色到100%不透明度的紫色的线性渐变。将透明度面板中的整体不透明度降低到60-70%。
该线组改变为虚线(7 PT破折号,7 PT间隙中) 中风面板和高斯模糊效果的3.9像素的涂布 外观面板。
将上述所有五层放置在基础心脏上,复制并 粘贴心脏,并 用新心脏和前五层制作剪贴蒙片。

第5步
对于心脏的支持,我在心脏周围画了扇贝,并在扇贝上添加了一系列相互叠加的心脏。 集团 为后盾在一起,并把它的心脏背后组。

第6步
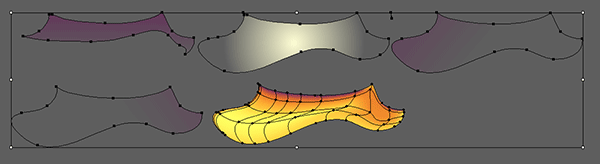
背景的最后一部分是角色两侧的飞溅树叶。
以深绿色绘制几条弯曲的泪珠和心形。
在每个内部绘制更小,明亮的绿色形状。请注意,更长的形状在接下来的几个步骤中将无法使用。
选择其中一种深绿色形状和浅绿色形状,并使用混合工具(W)进行平滑混合 。我没有搞清楚这些步骤,而是在混合工具的选项中选择了“ 平滑颜色 ” 。
重复其他形状。

第7步
对于叶子的静脉,在每个上绘制划线。
将它们分组在一起,并在透明度面板中将混合模式设置为覆盖。
复制并粘贴基本形状并制作剪贴蒙版。复制,粘贴和反射在另一侧的垂直轴上。

现在我们已经完成了第一个插图的组件,让我们开始第二个插图。

8. 创建茶具
步骤1
就像本教程的第一部分,从草图开始。在这种情况下,请抽出茶壶和茶杯。茶壶有七个部分:心脏,盖子,盖子边缘,身体,把柄,喷口和基地。茶杯有三个:开口,杯子和手柄。追踪你的茶壶设计和素描中的其中一个杯子。

第2步
对于其他两个茶杯, 复制并 粘贴第一个并将它们堆叠在一起。
目标是分离相交的形状并将它们添加到下面的形状中。在这种情况下,顶部杯子与底部相交的部分应该使用形状构建工具进行选择 。 取消选择 顶部杯子,并将相交部分(注意下面的数字1)添加到下面的杯子中。
你会留下一个杯子,完美地偎依在它下面的杯子里。
粘贴第三个杯子并根据需要旋转或反射。
重复此步骤的第一部分的技术,以使顶杯紧贴在中间。注意数字4被放置在下面的图像中。
完成您的插图的颜色选择。

9. 渲染茶壶
步骤1
就像第6节的鞋子一样,我使用渐变网格工具 来渲染茶壶。
从你的底锅形状开始。我将其与设计的其余部分隔离开来,以便我们可以专注于它而不会分心。
在左侧,我使用淡奶油和白色作为亮点。在底部和右侧,我在网格内放置了一个淡桃。与网格的形状不一样,我只需点击沿着右侧和底部的网格点,以填充桃色并创建均匀的渐变。
为了获得更多亮点,我用铅笔工具在圆盆左侧画了一些形状 ,其中包含 径向渐变从中心的白色变为100% 到0%的不透明度。
对于左侧的投影,我画了一个模仿重叠的茶杯堆叠的摆动形状。此渐变从紫色100%到0%不透明度。

第2步
以下显示了喷口层的细分。
甲 径向渐变集中在左下方。
甲 线性渐变颜色集中在喷管形状的底部。
甲 径向渐变与彩色集中在喷管的开口。
另一个 渐变网格。就像茶壶一样,我在壶嘴的右边缘和曲线下方(左边)放置了紫色。为了突出显示,我沿着从喷口曲线到底部的任意一条线。
喷口基部形状。
将喷口形状对齐 并 组合在一起。将一个附加的喷口形状粘贴 到该组上方,然后 制作一个剪贴蒙版,如果您的渐变阴影或高光被绘制为与喷口重叠而不是被 复制和 粘贴组件。

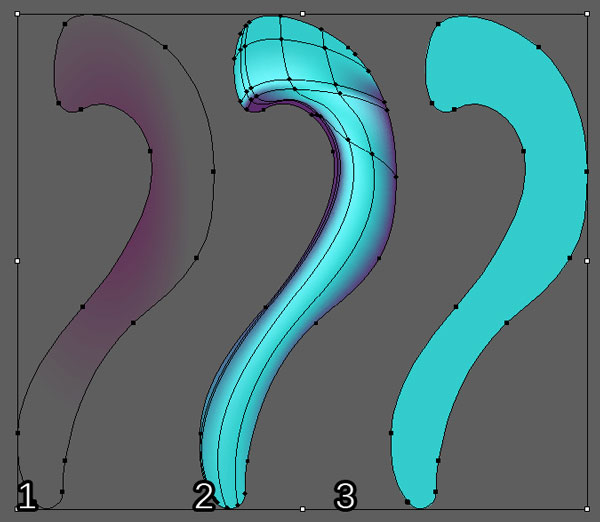
第3步
茶壶的手柄与喷嘴非常相似。
梯度阴影层,在手柄曲线中具有 径向渐变。
具有与喷口相同颜色(紫色,蓝绿色和浅蓝色)的渐变网格。
手柄的基部。

步骤4
对于茶壶底座,它与其他部分的分层过程是一样的:阴影渐变线性和径向渐变以及浅黄色或白色高光。高光形状(顶部中间)是从100%到0%不透明度的淡黄色的 径向渐变。
下面的 渐变网格类似于本教程中使用三种颜色(黄色,黄色和橙色)并放置在边缘,曲线和缩进处的其他网格物体。紫色沿着顶部边缘放置。黄色和橙色放置在黄色和黄色的右下角。网格的其余部分是黄色的(我将它设置为基本颜色,很像在喷口和手柄中使用的青色)。

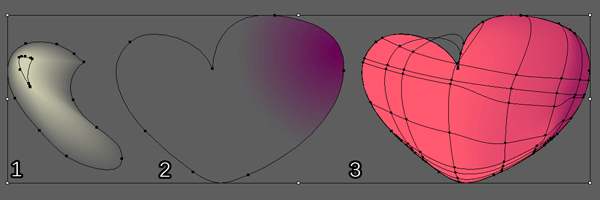
第5步
我已经跳过了茶壶的盖子,因为它与主茶壶的过程相同。我也跳过了金边,因为它只是一个 线性渐变,从紫色变成黄色,再变回紫色。让我们专注于这个可爱的小心脏。
亮点是混合,就像第7节第6步的叶片一样。在这种情况下,100%不透明度下的小形状为淡黄色,而0%不透明度下的底部为相同的黄色。我在 Blend Tool的选项中选择了 Smooth Blend。
阴影是一个 径向渐变。本教程中使用相同的紫色。
最后, 渐变网格非常简单,因为它只是沿着心脏的边缘在右角的几个紫色位置。

第6步
这些杯子与其他茶壶块相似,因为它们只是少数几层分层渐变。
一个紫色的 径向梯度集中在杯子的右下方。
使用铅笔工具创建的新形状 和 径向渐变从100%不透明度到0%不透明度的淡蓝色。
以前的第二个版本,但有一个更深的蓝色。
杯子本身。我 将手柄件联合到杯子的其余部分,以最大限度地减少矢量内锚点的数量。
最后, 渐变网格。这是从杯边沿着边缘和手柄周围呈深蓝色的同样亮蓝色。将所有的人在一起, 做一个剪贴蒙版与上杯状形状 复制和 粘贴的 面具路径。
其他杯子是不同颜色的相同过程。

第7步
对于蒸汽从茶壶和杯子顶部上升,绘制一个稀疏的形状 铅笔工具, 组在一起,并且应用 线性渐变紫要在100%至0% 不透明度。选择该组,并在外观面板中应用8.7像素半径的高斯模糊效果。

把它放在一起!

加载全部内容