PhotoShop制作出美食blog网站首页的网页设计制作教程
软件云 人气:0
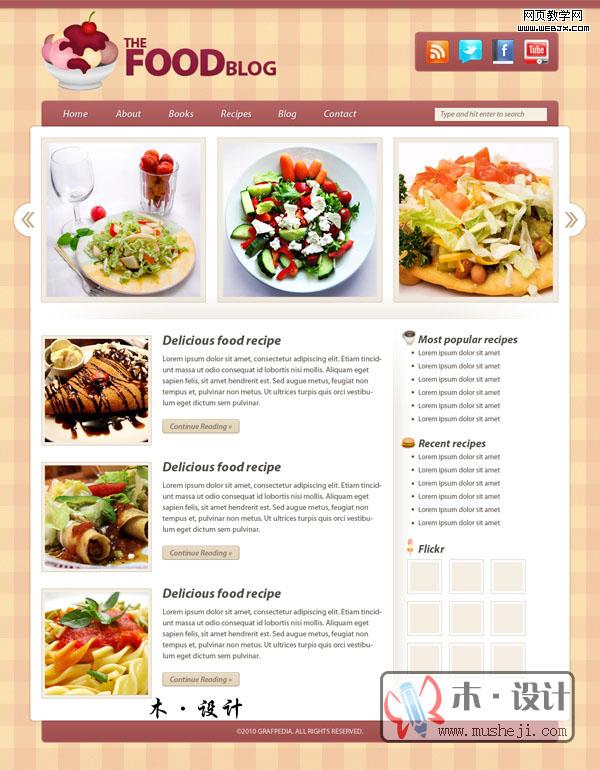
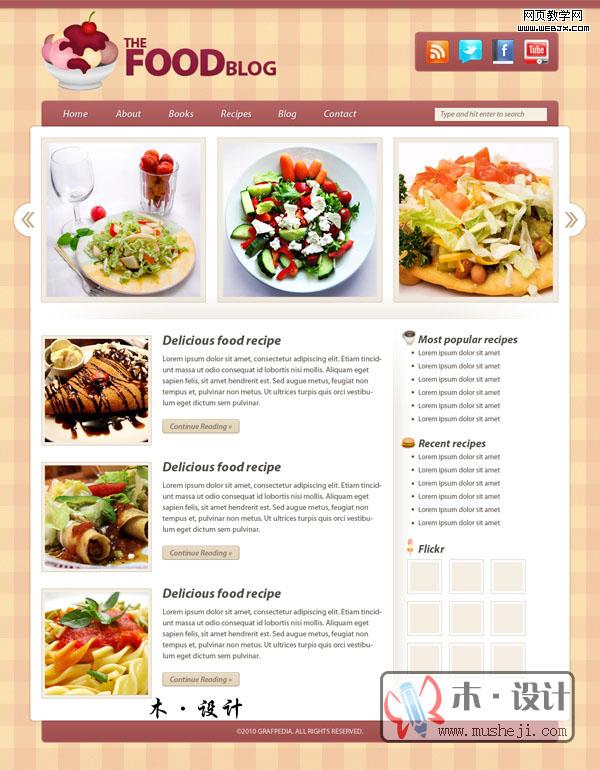
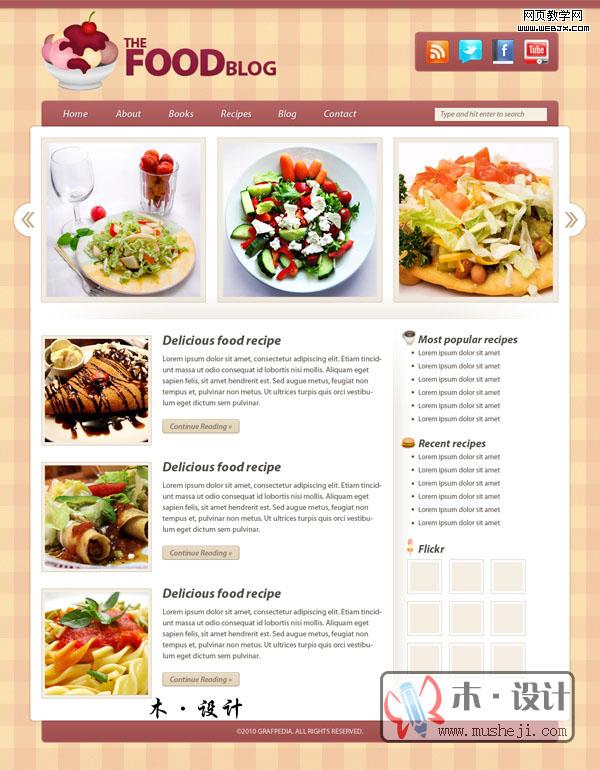
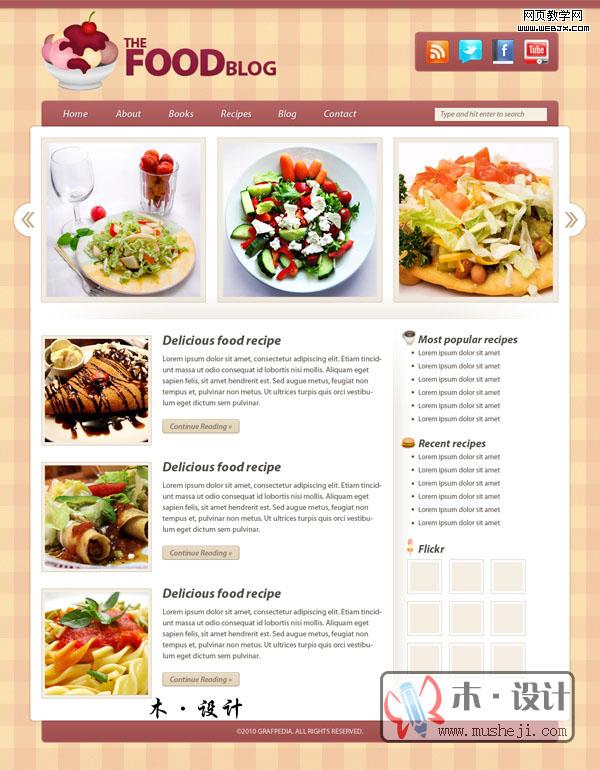
先看效果图:

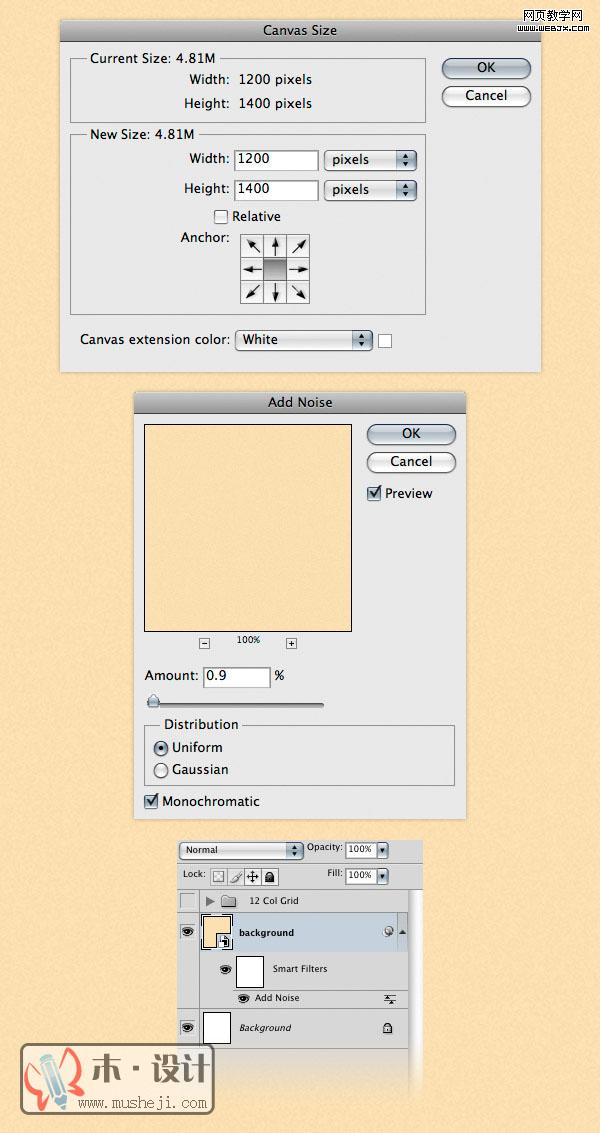
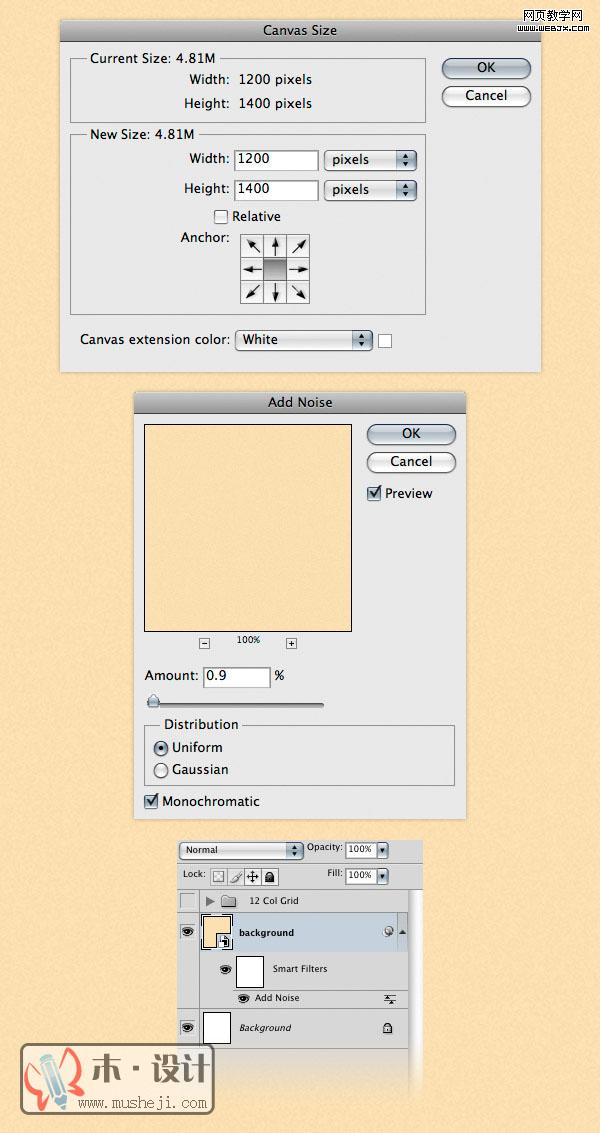
1。新建一个大小为:1200*1400px的文档,并填充背影色:#fbe0b1。
再执行滤镜>杂色>添加杂色,设置数据如下图:

2.创建自定义图案
按ctrl+N新建一个大小为:80*80px的文档.
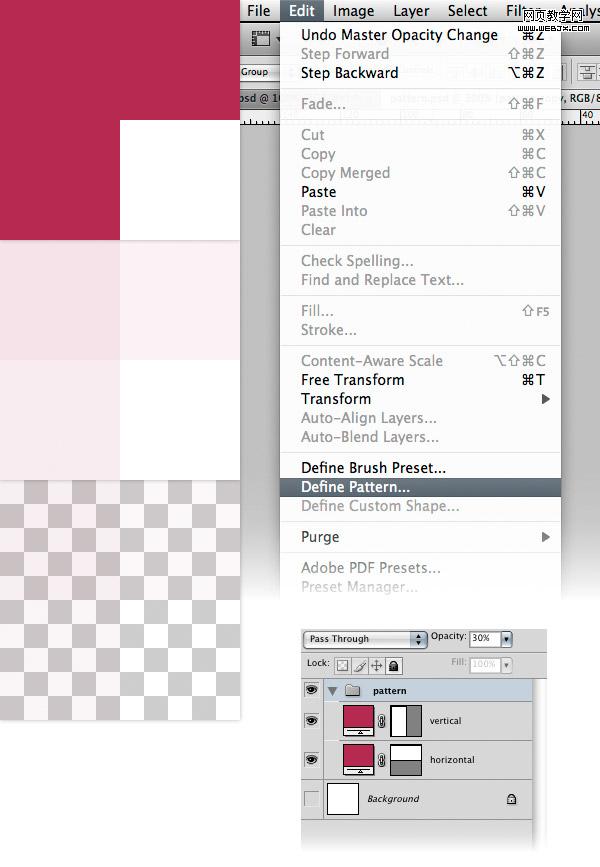
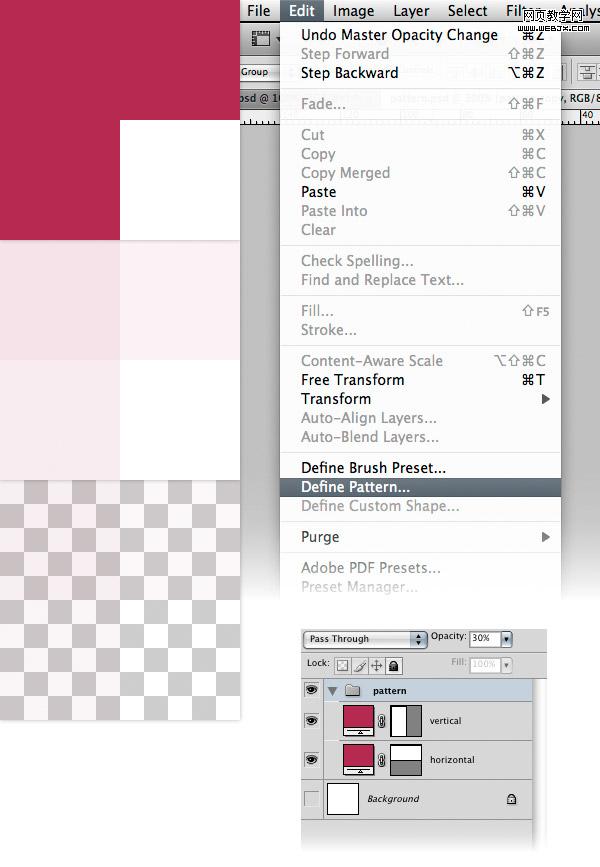
再次新建一个图层,命名:horizontal.选择"矩形选区工具"绘制一个大小为80*40,并填充:#b52a51.设置不透明度为:20%.
新建一个图层命名:vertical,使用"矩形工具"在左边绘制一个40*80的图形,并填充:#b52a51.设置不透明度为:30%.
新建一个组,把这两个图层放入进去,并命名:pattern.并设不透明度:30%.
关闭白色图层的"睛眼",编辑>自定义图案.

3.填充自定义图案
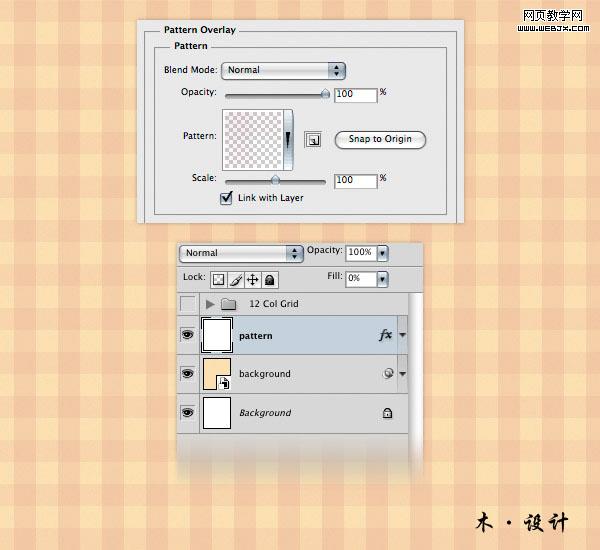
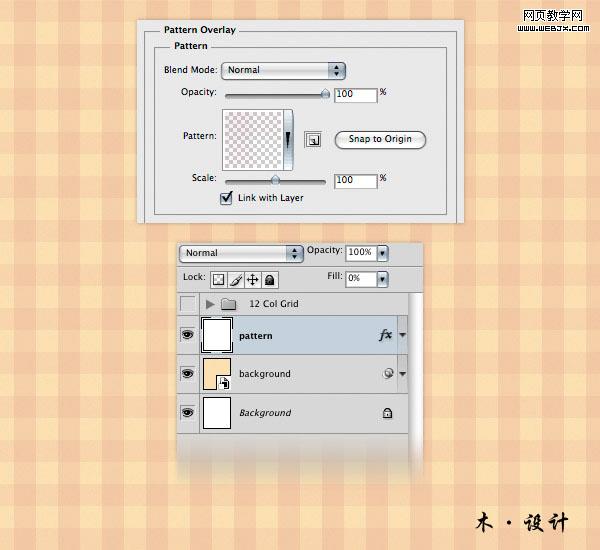
新建一个图层命名:patten;并填充白色,更改填充:0%。双击这个图层,在弹出的"图层样式"窗口中选择"图案叠加"选择我们上一步自定义的图案,

4.顶部导航的制作
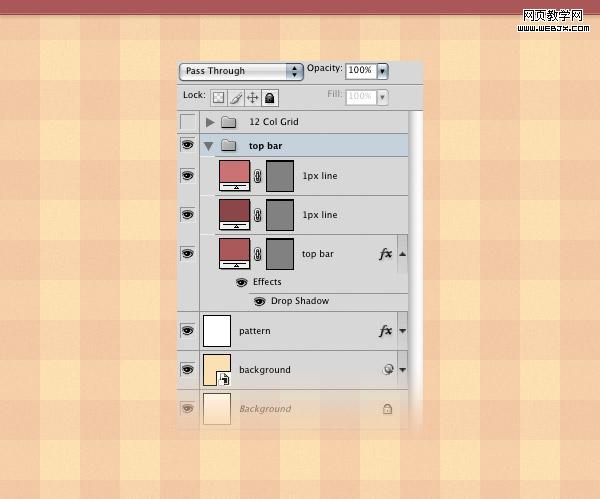
新建一个组"top bar".
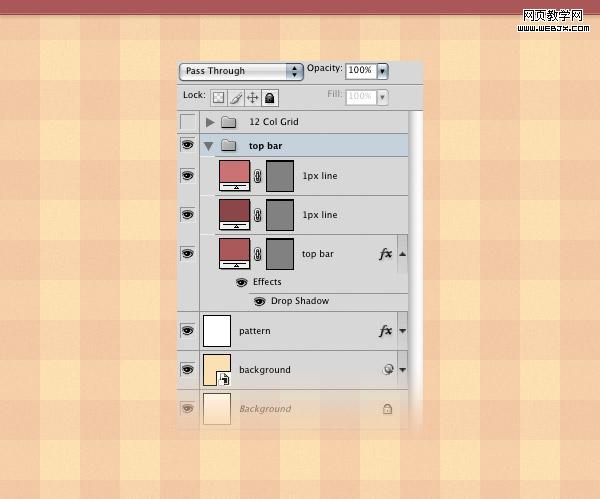
新建一个图层命名:top bar.选择"矩形选区"工具,绘制一个1200*15并填充#a95858,位置如图如示.双击这个图层,给这个图层添加一个"阴影"效果,其阴影:#473e2f.
新建一个图层命名:1px line.选取"线条(U)"工具,绘制一个1px的线条,并填充:#8b4747.把位置放在紧靠矩形的下面.
按ctrl+J复制线条图层,选择"移动(V)"工具,位移到上一个线条的上面.并更改其颜色:#ca7373.

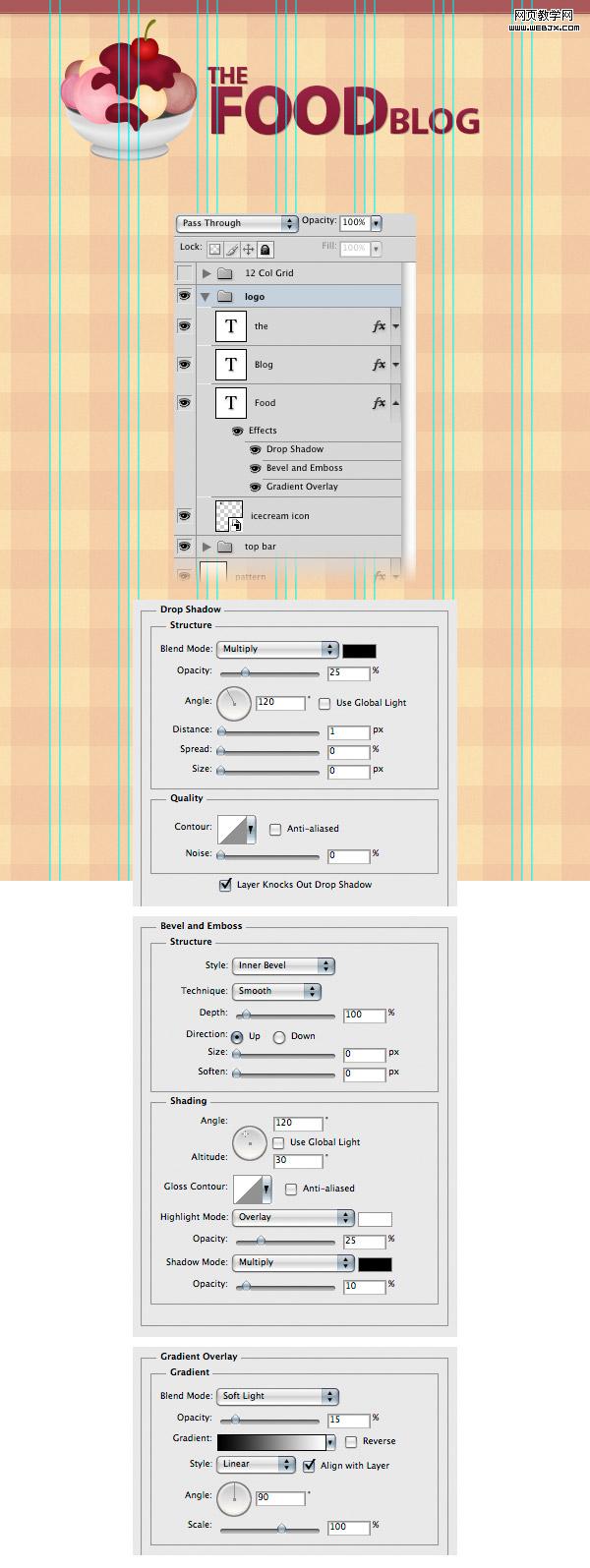
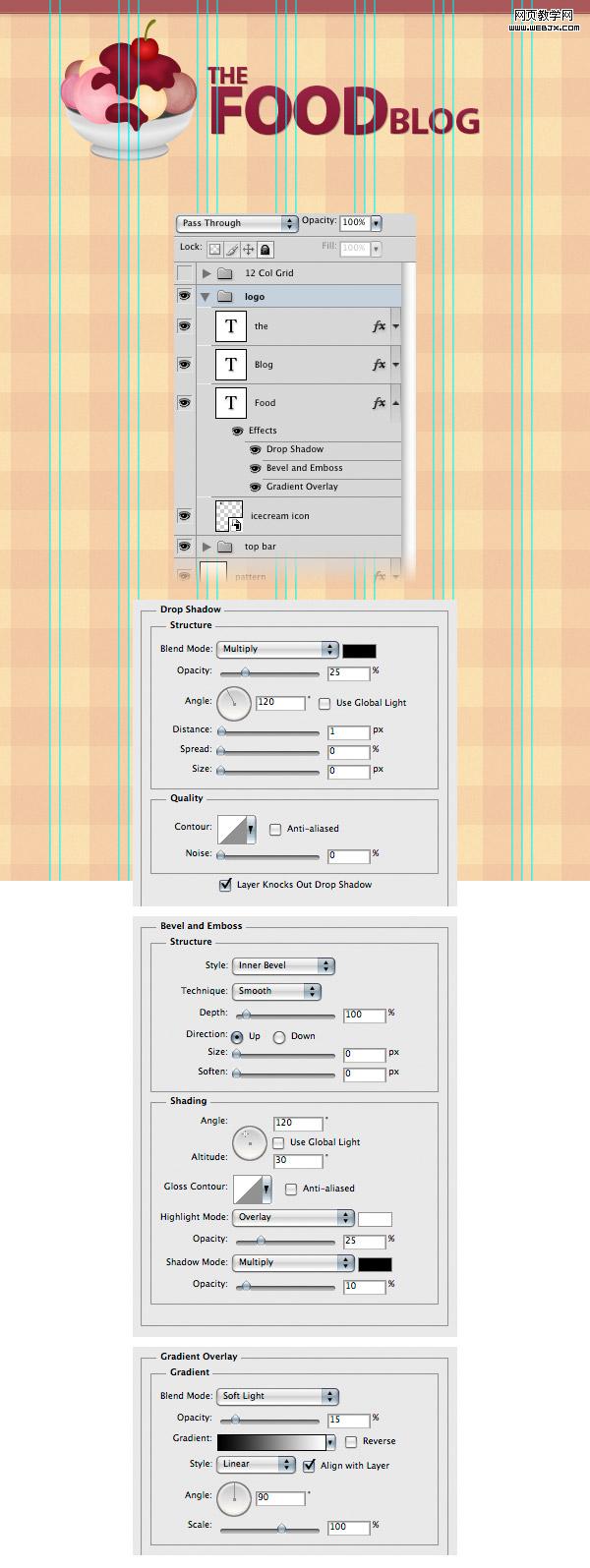
5.新建一个组"logo",打开一张食物的图片,并命名此图层为"ice cream icon" .
使用"文字工具" 设其颜色:#8d1c39.打上"标志文字".双击此图层在弹出的"图层样式"设置(阴影,浮雕,渐变)的数据如下图:

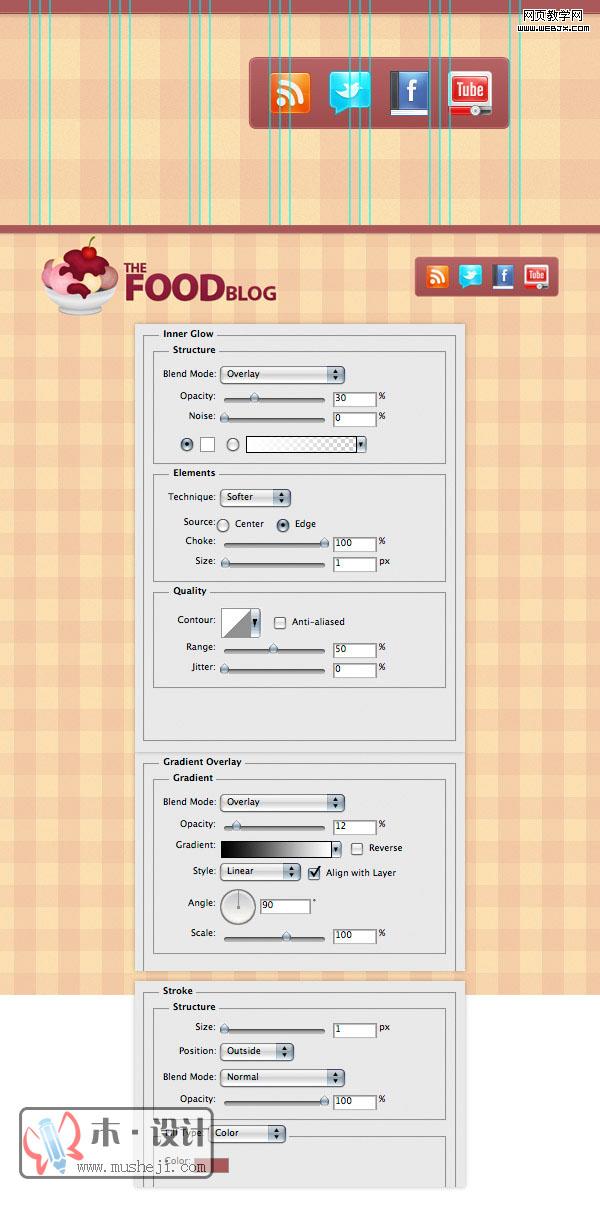
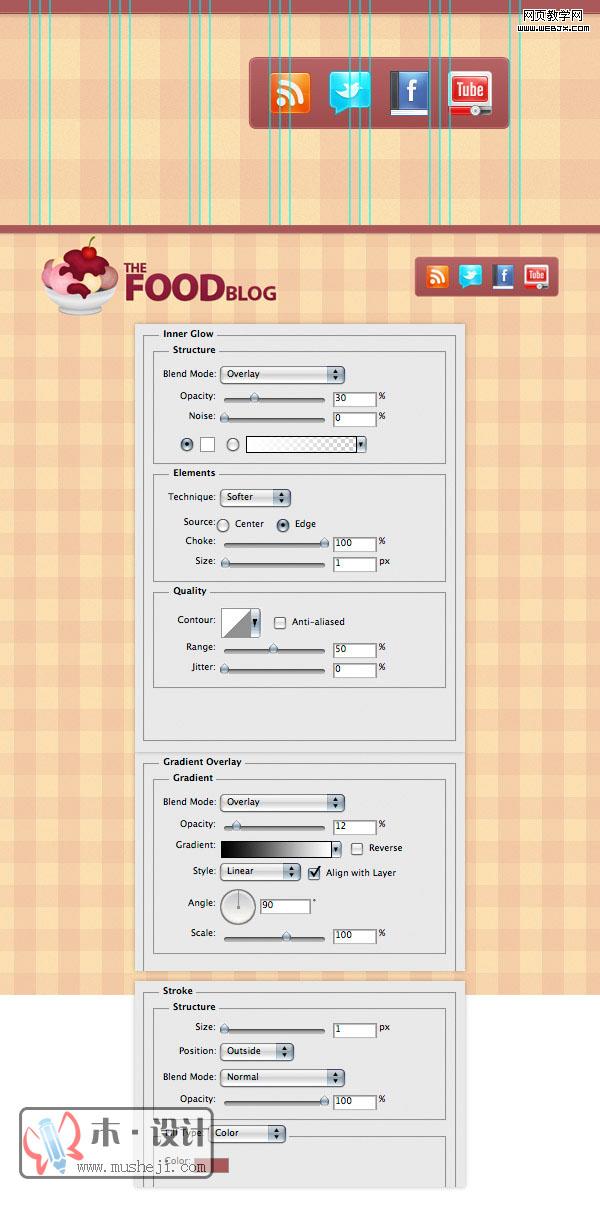
6.新建一个组"social".
新建一个图层:"social bg"使用"圆角矩形工具"绘制一个260*70大小的形状,并填充:#a95858.位置放在右边,双击此图层给其"图层样式" ,
数据如图如示.(描边的颜色:#a95858)
打开所要的图标,位置如图如示:

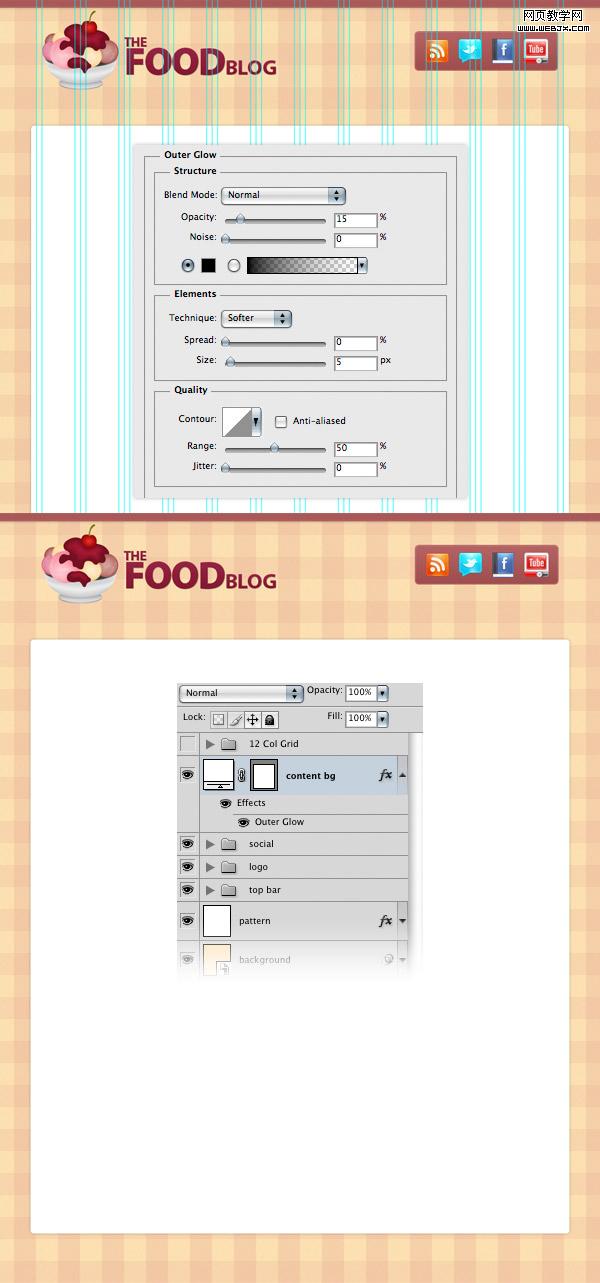
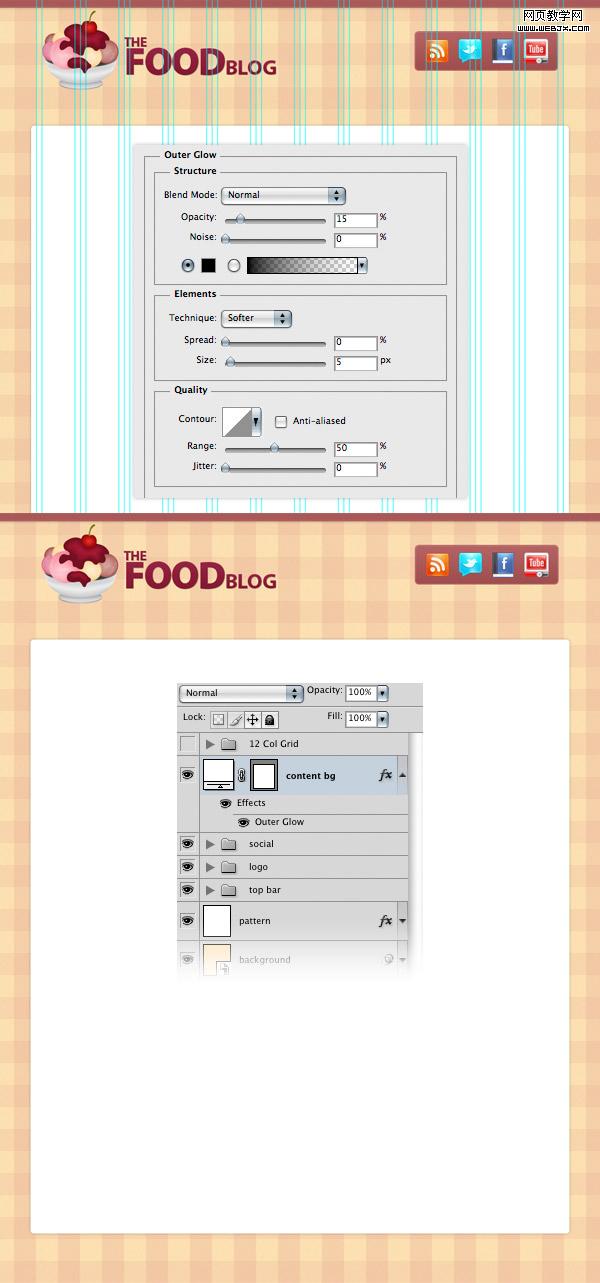
7.建立主内容的背景
新建一个新的图层:content bg.选择"圆角矩形"设其圆角为6px,制作一个980*1080大小的矩形.双击此图层给其添加一个"外发光".

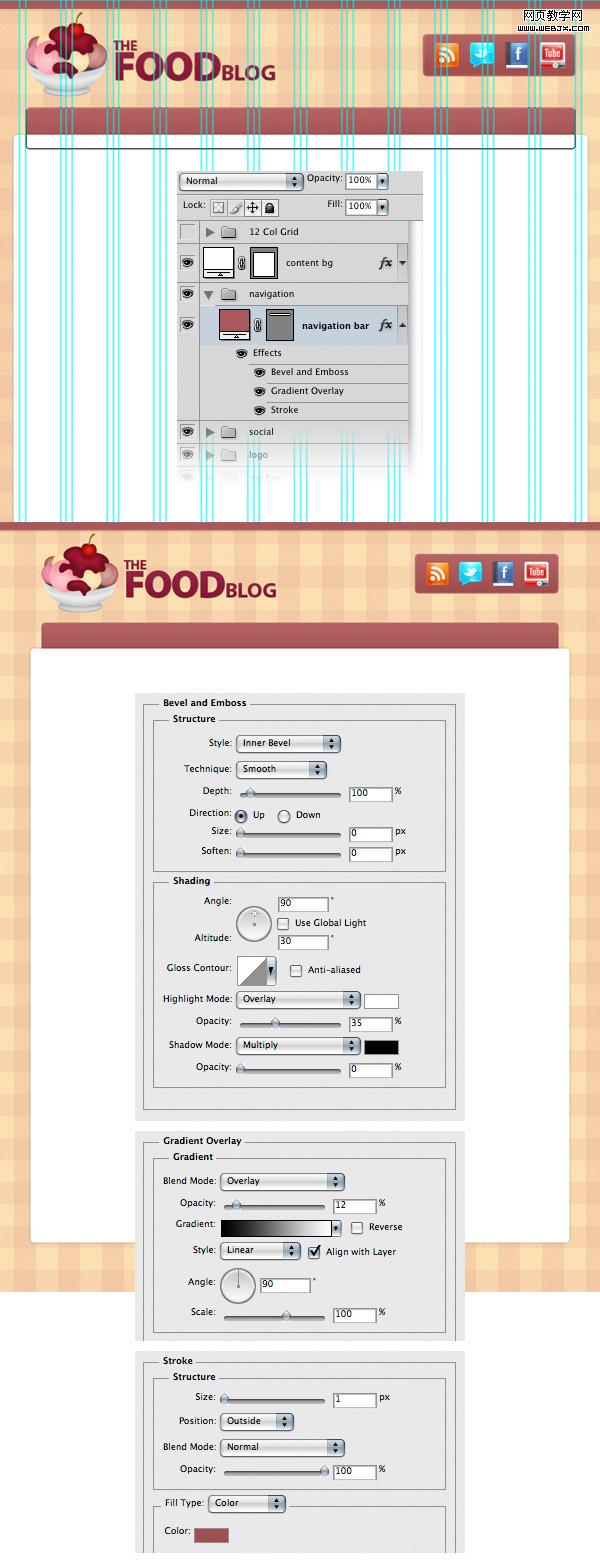
8.导航条
新建一个组:navigation,拖动此组放置组"content bg"下面.
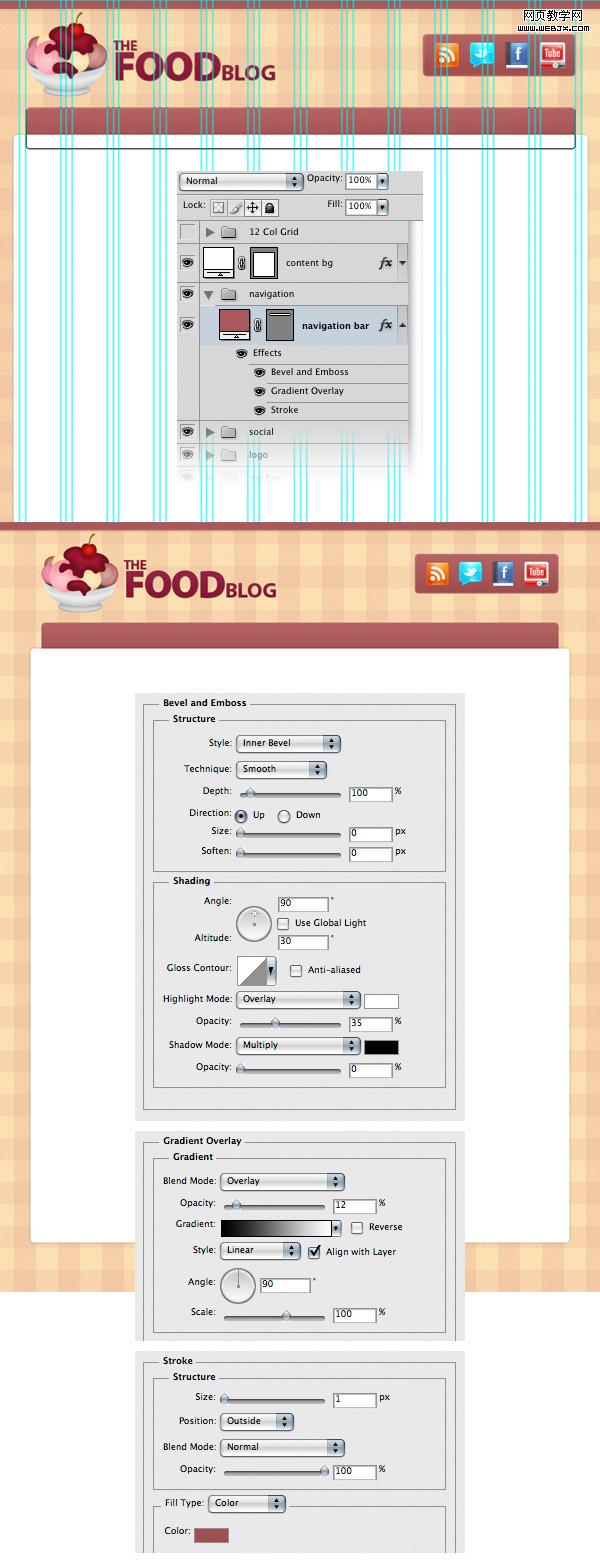
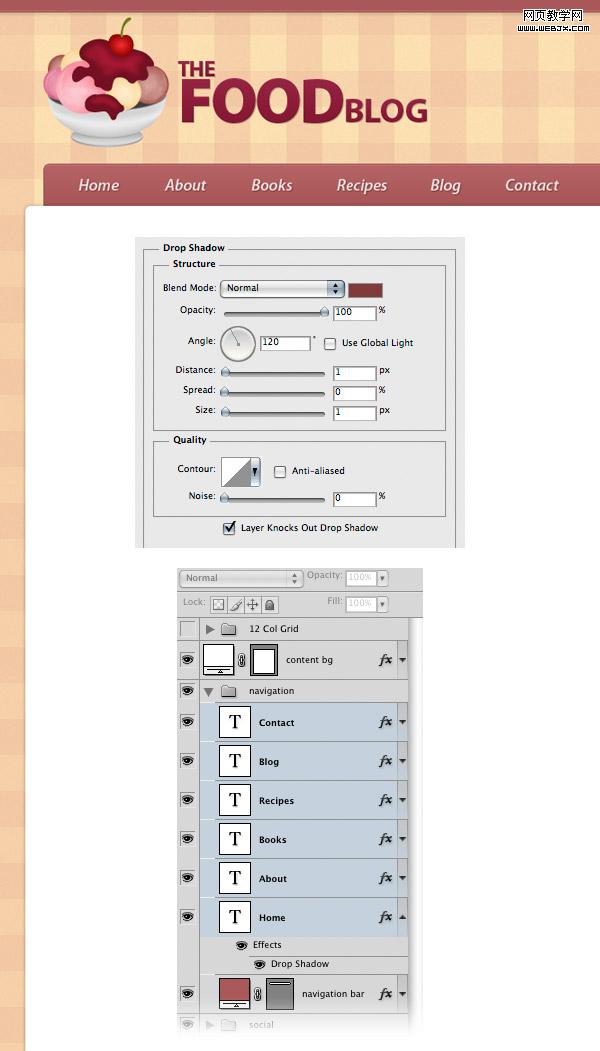
新建一个图层:navigation bar.选择"圆角矩形"绘制938*70大小的形状,填充:#a95858.双击此图层,添加图层样式(描边颜色:#9c5151).

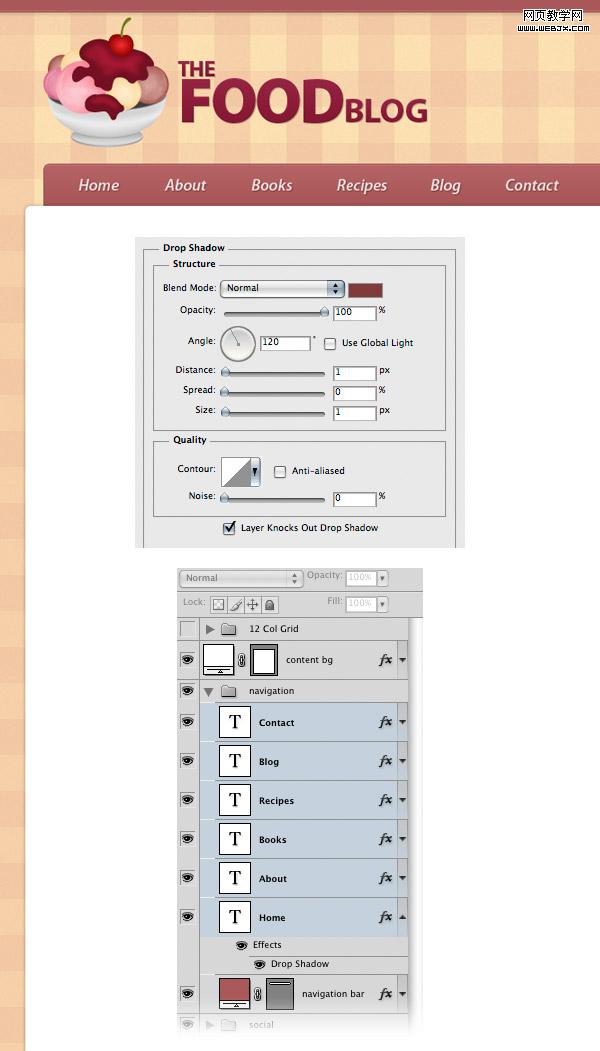
9.选择"文字工具",打出链接的文字,填充颜色:#ece2e4.添加"阴影样式"阴影颜色为:#803a3a.

10.搜索导航条
新建一个组:search bar.
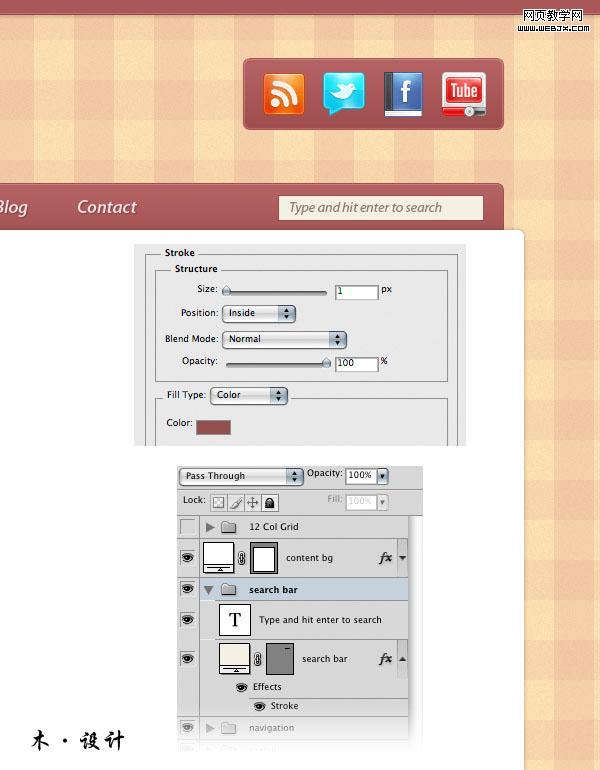
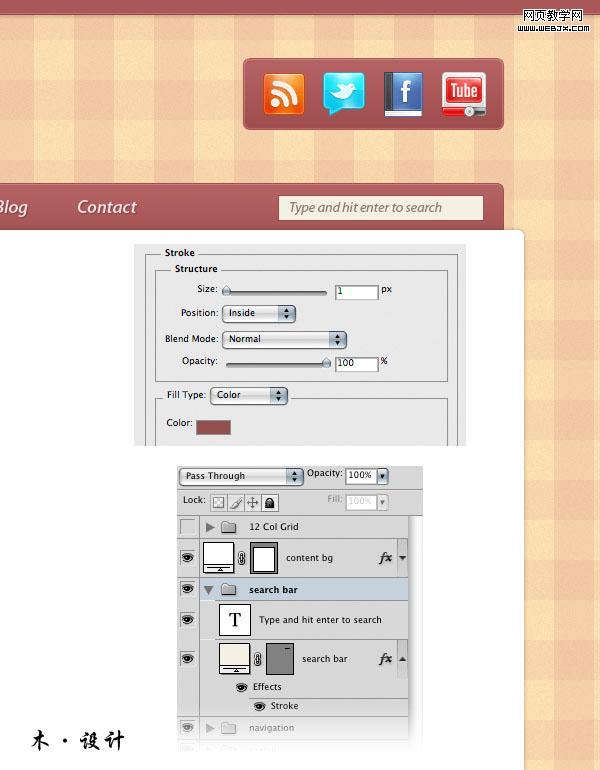
新建一个图层:search bar选择"直角矩形"绘制一个200*26大小,填充:#f4f0e2.再给这个矩形添加1px的描边,颜色:#925050.
使用"文字工具"打上这几个字"Type and hit enter to search",文字颜色:#917a7a.

11.产品展示栏
新建一个组:image slider,把它放在"content bg"图层上面.
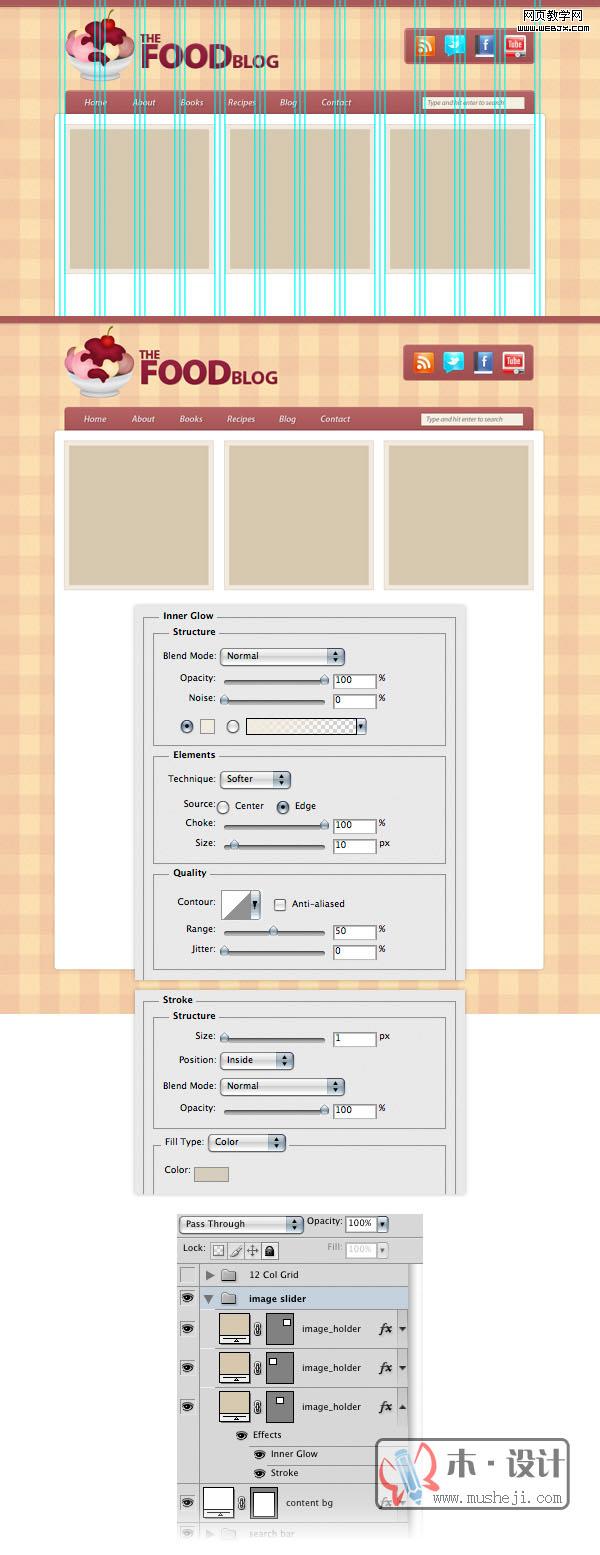
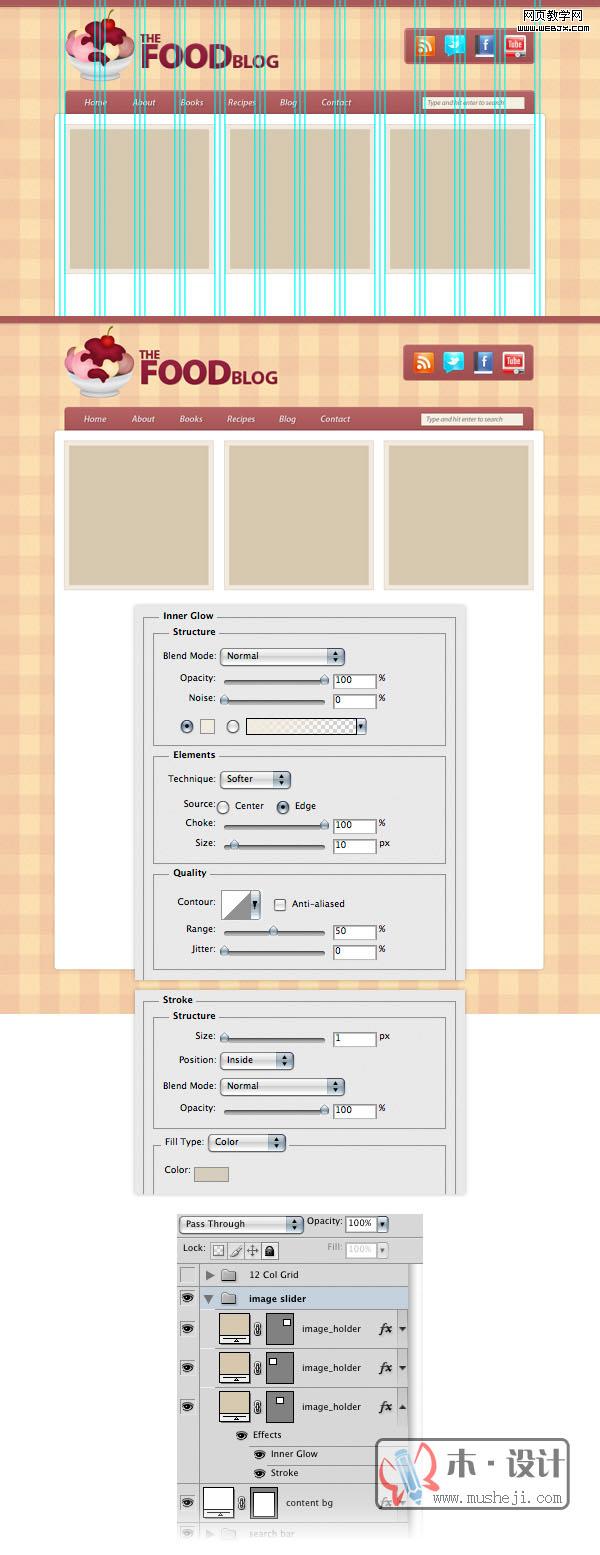
新建一个图层:image_holder,选择"矩形工具"绘制一个300*300大小的矩形,并填充:#d6c8af.双击图层给其添加一个"内阴影"的样式.
(阴影颜色:#f1eadf;描边颜色:#d6cdbc).
ctrl+J复制这个图层,然后选择"移动工具",按ctrl+T自由变换20px大小的距离.

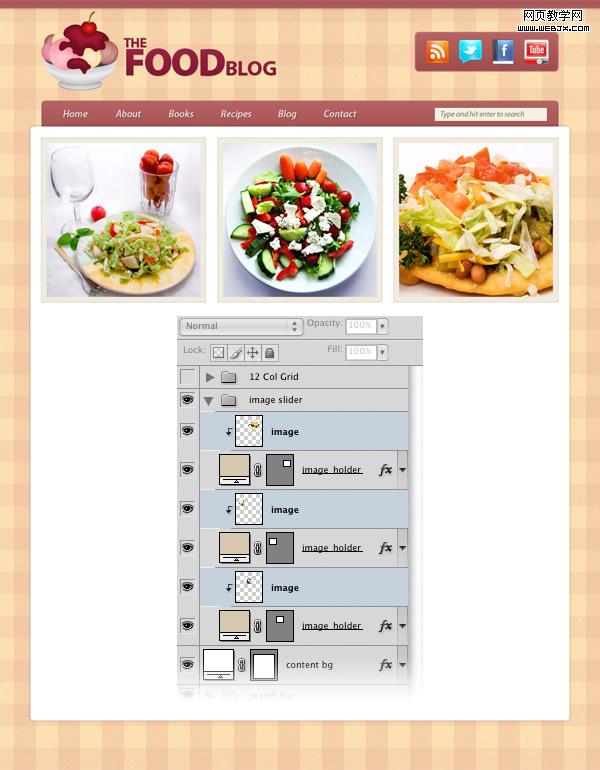
12.打开一张食物的图片,使用"移动工具"移动到文档中,为了使图片放置在"展示栏"的相框中,我们使用了"矢量蒙版".具体的操作步骤如下:
右击"食物图片"的图层,选择"矢量蒙版".(也要以按住ALT键不放,光标移动到两个图层之间的缝隙点击一下)

13.创建两个切换的按扭
新建一个组:right arrow.
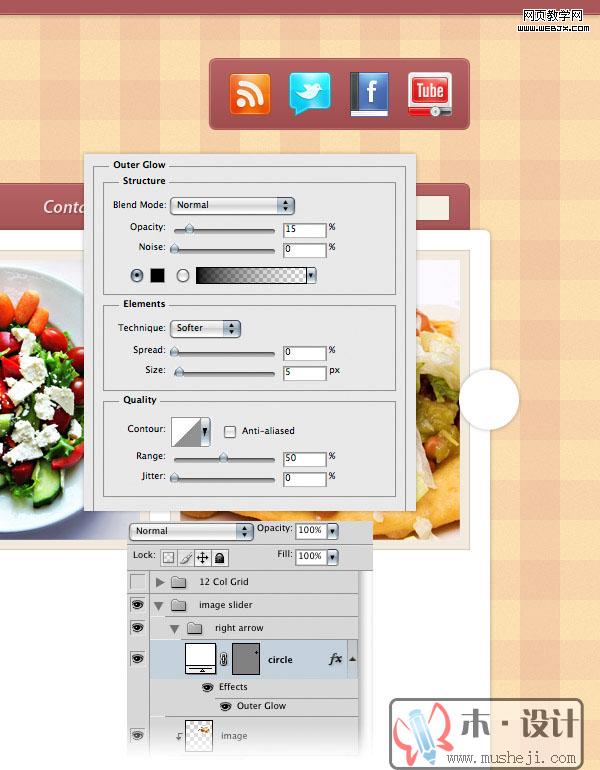
新建一个图层:circle,选择"矢量圆形(U)",按住shift键不放,绘制一个60*60大小的正圆,填充:白色.其位置放在"产品展示栏"的右侧.
并给这个图层添加一个"外发光"的图层样式.

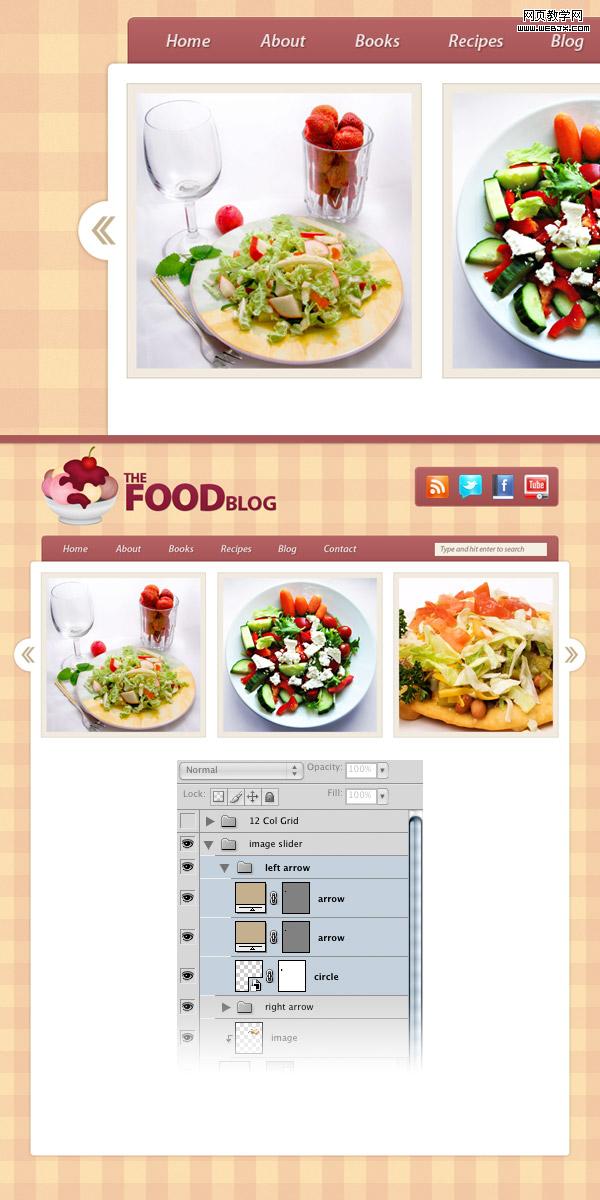
14.新建一个图层,按住键盘上的ctrl键,选择此图层和"circle" 图层,右击菜单中选择"合并图层".(做此步骤是为了下面切割圆时,左边的外发光不会出现),
这时候选择"矩形选区"切掉左边的半圆,如下图所示.

15.新建一个图层:arrow.选择"自定义图形工具(U)",在其属性栏上的图库中选择"小箭头",并填充:#c4b08e.最终效果如下图.

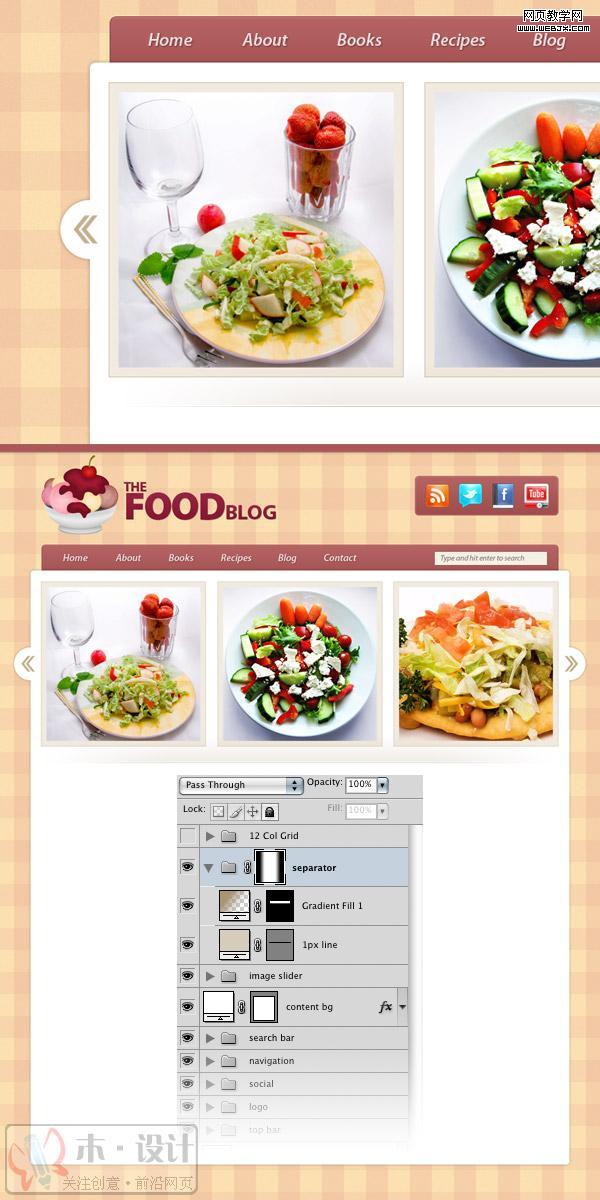
16.在产品展示栏下面创建一个分隔带
创建一个新组:separator.
选择"矢量线条工具"绘制一条1px;并填充:#d6cdbc,把它放置在图片下30px的距离.
选择"矩形选区工具"绘制一个矩形选区,接下来:图层>新建填充图层>渐变,在弹出的对话框中选择从 #a99470 到 透明 渐变.并调整不透明度:20%.步骤图如下:

17.选中组:separator.添加一个图层蒙版:图层>图层蒙版>显示全部.选择渐变工具,渐变颜色从黑色到白色再到黑色.按住shift键不放,
从左往右拉出渐变.

18.食品简介栏
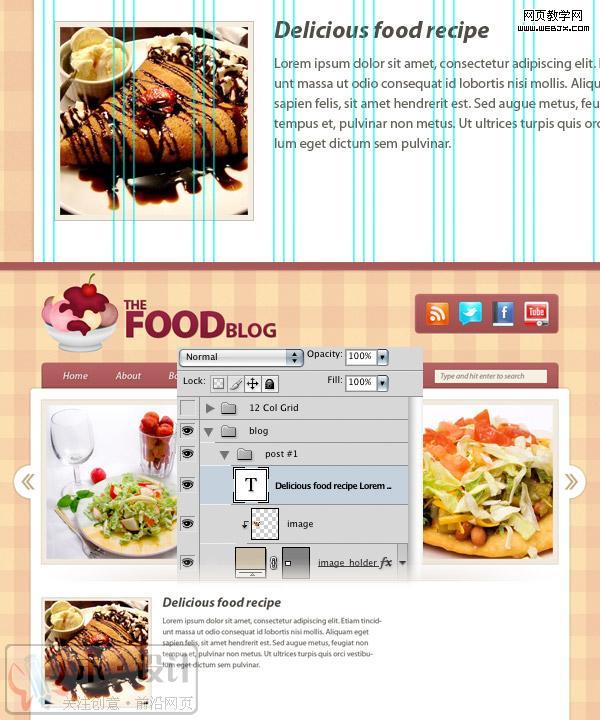
新建一个组:blog,在这个组里再创建一个组:blog#1
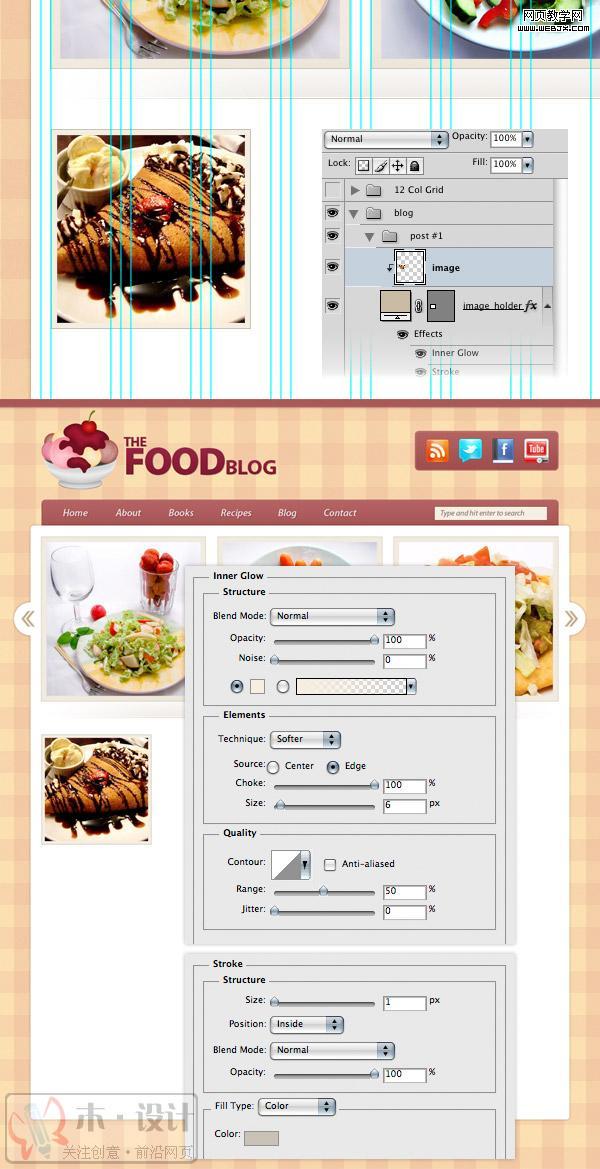
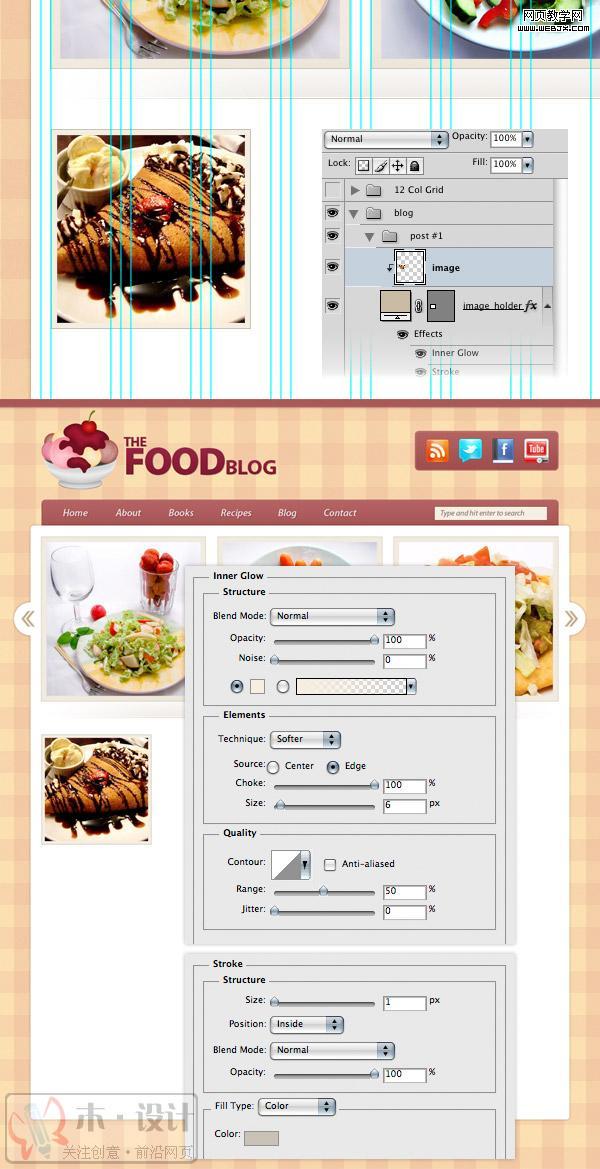
新建一个图层:image_holder,选择"矢量矩形工具"按住shift键,绘制一个大小200px*200px的正方形.然后把这个矩形放到距离"分隔带"下30px.
双击此图层添加"内发光"样式,颜色:#f6eee1,描边颜色:#c9c2b6
打开准备好的图片,使用"自由变形"使图片和像框大小一样.

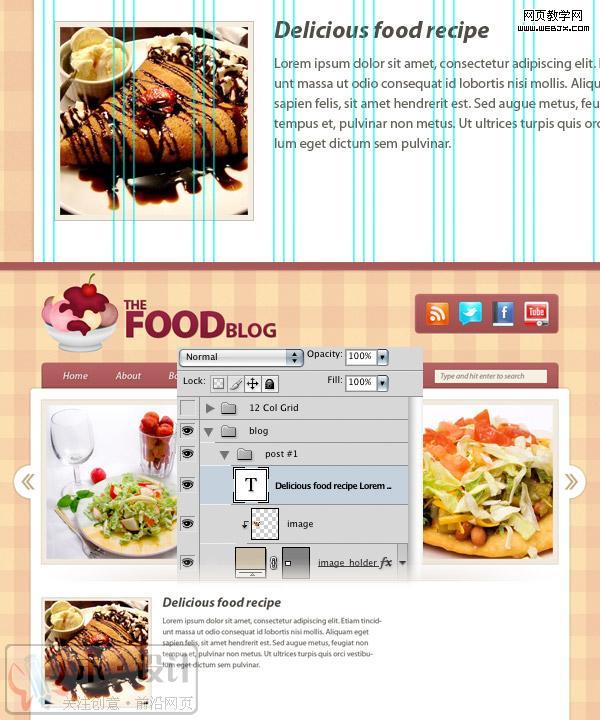
19.使用"文字工具",打出所需的文字.标题使用:#514d47,内容使用:#6a655d.

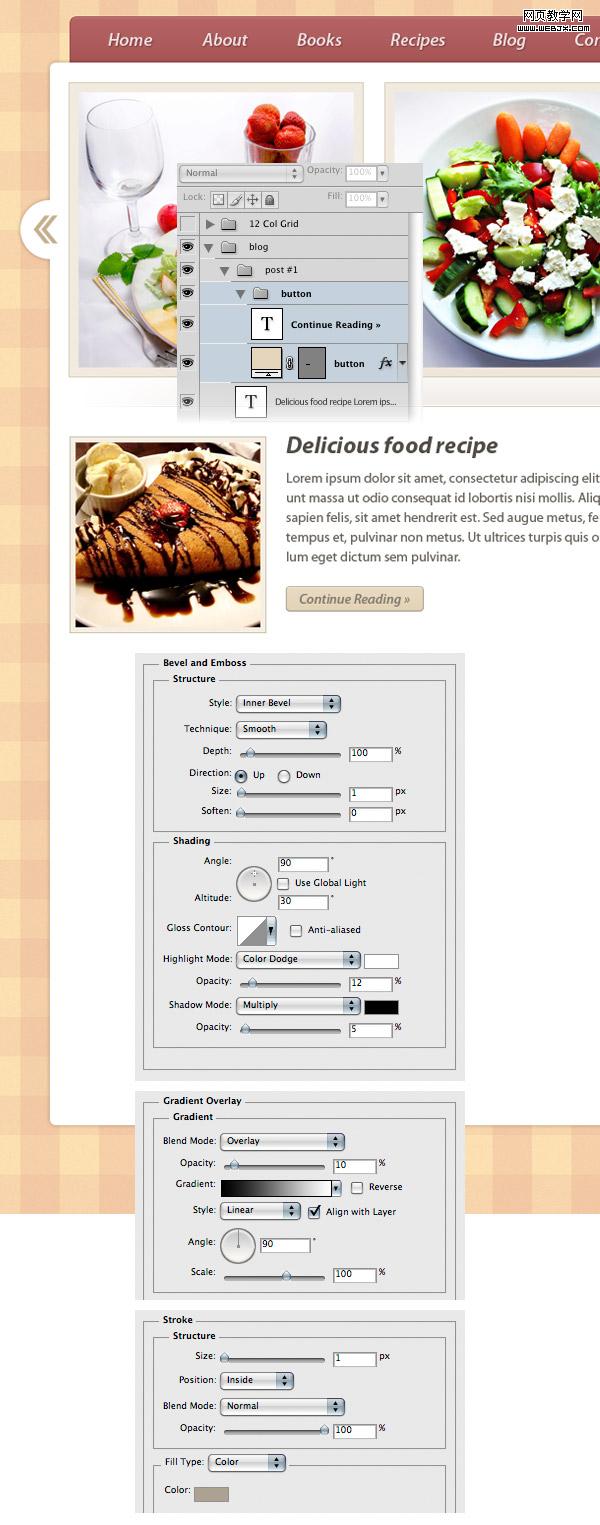
20.创建"Continue Reading"按扭
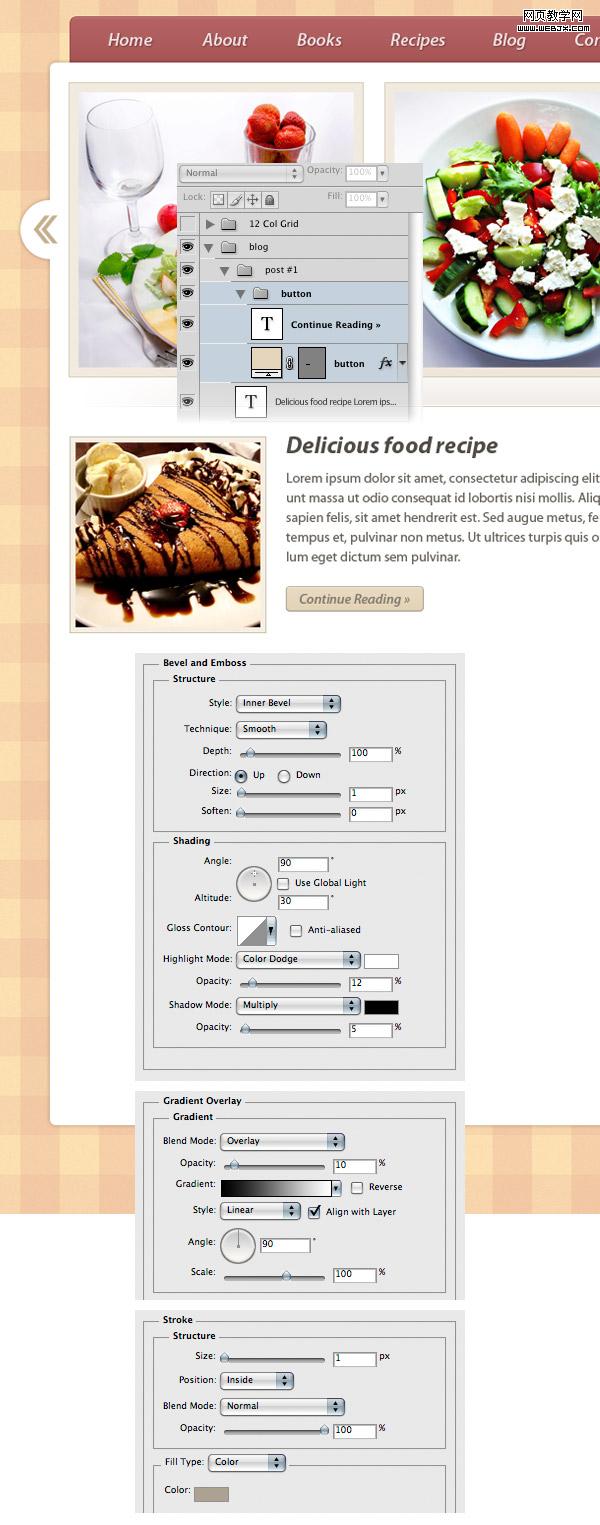
新建一个组:button,再新建一个图层:button,选用"矢量圆角矩形"并设圆角为:4px,绘制一个大小为:140*26的圆角矩形,并填充:#e5d6bb。
双击此图层添加一个“描边”样式.其颜色:#aca291.
使用"文字工具"设置字体大小为:14px;输入"Continue Reading >>",其文字颜色:#847c70.

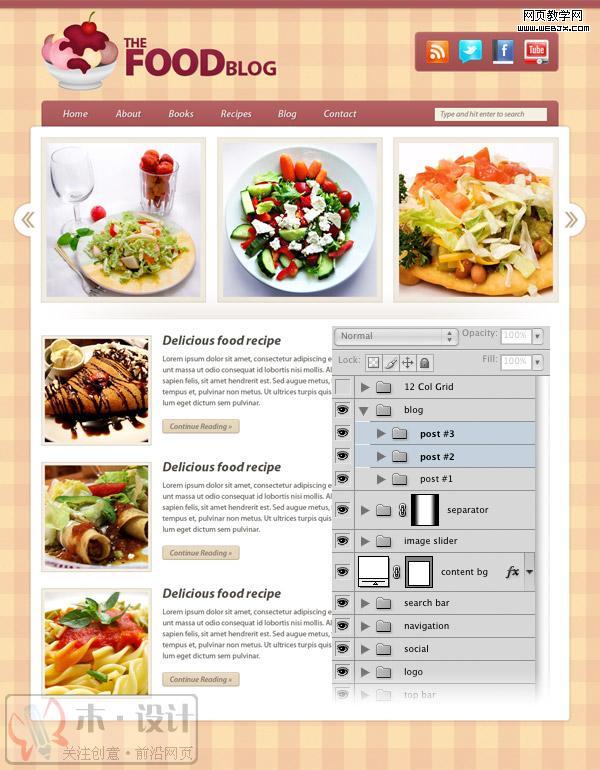
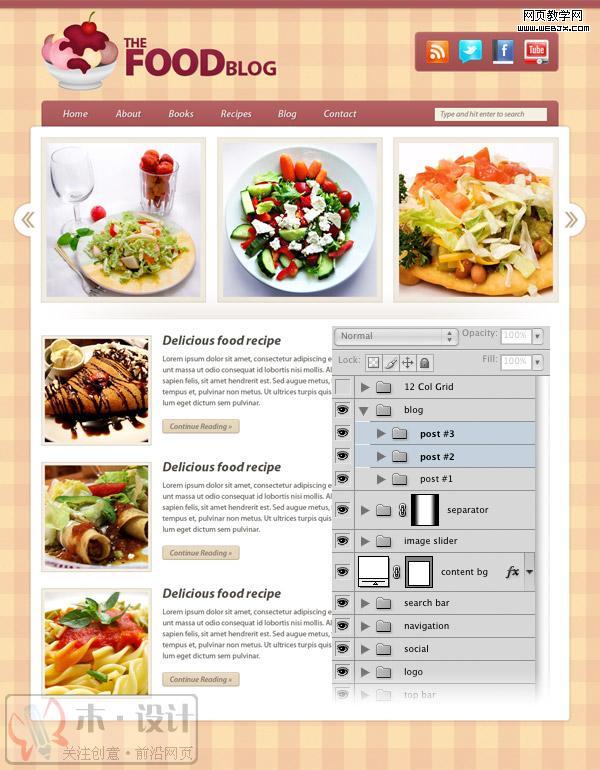
21.添加blog剩余的部分
复制组:post #1,接下来使用"移动工具"让两个组的间距为:30px.重复上面的步骤,效果图如下:

22.创建一个边框隔离栏
新建一个组:sidebar,在这个组里再新建另一个组:separator.
新建一个图层:1px line;使用"矢量线条工具"绘制一条宽1px;并坚靠在"blog主体"右侧边缘.(图1)
使用"矩形选区工具"绘制如(图2)的矩形选区出来.
接下选择:图层>新建填充图层>渐变;渐变颜色从#a99470到透明(图3).最后更改图层的不透明度:20%.(图4)
选中组:separator,添加一个蒙版,步骤如下:图层>图层蒙版>显示全部.在工具箱中选中"渐变工具"其渐变从:黑色到白色到黑色,接下来按住shift键不放,
从上而下拉出一个渐变.(图5)


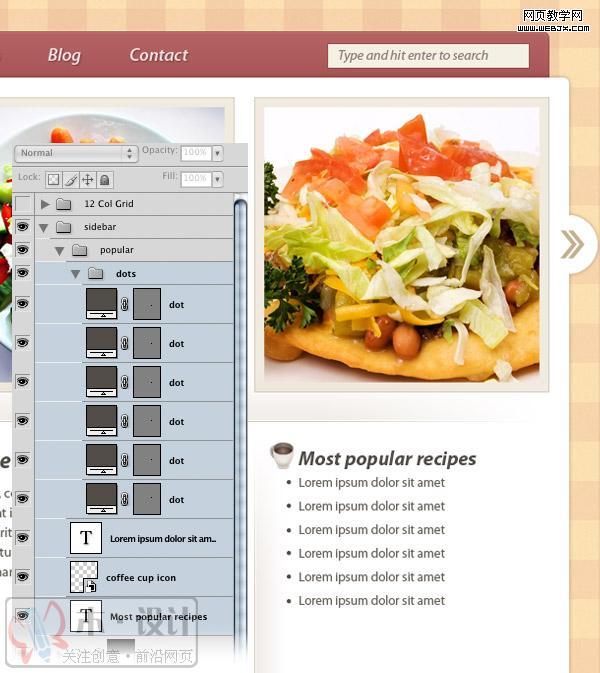
23.添加侧边导航
新建一个组:popular.
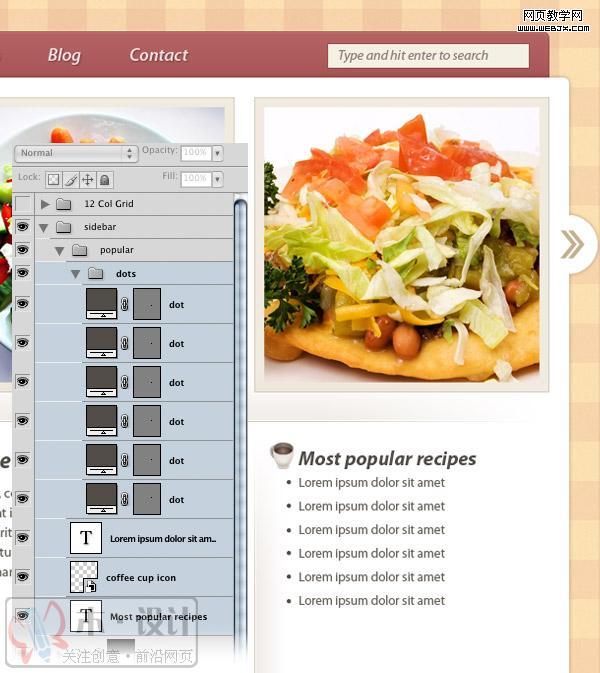
选择"文字工具(T)"设置其属性:字体Myriad Pro Bold Italic;字体大小20px;字体颜色#514d47;接下来输入文字"Most popular recipes"
打开准备好的"coffee图标"素材,拖动到文档中.并命名:coffee cup icon
再次设置文字工具的属性:字体Myriad Pro Regular ;字体大小13px;字体颜色:#6a655d.
新建一个组:dots.新建一个新图层,接下来使用"矢量随圆工具"绘制一个大小5px的正圆,并填充黑色.并移动此圆点和文字的距离为:5px.最终效果图如下:

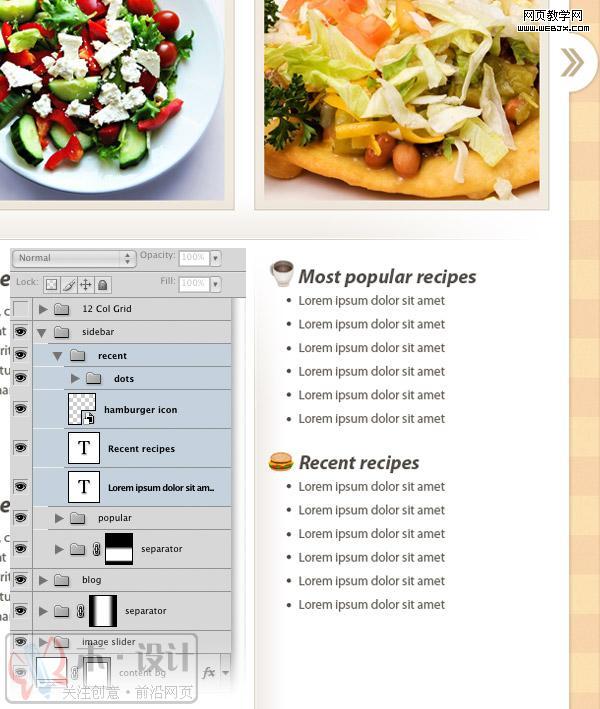
24.添加余下的例表

23.添加侧边导航
新建一个组:popular.
选择"文字工具(T)"设置其属性:字体Myriad Pro Bold Italic;字体大小20px;字体颜色#514d47;接下来输入文字"Most popular recipes"
打开准备好的"coffee图标"素材,拖动到文档中.并命名:coffee cup icon
再次设置文字工具的属性:字体Myriad Pro Regular ;字体大小13px;字体颜色:#6a655d.
新建一个组:dots.新建一个新图层,接下来使用"矢量随圆工具"绘制一个大小5px的正圆,并填充黑色.并移动此圆点和文字的距离为:5px.最终效果图如下:

24.添加余下的例表

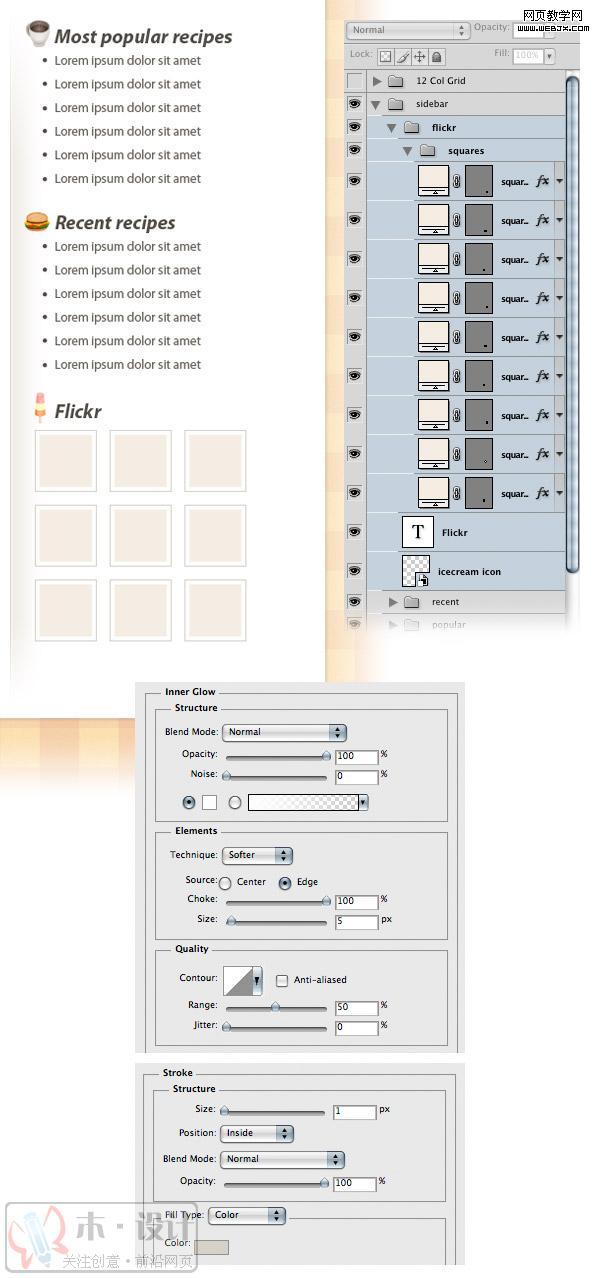
25.新建一个组:flickr.打开一个"ice cream"的图标,并把这个图层命名:ice cream icon,并输入文字:Flickr
新建一个图层,使用"矢量矩形工具"绘制一个大小65*65的矩形,并填充:#f4ede2;接下来双击此图层给这个矩形添加一个样式,在弹出的"图层样式"对话框中选择:
内发光(内发光颜色:#fdfdfd);描边颜色:#d7d1c9.
按组合键:ctrl+J复制出8个矩形.然后使用"移动工具"使矩形之间相距:15px.选中这8个图层,合并成一个组:squares.~

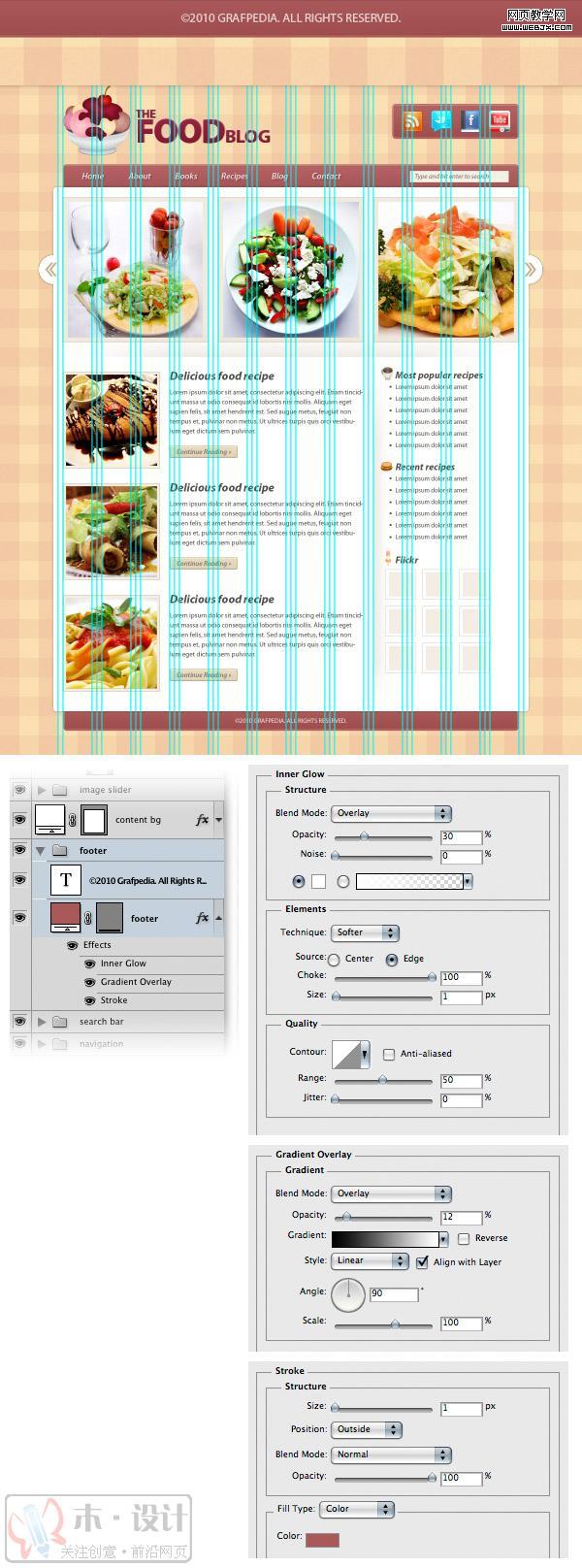
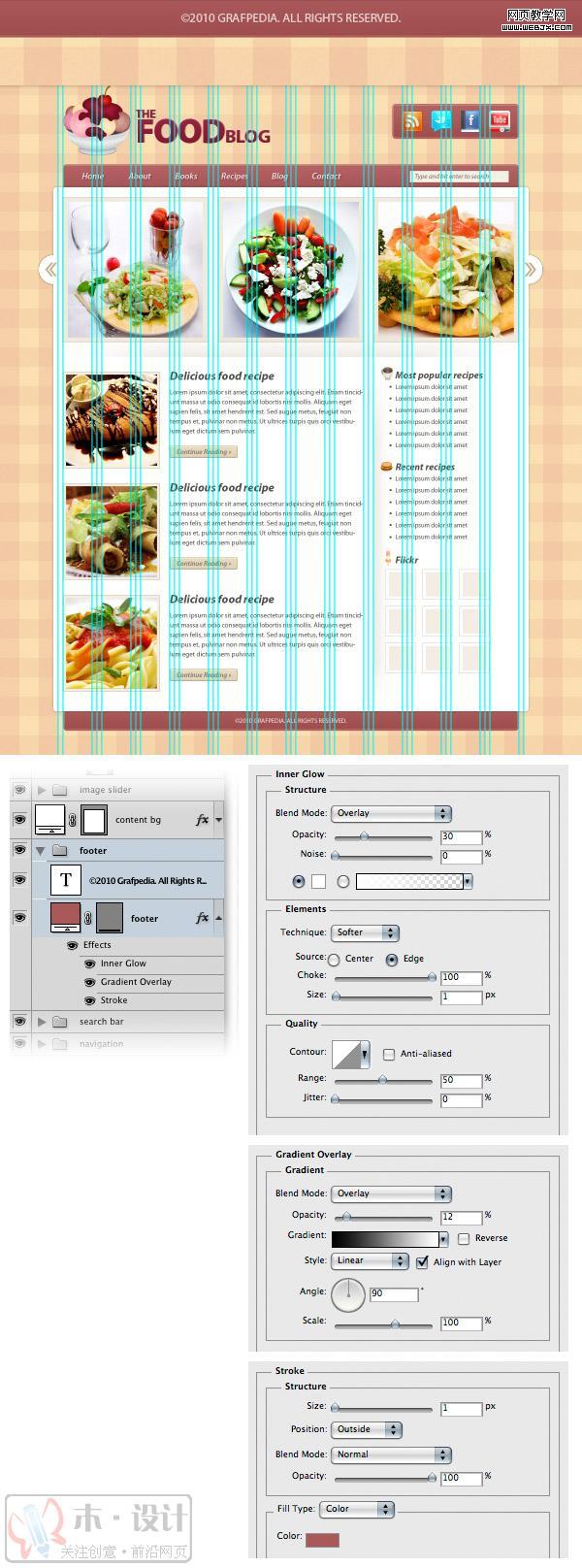
26.创建页脚信息
新建一个组:footer,把此组拖到组"content bg"下面.
新建一个图层:footer,选用"矢量圆角矩形"并设其圆角为:6px.绘制出一个大小为:938*70的圆角矩形.并填充:白色.双击此图层添加图层样式:描边(#a95858).
再选择"文字工具"设置字体:Myriad Pro Regula;字体颜色:#ebd5d5;字体大小:13px.

完成最终效果图!


1。新建一个大小为:1200*1400px的文档,并填充背影色:#fbe0b1。
再执行滤镜>杂色>添加杂色,设置数据如下图:

2.创建自定义图案
按ctrl+N新建一个大小为:80*80px的文档.
再次新建一个图层,命名:horizontal.选择"矩形选区工具"绘制一个大小为80*40,并填充:#b52a51.设置不透明度为:20%.
新建一个图层命名:vertical,使用"矩形工具"在左边绘制一个40*80的图形,并填充:#b52a51.设置不透明度为:30%.
新建一个组,把这两个图层放入进去,并命名:pattern.并设不透明度:30%.
关闭白色图层的"睛眼",编辑>自定义图案.

3.填充自定义图案
新建一个图层命名:patten;并填充白色,更改填充:0%。双击这个图层,在弹出的"图层样式"窗口中选择"图案叠加"选择我们上一步自定义的图案,

4.顶部导航的制作
新建一个组"top bar".
新建一个图层命名:top bar.选择"矩形选区"工具,绘制一个1200*15并填充#a95858,位置如图如示.双击这个图层,给这个图层添加一个"阴影"效果,其阴影:#473e2f.
新建一个图层命名:1px line.选取"线条(U)"工具,绘制一个1px的线条,并填充:#8b4747.把位置放在紧靠矩形的下面.
按ctrl+J复制线条图层,选择"移动(V)"工具,位移到上一个线条的上面.并更改其颜色:#ca7373.

5.新建一个组"logo",打开一张食物的图片,并命名此图层为"ice cream icon" .
使用"文字工具" 设其颜色:#8d1c39.打上"标志文字".双击此图层在弹出的"图层样式"设置(阴影,浮雕,渐变)的数据如下图:

6.新建一个组"social".
新建一个图层:"social bg"使用"圆角矩形工具"绘制一个260*70大小的形状,并填充:#a95858.位置放在右边,双击此图层给其"图层样式" ,
数据如图如示.(描边的颜色:#a95858)
打开所要的图标,位置如图如示:

7.建立主内容的背景
新建一个新的图层:content bg.选择"圆角矩形"设其圆角为6px,制作一个980*1080大小的矩形.双击此图层给其添加一个"外发光".

8.导航条
新建一个组:navigation,拖动此组放置组"content bg"下面.
新建一个图层:navigation bar.选择"圆角矩形"绘制938*70大小的形状,填充:#a95858.双击此图层,添加图层样式(描边颜色:#9c5151).

9.选择"文字工具",打出链接的文字,填充颜色:#ece2e4.添加"阴影样式"阴影颜色为:#803a3a.

10.搜索导航条
新建一个组:search bar.
新建一个图层:search bar选择"直角矩形"绘制一个200*26大小,填充:#f4f0e2.再给这个矩形添加1px的描边,颜色:#925050.
使用"文字工具"打上这几个字"Type and hit enter to search",文字颜色:#917a7a.

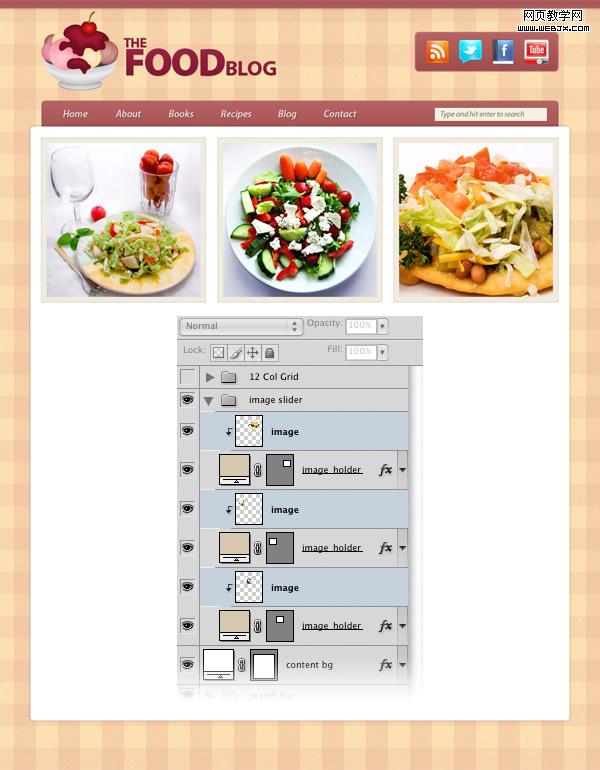
11.产品展示栏
新建一个组:image slider,把它放在"content bg"图层上面.
新建一个图层:image_holder,选择"矩形工具"绘制一个300*300大小的矩形,并填充:#d6c8af.双击图层给其添加一个"内阴影"的样式.
(阴影颜色:#f1eadf;描边颜色:#d6cdbc).
ctrl+J复制这个图层,然后选择"移动工具",按ctrl+T自由变换20px大小的距离.

12.打开一张食物的图片,使用"移动工具"移动到文档中,为了使图片放置在"展示栏"的相框中,我们使用了"矢量蒙版".具体的操作步骤如下:
右击"食物图片"的图层,选择"矢量蒙版".(也要以按住ALT键不放,光标移动到两个图层之间的缝隙点击一下)

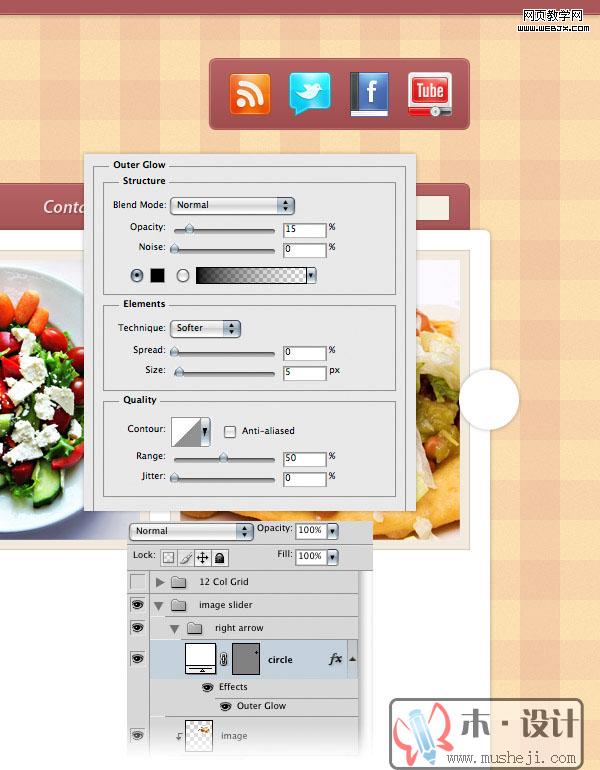
13.创建两个切换的按扭
新建一个组:right arrow.
新建一个图层:circle,选择"矢量圆形(U)",按住shift键不放,绘制一个60*60大小的正圆,填充:白色.其位置放在"产品展示栏"的右侧.
并给这个图层添加一个"外发光"的图层样式.

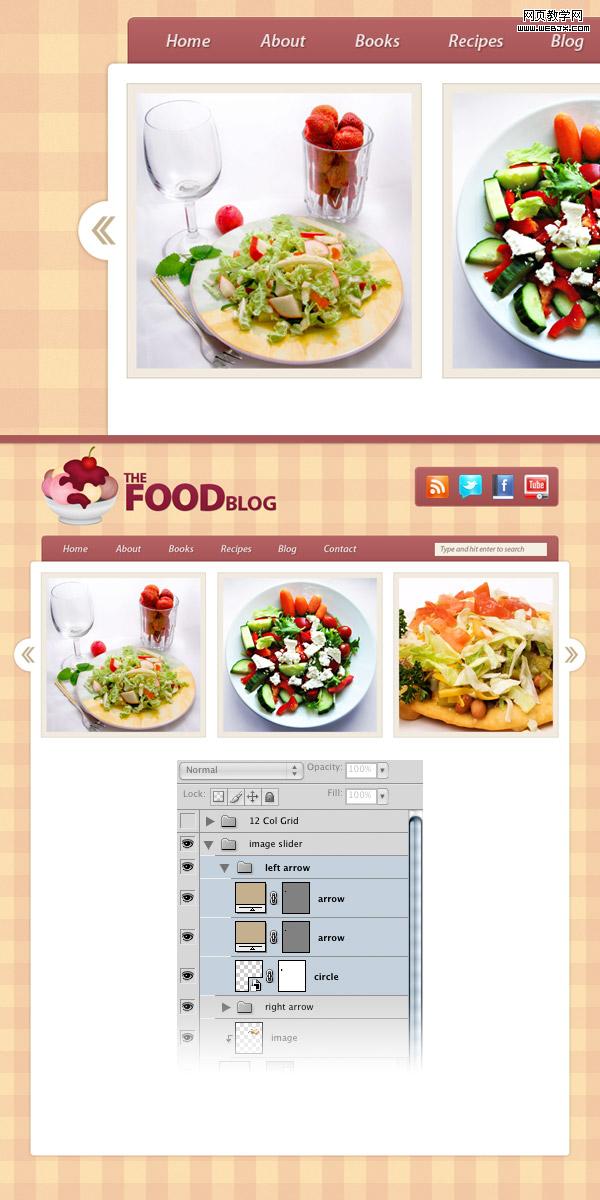
14.新建一个图层,按住键盘上的ctrl键,选择此图层和"circle" 图层,右击菜单中选择"合并图层".(做此步骤是为了下面切割圆时,左边的外发光不会出现),
这时候选择"矩形选区"切掉左边的半圆,如下图所示.

15.新建一个图层:arrow.选择"自定义图形工具(U)",在其属性栏上的图库中选择"小箭头",并填充:#c4b08e.最终效果如下图.

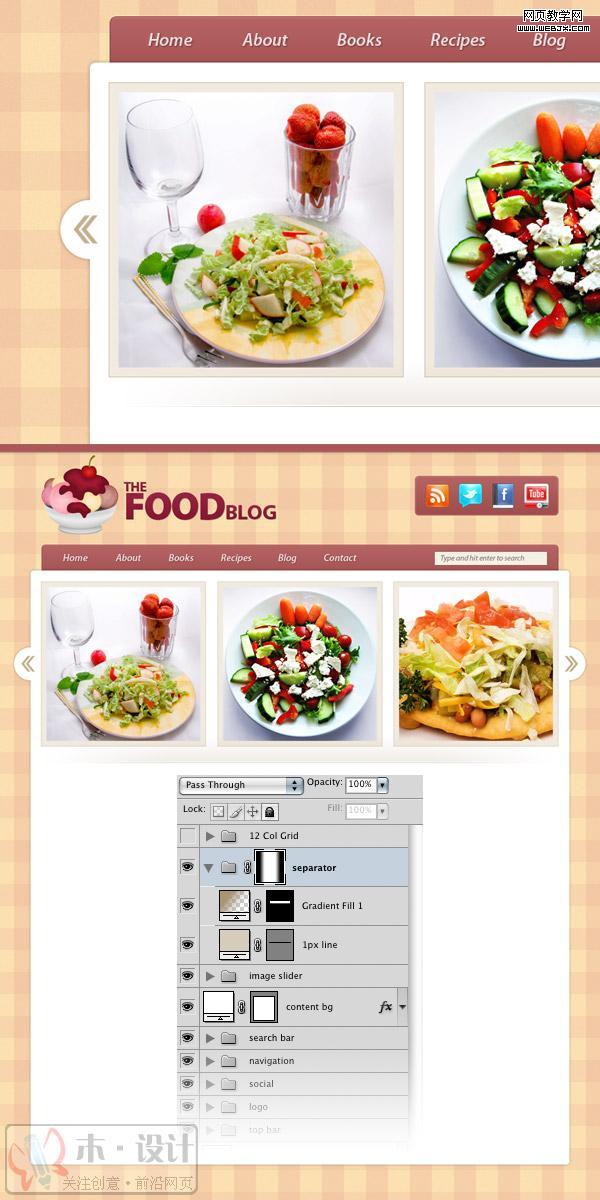
16.在产品展示栏下面创建一个分隔带
创建一个新组:separator.
选择"矢量线条工具"绘制一条1px;并填充:#d6cdbc,把它放置在图片下30px的距离.
选择"矩形选区工具"绘制一个矩形选区,接下来:图层>新建填充图层>渐变,在弹出的对话框中选择从 #a99470 到 透明 渐变.并调整不透明度:20%.步骤图如下:

17.选中组:separator.添加一个图层蒙版:图层>图层蒙版>显示全部.选择渐变工具,渐变颜色从黑色到白色再到黑色.按住shift键不放,
从左往右拉出渐变.

18.食品简介栏
新建一个组:blog,在这个组里再创建一个组:blog#1
新建一个图层:image_holder,选择"矢量矩形工具"按住shift键,绘制一个大小200px*200px的正方形.然后把这个矩形放到距离"分隔带"下30px.
双击此图层添加"内发光"样式,颜色:#f6eee1,描边颜色:#c9c2b6
打开准备好的图片,使用"自由变形"使图片和像框大小一样.

19.使用"文字工具",打出所需的文字.标题使用:#514d47,内容使用:#6a655d.

20.创建"Continue Reading"按扭
新建一个组:button,再新建一个图层:button,选用"矢量圆角矩形"并设圆角为:4px,绘制一个大小为:140*26的圆角矩形,并填充:#e5d6bb。
双击此图层添加一个“描边”样式.其颜色:#aca291.
使用"文字工具"设置字体大小为:14px;输入"Continue Reading >>",其文字颜色:#847c70.

21.添加blog剩余的部分
复制组:post #1,接下来使用"移动工具"让两个组的间距为:30px.重复上面的步骤,效果图如下:

22.创建一个边框隔离栏
新建一个组:sidebar,在这个组里再新建另一个组:separator.
新建一个图层:1px line;使用"矢量线条工具"绘制一条宽1px;并坚靠在"blog主体"右侧边缘.(图1)
使用"矩形选区工具"绘制如(图2)的矩形选区出来.
接下选择:图层>新建填充图层>渐变;渐变颜色从#a99470到透明(图3).最后更改图层的不透明度:20%.(图4)
选中组:separator,添加一个蒙版,步骤如下:图层>图层蒙版>显示全部.在工具箱中选中"渐变工具"其渐变从:黑色到白色到黑色,接下来按住shift键不放,
从上而下拉出一个渐变.(图5)


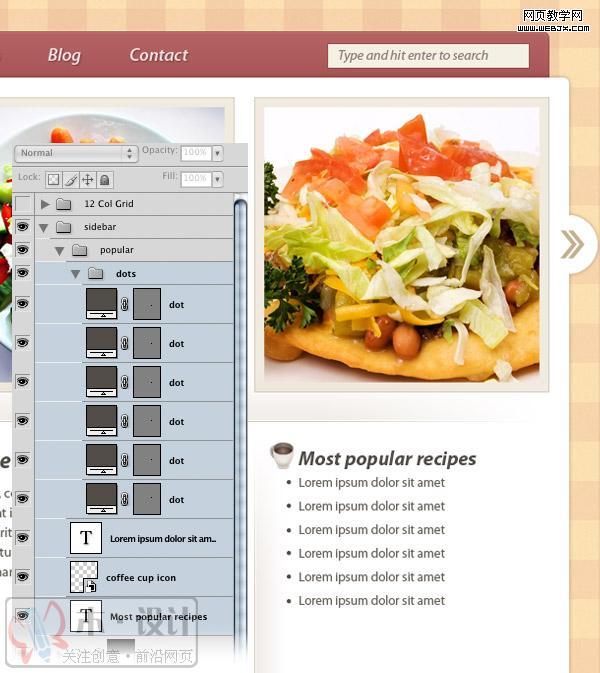
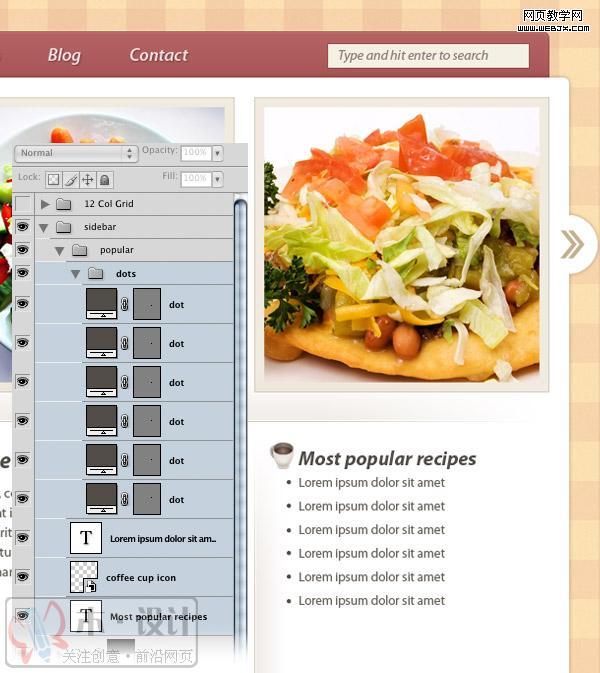
23.添加侧边导航
新建一个组:popular.
选择"文字工具(T)"设置其属性:字体Myriad Pro Bold Italic;字体大小20px;字体颜色#514d47;接下来输入文字"Most popular recipes"
打开准备好的"coffee图标"素材,拖动到文档中.并命名:coffee cup icon
再次设置文字工具的属性:字体Myriad Pro Regular ;字体大小13px;字体颜色:#6a655d.
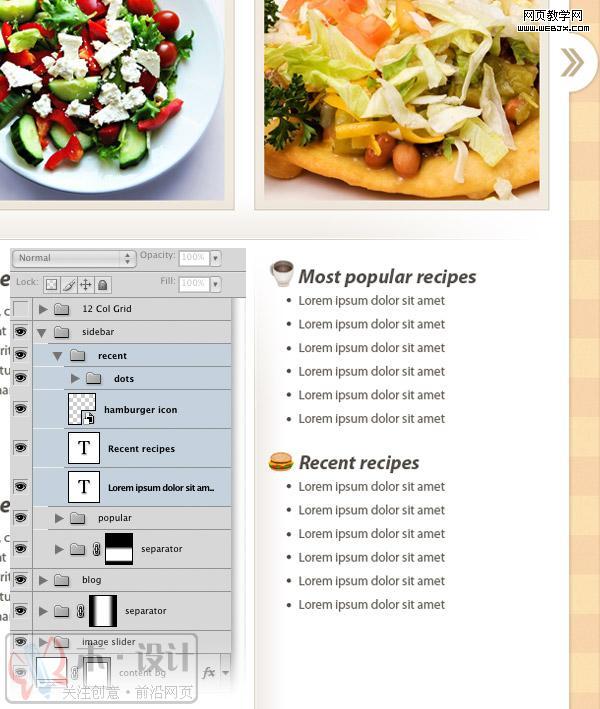
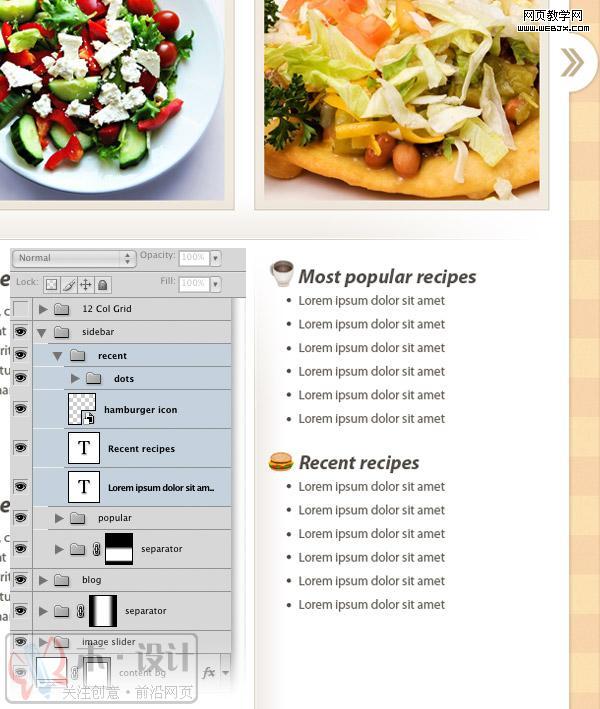
新建一个组:dots.新建一个新图层,接下来使用"矢量随圆工具"绘制一个大小5px的正圆,并填充黑色.并移动此圆点和文字的距离为:5px.最终效果图如下:

24.添加余下的例表

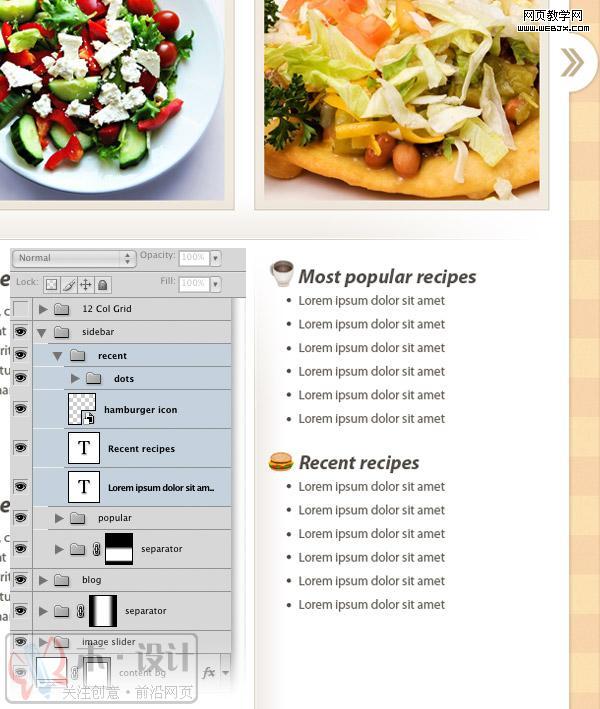
23.添加侧边导航
新建一个组:popular.
选择"文字工具(T)"设置其属性:字体Myriad Pro Bold Italic;字体大小20px;字体颜色#514d47;接下来输入文字"Most popular recipes"
打开准备好的"coffee图标"素材,拖动到文档中.并命名:coffee cup icon
再次设置文字工具的属性:字体Myriad Pro Regular ;字体大小13px;字体颜色:#6a655d.
新建一个组:dots.新建一个新图层,接下来使用"矢量随圆工具"绘制一个大小5px的正圆,并填充黑色.并移动此圆点和文字的距离为:5px.最终效果图如下:

24.添加余下的例表

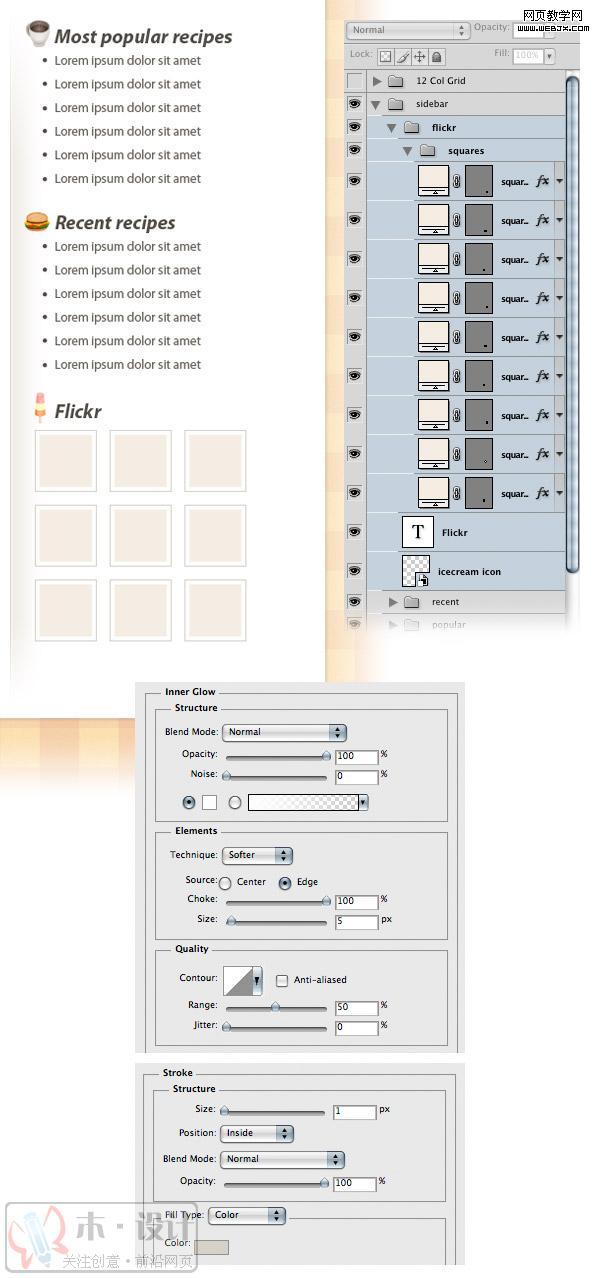
25.新建一个组:flickr.打开一个"ice cream"的图标,并把这个图层命名:ice cream icon,并输入文字:Flickr
新建一个图层,使用"矢量矩形工具"绘制一个大小65*65的矩形,并填充:#f4ede2;接下来双击此图层给这个矩形添加一个样式,在弹出的"图层样式"对话框中选择:
内发光(内发光颜色:#fdfdfd);描边颜色:#d7d1c9.
按组合键:ctrl+J复制出8个矩形.然后使用"移动工具"使矩形之间相距:15px.选中这8个图层,合并成一个组:squares.~

26.创建页脚信息
新建一个组:footer,把此组拖到组"content bg"下面.
新建一个图层:footer,选用"矢量圆角矩形"并设其圆角为:6px.绘制出一个大小为:938*70的圆角矩形.并填充:白色.双击此图层添加图层样式:描边(#a95858).
再选择"文字工具"设置字体:Myriad Pro Regula;字体颜色:#ebd5d5;字体大小:13px.

完成最终效果图!

加载全部内容