Photoshop制作网站首页(1):首页主体制作
佚名 人气:0
本教程是一系列教程,主要讲解如何用photoshop制作一个网站的首页.
第1讲 制作首页的主体部分

课程总览
在本课程中,朋友们将学习到以下内容:
•• 如何通过Photoshop CS3 进行网站首页的版面设计
•• 各种网页版面元素的设计技巧和方法
•• 如何进行网页的切图以及切片的属性设置
•• 如何创建与Flash 整合的FLV 视频
•• 在Dreamweaver CS3 中使用“Spry 选项卡”构件
•• Photoshop、Flash、Dreamweaver 的协同工作
第1 讲 制作首页的主体部分
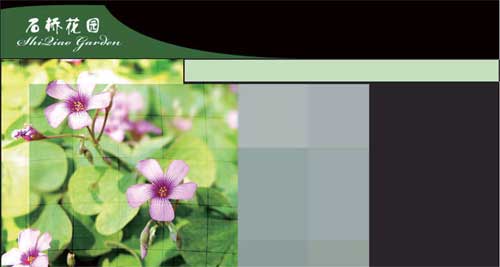
本文以“石桥花园”的网站首页为例,来演示页面创作的整个过程。其实“石桥花园”是不存在的,笔者虚构出来也并非只为完成本例,我一直向往生活在幽静、闲雅之所,虽然“石桥花园”离我的初衷有很多差异,但也多少能表达我的一些想法吧。
书归正传,早先的网页页面设计一般是以Dreamweaver 为中心,由Photoshop 或Flash 等软件来提供各种素材,如图片、动画、文字等。自从Photoshop 出现了“切图”等专为网页设计所定制的功能后,设计的中心已慢慢转向了Photoshop。因为Photoshop 本身以图像为基础的特性,决定了他能对版面施以更精确的控制,使网页的页面能够更加灵活和生动的布局,这几乎完全解放了网页设计师的创作灵感,不再受方方正正的网页表格所约束。现在我们要制作的是“石桥花园”首页的主体部分,主体部分包括标题、主展示图片和导航条。
1. 打开Photoshop CS3, 执行菜单“文件> 新建”。在新建对话框中设置名称为“石桥花园”,宽度为“777”、高度为“800”,这个数字并不“官方”,只是我在平时工作当中测试出来的而已。对于网页来说,一般只用于屏幕显示,所以分辨率为“72”、颜色模式为“RGB 颜色”,其它参数保持默认。
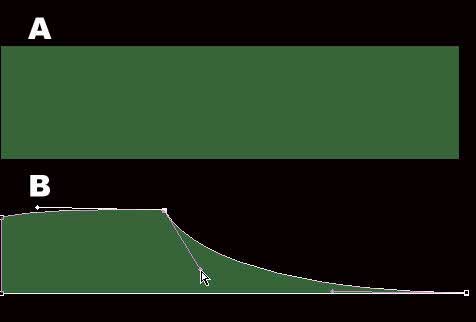
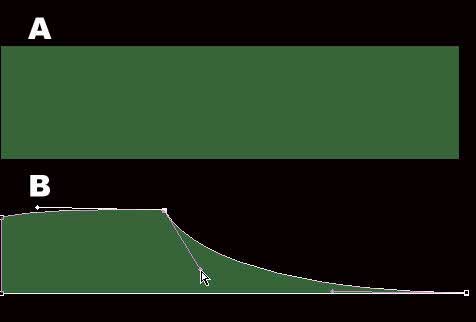
2. 按下Ctrl A 全选页面,执行菜单“编辑> 填充”将页面填为纯黑色。在工具箱中选择矢量的“矩形工具”,绘制一个如图1-1-1 所示长方形A。然后使用白色的“直接选择工具”将该矢量形状扭曲成如图1-1-1 中B 所示外观,该形状的十六进制颜色值为“#246b34”,一种厚重的深绿色。

图1-1-1
3. 使用横排文字工具,输入“石桥花园”字样,字体为“方正流行体简体”。再输入“ShiQiaoGarden”,字体为“Bickham Script Pro”,字号均为“30 点”,文字如图1-1-2 所示布局。

图1-1-2
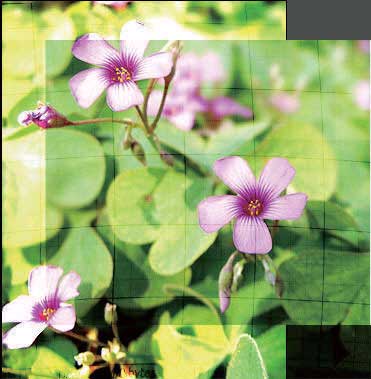
4. 这是一张拍摄自龙亭的花卉原始素材,采用了微距加上2.8 的大光圈,实现了浅景深的背景模糊效果,读者可以使用模糊工具或镜头模糊滤镜实现类似的效果,如图1-1-3 所示。

图1-1-3
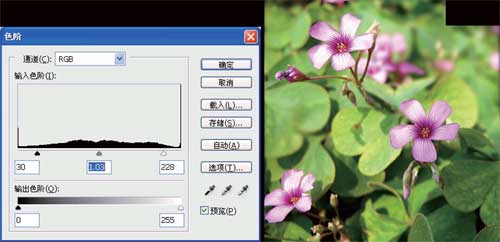
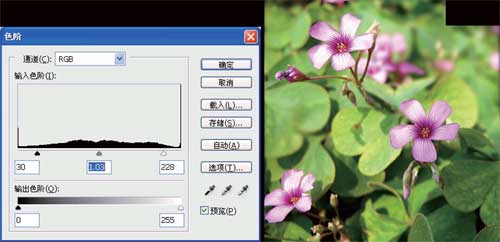
5. 我们对图片进行简单的处理,执行菜单“图像> 调整> 色阶”,从两侧向中间调整黑色和白色滑块的位置以使图片主体更加突出,更富有感染力。原素材本身是16:9 宽屏的,我们使用选区工具加删除键进行适当的裁切,如图1-1-4 所示。

图1-1-4
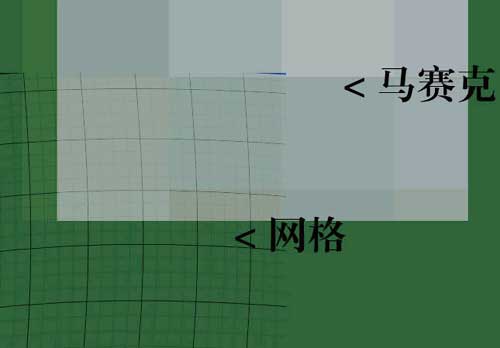
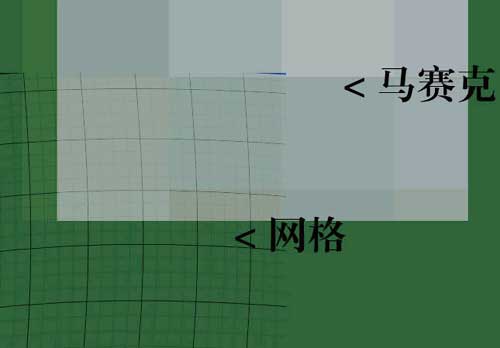
5. 为了增加花卉的现代感和时尚感,我们进一步对图片进行加工,随意找一张图片,执行菜单“滤镜> 像素化> 马赛克”,数值调大,产生大色块的马赛克效果。然后通过素材或自己制作一张扭曲后的网格,这些都是待合成的素材,如图1-1-5 所示。

图1-1-5
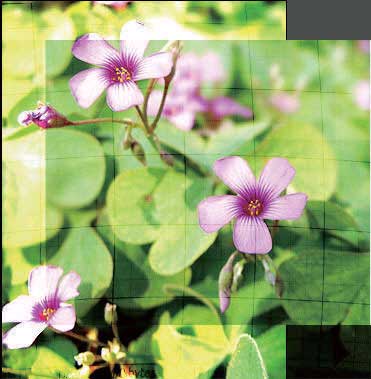
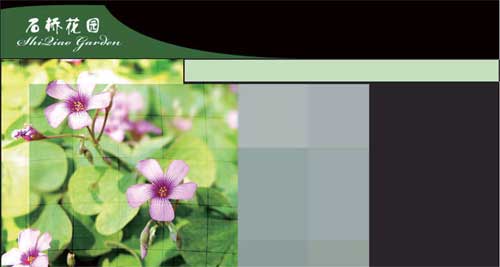
6. 现在有网格、花卉和马赛克三层图片,网格放在最上层,将图层的混合模式设为“颜色加深”,不透明度设为“68%”。花卉层的混合模式设为“强光”,马赛克图层不变,三者的合成效果如图1-1-6所示。

图1-1-6
7. 下面要制作的是首页的导航条部分,使用矢量的“矩形工具”绘制一个长方形,注意该长方形不要画满,留一些黑边在周围,黑边上窄下粗,使其具有一定的层次感。十六进制颜色值为“#c8fcc5”,一种清淡的绿色,如图1-1-7 所示。

图1-1-7
8. 使用横排文字工具输入导航条上的文字,使用大括号“{}”进行装饰,字体为“方正小标宋_GBK”, 消除锯齿的方法为“浑厚”,如图1-1-8 所示。这里所制作的导航只起到占位作用,后面的教程中将设置导航条按钮的翻转效果。

图1-1-8
举一反三:
尝试用类似的方法设计个人主页的标题和导航条等部分。
未完待续……
第1讲 制作首页的主体部分

课程总览
在本课程中,朋友们将学习到以下内容:
•• 如何通过Photoshop CS3 进行网站首页的版面设计
•• 各种网页版面元素的设计技巧和方法
•• 如何进行网页的切图以及切片的属性设置
•• 如何创建与Flash 整合的FLV 视频
•• 在Dreamweaver CS3 中使用“Spry 选项卡”构件
•• Photoshop、Flash、Dreamweaver 的协同工作
第1 讲 制作首页的主体部分
本文以“石桥花园”的网站首页为例,来演示页面创作的整个过程。其实“石桥花园”是不存在的,笔者虚构出来也并非只为完成本例,我一直向往生活在幽静、闲雅之所,虽然“石桥花园”离我的初衷有很多差异,但也多少能表达我的一些想法吧。
书归正传,早先的网页页面设计一般是以Dreamweaver 为中心,由Photoshop 或Flash 等软件来提供各种素材,如图片、动画、文字等。自从Photoshop 出现了“切图”等专为网页设计所定制的功能后,设计的中心已慢慢转向了Photoshop。因为Photoshop 本身以图像为基础的特性,决定了他能对版面施以更精确的控制,使网页的页面能够更加灵活和生动的布局,这几乎完全解放了网页设计师的创作灵感,不再受方方正正的网页表格所约束。现在我们要制作的是“石桥花园”首页的主体部分,主体部分包括标题、主展示图片和导航条。
1. 打开Photoshop CS3, 执行菜单“文件> 新建”。在新建对话框中设置名称为“石桥花园”,宽度为“777”、高度为“800”,这个数字并不“官方”,只是我在平时工作当中测试出来的而已。对于网页来说,一般只用于屏幕显示,所以分辨率为“72”、颜色模式为“RGB 颜色”,其它参数保持默认。
2. 按下Ctrl A 全选页面,执行菜单“编辑> 填充”将页面填为纯黑色。在工具箱中选择矢量的“矩形工具”,绘制一个如图1-1-1 所示长方形A。然后使用白色的“直接选择工具”将该矢量形状扭曲成如图1-1-1 中B 所示外观,该形状的十六进制颜色值为“#246b34”,一种厚重的深绿色。

图1-1-1
3. 使用横排文字工具,输入“石桥花园”字样,字体为“方正流行体简体”。再输入“ShiQiaoGarden”,字体为“Bickham Script Pro”,字号均为“30 点”,文字如图1-1-2 所示布局。

图1-1-2
4. 这是一张拍摄自龙亭的花卉原始素材,采用了微距加上2.8 的大光圈,实现了浅景深的背景模糊效果,读者可以使用模糊工具或镜头模糊滤镜实现类似的效果,如图1-1-3 所示。

图1-1-3
5. 我们对图片进行简单的处理,执行菜单“图像> 调整> 色阶”,从两侧向中间调整黑色和白色滑块的位置以使图片主体更加突出,更富有感染力。原素材本身是16:9 宽屏的,我们使用选区工具加删除键进行适当的裁切,如图1-1-4 所示。

图1-1-4
5. 为了增加花卉的现代感和时尚感,我们进一步对图片进行加工,随意找一张图片,执行菜单“滤镜> 像素化> 马赛克”,数值调大,产生大色块的马赛克效果。然后通过素材或自己制作一张扭曲后的网格,这些都是待合成的素材,如图1-1-5 所示。

图1-1-5
6. 现在有网格、花卉和马赛克三层图片,网格放在最上层,将图层的混合模式设为“颜色加深”,不透明度设为“68%”。花卉层的混合模式设为“强光”,马赛克图层不变,三者的合成效果如图1-1-6所示。

图1-1-6
7. 下面要制作的是首页的导航条部分,使用矢量的“矩形工具”绘制一个长方形,注意该长方形不要画满,留一些黑边在周围,黑边上窄下粗,使其具有一定的层次感。十六进制颜色值为“#c8fcc5”,一种清淡的绿色,如图1-1-7 所示。

图1-1-7
8. 使用横排文字工具输入导航条上的文字,使用大括号“{}”进行装饰,字体为“方正小标宋_GBK”, 消除锯齿的方法为“浑厚”,如图1-1-8 所示。这里所制作的导航只起到占位作用,后面的教程中将设置导航条按钮的翻转效果。

图1-1-8
举一反三:
尝试用类似的方法设计个人主页的标题和导航条等部分。
未完待续……
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说