Photoshop绘制主题鲜明个性网站首页
佚名 人气:0大家好,今天鼠哥给大家带来个制作简单网站首页的教程,用简单的方法制作主题鲜明的效果。在这里给初学PS的朋友提示哦,因为笔者平时和PS爱好者交流时候,发现很多初学的朋友,对复杂的效果制作很是痴迷,常常把基本的工具丢在一边,基础的知识还是要多花时间去学习的,好的作品不一定是都是通过复杂的制作和大量的特效处理来实现。当然这是笔者的看法。不对的地方希望大家和我一起交流。谢谢支持!
相关教程:Photoshop绘制水晶博士帽小图标
首先看看效果图吧!笔者设想了一个咖啡店为主题的网站主页创意。

效果图
1、开始今天的PS旅途吧,新建文件1024×768- 像素72(制作练习像素)。如图1。

图1
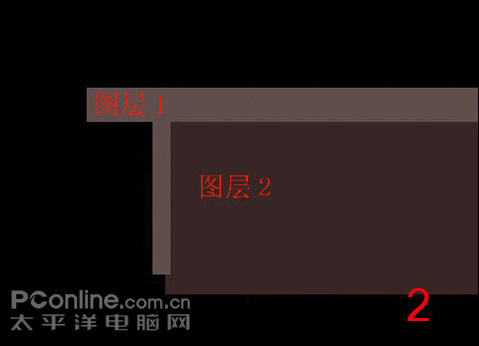
2、设前景色为黑色,alt Delete将画面填充黑色。新建图层,用选框工具来框选出一个咖啡屋的外形来,进行填充咖啡色。如图2.

图2
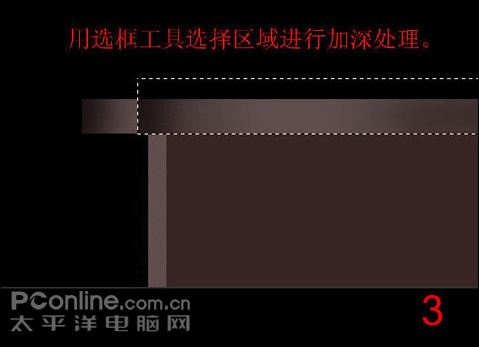
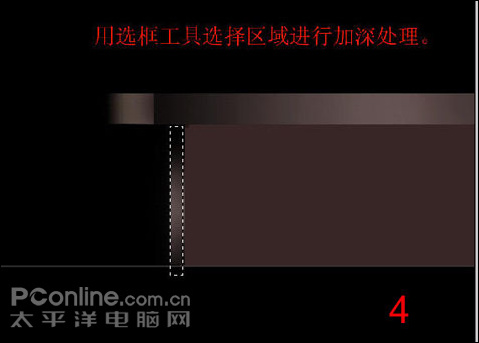
3、现在对这两个图层进行,加深与减淡处理。将咖啡屋的明暗表现出来。如图3-4-5。

图3

图4

图6
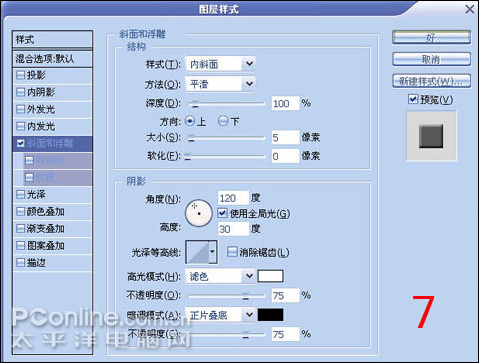
4、现在我们把门的效果制作出来,在画面的上用选框工具选择门咖啡门的位置,进行删除,在接着到样式里进行编辑,目的为了塑造体积感。如图6-7。

图6

图7
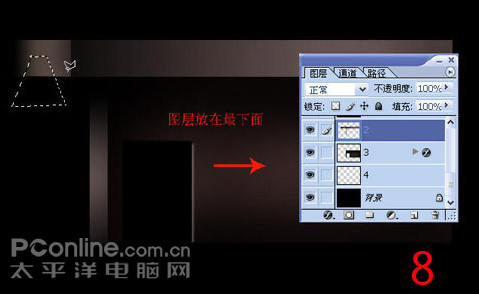
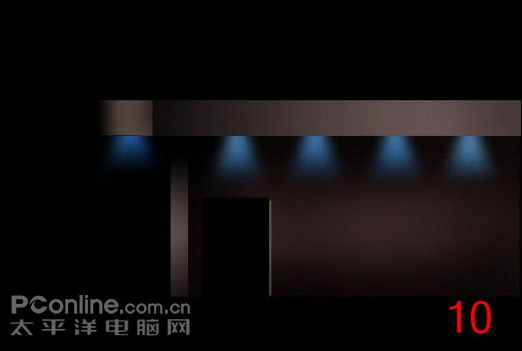
5、现在我们该给咖啡屋加上射灯了,新建图层用多边形套缩工具选出射灯照射的范围,(ctrl alt d)羽化5。在选择颜色后进行渐变处理。在这里笔者选择蓝色,大家可以换成自己喜欢的颜色。完成后选择移动工具在移动点击鼠标的同时按住alt键,进行快速复制。如图8-9-10。

图8

图9

图10
6、接着在屋檐下添加上几根横条做为装饰用,但是也要进行效果处理,新建图层有选框工具选择区域进行填充,在进行复制,最后用加深工具进行处理。如图11。

图11
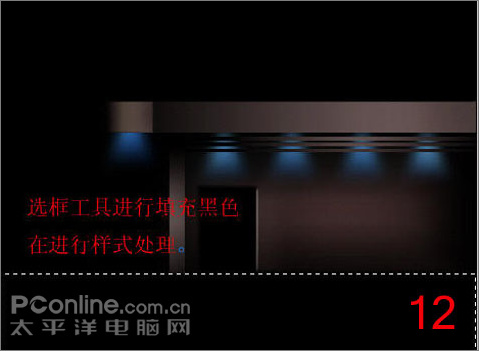
7、新建图层在画面的下面选择区域填充黑色,进行样式处理。如图12-13。

图12

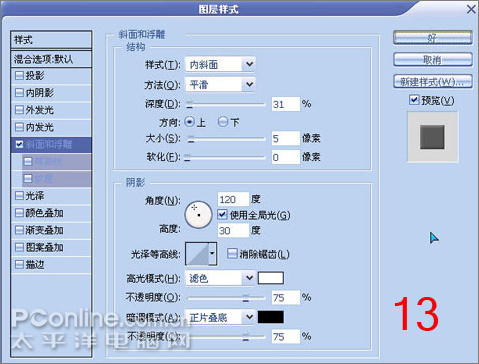
图13
8、大体的风格画面就是一咖啡的深褐色来营造一个简单典雅的气息。
9、但是在这里画面还是没有醒目和吸引眼球的地方,笔者决定在咖啡店的门口挂上个招牌。还是要会发光的字体招牌。如图14-17。

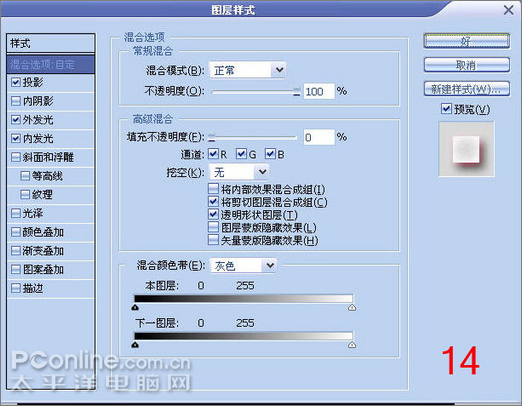
图14

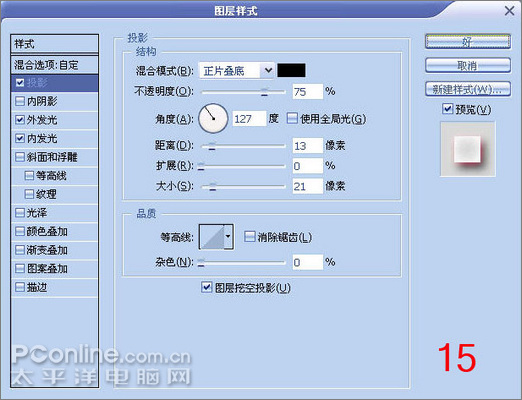
图15

图16

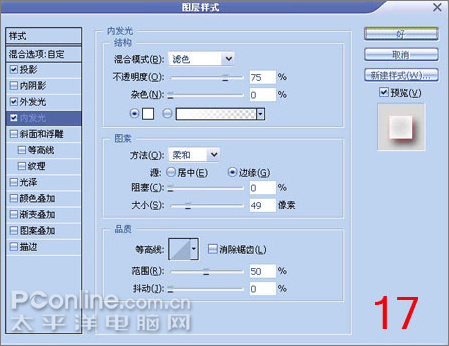
图17
10、大体的页面就是这样了,做成网页的主页,大家还是需要加入一些按扭制作连接,在画面的上半部分进行添加。好了今天的教程就说到这里。教程不足的地方希望大家给予指出。
加载全部内容