photoshop利用图层样式制作超酷的绿色纹理立体字
Daxiachica译 人气:0作者制作立体字的方法非常独特,同样是用几个图层,不过不需要移动也不用复制,直接用字符面板的参数来控制,这样调整的立体面比较有透视感;再用图层样式加上纹理和光感等,效果非常不错。
最终效果
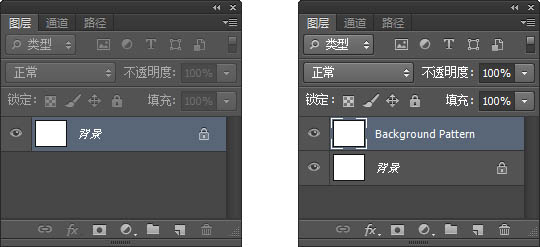
1、点这里下载图案字体文件,安装到电脑里。创建一个600*500px的文件,分辨率72即可。 复制背景图层,命名为“Background Pattern”。 
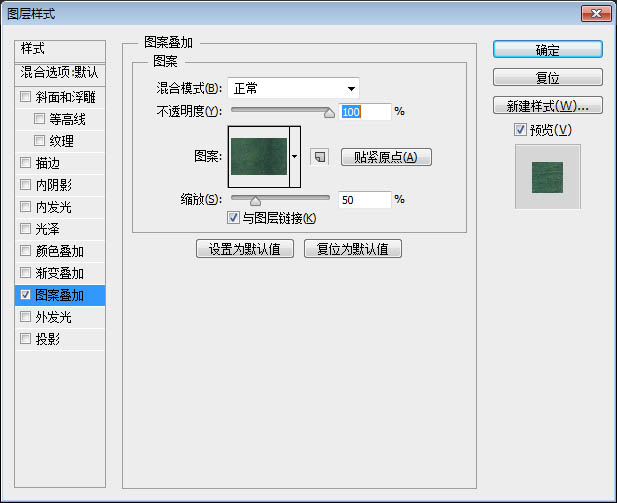
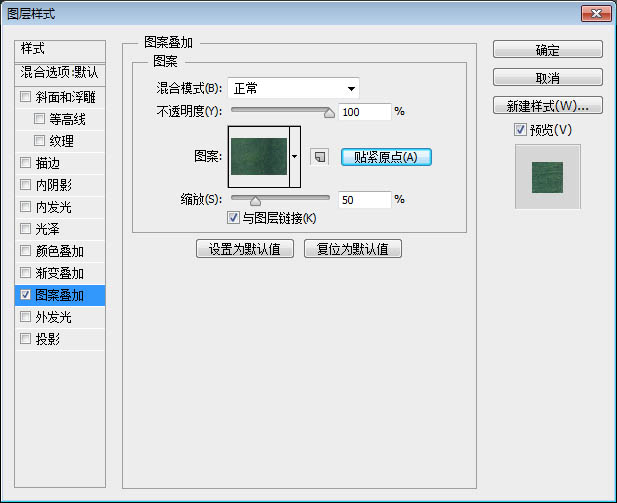
2、给这个图层填充图案,打开图层样式-图案叠加,选择刚才添加的图案,其他参数如下图。每次使用这个图案,不要忘记点一下贴紧原点哦。 
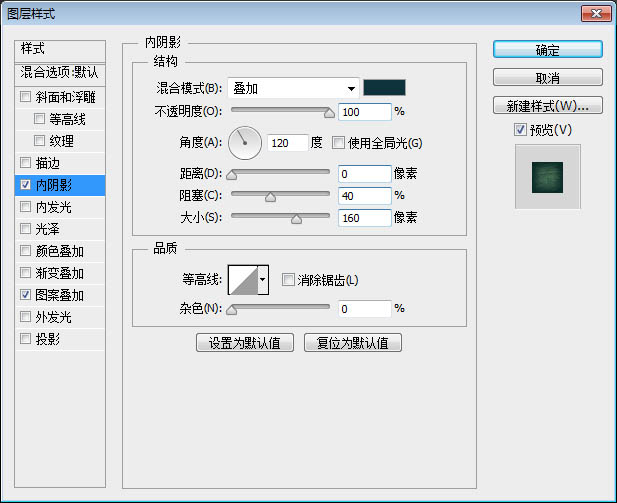
为了让中央部分显得比较亮,需要调节图层样式-内阴影,参数如下,其中的色值为#0e323b。 
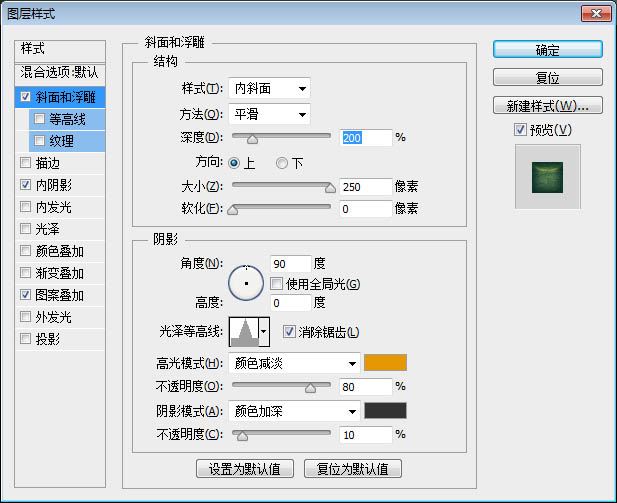
接下来加一圈反射光,调整图层样式-斜面和浮雕,参数如下。高光色值为#e59804,阴影色值为#333333。 
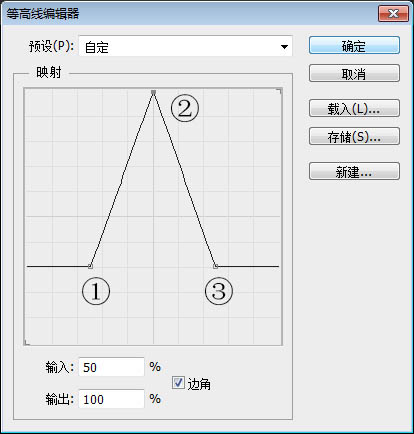
光泽等高线参数如下:①输入:25,输出:30,边角不勾选;②输入:50,输出:100,边角勾选;③输入:75,输出:30,边角不勾选。 
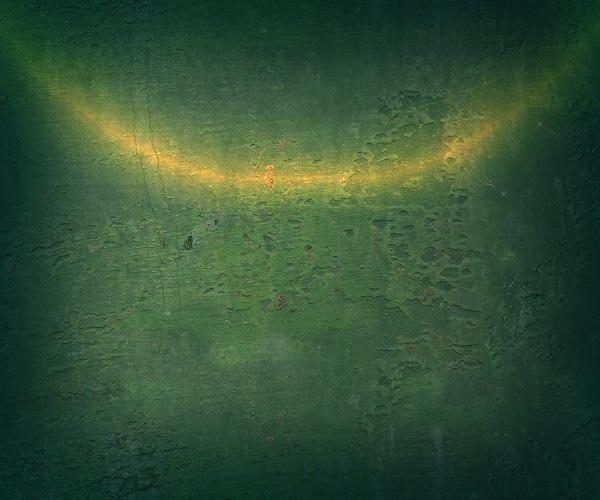
效果如下:
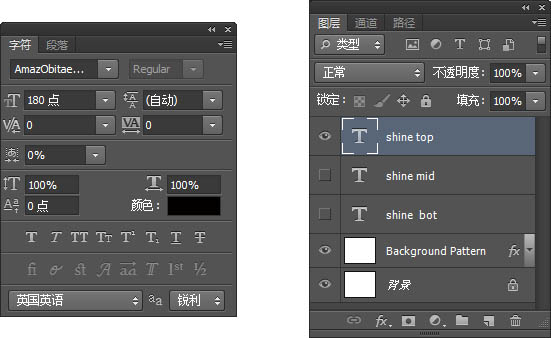
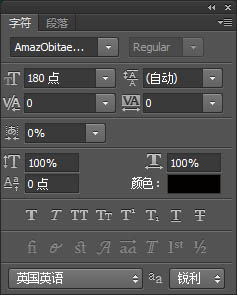
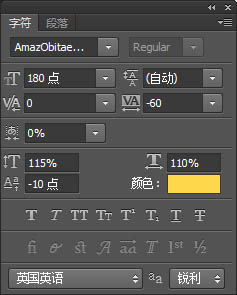
3、输入文字“SHINE”或者其他单词字母,字体使用刚才安装的,字号180pt,锐利,图层命名为“Shine Top”。 将文字图层复制两次,分别命名为“Shine Mid” and “Shine Bot”,暂时隐藏这两个图层。

4、调整最上层文字图层-Shine Top
调整图层样式-图案叠加,选择跟背景一样图案,调整参数,贴紧原点。
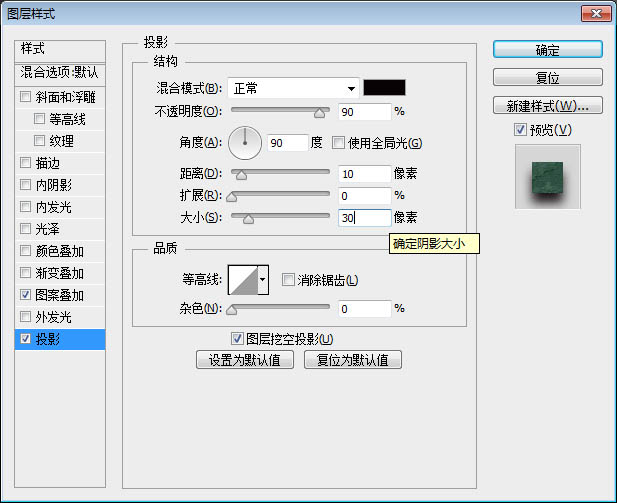
投影,色值#000000。
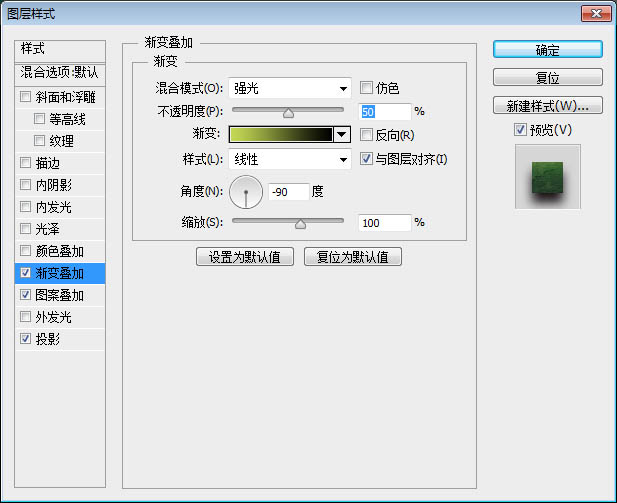
渐变叠加。
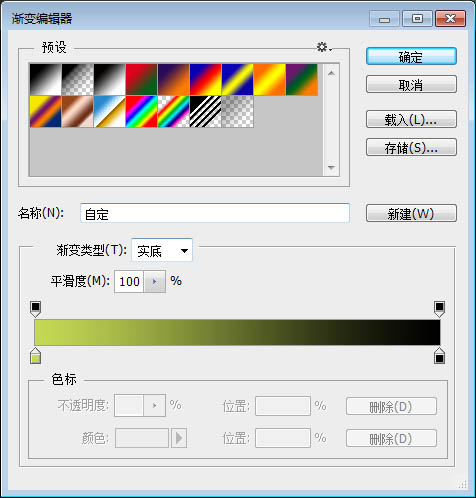
渐变左侧位置0,色值#c5d955;右侧位置100,色值#000000。
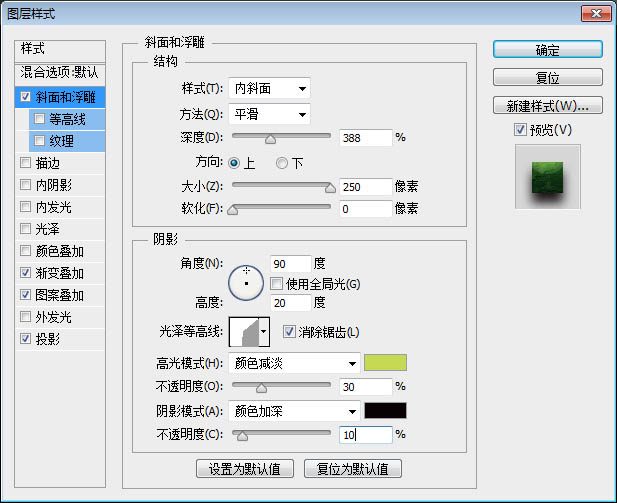
为了更有光泽,调整斜面和浮雕。高光#c5d955,阴影#000000。
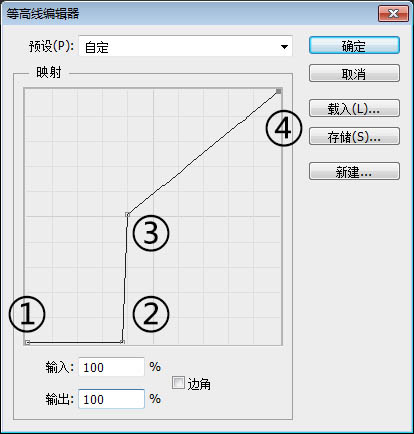
等高线:①输入0,输出0,边角不勾选;②输入38,输出0,边角勾选;③输入40,输出51,边角勾选;④输入100,输出100,边角不勾选。
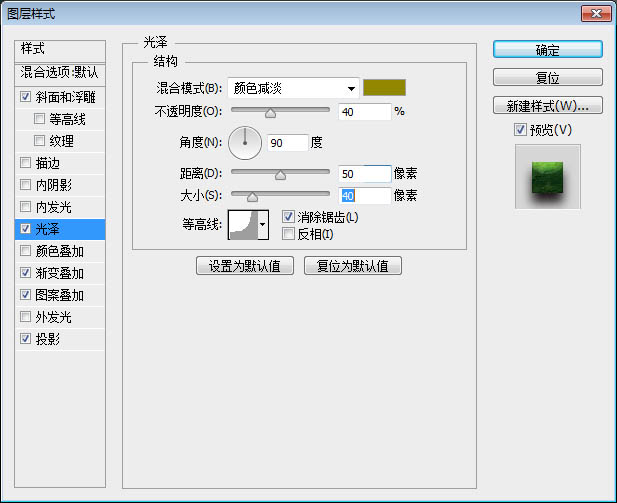
调整色泽:色值#918800,等高线选默认的内凹-深。
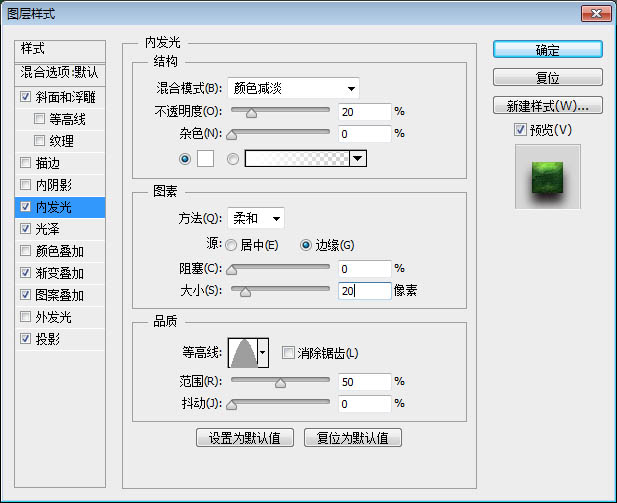
调整内发光:色值#ffffff,等高线选默认的圆锥。
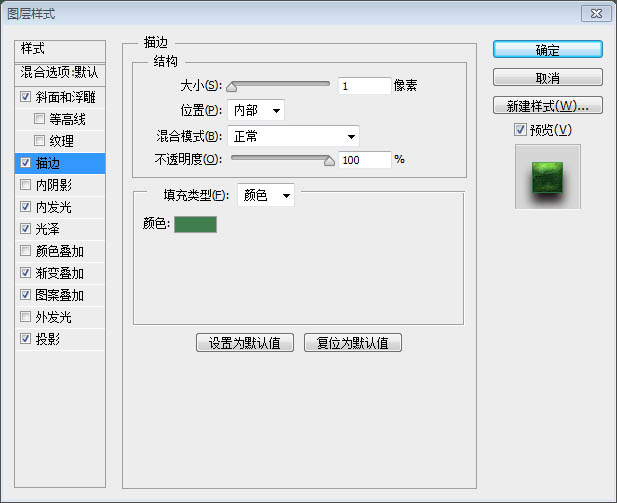
描边:色值#3f7f4e。
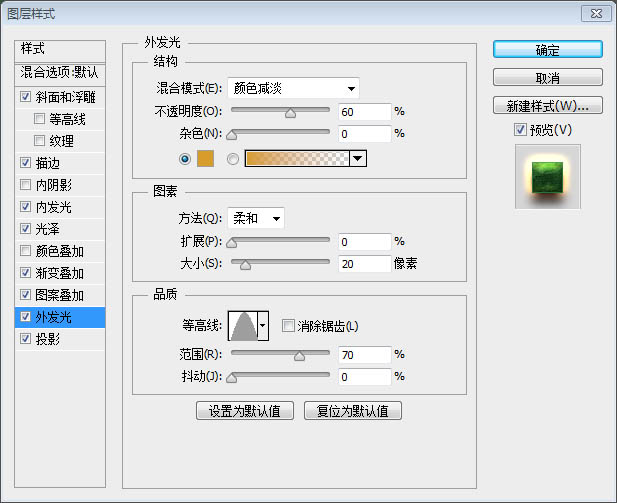
外发光:色值#d69c2c,等高线选默认的圆锥。
效果如下:
5、调整中间文字图层-Shine Mid。为了让文字有透视的效果,需要调整文字的参数。需要注意的是需要让所有文字图层相对画布上下左右居中。

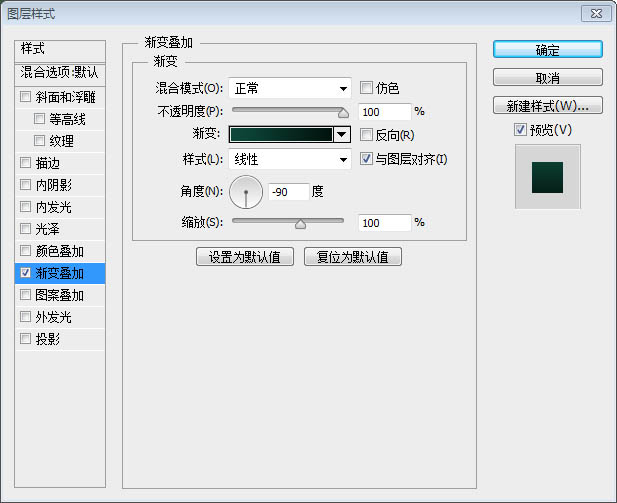
6、渐变叠加,左侧位置0,色值#0c483a,右侧位置100,色值# 03130f。
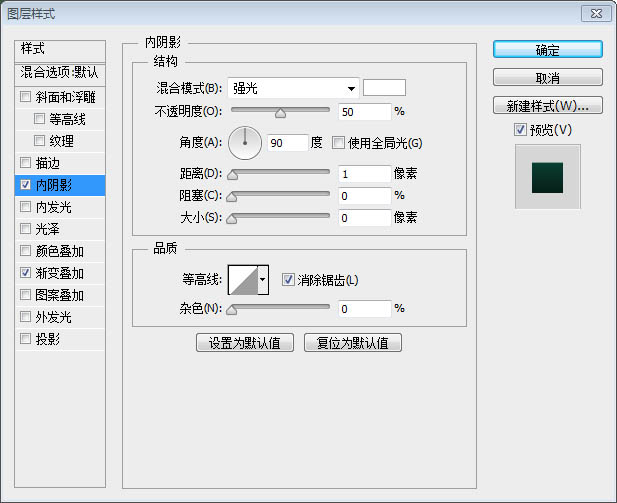
内阴影,色值#ffffff。
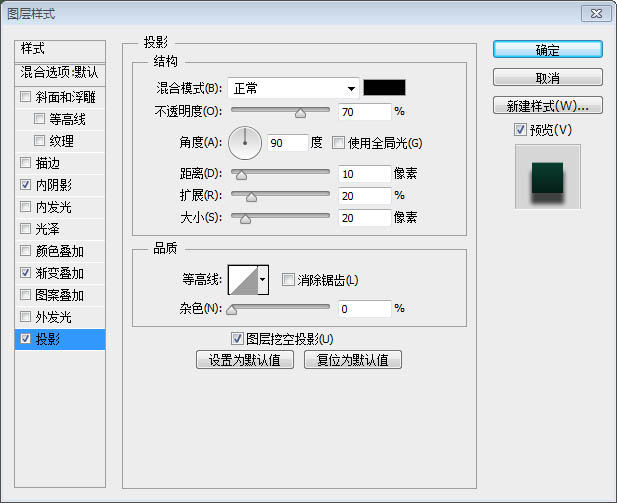
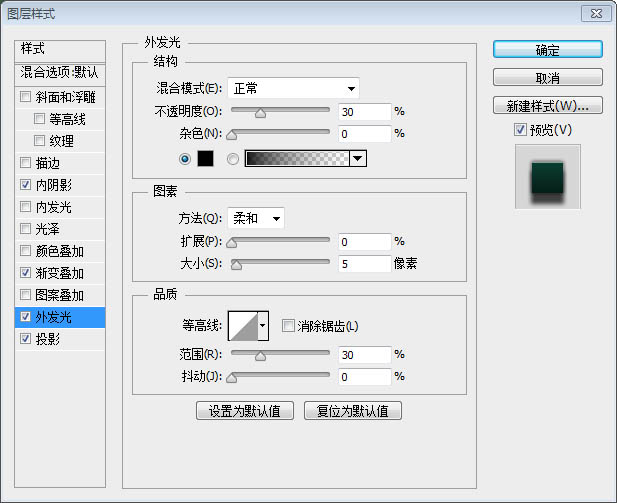
投影&外发光,色值都为#000000。


7、最后一步会产生奇妙的效果,调整底部文字图层-Shine Bot。调整文字的参数,色值为#ffd74b。
最终效果:
加载全部内容