photoshop设计制作超酷3d质感立体字效果
软件云 人气:0
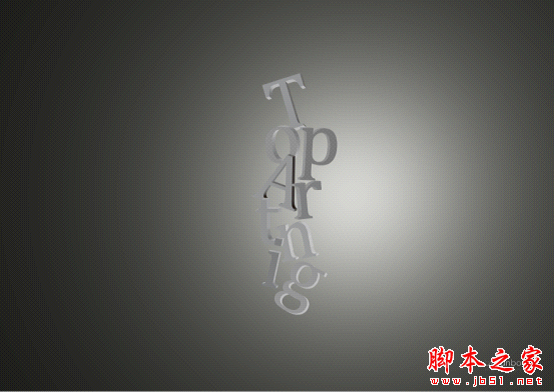
先看下效果图吧!有图有真像,喜欢的话可以继续往下看哦!这里只是详细的介绍操作步骤,并不是具体的怎样使用某个工具哦!

1,首先,新建一个横版的A4尺寸的灰度底图层,当然这是背景图层,具体参数可以自定,可以根据自己喜欢,当然要有效果哦!使用光照效果给背景层提亮,得到下面的效果。

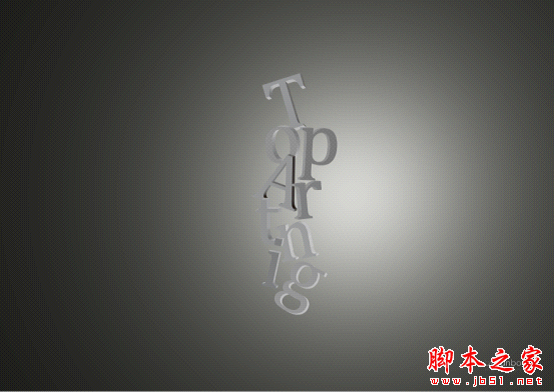
一,AI中的3d是我个人比较喜欢用的。
二,外挂的插件xara 3D 还是比较好用的,缺点是不能把字体分开来操作。
三,如果你用的ps中有3d 功能那也是挺不错的选择。
我在这里使用了第一种方法。




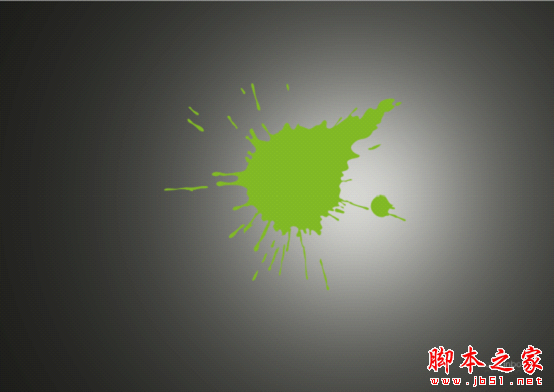
5,做出逼真的类似光源效果阴影是必不可少的,这里做阴影需要耐心,使用动感模糊,一步步叠加,即可。






Ps:toparting.com是本人的创意博客:顶尖艺术,这里有很多我们需要的内容,当然这是我的一点点爱好。

1,首先,新建一个横版的A4尺寸的灰度底图层,当然这是背景图层,具体参数可以自定,可以根据自己喜欢,当然要有效果哦!使用光照效果给背景层提亮,得到下面的效果。

一,AI中的3d是我个人比较喜欢用的。
二,外挂的插件xara 3D 还是比较好用的,缺点是不能把字体分开来操作。
三,如果你用的ps中有3d 功能那也是挺不错的选择。
我在这里使用了第一种方法。




5,做出逼真的类似光源效果阴影是必不可少的,这里做阴影需要耐心,使用动感模糊,一步步叠加,即可。






Ps:toparting.com是本人的创意博客:顶尖艺术,这里有很多我们需要的内容,当然这是我的一点点爱好。
加载全部内容