photoshop设计打造出质感水晶光效文字
软件云 人气:0
效果图


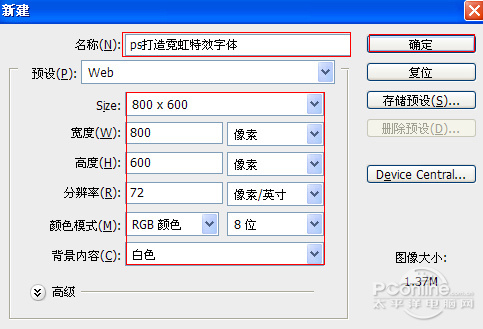
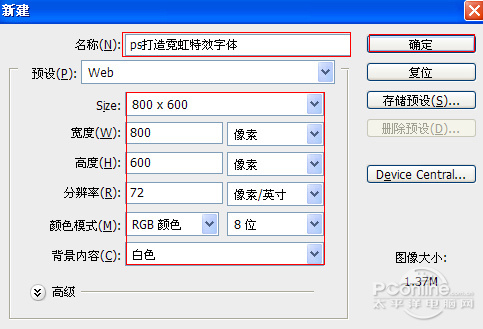
1、选择"文件/新建"菜单,打开"新建"或者Ctrl+N对话框名称为:PS打造霓虹特效字体,宽度:为800像素,高度:为600像素,"分辨率"为72 , "模式"为RGB颜色的文档,如图1所示。

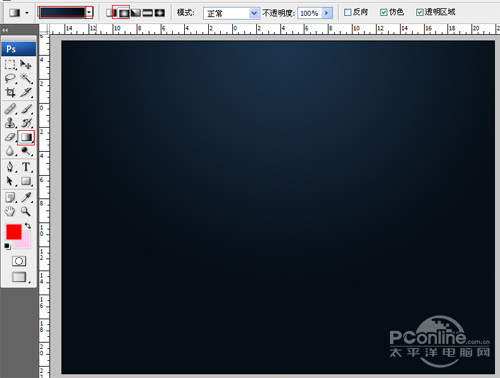
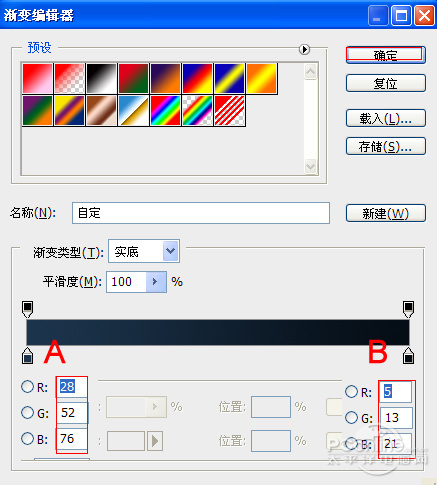
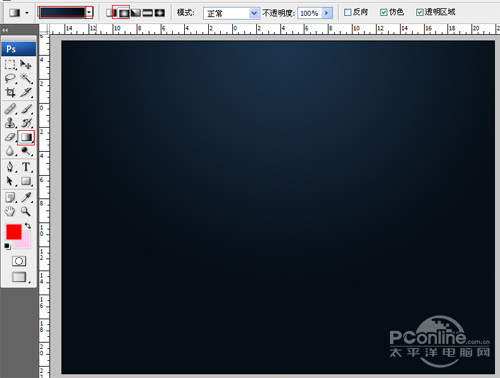
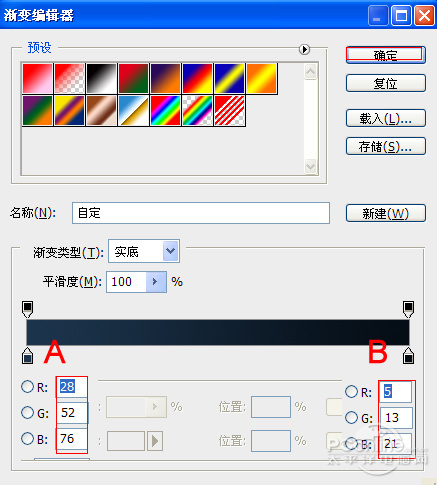
2、在图层控制面板击新建图层按钮,新建一个图层1,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为径相渐变,然后点按可编辑渐变,弹出渐变编 辑器。双击如图3中的A处,设置色彩RGB分别为28、52、76。再双击图3中所示的B处,设置色彩RGB分别为5、13、21。接着按键盘Shift 不放结合鼠标从上到下拉下,给渐变效果,按键盘快捷键Ctrl+D取消选区,如图3所示。效果图如图2所示。


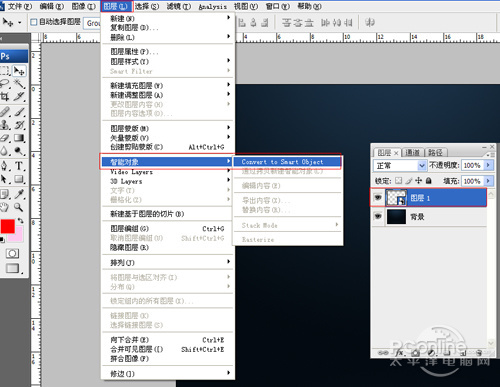
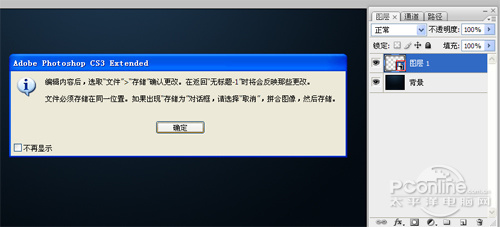
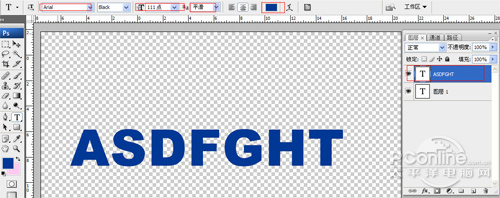
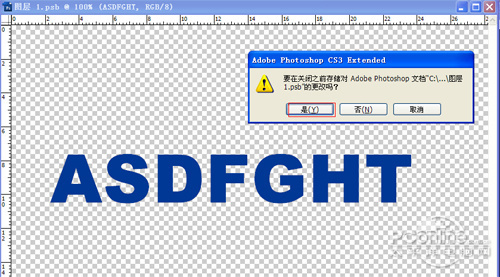
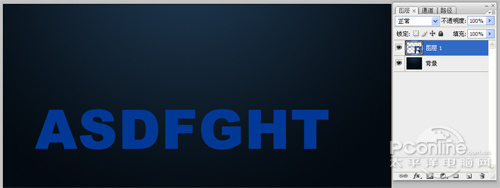
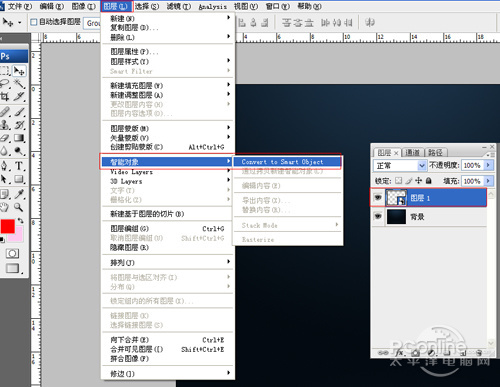
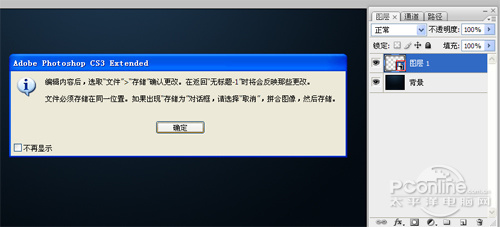
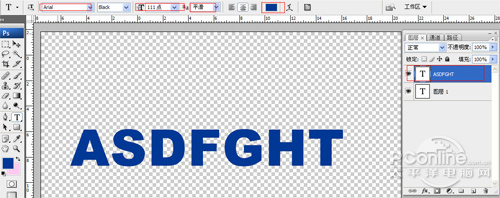
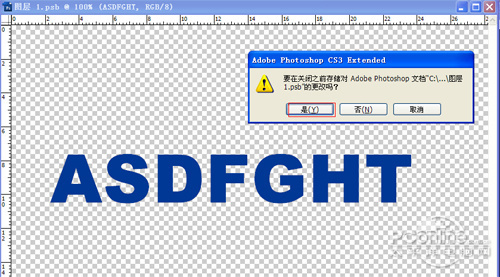
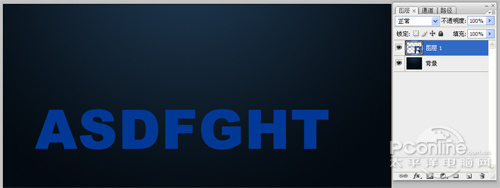
3、在图层样板中,新建一个图层1,并选择"图层/智能对象/转换为智能对象"菜单,然后双击智能对象弹出智能对话框,点击确定,如同4所示,进智能对 话编辑,在画面中用鼠标单击后,出现一个输入文字光标,在光标后输入"asdfght",在工具选项栏中设置字体为"Arial",设置字体大小为 "113点",设置消除锯齿为"平滑",设置字体颜色为蓝色,如图6所示。然后点击关闭窗口,弹出关闭窗口对话框,点击是,如图7所示,效果图如图8所 示。





4、双单击asdfght图层进入到图层样式,分别勾选投影、内阴影、外发光、内发光、斜面和浮雕、渐变叠加、光泽、描边选项。如图9所示

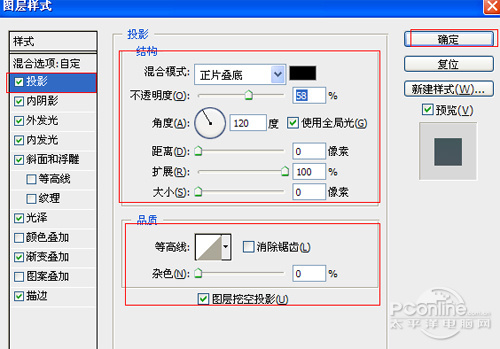
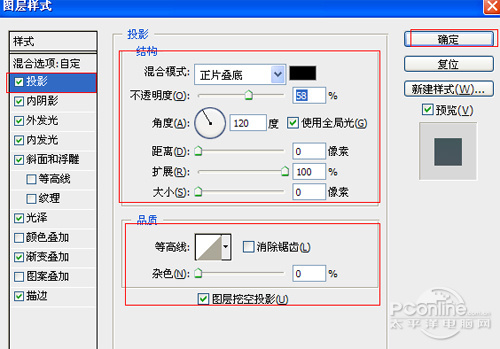
5、勾选投影,设置阴影混合模式:正片叠底,点击色标处,阴影颜色设置为黑色,不透明度:58%,角度:120,勾选使用全局光,距离:0像素,阻塞为:100%,大小:0像素,然后点击确定按钮,如图10所示。

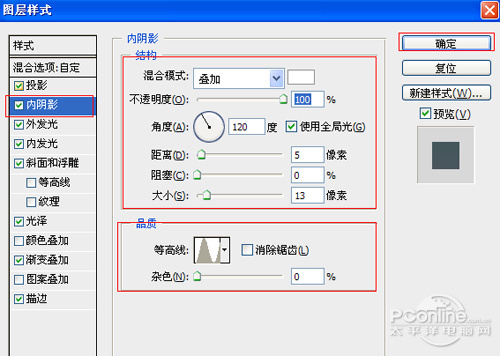
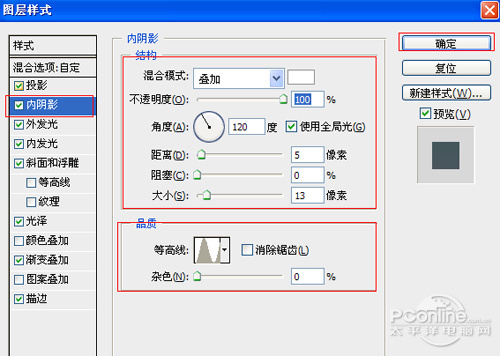
6、勾选内阴影,设置内阴影混合模式:叠加,点击色标处,阴影颜色设置为白色,不透明度:100%,角度:120度,勾选使用全局光,距离:0像素,阻塞为:100%,大小:0像素,然后点击确定按钮,如图11所示。

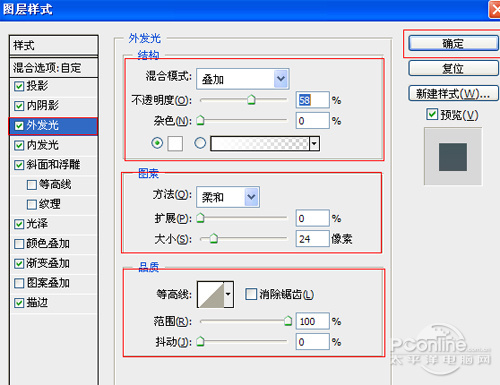
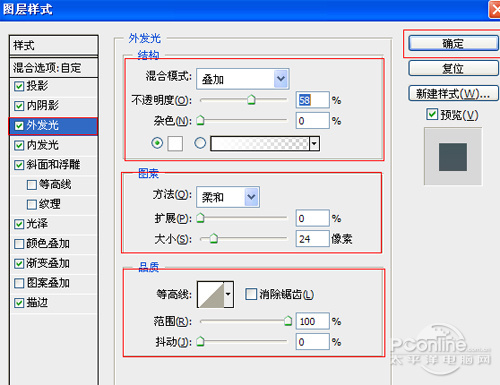
7、勾选外发光选项,设置投影混合模式:叠加,不透明度:58%,杂色为0%,点击点按可编辑渐变,设置前景到透明,颜色为白色透明,方法为柔和,扩展为0%,大小为:24像素,范围为100%,如图12所示。

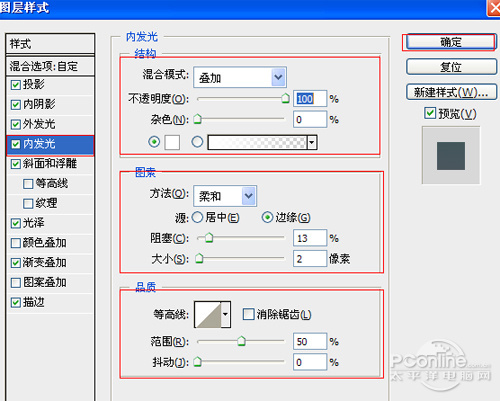
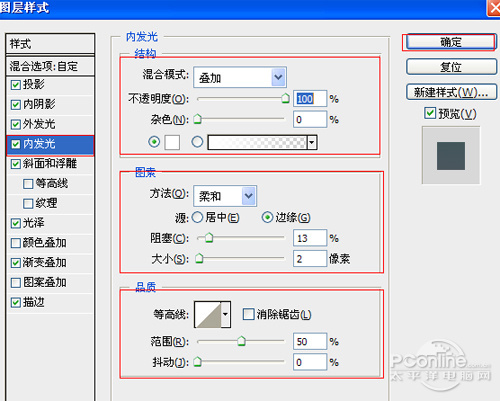
8、勾选内发光选项,设置投影混合模式:叠加,不透明度:100%,杂色:0%,点击点按可编辑渐变,设置前景到透明,颜色为白色到透明,方法为:柔光,源:边缘,阻塞:13%,大小为:2像素,范围为:50%,其它设置参考图13,如图13所示。

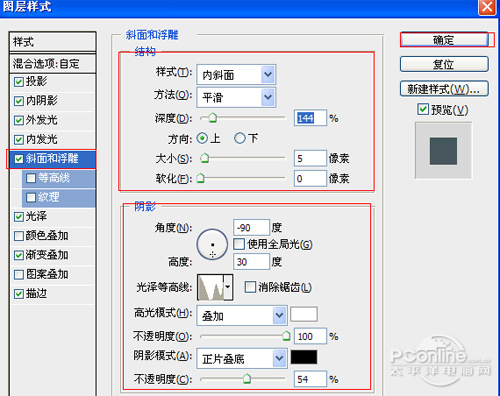
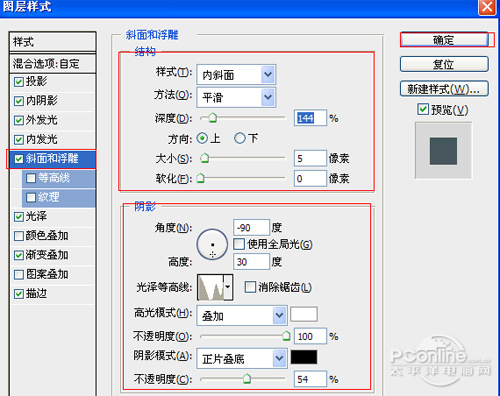
9、勾选斜面和浮雕复选项,样式:内斜面,方法:平滑,深度:144%,方向:上,大小:5像素,软化:0像素,角度:-90度,高度:30 度,高光模 式为:叠加,颜色为:白色,不透明度为:100%,阴影模式为:正片叠底,颜色为:黑色,不透明度为:54%,其他设置值参考图14,如图14所示。

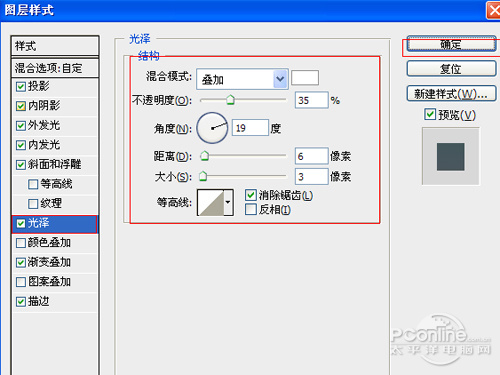
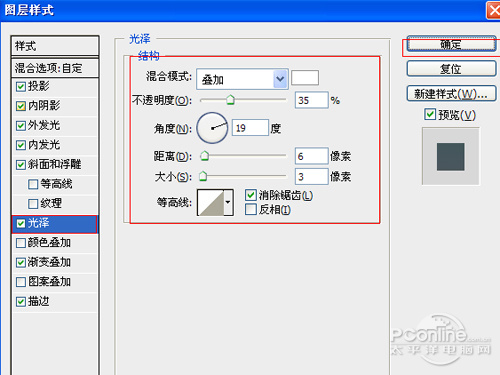
10、勾选光泽复选项,混合模式:叠加,点击色标处,设置光泽颜色:白色,设置不透明度:35%,角度:19度,距离:6像素,大小:3像素,勾选消除锯齿和反相,如图15所示。

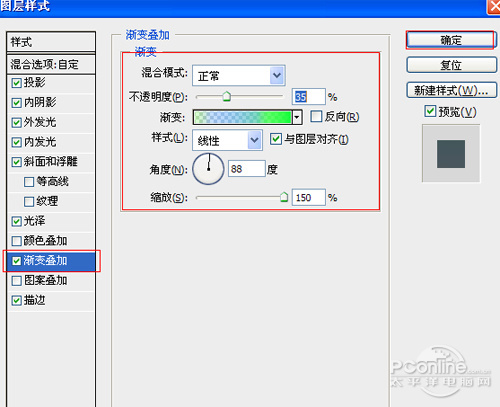
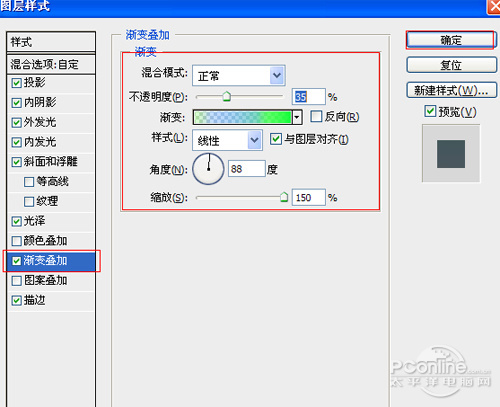
11、勾选渐变叠加选项,混合模式: 正常,设置不透明度:35%,点击渐变色标处,弹出渐变编辑器,淡绿色到透明,样式为线性,勾选与图层对齐,角度88度,缩放150%,如图16所示。

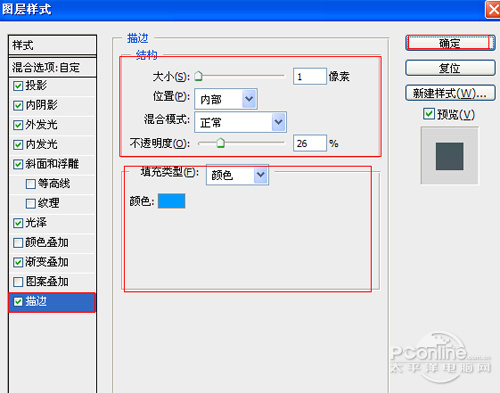
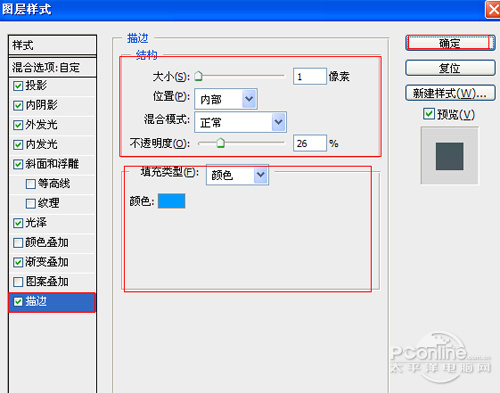
12、勾选描边选项,设置大小为1像素,位置为内部,混合模式为正常,不透明度为26%,填充类型为颜色,颜色为蓝色,如图17所示,效果图如图18所示。




1、选择"文件/新建"菜单,打开"新建"或者Ctrl+N对话框名称为:PS打造霓虹特效字体,宽度:为800像素,高度:为600像素,"分辨率"为72 , "模式"为RGB颜色的文档,如图1所示。

2、在图层控制面板击新建图层按钮,新建一个图层1,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为径相渐变,然后点按可编辑渐变,弹出渐变编 辑器。双击如图3中的A处,设置色彩RGB分别为28、52、76。再双击图3中所示的B处,设置色彩RGB分别为5、13、21。接着按键盘Shift 不放结合鼠标从上到下拉下,给渐变效果,按键盘快捷键Ctrl+D取消选区,如图3所示。效果图如图2所示。


3、在图层样板中,新建一个图层1,并选择"图层/智能对象/转换为智能对象"菜单,然后双击智能对象弹出智能对话框,点击确定,如同4所示,进智能对 话编辑,在画面中用鼠标单击后,出现一个输入文字光标,在光标后输入"asdfght",在工具选项栏中设置字体为"Arial",设置字体大小为 "113点",设置消除锯齿为"平滑",设置字体颜色为蓝色,如图6所示。然后点击关闭窗口,弹出关闭窗口对话框,点击是,如图7所示,效果图如图8所 示。





4、双单击asdfght图层进入到图层样式,分别勾选投影、内阴影、外发光、内发光、斜面和浮雕、渐变叠加、光泽、描边选项。如图9所示

5、勾选投影,设置阴影混合模式:正片叠底,点击色标处,阴影颜色设置为黑色,不透明度:58%,角度:120,勾选使用全局光,距离:0像素,阻塞为:100%,大小:0像素,然后点击确定按钮,如图10所示。

6、勾选内阴影,设置内阴影混合模式:叠加,点击色标处,阴影颜色设置为白色,不透明度:100%,角度:120度,勾选使用全局光,距离:0像素,阻塞为:100%,大小:0像素,然后点击确定按钮,如图11所示。

7、勾选外发光选项,设置投影混合模式:叠加,不透明度:58%,杂色为0%,点击点按可编辑渐变,设置前景到透明,颜色为白色透明,方法为柔和,扩展为0%,大小为:24像素,范围为100%,如图12所示。

8、勾选内发光选项,设置投影混合模式:叠加,不透明度:100%,杂色:0%,点击点按可编辑渐变,设置前景到透明,颜色为白色到透明,方法为:柔光,源:边缘,阻塞:13%,大小为:2像素,范围为:50%,其它设置参考图13,如图13所示。

9、勾选斜面和浮雕复选项,样式:内斜面,方法:平滑,深度:144%,方向:上,大小:5像素,软化:0像素,角度:-90度,高度:30 度,高光模 式为:叠加,颜色为:白色,不透明度为:100%,阴影模式为:正片叠底,颜色为:黑色,不透明度为:54%,其他设置值参考图14,如图14所示。

10、勾选光泽复选项,混合模式:叠加,点击色标处,设置光泽颜色:白色,设置不透明度:35%,角度:19度,距离:6像素,大小:3像素,勾选消除锯齿和反相,如图15所示。

11、勾选渐变叠加选项,混合模式: 正常,设置不透明度:35%,点击渐变色标处,弹出渐变编辑器,淡绿色到透明,样式为线性,勾选与图层对齐,角度88度,缩放150%,如图16所示。

12、勾选描边选项,设置大小为1像素,位置为内部,混合模式为正常,不透明度为26%,填充类型为颜色,颜色为蓝色,如图17所示,效果图如图18所示。


加载全部内容