Photoshop设计制作潮流幻彩的字体海报教程
软件云 人气:0
本教程主要使用Photoshop设计星空炫彩背景的字体教程,很酷炫的一款字体教程,教程中的效果都是用PS一样一样做出来的,教程非常详细,感谢作者为我们带来这么炫的字体教程。喜欢的朋友让我们一起来学习吧。
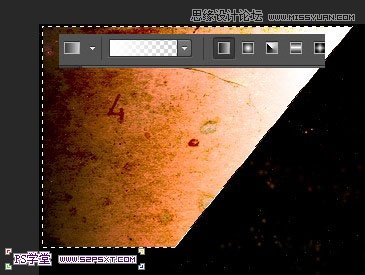
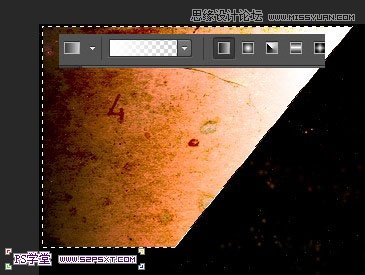
教程素材:废旧羊皮纸图片素材
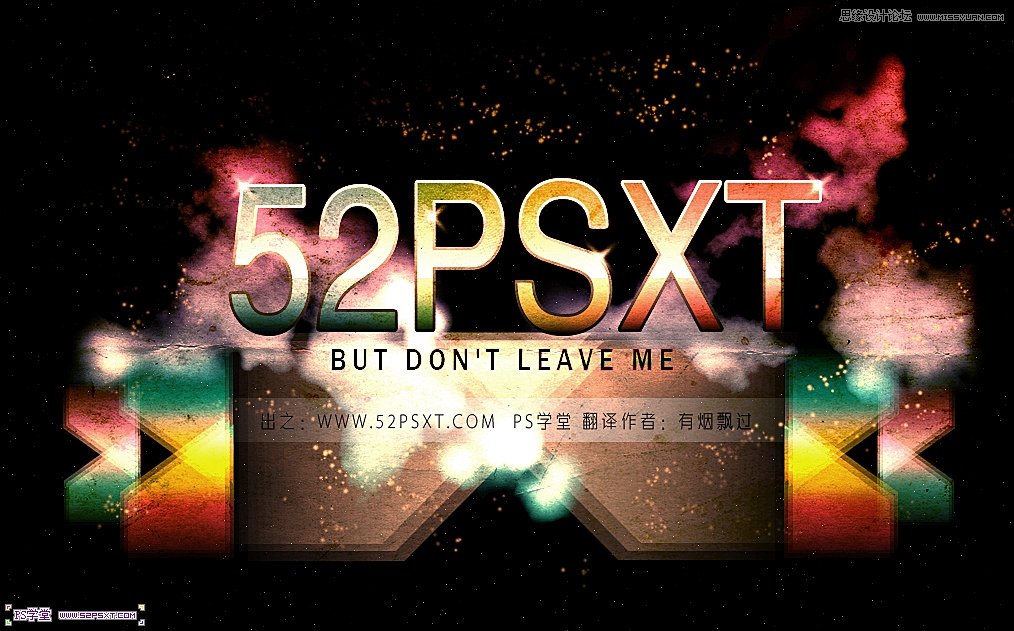
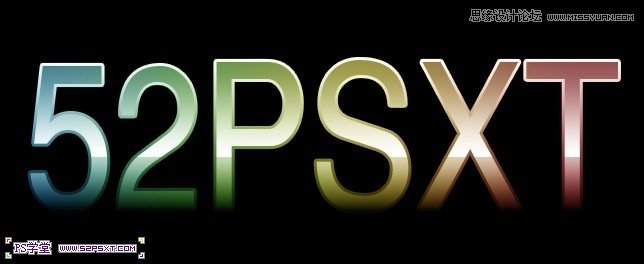
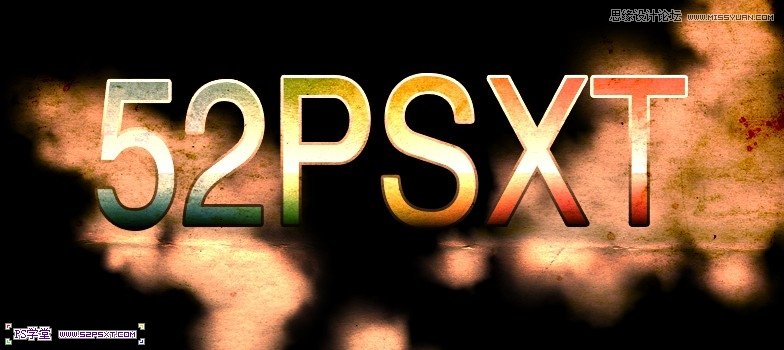
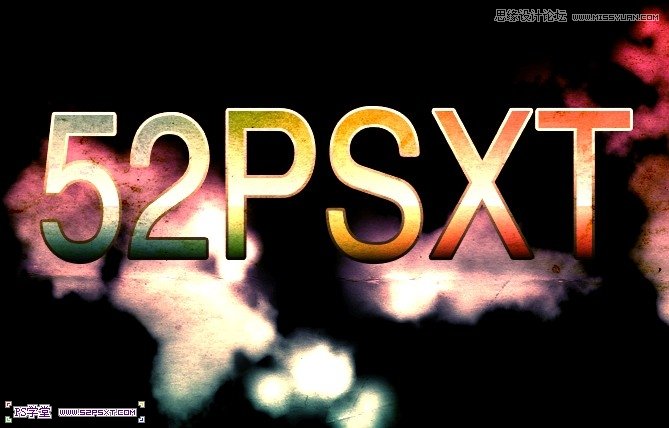
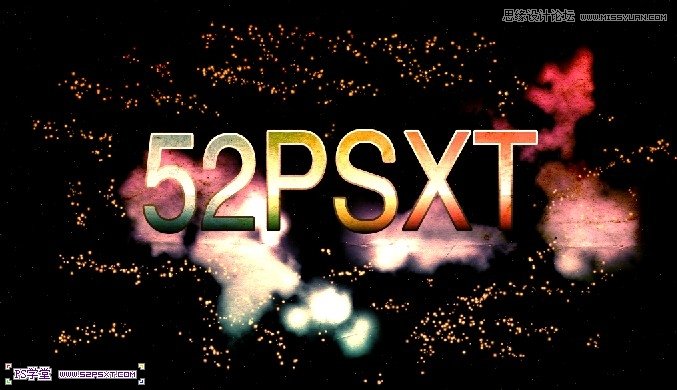
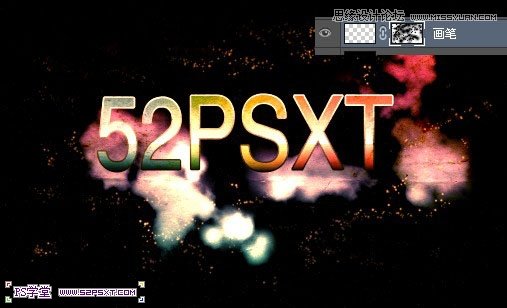
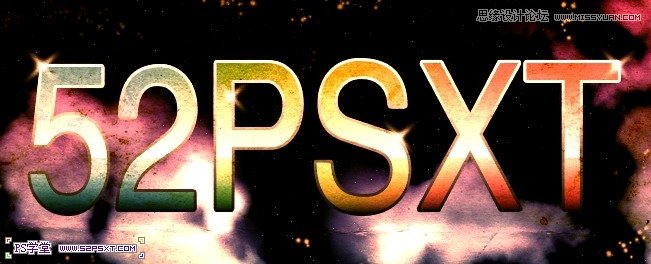
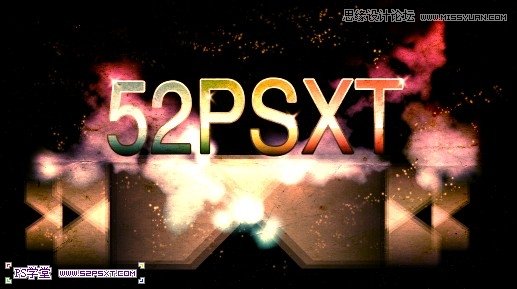
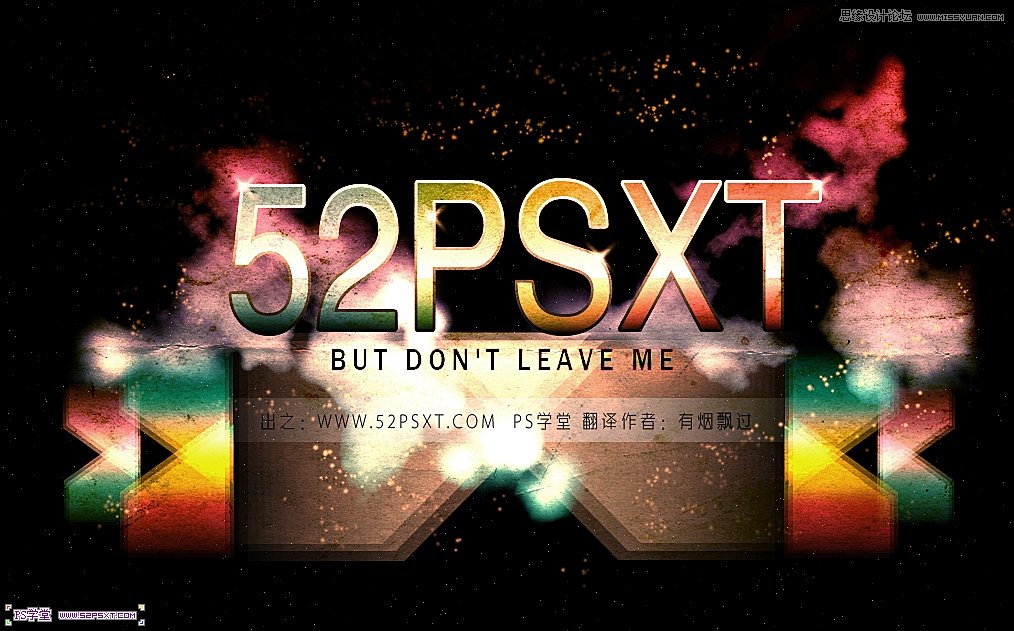
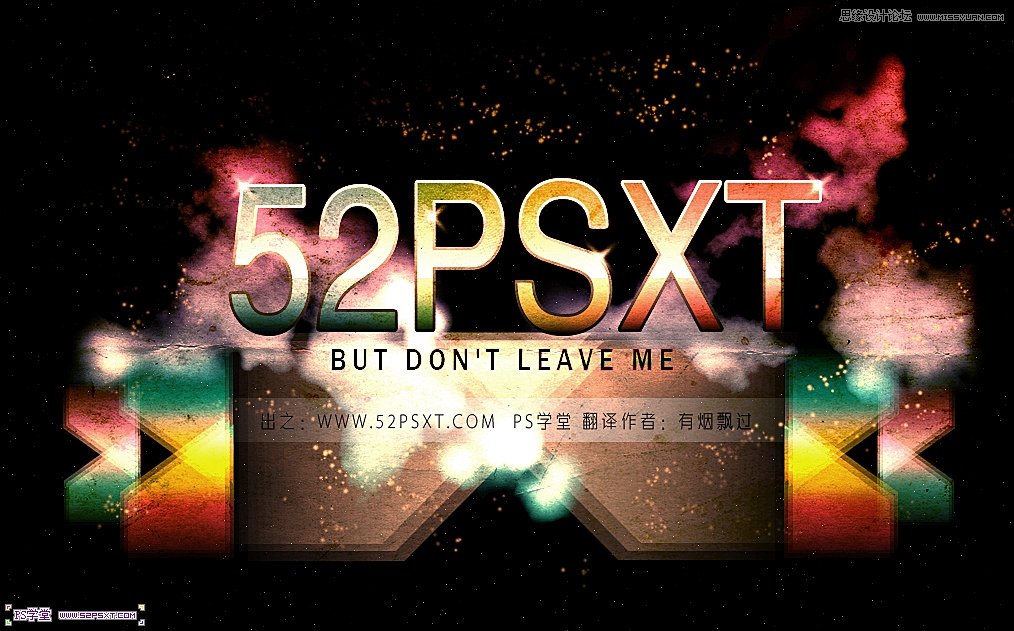
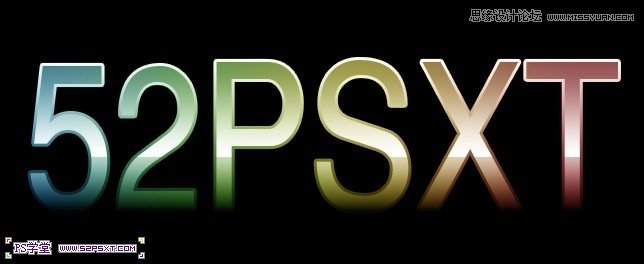
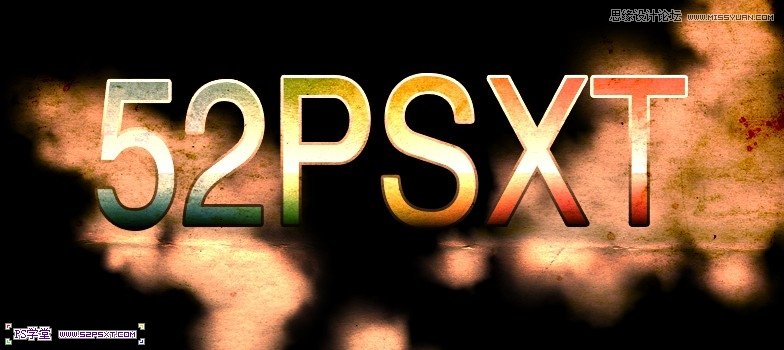
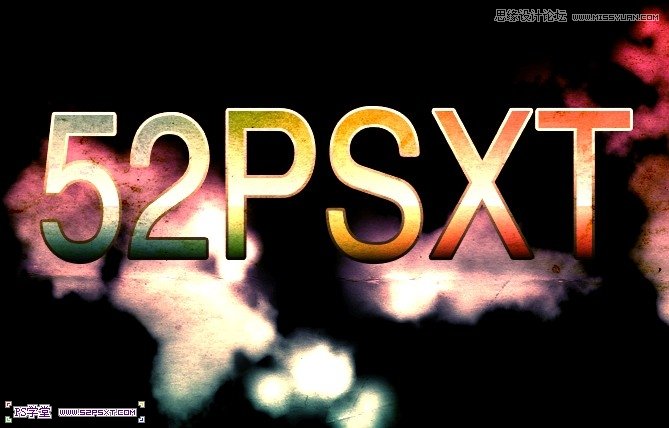
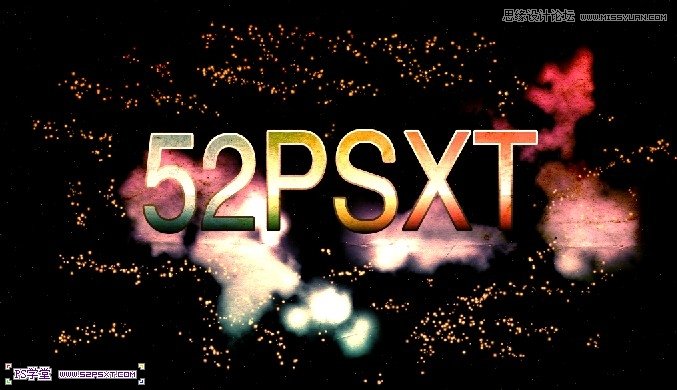
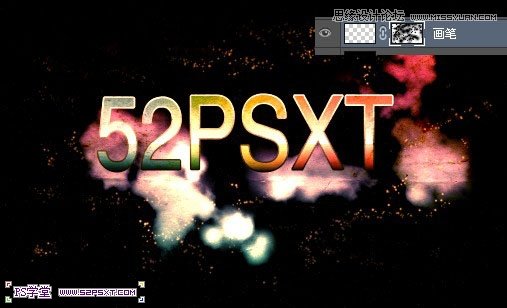
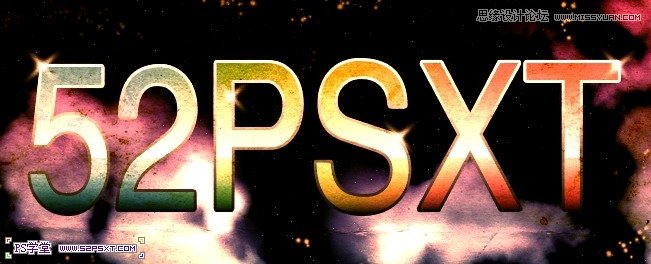
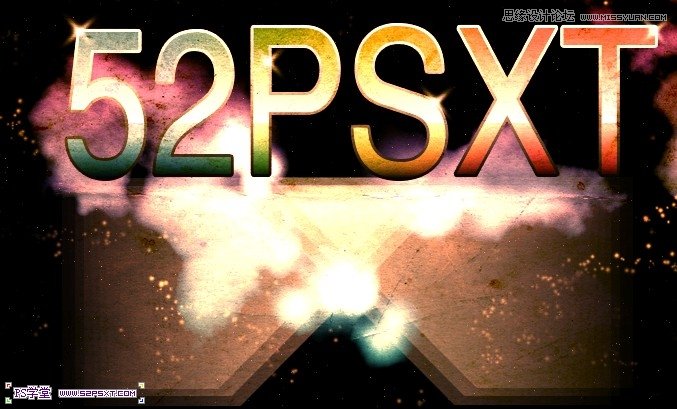
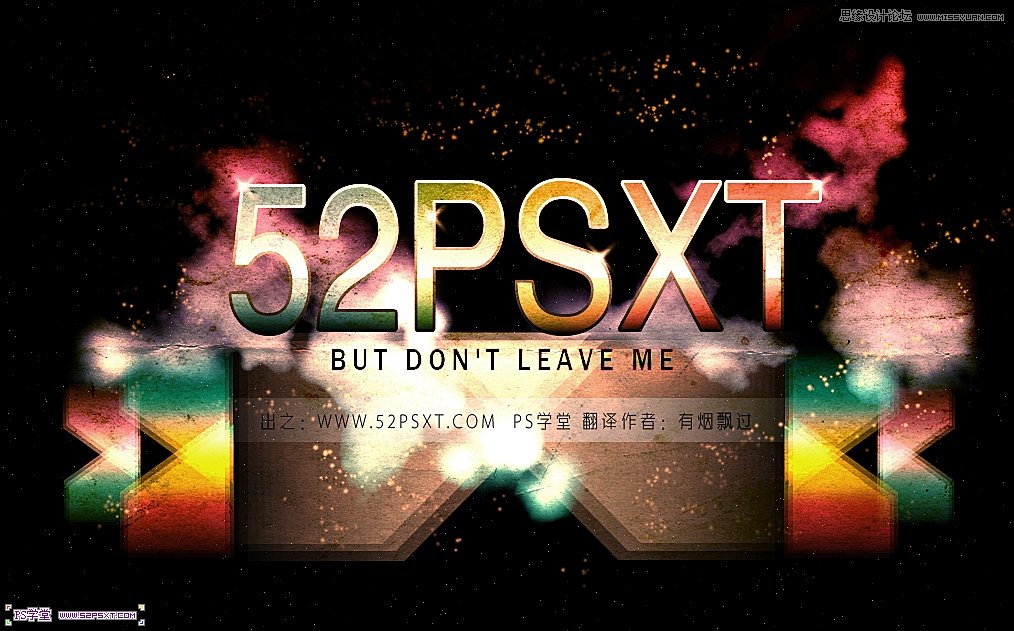
效果图:

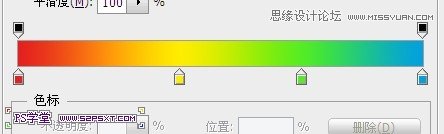
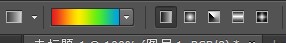
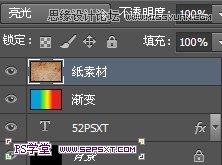
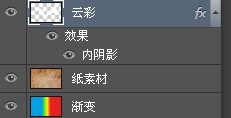
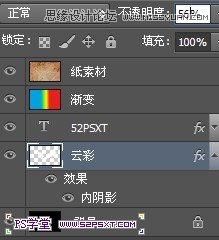
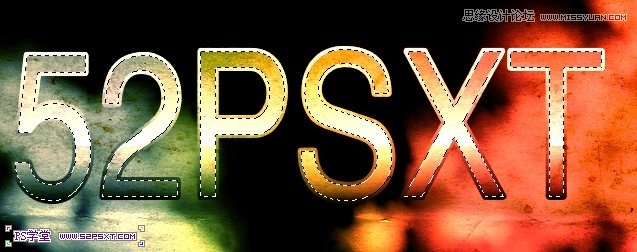
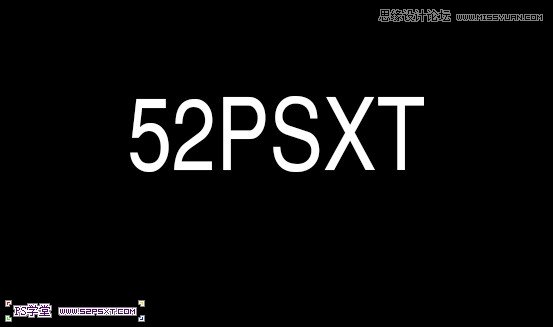
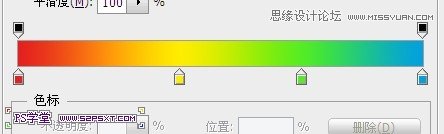
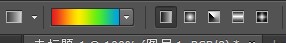
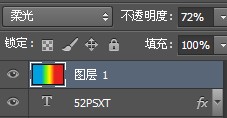
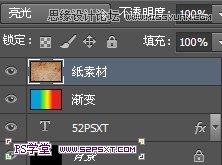
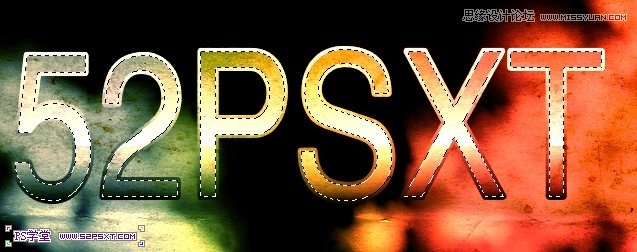
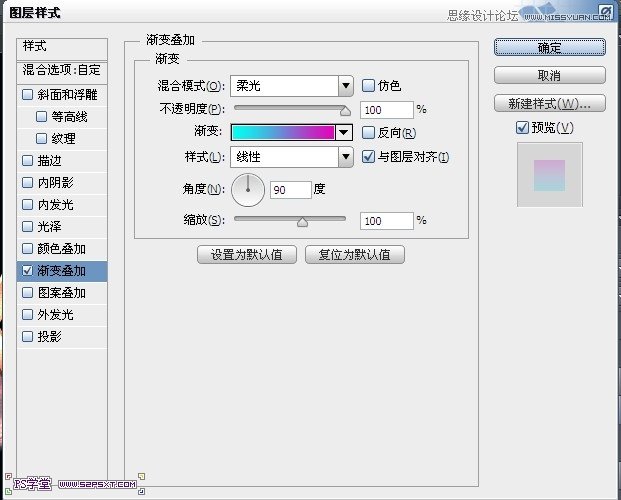
1.新建1200*750px大小的文档,编辑填充黑色,打上白色字体“52psxt”,字体这里就不提供了。比较简单的字体即可。

































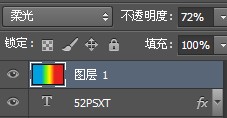
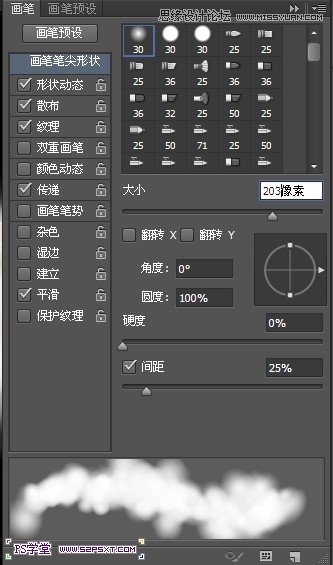
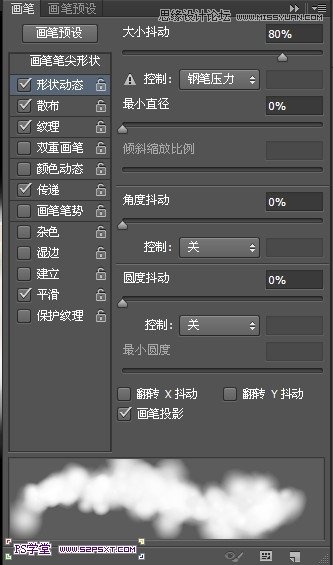
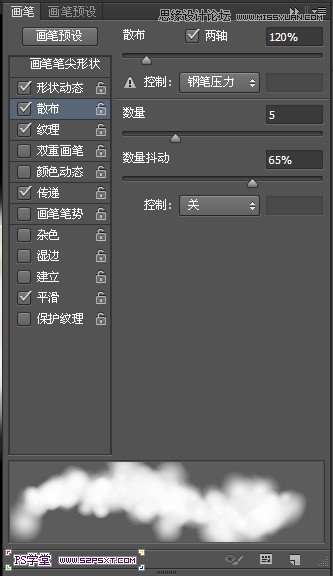
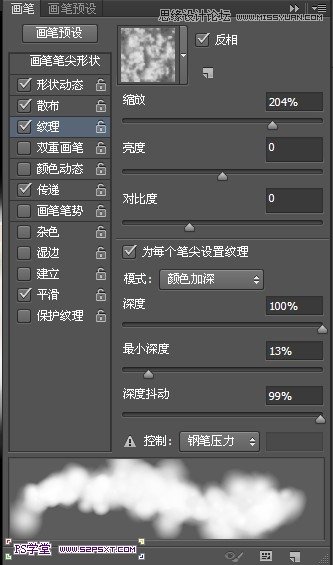
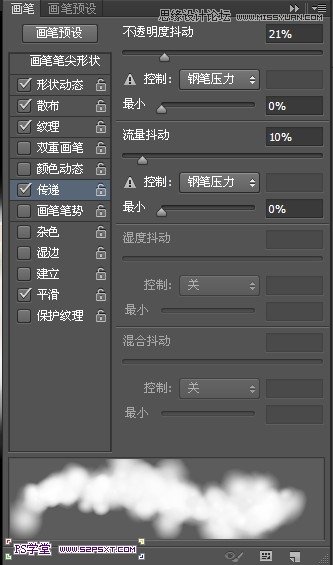
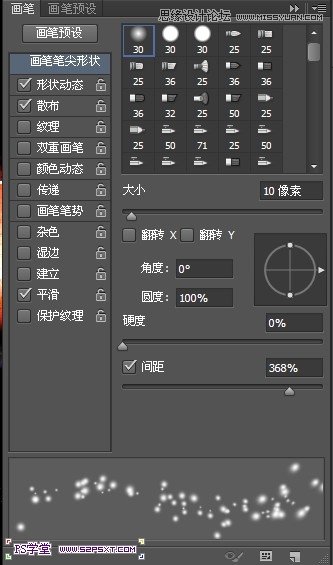
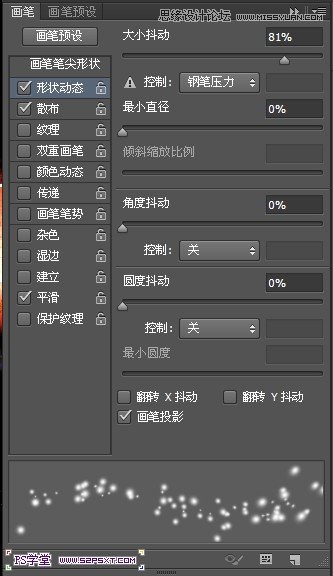
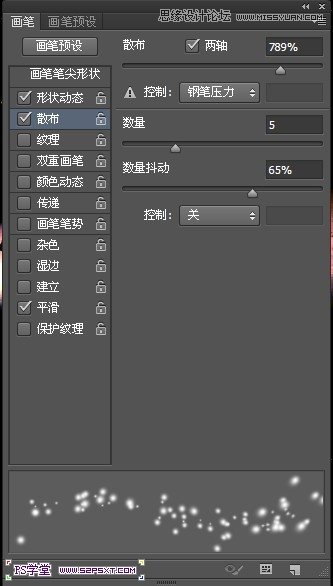
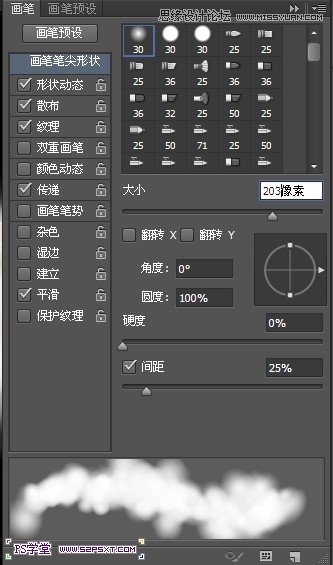
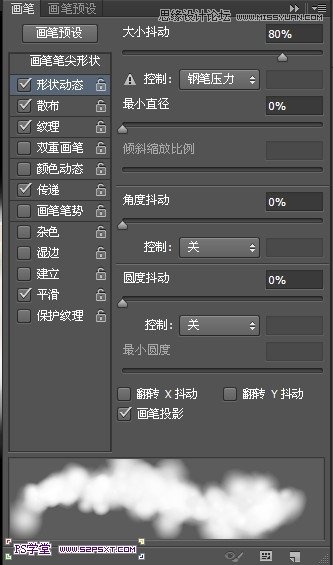
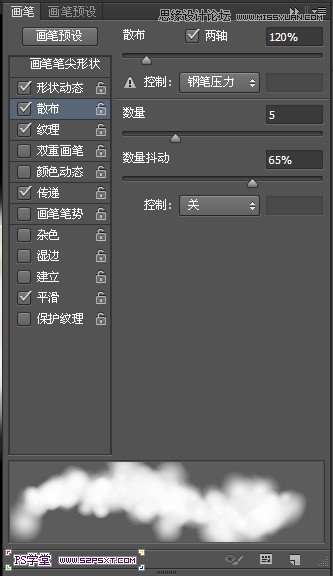
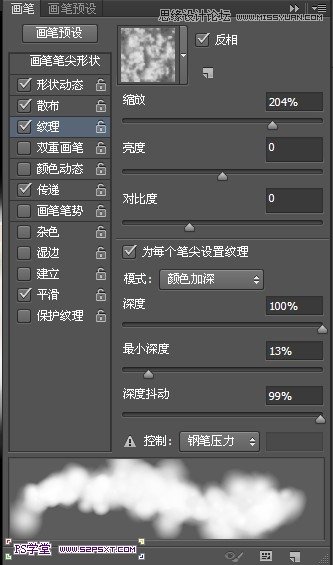
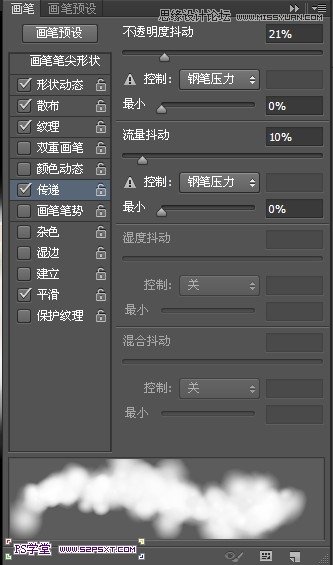
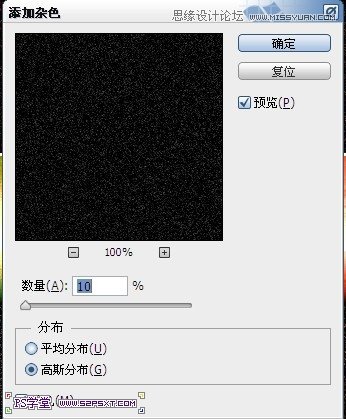
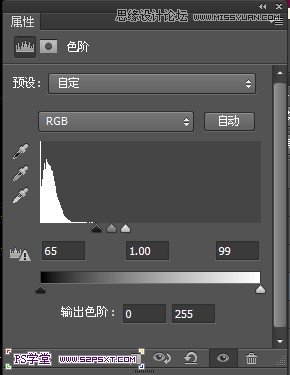
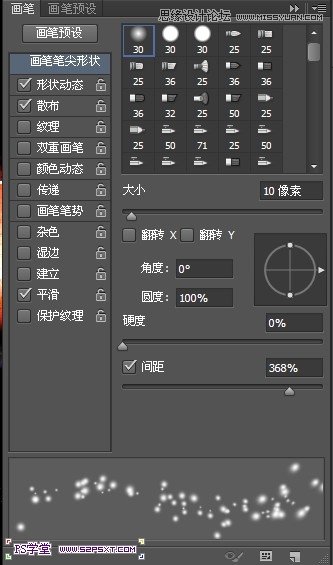
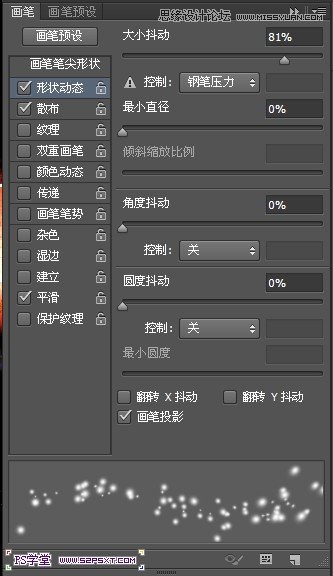
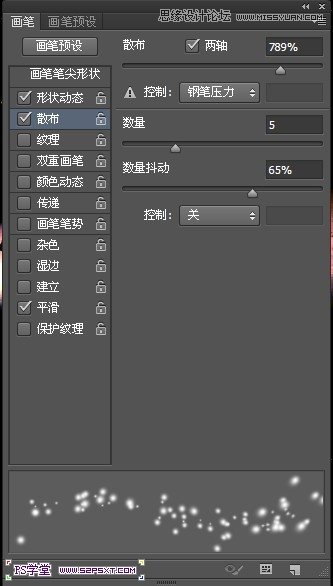
。新建图层,用10px大小的白色柔软画笔点一下,ctrl+T变换,往两边拉长,enter键确定,复制图层,编辑--变换--旋转90度,最后合并两个图层即可。









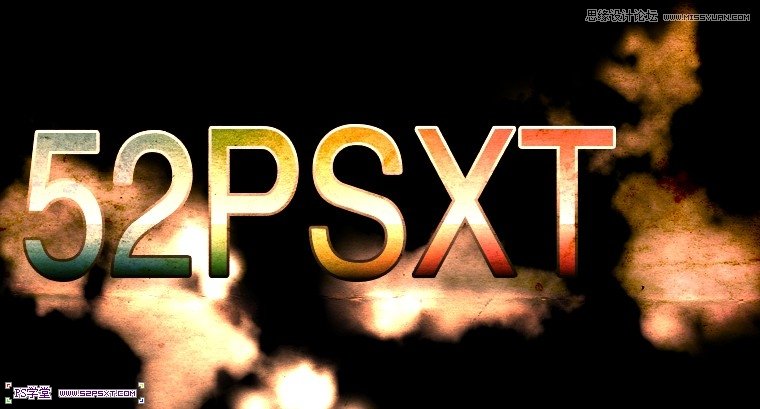
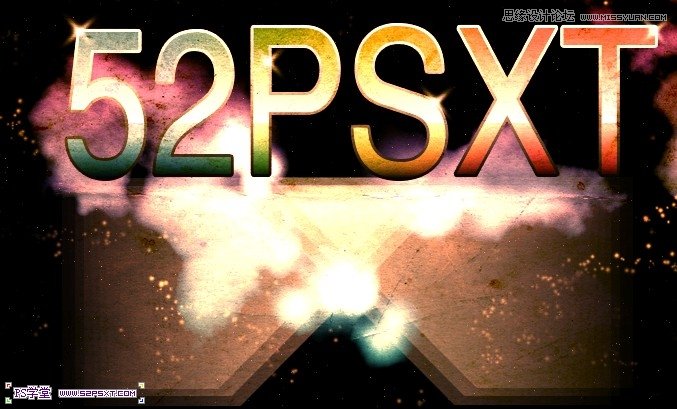
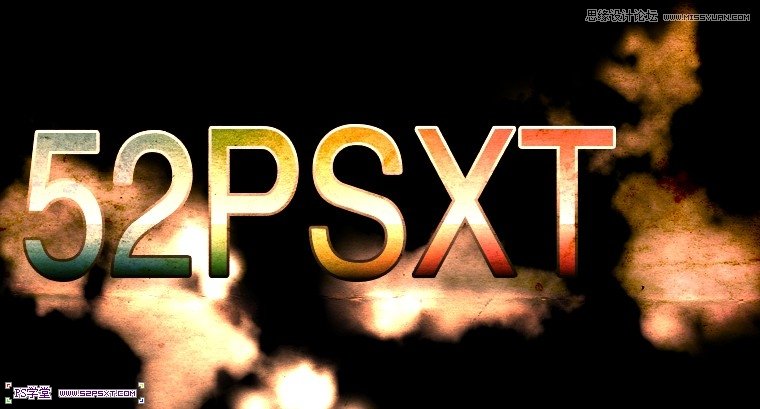
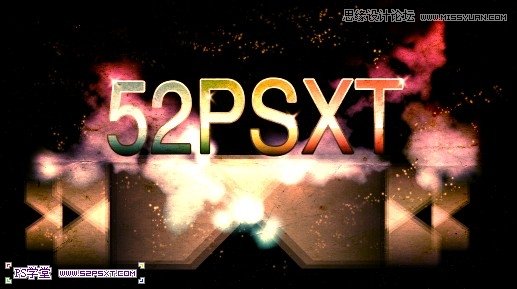
OK完成最终效果图:

教程素材:废旧羊皮纸图片素材
效果图:

1.新建1200*750px大小的文档,编辑填充黑色,打上白色字体“52psxt”,字体这里就不提供了。比较简单的字体即可。

































。新建图层,用10px大小的白色柔软画笔点一下,ctrl+T变换,往两边拉长,enter键确定,复制图层,编辑--变换--旋转90度,最后合并两个图层即可。









OK完成最终效果图:

加载全部内容