Photoshop设计制作经典的折叠复古字体教程
软件云 人气:0
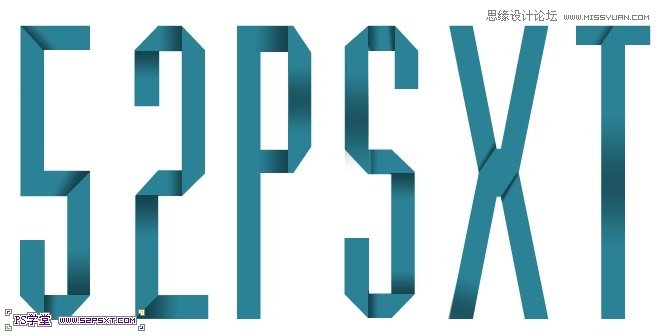
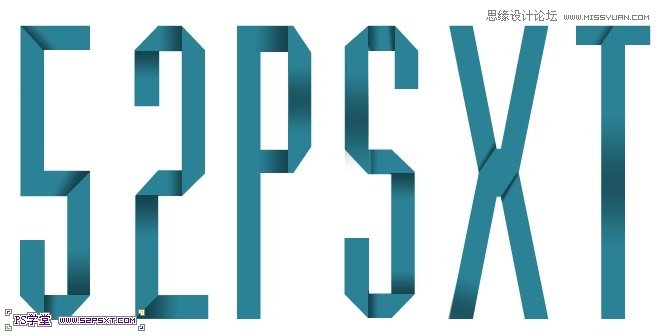
先看看效果图

PS教程:
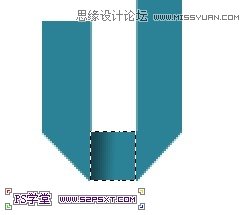
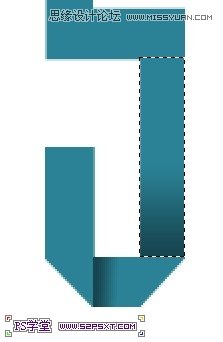
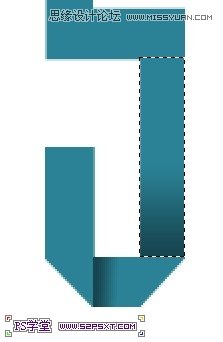
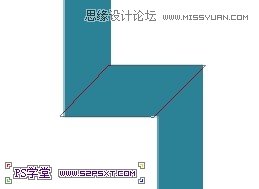
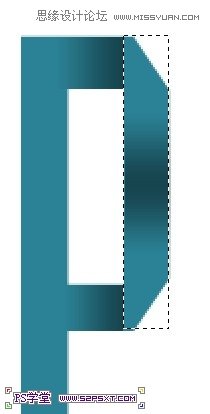
1.新建780*640px大小的文档,打上文字,这里字体我选择的是Muncie,颜色#2b8296










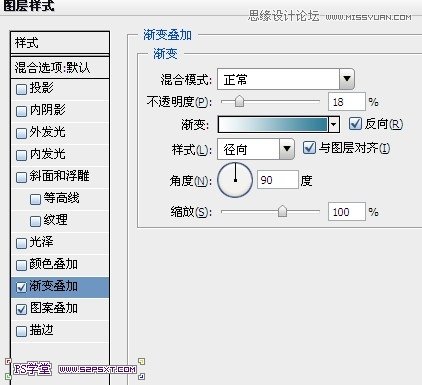
最后拉入纹理素材,图层模式叠加,不透明度78%,完工。





PS教程:
1.新建780*640px大小的文档,打上文字,这里字体我选择的是Muncie,颜色#2b8296










最后拉入纹理素材,图层模式叠加,不透明度78%,完工。




加载全部内容