Photoshop 漂亮的编织字
Sener 本教程的效果图有点类似编制物效果。制作的主要部分 人气:0
来源:PS联盟 作者:Sener
本教程的效果图有点类似编制物效果。制作的主要部分是编制物的制作。因为编制物体时交叉进行的,处理的时候需要注意好图层的交替。
最终效果

1、新建一个800 * 600像素的文件,背景填充颜色:#E89E00,效果如图1。

<图1> 2、执行:滤镜 > 杂色 > 添加杂色,参数设置如图2,效果如图3。

<图2>

<图3>
3、执行:滤镜 > 模糊 > 动感模糊,参数设置如图4,效果如图5。

<图4>

<图5> 4、执行:滤镜 > 纹理 > 纹理化,参数设置如图6,效果如图7。

<图6>

<图7>
5、执行:滤镜 > 模糊 > 动感模糊,参数设置如图8,效果如图9。

<图8>

<图9> 6、选择矩形选框工具,款选图10所示的矩形选区,按Ctrl + J把选区部分复制到新的图层,然后把背景填充黑色,效果如图11。

<图10>

<图11>
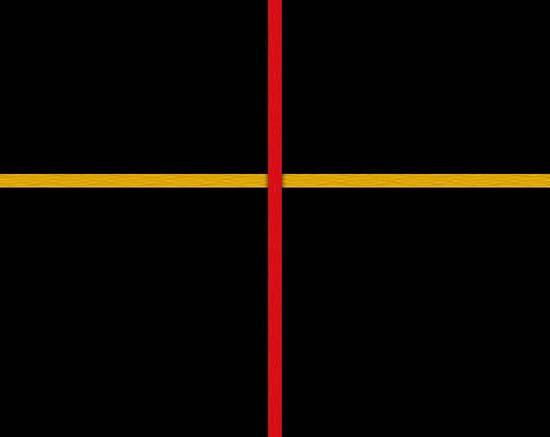
7、双击长条矩形调出图层样式,选择投影,参数设置如图12。

<图12> 8、把长条形矩形复制一层,执行:编辑 > 变换 > 顺时针旋转90度,效果如图13。

<图13>
9、按Ctrl + U调整色相/饱和度,参数设置如图14,效果如图15。

<图14>

<图15>
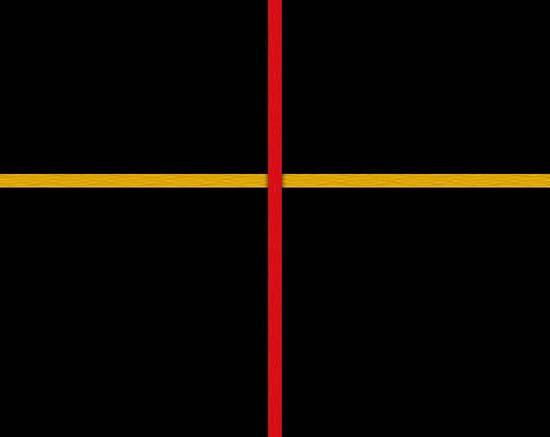
10、按照一定的间距把橙色复制3条,红色复制3调,再把橙色四条合并,红色的四条合并,红色在下面,效果如图16。

<图16> 11、把红色线条组复制一层,按Ctrl + Shift + ]移到图层最上面,如图17。

<图17>
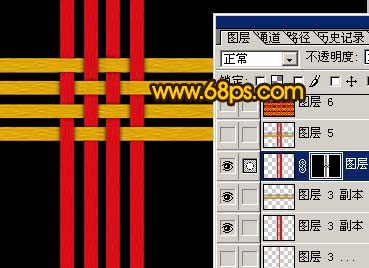
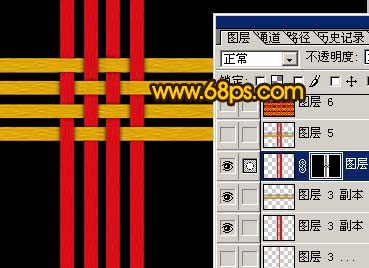
12、按住Alt加上图层蒙版,选择白色画笔把图18所示白圈部分交叉部分涂出来,效果如图19。

<图18>

<图19>
13、新建一个图层,按Ctrl + Alt + Shift + E盖印图层,把图层适当放大,选择矩形选框工具框选图20所示选区,然后选择菜单:编辑 > 定义图案,然后命好名。

<图20> 14、新建一个图层,填充白色,然后选择文字工具打上黑色文字如图21。

<图21>
15、双击图层面板,文字缩略图调出图层样式,参数设置如图21-26,确定后完成最终效果。

<图22 投影参数设置>

<图23 内阴影参数设置>

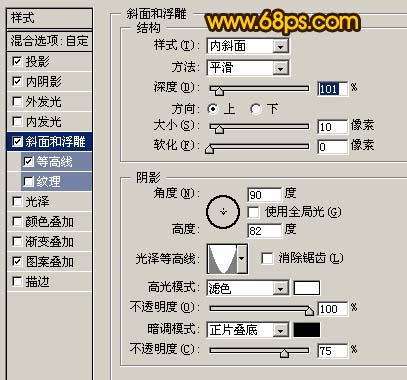
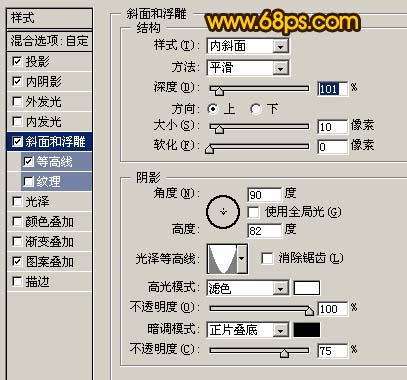
<图24 斜面/浮雕参数设置>
<图25 等高线参数设置>

<图26 图案参数设置,图案选择刚才定义的团>

<图27>
本教程的效果图有点类似编制物效果。制作的主要部分是编制物的制作。因为编制物体时交叉进行的,处理的时候需要注意好图层的交替。
最终效果

1、新建一个800 * 600像素的文件,背景填充颜色:#E89E00,效果如图1。

<图1> 2、执行:滤镜 > 杂色 > 添加杂色,参数设置如图2,效果如图3。

<图2>

<图3>
3、执行:滤镜 > 模糊 > 动感模糊,参数设置如图4,效果如图5。

<图4>

<图5> 4、执行:滤镜 > 纹理 > 纹理化,参数设置如图6,效果如图7。

<图6>

<图7>
5、执行:滤镜 > 模糊 > 动感模糊,参数设置如图8,效果如图9。

<图8>

<图9> 6、选择矩形选框工具,款选图10所示的矩形选区,按Ctrl + J把选区部分复制到新的图层,然后把背景填充黑色,效果如图11。

<图10>

<图11>
7、双击长条矩形调出图层样式,选择投影,参数设置如图12。

<图12> 8、把长条形矩形复制一层,执行:编辑 > 变换 > 顺时针旋转90度,效果如图13。

<图13>
9、按Ctrl + U调整色相/饱和度,参数设置如图14,效果如图15。

<图14>

<图15>
10、按照一定的间距把橙色复制3条,红色复制3调,再把橙色四条合并,红色的四条合并,红色在下面,效果如图16。

<图16> 11、把红色线条组复制一层,按Ctrl + Shift + ]移到图层最上面,如图17。

<图17>
12、按住Alt加上图层蒙版,选择白色画笔把图18所示白圈部分交叉部分涂出来,效果如图19。

<图18>

<图19>
13、新建一个图层,按Ctrl + Alt + Shift + E盖印图层,把图层适当放大,选择矩形选框工具框选图20所示选区,然后选择菜单:编辑 > 定义图案,然后命好名。

<图20> 14、新建一个图层,填充白色,然后选择文字工具打上黑色文字如图21。

<图21>
15、双击图层面板,文字缩略图调出图层样式,参数设置如图21-26,确定后完成最终效果。

<图22 投影参数设置>

<图23 内阴影参数设置>

<图24 斜面/浮雕参数设置>

<图25 等高线参数设置>

<图26 图案参数设置,图案选择刚才定义的团>

<图27>
加载全部内容