PhotoShop(Photoshop)设计一幅具有超现实感的石屋风景照片实例教程
软件云 人气:0先来看看我们的最终效果:

第1步:
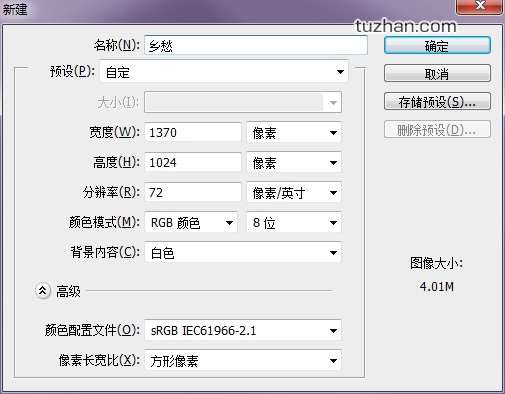
首先,创建一个大小为1370像素宽,1024像素高的新文档(Ctrl+N)。

第2步:
在文档中打开石屋图片。采取自由变换工具(Ctrl+T)调整图片的大小。

由于长宽比例关系,上面会有一条空白区域。为了覆盖掉此区域,首先我们利用矩形选框工具选择石屋图片的上部区域。使用ctrl + T拉伸上边框至覆盖完整个空白区域。


第3步:
在另一个文档中打开素材中的铁网图片,后面我们将使用这种图片作为颜色匹配的参考图片。

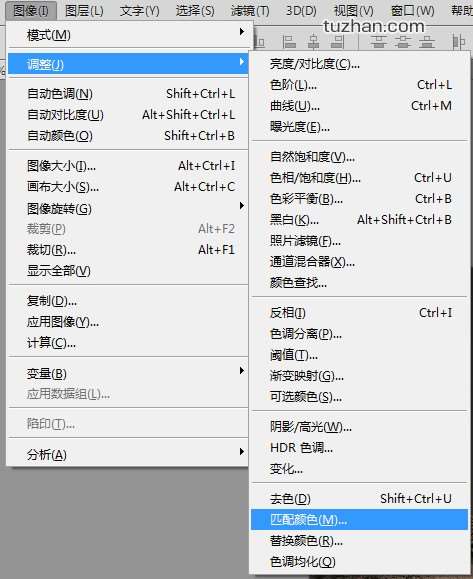
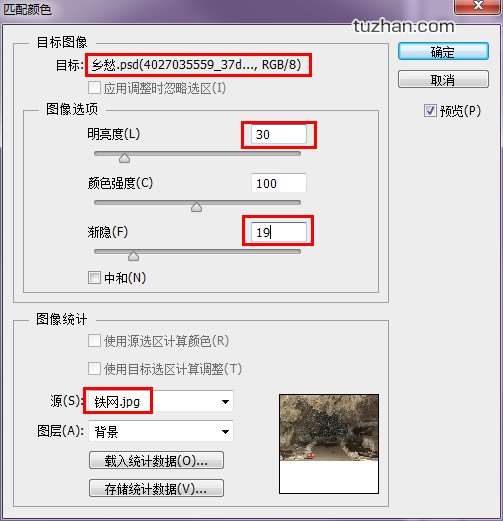
现在返回到刚才的图片中(我命名为“乡愁”)。首先,我们将基于铁网图片来调整石屋图片的色调。选择石屋图片,然后执行图像>调整>匹配颜色,匹配“源”选择铁网图片,如下图所示。这里解释一下:我们的目的是将“乡愁”PSD文件中的石屋图层的颜色匹配为铁网图片的颜色。



第4步:
石屋前面有一块大石头挺煞风景,我们想办法把它去掉。选择仿制图章工具按Alt键选取周围的草地涂将这块石头覆盖掉。


最终效果:

第5步:
这一步我们为场景添加一副人脸。下载并打开人脸图片,使用钢笔工具(或其他你熟悉的选区工具)从背景中抠出人脸。

第6步:
将抠出的人脸添加到石屋场景中,Ctrl+T调整到你认为合适的大小,并调整角度,摆放好位置。


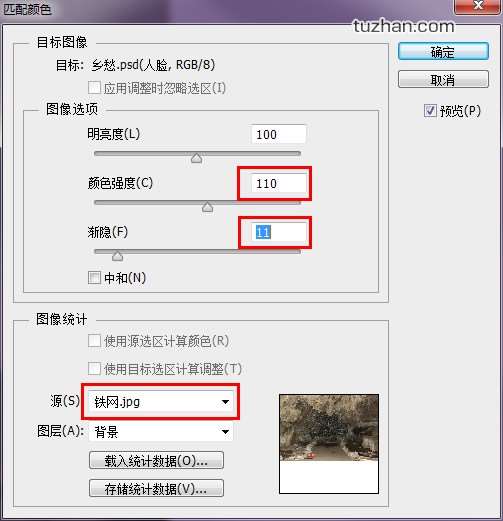
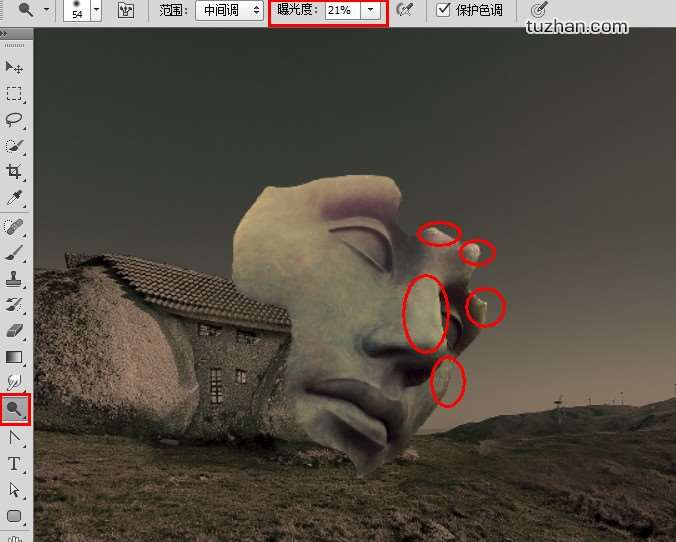
像第3步一样将人脸图层的颜色匹配为铁网图片的色调(前提是你还没有在PS中关闭铁网图片),最后选取减淡工具,利用较低的曝光度在人脸图层中人为添加一些高光。


第7步:
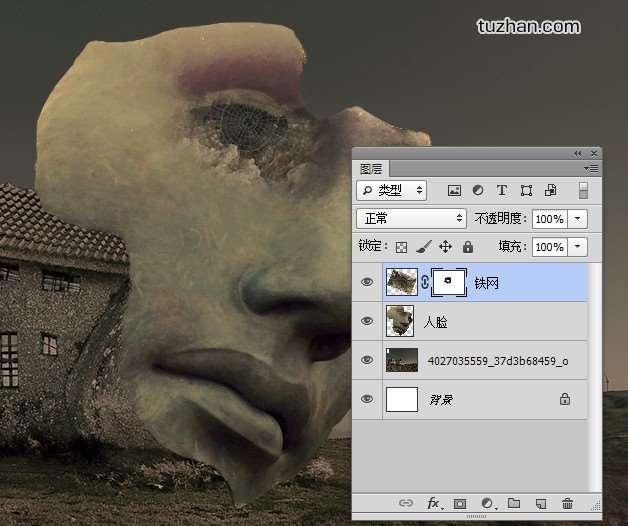
接下来将铁网图片拖动到场景中来,将其置于人脸图层的上方,同样Ctrl+T调整好角度与位置。为铁网图层添加图层蒙版,将不需要的地方在蒙版上用黑色柔边画笔涂抹掉。


利用相同方法在后面也添加一张铁网。

第8步:
为场景再添加破旧铁网,并将这一图层的混合模式设置为柔光。

Ctrl+J将破旧的铁网复制一层,拖动到人脸的其他区域。根据你的需要调整大小与位置。

第9步:
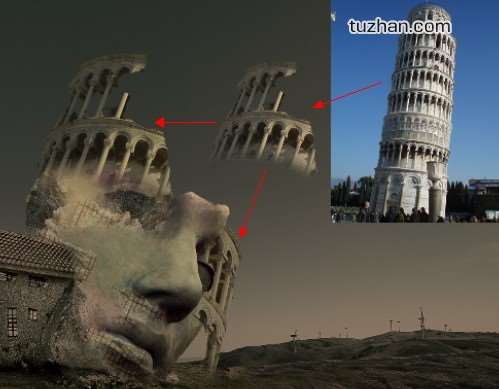
现在为人脸添加一些建筑的元素。这里我们将使用到比萨斜塔的图片。选取斜塔中的一部分,删除掉一些区域,使其看起来破旧不堪,同样使其颜色匹配为铁网的颜色,如果觉得还是有点亮,可以Ctrl+U调整一下明度和饱和度,使其融合到场景中来。

在下面添加脱落的塔的部分。

第10步:
接下来将所有图层(除了石屋图层与背景层)新建成组,为组添加一个蒙版(CS6新功能),使人脸与石屋更好的融合到一起。


第11步:
在图层最上方新建一层(Ctrl+Shift+N),用非常柔和的画笔,调整不透明度为15%,颜色为白色,在需要加亮的区域绘制,然后将图层混合模式调整为叠加。


第12步:
再新建一层,这次使用黑色画笔在需要调暗的区域绘制,并将图层混合模式调整为叠加。


第13步:
接下来为场景添加人物。下载并打开老人图片,将人物用钢笔工具或其他选区工具抠出,添加到场景中。Ctrl+T水平翻转,并调整好大小与位置。

第14步:
在人物图层上方新建一层,按Alt键为其建立剪切蒙版,用黑色画笔在人物左侧绘制出暗部区域,使人物更加立体。

第15步:
接下来为人物创建影子。Ctrl+J将人物复制一层,安装Ctrl在图层缩略图上点击以建立选区,填充为黑色。将其命名为影子,把这一层拖动到老人图层下方,Ctrl+T调整角度。将不透明度设为40%。


第16步:
场景已基本构建完成,接下来根据个人喜好调整色调。
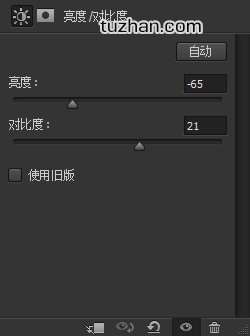
这一步我们来调整图像的亮度与对比度。按Q键进入快速蒙版,用画笔将不需要调整的区域隐藏掉,然后再按Q退出快速蒙版,再添加一个亮度/对比度调整层,数值可以根据自己的喜好设置。


第17步:
接下来再添加一个自然饱和度调整层。如下图设置数值,并将图层不透明度调整为55%。

第18步:
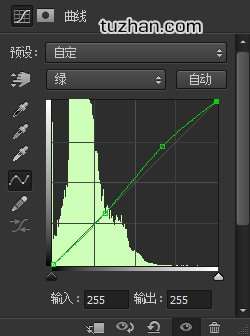
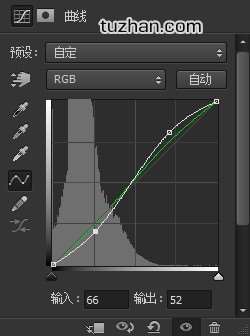
这一步我们将建立暗部区域。进入快速蒙版,用画笔隐藏不需要调整的区域(图中红色区域),再添加一个曲线调整层,参数设置如下,并将图层不透明度调整为80%。同理再次调整亮度与对比度。






第19步:
然后为场景调整色彩平衡。



第20步:
接下来为石屋的窗户加一些光来添加一些点缀。新建一层,填充为黑色,图层混合模式设为“变亮”,用白色画笔在窗户区域绘制灯光。

第21步:
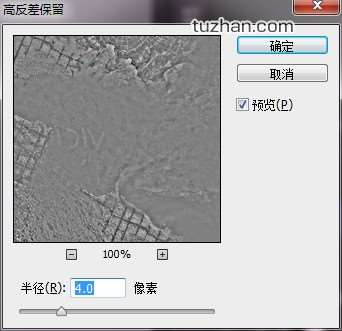
接下来对图像进行锐化。
创建盖印图层(Shift+Ctrl+Alt+E),执行滤镜>其他>高反差保留。

将盖印图层的图层混合模式设置为叠加。

加载全部内容